Презентация "Структура HTML документа" (11 класс) по информатике – проект, доклад
Презентацию на тему "Структура HTML документа" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 8 слайд(ов).
Слайды презентации
Список похожих презентаций
Структура процессора
Процессор – основная микросхема, выполняющая большинство математических и логических операций. Основная микросхема компьютера, в которой и производятся ...Структура компьютерных сетей
Компьютерная сеть – соединение компьютеров для обмена информацией и совместного использования ресурсов (принтер, модем, дисковая память и т.д.). Виды ...Структура программы на языке Паскаль
Структура программы. Заголовок программы Раздел описаний Тело программы (раздел операторов). PROGRAM имя; Const Pi=3.14; Var x, y: integer; BEGIN ...Язык разметки гипертекста HTML
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Форматирование документа в Microsoft Word
Содержание:. Текстовый процессор Word. Структура окна. Правила работы. Шрифт и его характеристики. Параметры страницы. Объекты, символы. Текстовый ...Язык гипертекстовой разметки - html
HTML. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги ...Основные теги HTML
. . . . Атрибуты, характеризующие цвет. Коды цвета. Для простоты в HTML определены 16 стандартных цветов, которые вместе с их шестнадцатеричными кодами ...Основные элементы текста. Настройки окна документа
Текстовый редактор. - это очень простая программа для работы с тексом. Текст состоит из, и которые можно вести с помощью клавиатуры компьютера. букв, ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Изменение структуры текстового документа
Форматы бумаги для печати документов. Формат бумаги — стандартизованный размер бумажного листа. В разных странах в разное время были приняты в качестве ...Диалоги средствами HTML и JavaScript
1. Кликни меня . Создаем событие выполняемое при загрузке страницы. Связываем с этим событием дествие. 2. Создаем событие выполняемое при щелчке ...Урок 2. Элементы HTML
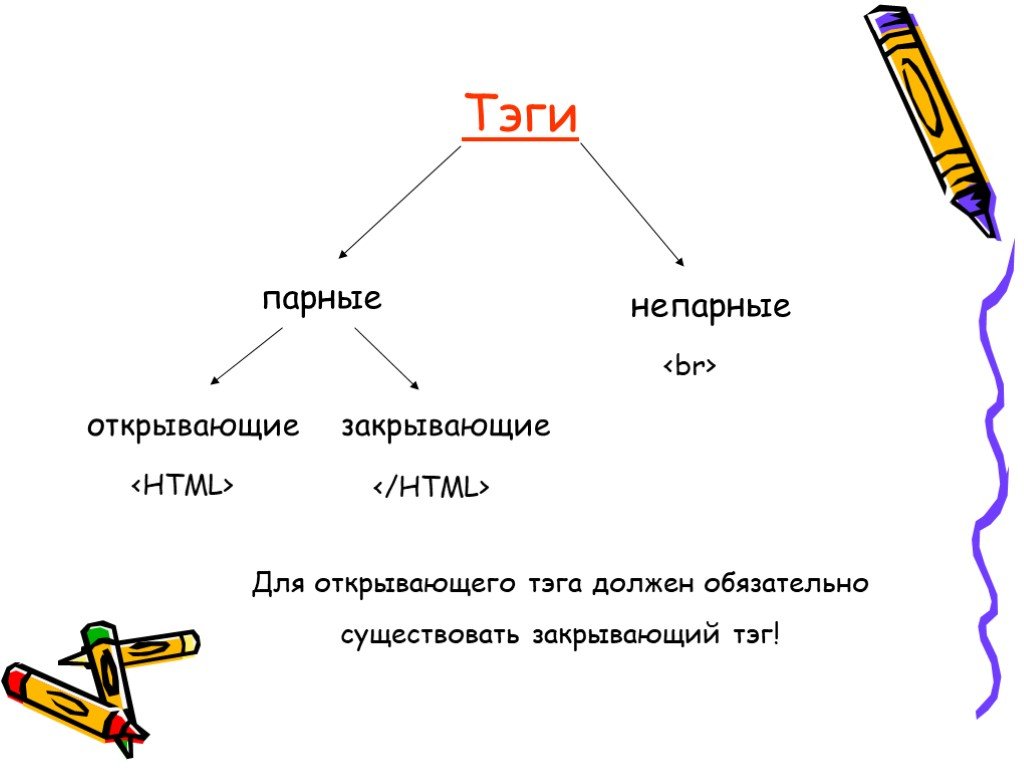
HTML документы представляют собой текстовые файлы, состоящие из HTML элементов. HTML элементы определяются с помощью HTML-тэгов. Тэги HTML. HTML-тэги ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Форматирование документа
Что такое форматирование документа? форматирования символов; форматирования абзацев. Для создания понятного и выразительного документа используется ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Конспекты
Форматирование WEB – документа
Урок по теме «Форматирование. WEB. – документа» (8 класс). Автор: Коршунова Наталья Алексеевна. МБОУ «СОШ №44» г.Владимир. Урок по ...Форматирование текстового документа
Форматирование текстового документа. Цели урока:. ознакомление учащихся с возможностями форматирования объектов текстового документа и формирование ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Технология создания текстового документа
МОУ СОШ №7 Усть-Кутского муниципального образования Иркутской области. учитель информатики и ИКТ Валенкова Светлана Александровна. Урок информатики ...Структура окна Word и его элементы
. . «Структура окна Word. и его элементы». Цель:. . Познакомить учащихся с приемами управления документами, набора, редактирования и оформления ...Структура программы на Pascal. Операторы ввода, вывода
9 класс. . Тема: Структура программы на Pascal. . Операторы ввода, вывода. Тип урока:. урок изучения нового материала. Цель урока:. . -. ...Немецкоговорящие страны. Создание документа в текстовом редакторе MS Word
Министерство образования Республики Коми. «РЕСПУБЛИКАНСКÖЙ ВЕЛÖДАН ШÖРИН» ГОСУДАРСТВЕННÖЙ РЫТЪЯ (СМЕНАÖН) ВЕЛÖДАН УЧРЕЖДЕНИЕ». ГОСУДАРСТВЕННОЕ ...Списки в html
МБОУ лицей № 35 г. Ставрополя. Урок информатики в 8 классе. «Списки в html». Автор: Пронченко Евгений Юрьевич,. . учитель ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...Комплексное использование электронных таблиц MS Excel при создании документа
Учитель информатики Чернухина М.А. «Комплексное использование электронных таблиц. MS. . Excel. при создании документа». Цели урока:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:18 ноября 2018
Категория:Информатика
Классы:
Содержит:8 слайд(ов)
Поделись с друзьями:
Скачать презентацию