Презентация "Введение в HTML" (9 класс) по информатике – проект, доклад
Презентацию на тему "Введение в HTML" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 16 слайд(ов).
Слайды презентации
Список похожих презентаций
Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Диалоги средствами HTML и JavaScript
1. Кликни меня . Создаем событие выполняемое при загрузке страницы. Связываем с этим событием дествие. 2. Создаем событие выполняемое при щелчке ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Язык разметки гипертекста HTML
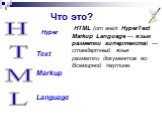
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Работа с текстом в HTML
Размер и форма шрифта. Тег - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Введение в информатику
Давайте посмотрим вокруг себя и попробуем ответить на вопрос: с чем нам приходится иметь дело в повседневной жизни? Во-первых, это множество материальных ...Введение в информатику
Введение в информатику. Информатика-это комплексная наука об информации и информационных процессах, аппаратных и программных средствах информатизации ...Введение в Интернет
Логически взаимосвязана пространством глобальных уникальных адресов, основанных на Интернет-протоколе (IP) или на последующих расширениях или преемниках ...Введение в информатику
Термин «информация». Происходит от латинского слова informatio , что означает разъяснение, осведомление, изложение. Информация — сведения об объектах ...Введение в дисциплину Информатика и ИКТ
Содержание. Предмет изучения Информатика и ИКТ Информация Представление информации Измерение информации Информационные процессы Обработка информации ...Введение в алгебру логики
Задачи урока:.актуализировать и углубить знания, полученные ранее по данному разделу; вспомнить определение логики, понятия, высказывания, умозаключения, ...
Введение в WINDOWS
Ваши данные на компьютере. Файл Каталог Объекты Windows. Файл. В Windows используется принцип, согласно которому для любой совокупности дисковых данных ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Введение в информатику
Понятие об информации. Информация – это сведения о предметах, событиях, явлениях и процессах окружающего мира, представления, суждения и фантазии ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Введение в информатику
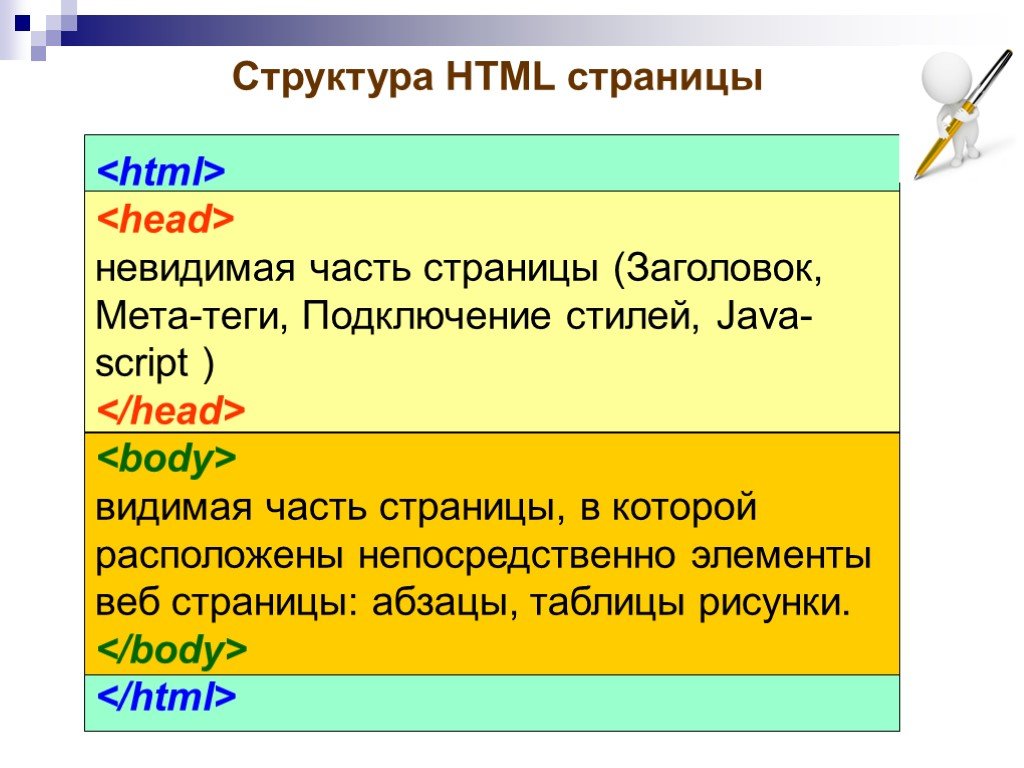
Зарождение информатики. Внедрение компьютерной техники во все сферы человеческой деятельности послужило толчком к зарождению новой научной и прикладной ...Структура HTML документа
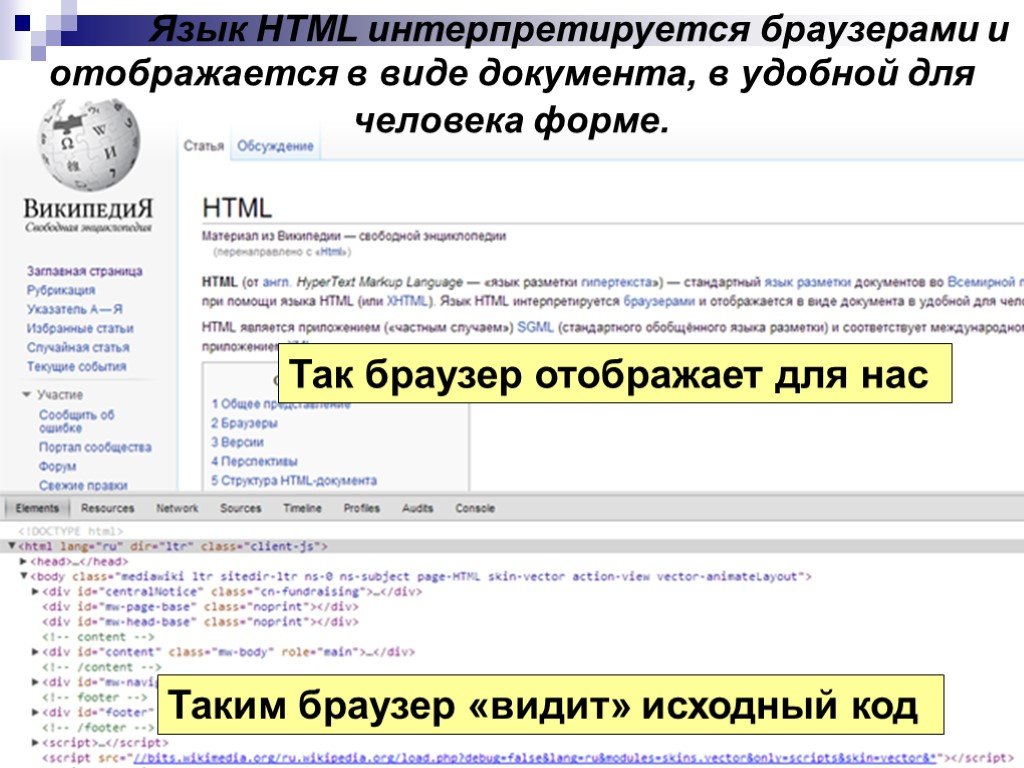
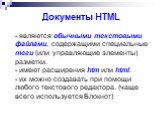
HTML (Hyper Text Makeup Language) – это язык разметки гипертекста. Просмотреть HTML-код страницы, на которой вы находитесь в Интернете можно при помощи ...Конспекты
Введение в HTML
Введение в HTML. Зачем вам вообще нужно делать страницу. Бобчинский: Я прошу вас покорнейше, как поедете в Петербург, скажите всем там вельможам ...Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Списки в html
МБОУ лицей № 35 г. Ставрополя. Урок информатики в 8 классе. «Списки в html». Автор: Пронченко Евгений Юрьевич,. . учитель ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Основы создания HTML - страниц
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...Вставка изображения в документ HTML
Тема:. Вставка изображения в документ. HTML. Цель:. Научить учащихся вставлять изображения в. HTML. . - документ. . Развить навыки работы ...Введение в предмет ИНФОРМАТИКА И ИКТ
Тема урока:. Введение в предмет ИНФОРМАТИКА И ИКТ. . Предмет:. Информатика и ИКТ. . Автор:. Гущенко Светлана Александровна. Цели и задачи ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:3 октября 2018
Категория:Информатика
Содержит:16 слайд(ов)
Поделись с друзьями:
Скачать презентацию