Презентация "Работа с текстом в HTML" (9 класс) по информатике – проект, доклад
Презентацию на тему "Работа с текстом в HTML" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 9 слайд(ов).
Слайды презентации
Список похожих презентаций
Работа с текстом в языке VRML
Письменный опрос по вариантам. Вариант 1. Особенности работы с источником освещения PointLight. Стандартные и специальные поля настройки источника ...Язык программирования Pascal. Работа со строками
Строковые переменные. Тип данных (string) определяет строки с максимальной длиной 255 символов. Длину строки можно регулировать в секции описаний. ...Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized ...Структура HTML документа
HTML (Hyper Text Makeup Language) – это язык разметки гипертекста. Просмотреть HTML-код страницы, на которой вы находитесь в Интернете можно при помощи ...Работа с электронными таблицами в MSC
ГРАФИК ЭЛЕКТРОННОЙ ТАБЛИЦЫ. График электронной таблицы. Электронные таблицы. Управляет строками и столбцами информации Ячейки могут содержать числа, ...Работа с функциями Главного меню Пуск
Многие действия на компьютере начинаются с нажатия кнопки Пуск Щелкнув на кнопке Пуск, вы откроете Главное меню. Кнопка пуск позволяет грамотно завершить ...Работа с таблицами в Microsoft Office Word 2007
Для работы с таблицами служит пункт главного меню «Таблица». ТаблицаДобавитьСтолбцы (слева или справа). Для добавления строк – команда ТаблицаДобавитьСтроки ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Основные теги HTML
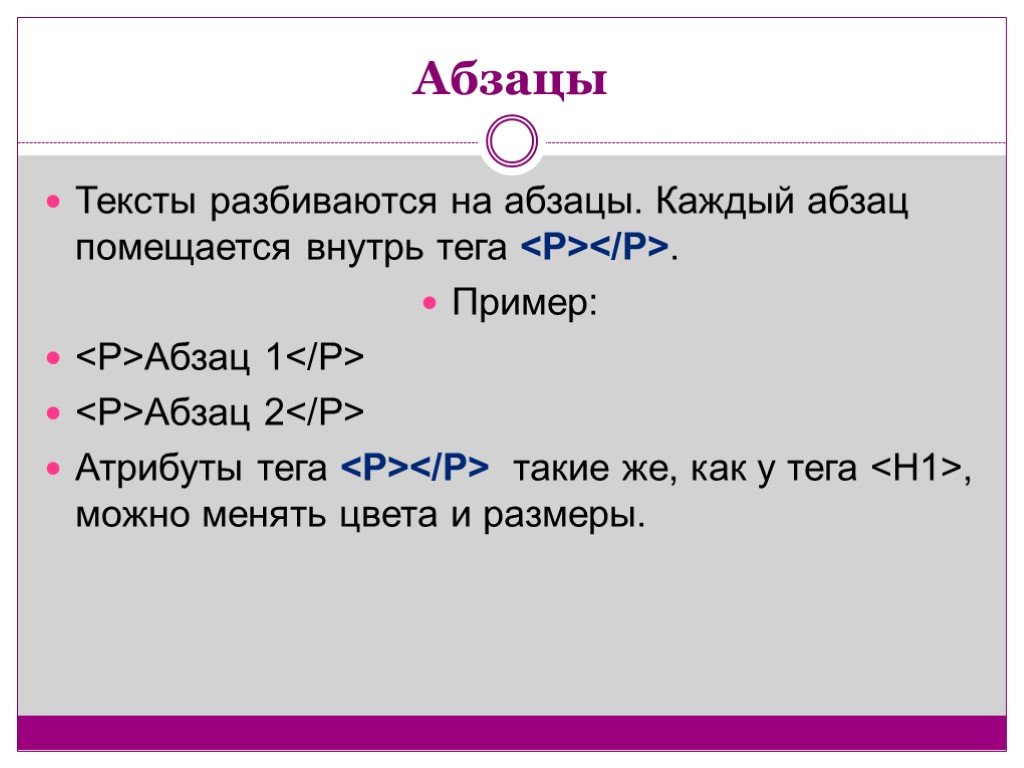
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Диалоги средствами HTML и JavaScript
1. Кликни меня . Создаем событие выполняемое при загрузке страницы. Связываем с этим событием дествие. 2. Создаем событие выполняемое при щелчке ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Графический редактор PAINT. Работа с фрагментом Бабочка
1 шаг. Постройте на экране 6 окружностей разного радиуса (используйте клавишу Shift). 2 шаг. Проведите тонкую вертикальную линию и соберите окружности ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Алгоритм работы с текстом
К 1 (1 балл) ФОРМУЛИРОВКА ПРОБЛЕМ ИСХОДНОГО ТЕКСТА. Проблема – это объект раздумий и размышлений автора, к которым он неоднократно возвращается (см. ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Основные теги HTML
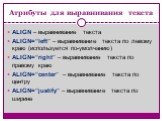
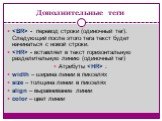
. . . . Атрибуты, характеризующие цвет. Коды цвета. Для простоты в HTML определены 16 стандартных цветов, которые вместе с их шестнадцатеричными кодами ...Работа с пакетом ArcView 3.2a
При запуске установленной системы ArcView 3.2а перед вами откроется окно приложения ArcView – окно проекта. Проект – это файл, в котором хранится ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Работа с текстовой информацией в табличном процессоре EXCEL
Основные сведения для создания кроссворда с проверкой.Дианова Вера Анатольевна. Ширина столбца Ширина столбца на листе может иметь любое значение ...
Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Конспекты
Работа с текстом
Муниципальное общеобразовательное учреждение. «Мясоедовская основная общеобразовательная школа. Белгородского района Белгородской области». ...Работа с таблицами. Основные приемы работы с ТП Word
Тема: «Работа с таблицами. Основные приемы работы с ТП Word. ». Создать таблицу можно двумя способами:. . 1-й способ:. Щелкните мышью ...Автоматизация работы с текстом
«Автоматизация работы с текстом». Цель: . научиться открывать и сохранять созданные ранее документы, редактировать набранный текст, выполняя при ...Файлы и папки Размер файла. Работа с объектами файловой системы
Учитель: Шпак Наталия Петровна. Класс:. 6. Тема урока. :. Файлы и папки Размер файла. Работа с объектами файловой системы. . . Цели урока:. ...Редактирование текста. Работа с фрагментами
. МОУ «Средняя общеобразовательная школа №3 г. Коряжмы». Технологическая карта. урока информатики в 5 классе по теме:. «Редактирование ...Работа с электронными таблицами
Тема урока:. Работа с электронными таблицами. . . Практическая работа №8 «Знакомимся с электронными таблицами в. Excel. ». Цель урока. : научить ...Работа с фрагментами текста
Урок 13. Работа с фрагментами текста. Планируемые образовательные результаты:. . предметные. – умение работать с фрагментами в процессе редактирования ...Работа с файлами в Visual Basic
Урок: Работа с файлами в Visual Basic. Цель: Познакомить учащихся с возможностями записи в файл и считывания из файлов в Visual Basic. Развивать ...Основы создания HTML - страниц
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Операции с текстом
Практическая работа №10. «Операции с текстом». Цель: . научиться создавать, сохранять и редактировать документы, применяя форматирование абзацев, ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:31 марта 2019
Категория:Информатика
Содержит:9 слайд(ов)
Поделись с друзьями:
Скачать презентацию