Презентация "Использование гипертекста html" (11 класс) по информатике – проект, доклад
Презентацию на тему "Использование гипертекста html" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 14 слайд(ов).
Слайды презентации
Список похожих презентаций
Язык разметки гипертекста HTML
Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2. Понятие веб-сайта. Информация во Всемирной паутине хранится в ...Язык разметки гипертекста HTML
Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать Web - дизайнером, то вы непременно должны ...Язык разметки гипертекста HTML
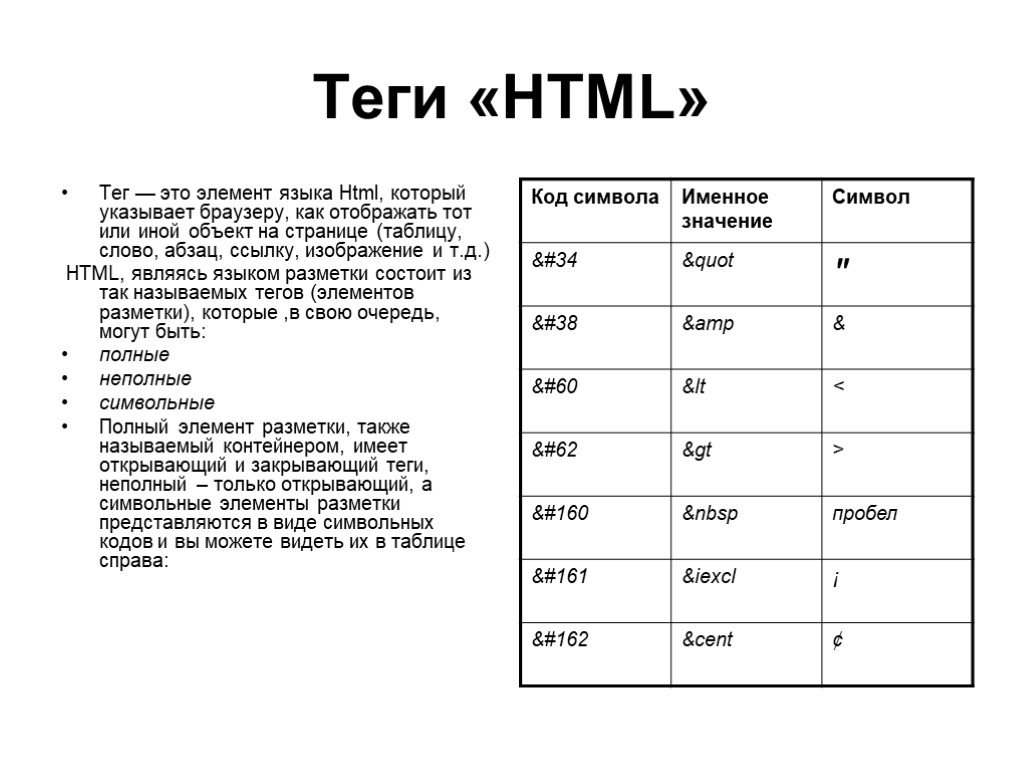
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык разметки гипертекста HTML
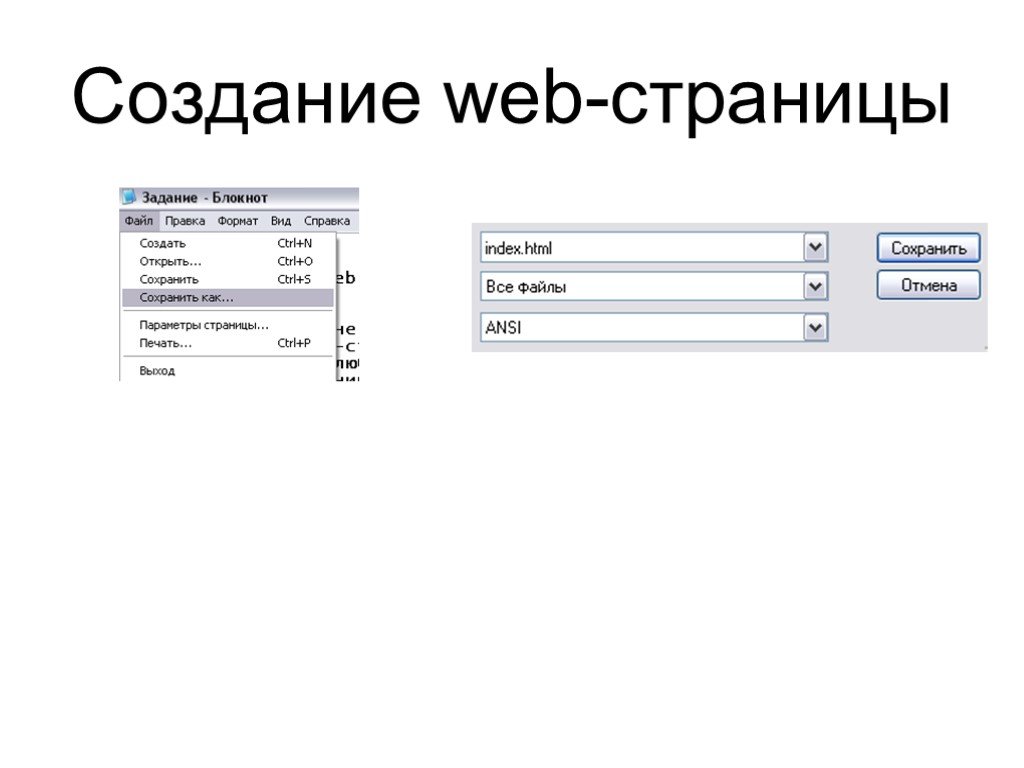
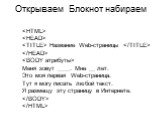
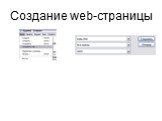
С чего начать? 1 шаг. 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html ...Язык разметки гипертекста HTML
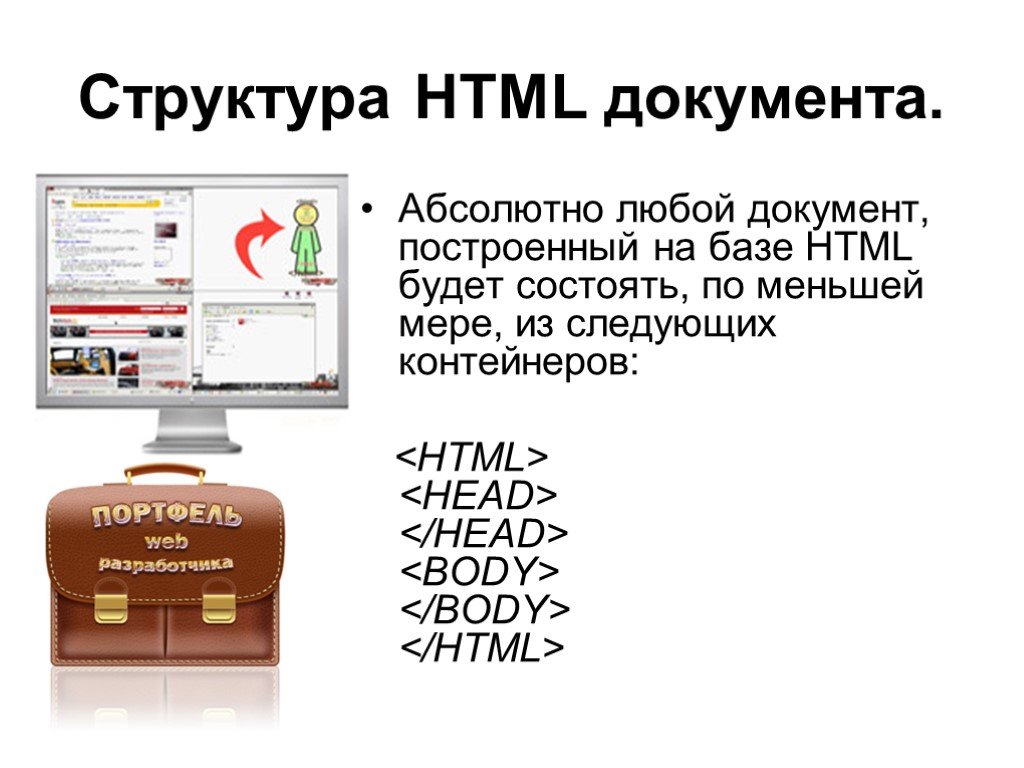
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Использование редактора формул Microsoft Equation
ФОРМУЛА. - это комбинация специальных (математических, физических, химических и т.д.) обозначений, выражающая какое-либо утверждение. Формализованная ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Работа с текстом в HTML
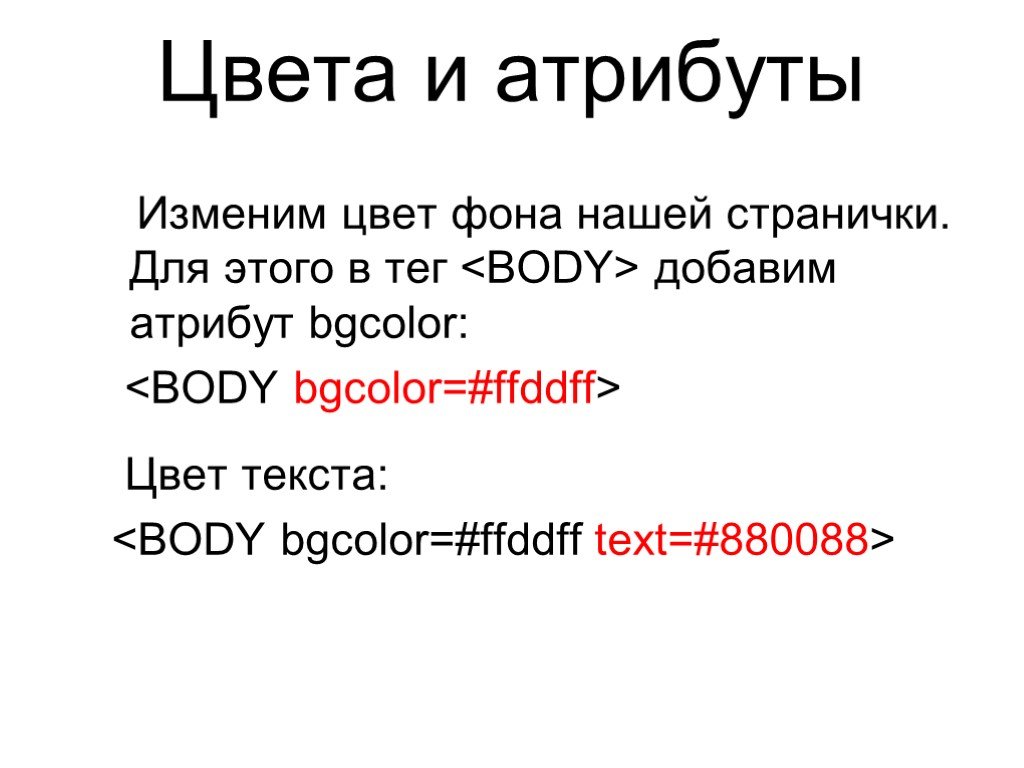
Размер и форма шрифта. Тег - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times ...Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Использование цветов и текстур в языке VRML
Письменная самостоятельная работа по вариантам. Вариант 1. Описание цвета объектов на языке VRML. Записать vrml-документ (с учетом скобок и регистра ...Использование ИКТ в начальной школе
Ресурсы ИКТ, используемые в начальных классах:. Диски. Мультимедийные презентации. Web - сайты. ИКТ в учебном процессе. ИКТ во внеклассной работе. ...Использование готовых и создание новых шаблонов
Научиться создавать шаблоны в текстовом редакторе MS Word; Научиться создавать документ на основе ранее созданного шаблона; Показать возможности использования ...Использование встроенных функций Excel
Все о формулах. Формула выполняет вычисления соответствующих заданий и отображает на листе окончательный результат; В формулах Excel можно использовать ...Использование возможностей программы Microsoft Word
Содержание проекта:. I Аннотация проекта Обоснования причины выбора ранней программы для исследования II.Основная часть 2.1 назначение программы Microsoft ...Использование вебинаров в образовательном процессе
Вебинары в России. Каждый десятый семинар в США проводится в формате вебинара В России количество запросов в поисковых системах на слово «вебинар» ...Использование Excel для аналитической деятельности завуча
Эффективность аналитической деятельности завуча зависит в первую очередь от сбора, хранения и обработки информации, т.е. умения работать с документами ...Использование СПО. Графический редактор Gimp
Работа со шрифтами и фильтрами. Коллаж и спецэффекты. Рисуем в GIMP. Анимация и фильтры. Какие инструменты были использованы для получения следующего ...Использование текста в языке VRML
Практическая работа. Используя язык VRML написать код, который реализует сцену, представленную на рисунке ниже. Для построения сцен нужно воспользоваться ...Конспекты
Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...Основы создания HTML - страниц
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Использование элементов алгебры логики при решении заданий ЕГЭ по информатике
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа № 2 п. Мостовского. муниципального образования Мостовский ...Использование формул для расчетов в Excel
План-конспект урока на тему. «Использование формул для расчетов в Excel.» 9 класс. Тип урока:. комбинированный урок. . Методы обучения:. побуждающий ...Использование схемы анализа на уроках информатики и истории
Ин. тегрированный урок по информатике и истории в 9 М классе. Е.Е Гунейко. , учитель информатики, заместитель директора по информатизации, О.В. ...Введение в HTML
Введение в HTML. Зачем вам вообще нужно делать страницу. Бобчинский: Я прошу вас покорнейше, как поедете в Петербург, скажите всем там вельможам ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Использование гиперссылок в MS Power Point
Содержание урока. Здравствуйте, рада вас сегодня видеть снова. Мы продолжаем с вами изучать программу. MS. . Power. . Point. . И прежде чем перейти ...Использование анимации и звука в презентации. Создаем анимацию на заданную тему
Государственное бюджетное общеобразовательное учреждение средняя общеобразовательная школа. № 1971. по информатике и икт. для 5 классаучитель ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:22 ноября 2018
Категория:Информатика
Содержит:14 слайд(ов)
Поделись с друзьями:
Скачать презентацию