Конспект урока «Таблицы в HTML» по информатике
Кушей Ирина Зеноновна
Педагог дополнительного образования
МБОУ ДОД ЦИР ЮВЕНТА
Конспект урока
по теме «Таблицы в HTML»
Тип занятия: комбинированный.
Форма учебной работы: групповая, индивидуальная, фронтальная.
Время реализации занятия: 40 минут.
Дидактическая:
-
формировать представление о вложенных таблицах, их использовании при оформлении Web -страниц;
-
повторить изученные ранее элементы оформления Web-документа (определение структуры, форматирование текста, вставка рисунка и гиперссылки, создание таблиц) и развить умение применить их на практике.
Воспитатательная:
-
воспитывать внимательность, умение доводить начатое до конца, взаимопомощь и ответственность;
-
формировать духовно-нравственные ценности, через содержательную часть практической работы;
-
воспитать эстетический вкус детей.
Развивающая:
-
развивать зрительную память, логическое и творческое мышление (генерирование идей, нестандартный подход к решению поставленной задачи, вариативный подход к решению задания).
ТСО и дидактические средства:
раздаточный материал (таблицы для записи баллов в «Круговом секторе», инструкции для практической работы, таблицы критериев для оценки практических работ), электронная презентация для подачи нового материала, локальная сеть, подборка стихотворений и иллюстраций к ним на тему «День победы», макет Web-страницы, главная страница сборника стихотворений.
-
Организационный момент. Сообщение темы занятия – 3 мин.
Мы продолжаем изучение темы Таблицы в HTML.
К сегодняшнему дню мы уже знаем, как создавать элементарные Web-страницы, как оформлять текст на странице с помощью HTML, как добавлять рисунки, гиперссылки, как кодировать списки, и на прошлом занятии вы научились создавать таблицы с помощью языка HTML.
Сегодня вы сможете применить эти знания на практике – мы будем оформлять Web - документ с помощью вложенных таблиц.
Но прежде, чем мы перейдем к практической части нашего занятия, давайте вспомним теорию, и сделать это я вам предлагаю в форме игры «Круговой сектор».
-
Воспроизведение и коррекция опорных знаний – 10 минут.
Круг разделен на 5 секторов.
На каждом секторе определенная категория вопросов стоимостью 100, 200, 300 баллов.
-
Правила игры:
Игрок выбирает категорию и стоимость вопроса.
Желающий ответить поднимает сигнальную карточку и дает ответ.
Отвечает тот, кто первым поднимет карточку.
В случае правильного ответа его счет увеличивается на стоимость вопроса.
(количество баллов отмечается в таблицах учета баллов Приложение )
Следующий вопрос выбирает отвечавший игрок.
-
Игра «Круговой сектор» (Приложение)
-
Подведение итогов игры.
Наша игра закончена. Подсчитайте баллы по вашим таблицам и сдайте их мне для выявления победителя.
С результатом …. Балов победил…, вторым стал …., третьим ….
Поздравляю победителей!
3. Сообщение новых знаний (слайдовая презентация с комментариями педагога Приложение 1) – 5 минут.
Вложенные таблицы
Когда мы учились создавать таблицы, то я упоминала о вложенных таблицах.
Что же это такое и в чем их особенность?
Вложенные таблицы - это обычные таблицы, которые располагаются в ячейках другой таблицы.
Допустим, что нам нужно создать страницу по следующему макету
Демонстрация на экране
| Содержимое страницы | Поле фиксированной ширины |
Код этой страницы:
Демонстрация на экране
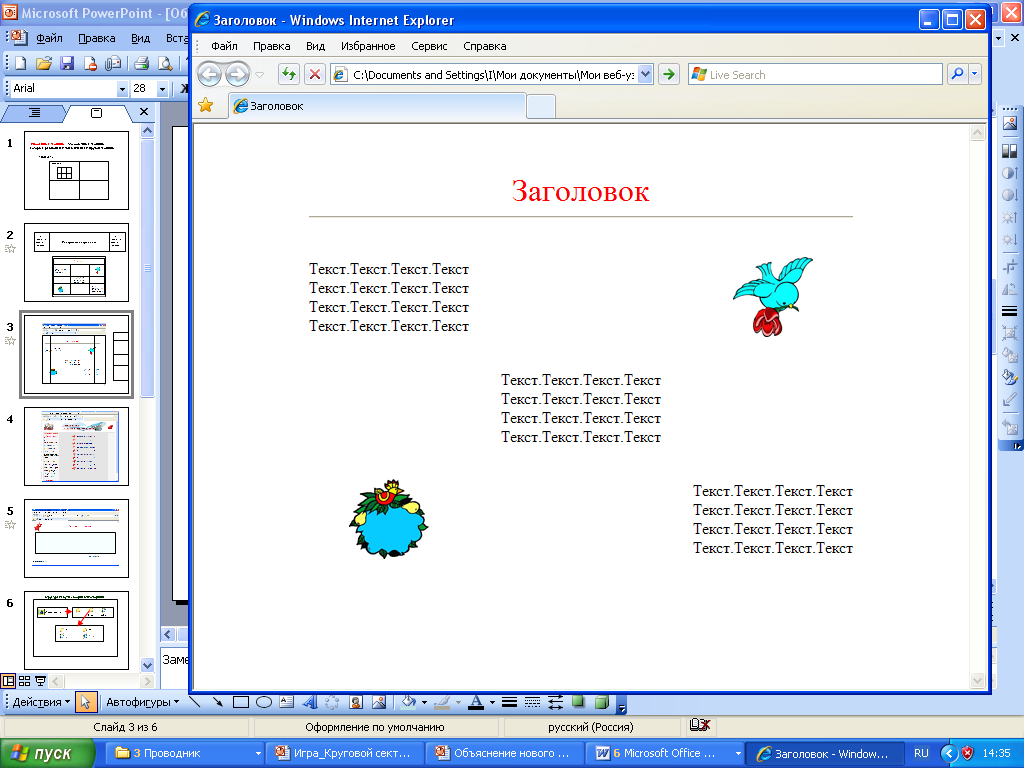
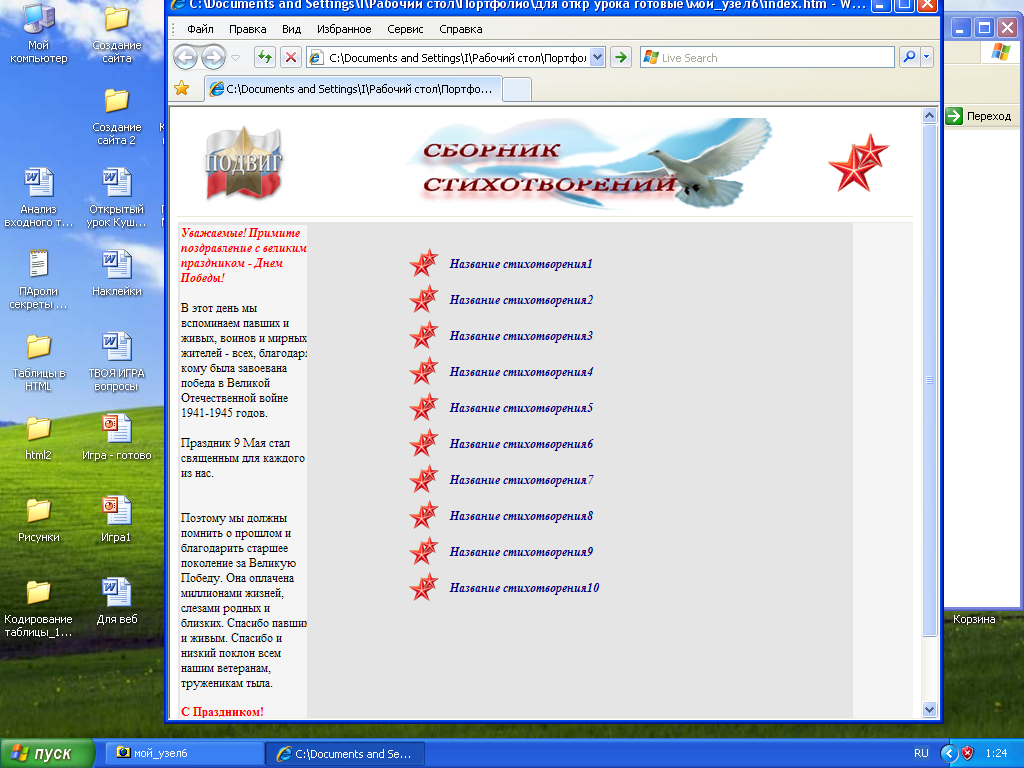
TR> TD width="110">Поле фиксированной шириныTD> TD> P align="center">Содержимое страницыTD> TD width="110">Поле фиксированной шириныTD> TR> TABLE> BODY> HTML> Ничего необычного: таблицы с рамкой ноль пикселей, ширина 100% (растягивается на всю ширину экрана) первая ячейка фиксированной шириной 110 пикселей вторая ячейка с выравниванием по центру будет отображать содержимое страницы третья ячейка фиксированной ширины 110 пикселей Предположим, что содержимое страницы, вторую ячейку, нам необходимо оформить следующим образом Демонстрация на экране Как мы будем действовать? (ожидается ответ детей) Во второй ячейке основной таблицы создать вложенную таблицу, которая состоит из четырех строк: в каждой строке по три ячейки, в первой строке - объединение трех ячеек. И само собой, необходимо задать соответствующее расстояние между ячейками , заполнить ячейки информацией (добавить текст и рисунки) Демонстрация на экране Код таблицы Заголовок Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст Текст.Текст.Текст.ТекстBR> Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст width="160"height="160"> Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст Текст.Текст.Текст.Текст В результате получится страница (демонстрация на экране). Нет ничего сложного, но зато именно этот прием, создание вложенных таблиц, мы будем очень часто использовать при создании сайтов. 4. Практическое применение полученных знаний – 20 минут Мы с вами решили в подарок ветеранам Великой Отечественной Войны, в честь Юбилея, создать сайт «С днем победы». Обсудили содержание этого сайта и пришли к выводу, что одним из элементов его содержания, будет сборник стихотворений. Вы выбрали стихотворения, иллюстрации, рисунки, создали заготовки. (Все готово?) Наброска главной страницы сборника index.html у нас готова (демонстрация на экране Приложение 2). Ваша задача оформить страницу с выбранным стихотворением с помощью вложенных таблиц. С целью сохранения единого стиля, для создания документа используйте заготовку 01.htm (демонстрация на экране Приложение 1 ). Вы должны оформить внутреннюю часть страницы. Создать переход на главную страницу сайта, через картинку в верхнем левом углу. Проследить за тем, чтобы название стихотворения отражалось в заголовке обозревателя. Не забудьте вставить свои данные в поле – автор страницы. Мы работаем в сети. Узел Сборник стихотворений создан на моем компьютере, а у вас на рабочем столе находится ярлык для перехода к нему. Структура Web-узла «Сборник стихотворений» Если есть вопросы, то мы их обсудим, если нет - можете приступать к работе. Занимайте свои места за компьютером. У вас 15 минут. 5. Подведение итогов занятия – 7 минут Давайте посмотрим, как мы справились с заданием. (Демонстрация на проекторе Web-сайта « Сборник Стихотворений») Ваши работы мы подробно проанализируем и оценим на следующем уроке. Итак. Сегодня на занятии вы вспомнили основные элементы оформления Web-документа, узнали о возможности оформления содержания страницы с помощью вложенных таблиц и выполнили творческую практическую работу. В дальнейшем эти знания пригодятся нам для оформления сайтов, так как вложенные таблицы – очень значительный инструмент в руках Web- мастера. Спасибо за внимание. Источники информации Дуванов А.А. Web-конструирование. DHTML. – СПб.: БХВ-Петербург, 2003 год. О.Н. Рева "Использование HTML, JavaScript и CSS. Руководство Web-дизайнера" Серия "Мастер-класс" 2003 Якушева Л. Графика для Интернета М: Общество «ЗНАНИЕ» России, 2005. Иващенко.М., Потапов В. Основы HTML: Практический курс для начинающего пользователя – М.: Общество «ЗНАНИЕ» России, 2005 год. http://segalega.ucoz.ru/news/skrap_nabor_k_9_maja/2012-05-05-278 http://unionj.ru/wp-content//prezentacii.org/upload/cloud2/2011/05/Ord_Geroi.jpg http://img1.liveinternet.ru/images/attach/c/2/73/887/73887131_large_white_dove_of_peace_m.jpg http://for-foto.ru//prezentacii.org/upload/cloud2/posts/2010-02/1265702199_2.jpg http://www.mig19.edu.ru/pages/html/book/Duvanov/add/sidorov/pic/fox.gif Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети. После чего кнопка «СКАЧАТЬ» станет доступной! Кнопочки находятся чуть ниже. Спасибо! Кнопки:




Текст.Текст.Текст.Текст




Ещё документы из категории информатика:
Здесь представлен конспект к уроку на тему «Таблицы в HTML», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.



