Презентация "Элемент движения в языке разметки html" (11 класс) по информатике – проект, доклад
Презентацию на тему "Элемент движения в языке разметки html" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 18 слайд(ов).
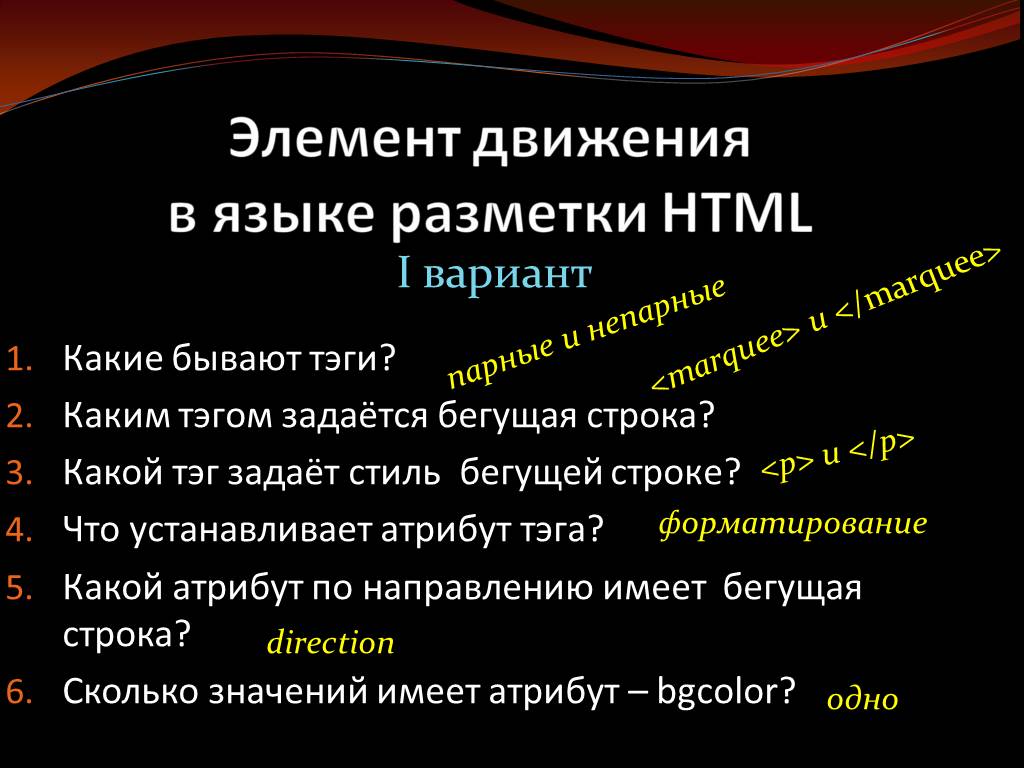
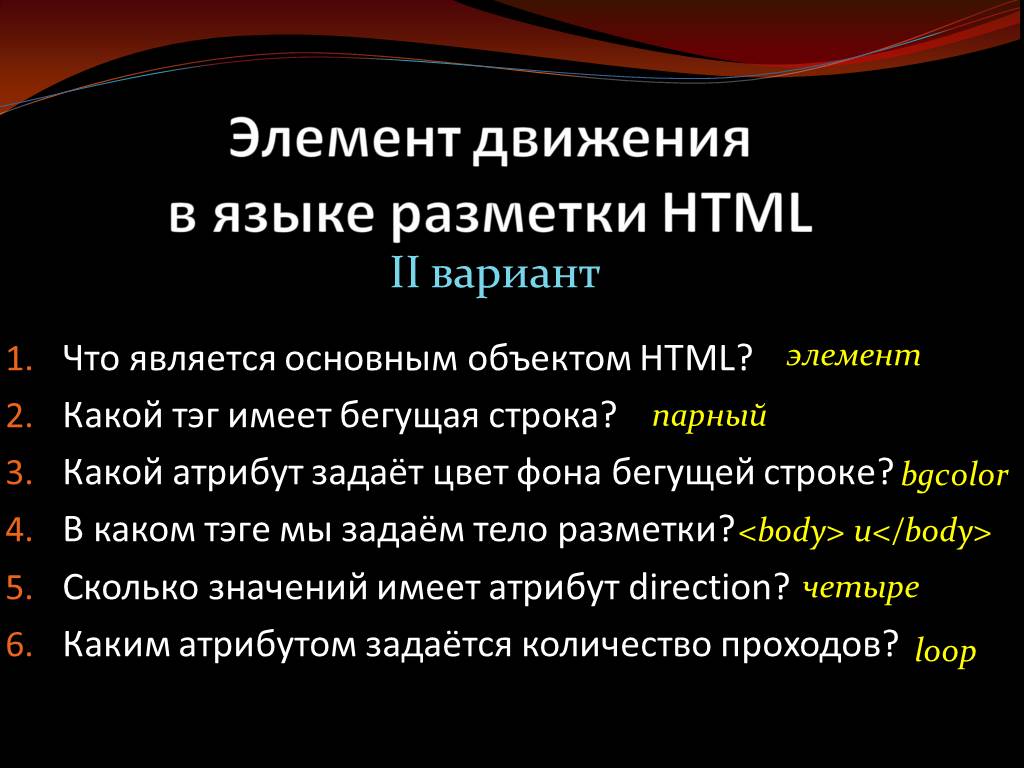
Слайды презентации
Список похожих презентаций
Язык разметки гипертекста HTML
Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2. Понятие веб-сайта. Информация во Всемирной паутине хранится в ...Язык разметки гипертекста HTML
Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать Web - дизайнером, то вы непременно должны ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык разметки гипертекста HTML
С чего начать? 1 шаг. 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html ...Язык разметки гипертекста HTML
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Язык гипертекстовой разметки HTML
Язык HTML - Hyper Text Markup Language – «язык гипертекстовой разметки» - набор команд (тегов), вставляемых в текст web-страницы и определяющих форматирование ...Создание Web-страниц на языке HTML
Основные понятия. HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для создания ...Язык гипертекстовой разметки HTML
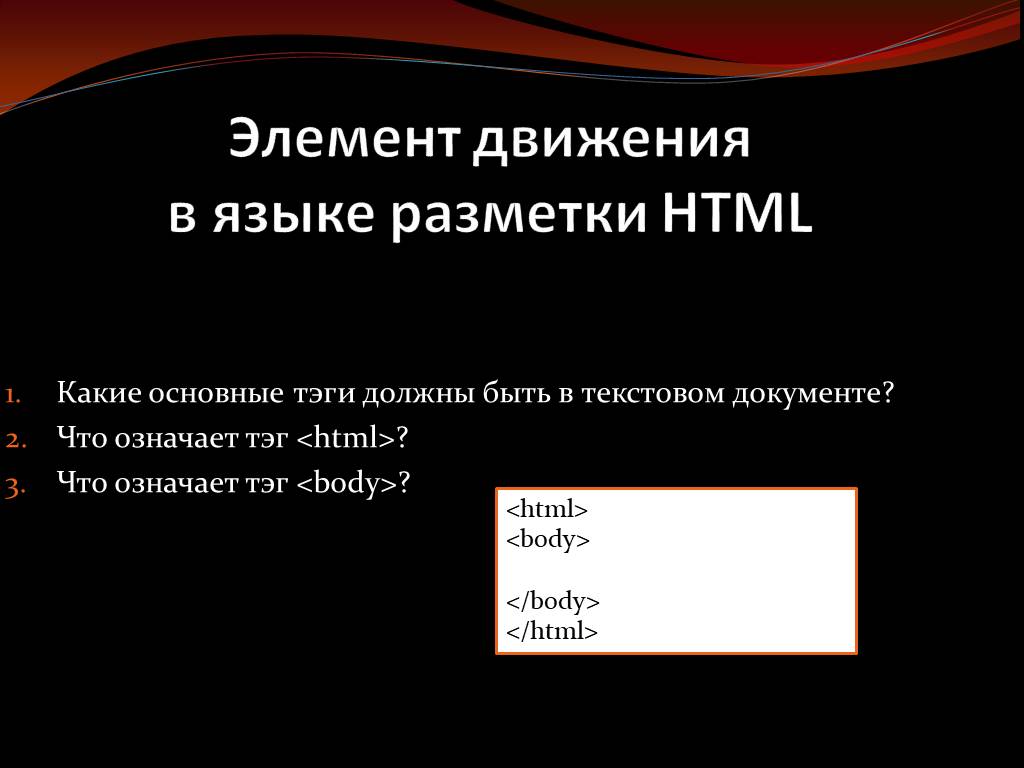
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Язык гипертекстовой разметки - html
HTML. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги ...Урок 2. Элементы HTML
HTML документы представляют собой текстовые файлы, состоящие из HTML элементов. HTML элементы определяются с помощью HTML-тэгов. Тэги HTML. HTML-тэги ...Элементы для Flash-приложений на языке haXe
Обзор средств $$$$. Неудобно для программиста. Flash Player 9 Большие swf громоздко. Flash 6-7-8, Flash 9, JavaScript, Neko. Многообразие элементов. ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Система типов данных в языке Паскаль
Система типов языка Паскаль. Данные, обрабатываемые программой, записанной на языке TurboPascal, принадлежат к одному из следующих типов, классификация ...Работа с текстом в языке VRML
Письменный опрос по вариантам. Вариант 1. Особенности работы с источником освещения PointLight. Стандартные и специальные поля настройки источника ...Простейшие программы на языке С++
Лекция 2. Простейшие программы. Структура простейшей программы, переменные, операции, выражения, преобразования базовых типов, вводные замечания о ...Множества в языке Pascal
Понятие. Множество — это структурированный тип данных, представляющий собой набор взаимосвязанных по какому-либо признаку или группе признаков объектов, ...Структура программы на языке Паскаль
Программа состоит из заголовка и блока. В заголовке указывается имя программы и список параметров. Общий вид: program n (input, output, x, y,…); здесь ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Основные теги HTML
. . . . Атрибуты, характеризующие цвет. Коды цвета. Для простоты в HTML определены 16 стандартных цветов, которые вместе с их шестнадцатеричными кодами ...Конспекты
Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...HTML – язык разметки гипертекстовых документов
. муниципальное бюджетное образовательное учреждение. . «Плесецкая средняя общеобразовательная школа». Тема урока: «HTML. ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Включение изображения в форму. Элемент Image, PictureBox
Включение изображения в форму. Элемент Image. , PictureBox. . (10 класс естественно-математического цикла, урок рассчитан на 2 часа). Каирпану ...Циклы в языке программирования Pascal
. Методическая разработка. . на тему. «Циклы в языке программирования Pascal. ». ...Углы и измерение. Команды поворота и движения в Лого
Конспект урока по информатике. в 6 классе по теме:. «Углы и измерение. Команды поворота и движения в Лого». Некрасова Ирина Борисовна, учитель ...Списки в html
МБОУ лицей № 35 г. Ставрополя. Урок информатики в 8 классе. «Списки в html». Автор: Пронченко Евгений Юрьевич,. . учитель ...Решение задач на языке Паскаль
Разработка урока на тему: «Решение задач на языке Паскаль». Цели:. Образовательная:. -. обобщить учебный материал;. -закрепить навыки по арифметическим ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:30 апреля 2019
Категория:Информатика
Классы:
Содержит:18 слайд(ов)
Поделись с друзьями:
Скачать презентацию