Презентация "Основные теги HTML" (9 класс) по информатике – проект, доклад
Презентацию на тему "Основные теги HTML" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 10 слайд(ов).
Слайды презентации
Список похожих презентаций
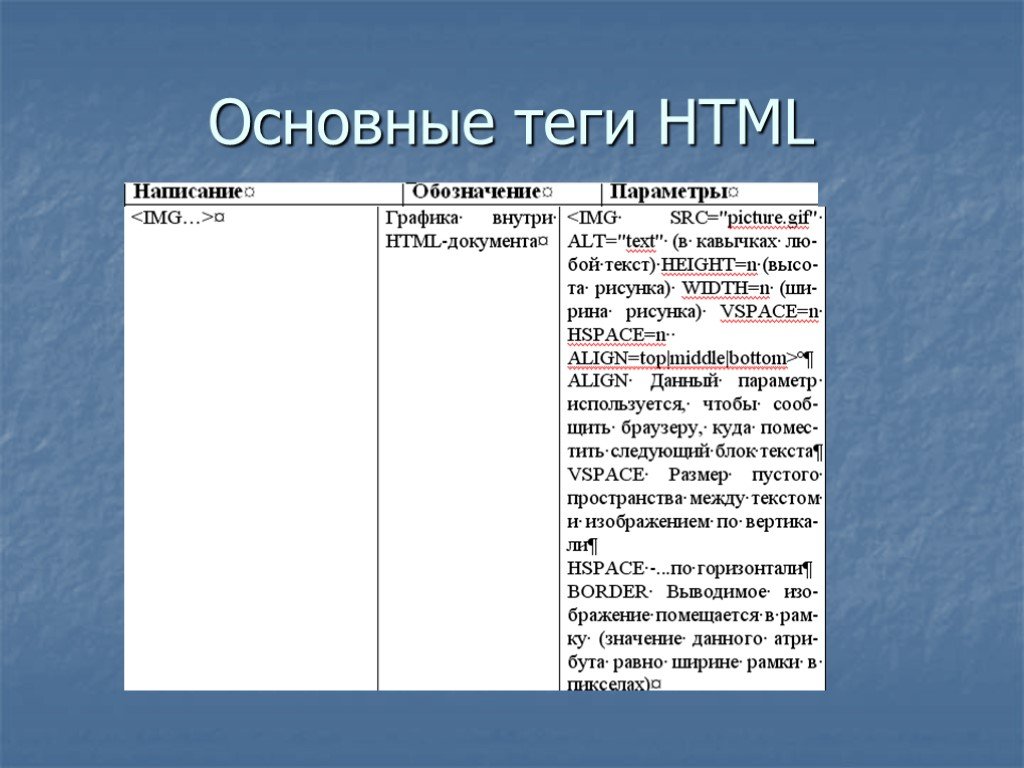
Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Основные этапы разработки и исследования моделей на компьютере
1 ЭТАП. Построение описательной информационной модели. Описательные информационные модели обычно строятся с использованием естественных языков и рисунков. ...Основные этапы и правила создания электронного письма
Адрес и персональное имя Основные правила: 1 Пишите своё имя 2 Имя должно быть простым 3 Используйте осмысленные имена. ТЕМА Правила: 1) Тема должна ...Основные характеристики операционных систем
Операционная система. базовый комплекс программ, обеспечивающий управление аппаратными средствами компьютера, работу с файловой системой, выполнение ...Основные устройства компьютера, их функции, взаимосвязь
компьютер. Программная часть - software. Аппаратная часть - hardware. Компьютер – это универсальное устройство для хранения, обработки и передачи ...Основные устройства внешней памяти
Внешняя (долговременная) память. Это память, предназначенная для длительного хранения программ и данных. Целостность содержимого данной памяти не ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Основные задачи администрирования
Понятие информационной системы. Информационная система (ИС) – совокупность внутренних и внешних информационных потоков объекта управления, методов, ...Основные блоки персонального компьютера
Персональный компьютер (ПК) – сравнительно не дорогой универсальный микрокомпьютер, рассчитанный на одного пользователя. Современные компьютеры строятся ...Объектная модель Microsoft Office. Основные объекты и их свойства и методы
Содержание:. СОСТАВ И НАЗНАЧЕНИЕ MICROSOFT OFFICE ТЕКСТОВЫЙ РЕДАКТОР WORD EXCEL POWERPOINT ACCESS Outlook Express Publisher InfoPath. СОСТАВ И НАЗНАЧЕНИЕ ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Диалоги средствами HTML и JavaScript
1. Кликни меня . Создаем событие выполняемое при загрузке страницы. Связываем с этим событием дествие. 2. Создаем событие выполняемое при щелчке ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Работа с текстом в HTML
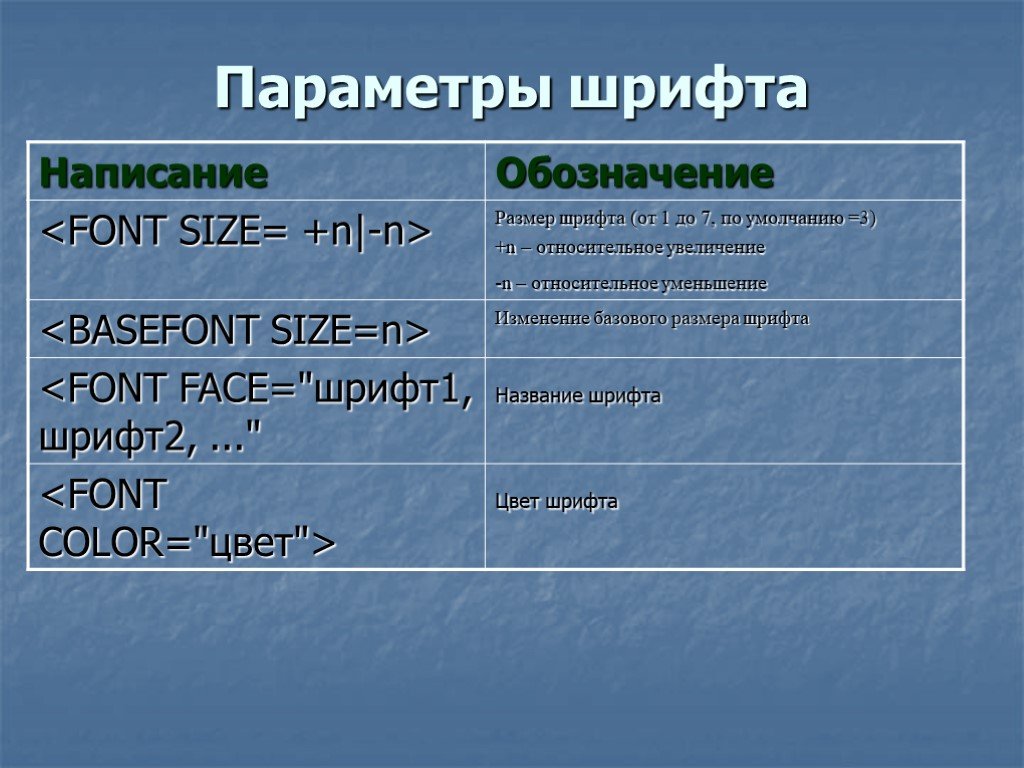
Размер и форма шрифта. Тег - определяет выводимый шрифт, его размер и цвет. Атрибуты тега: FACE – определяет гарнитуры шрифтов (Arial, Courier, Times ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Основные компоненты компьютера
Джон фон Нейман - венгро-американский математик, сделавший важный вклад в квантовую физику, квантовую логику, функциональный анализ, теорию множеств, ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Основные компоненты компьютера
Настольные компьютеры. Системный блок Клавиатура Мышь. МФУ (принтер,сканер,ксерокс). Монитор Колонки Веб-камера. Ноутбуки Нетбуки. Мобильный компьютер. ...Конспекты
Основные типы и форматы данных. Относительные, абсолютные и смешанные ссылки
Класс 9. Предмет Информатика. Тема. : «Основные типы и форматы данных. Относительные, абсолютные и смешанные ссылки». Цели урока:. 1. . Совершенствовать ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Алгоритмы. Основные понятия алгоритма
Тема: «Алгоритмы. Основные понятия алгоритма». Раздел программы:. «Алгоритмизация. Основы программирования». Тема урока:. «Алгоритм. Основные понятия ...Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Основные этапы моделирования
Конспект урока информатики. по теме «Основные этапы моделирования». . Тема:. Основные этапы моделирования. ...Основные этапы разработки и исследования моделей на компьютере
Урок информатики "Основные этапы разработки и исследования моделей на компьютере". Цель урока:. . организовать совместную учебную деятельность для ...Основные инструменты в графических редакторах. Основные операции. Палитры цветов
Предмет:. Компьютерная технология. Группа:. школьное отделение 3. курс. Тип урока:. Урок закрепления и применения знаний и умений учащихся. ...Основные информационные процессы: хранение, обработка, передача информации
Технологическая карта конструирования урока. с использованием средств ИКТ и ЦОР по теме. "Основные информационные процессы: хранение, обработка, ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:9 ноября 2018
Категория:Информатика
Содержит:10 слайд(ов)
Поделись с друзьями:
Скачать презентацию