Презентация "Язык Javascript" по информатике – проект, доклад
Презентацию на тему "Язык Javascript" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 21 слайд(ов).
Слайды презентации
Список похожих презентаций
Язык программирования Quick Basic
Аннотация. Цель данного проекта- помочь начинающим изучить язык программирования Quick Basic. 1. Предисловие. 2. Операция присваивания. 3. Ввод данных ...Язык программирования Turbo Pascal
Данный учебник представляет собой пособие по программированию на языке Turbo Pascal. Текст построен в виде практического применения языка. Сопровождается ...Язык современной Интернет - субкультуры
«Язык современной Интернет - субкультуры». учебное исследование. Объект исследования: активные процессы, приводящие к изменениям в СМИ. Предмет: орфографические ...Язык программирования QBasic. Массивы.
Массив – это набор однотипных данных, имеющий имя и последовательную нумерацию его элементов. Примеры массивов: список учеников вашего класса – строковый ...Язык программирования Си. Строковые литералы, ввод-вывод, ветвления
Строковые литералы. Указываются в кавычках: "Test #2"; "Press any key...". Пустая строка: "". В тексте литерала единичные кавычки недопустимы, а двойные ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык гипертекстовой разметки HTML
Язык HTML - Hyper Text Markup Language – «язык гипертекстовой разметки» - набор команд (тегов), вставляемых в текст web-страницы и определяющих форматирование ...Язык программирования Паскаль
Паскаль – это универсальный язык программирования, позволяющий решать самые разнообразные задачи обработки информации. Язык программирования Паскаль. ...Язык блок-схем
Язык блок – схем является одним из способов символической записи алгоритмов. Структурная блок-схема – схема алгоритма – графическое изображение алгоритма ...Язык гипертекстовой разметки - html
HTML. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги ...Язык SQL
План:. 1. Введение 2. SQL 3. Функции языка SQL 4. Стандарты SQL 5. SQL в компьютерной сети 6. Элементы языка SQL 7. Ключевые слова. Имена. Константы ...Язык Pascal
Никлаус Вирт (Niklaus Wirth). В 1970 году в мире программирования произошли по крайней мере два великих события- появились операционная система UNIX ...Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized ...Язык программирования Бейсик
Язык программирования Basic был создан в 1964 году двумя профессорами Дартмунского университета Джоном Кенеми и Томасом Куртцом.BASIC - это первые ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Язык программирования Паскаль
СТРУКТУРА ПРОГРАММЫ Программа на Паскале имеет имя и состоит из символов. В программе используются специальные зарезервированные слова, значение которых ...Язык и информация. Алфавит, буква, слово в языке. Кодирование
Изучив эту тему, вы узнаете:. Внутренние и внешние языки Языки представления данных Что такое алфавит, мощность алфавита Что такое информационный ...Язык программирования С++
Общий план курса. Объектно-ориентированное программирование (на примере основных концепций языка C++) Объектно-ориентированное проектирование. Модели ...Язык как способ представления информации
Форма представления информации. В виде знаков (символьная, графическая, табличная) В виде жестов В устной форме. . Кодирование информации. Код – набор ...Язык разметки гипертекста HTML
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Конспекты
Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...Язык программирования Турбо Паскаль
Вводный урок по теме: "Язык программирования Турбо Паскаль". Цели урока:. . . усвоить понятие программы, структуры программы на языке Turbo ...Язык программирования Pascal. Алфавит языка. Типы данных. Переменные и константы
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа №70 г. Липецка. Конспект урока по информатике и ...Язык программирования
Учитель: Тишбаева Дина Заркыновна класс 9Б. Дата: 6.10.2014. Тема: Язык программирования. Цели и задачи:. Дать понятие языка программирования. ...Программирование. Алгоритмы работы с величинами. Язык программирования Паскаль. Правила записи основных операторов
Тема:. Программирование. Алгоритмы работы с величинами. Язык программирования Паскаль. Правила записи основных операторов. . . Результаты:. ...Построение графика функции. Язык программирования - PASCAL
Автор Кондратьева Марина Олеговна. Место работы Москва, ГОУ ЦО №1440. Должность учитель информатики и ИКТ. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:4 сентября 2018
Категория:Информатика
Содержит:21 слайд(ов)
Поделись с друзьями:
Скачать презентацию































 ';
';





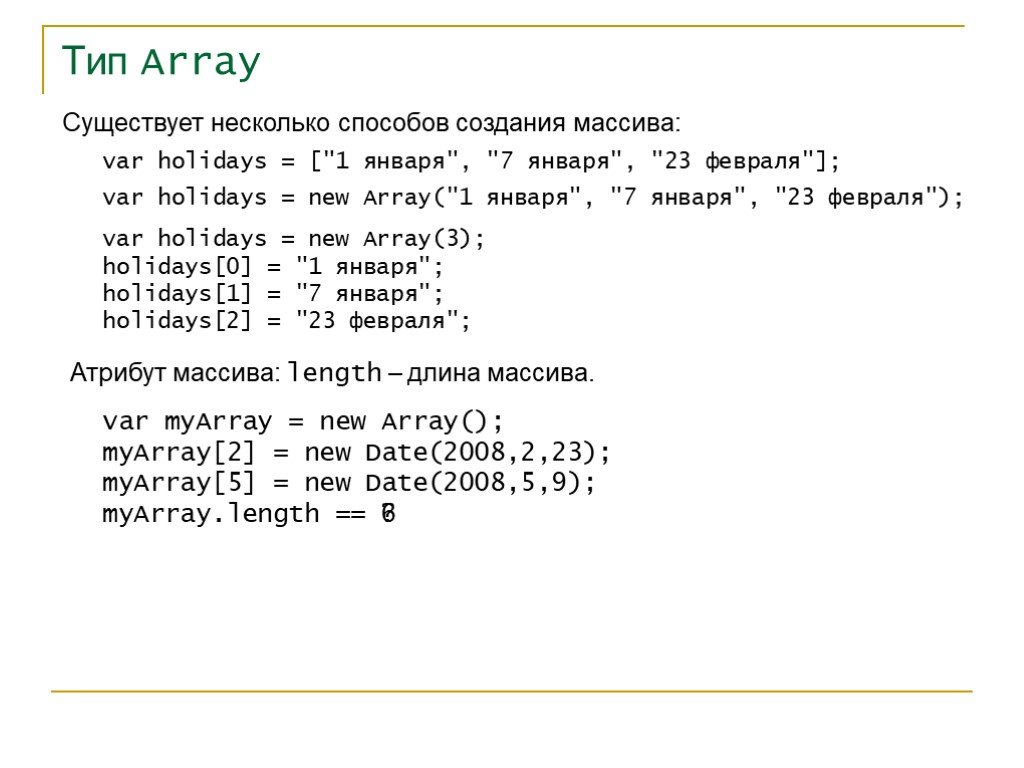
![Тип Array. Существует несколько способов создания массива: var holidays = ["1 января", "7 января", "23 февраля"]; Атрибут массива: length – длина массива. var myArray = new Array(); myArray[2] = new Date(2008,2,23); myArray[5] = new Date(2008,5,9); myArray.length ==. va Тип Array. Существует несколько способов создания массива: var holidays = ["1 января", "7 января", "23 февраля"]; Атрибут массива: length – длина массива. var myArray = new Array(); myArray[2] = new Date(2008,2,23); myArray[5] = new Date(2008,5,9); myArray.length ==. va](https://prezentacii.org/upload/cloud/18/09/66210/images/thumbs/screen17.jpg)
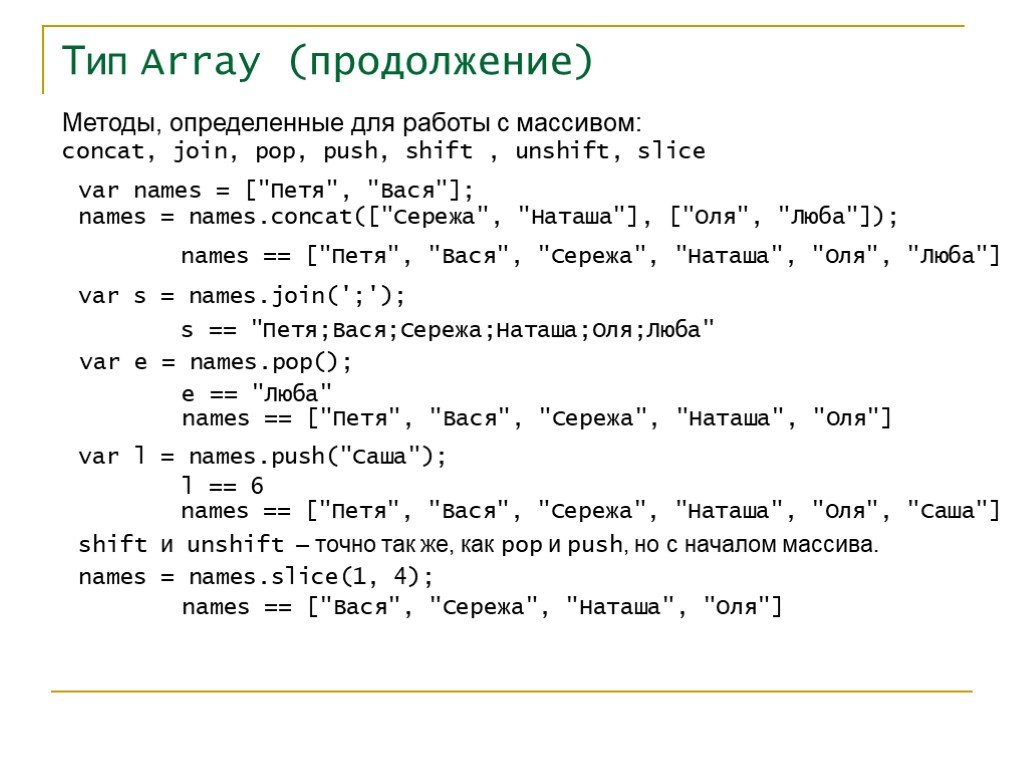
![Тип Array (продолжение). Методы, определенные для работы с массивом: concat, join, pop, push, shift , unshift, slice. var names = ["Петя", "Вася"]; names = names.concat(["Сережа", "Наташа"], ["Оля", "Люба"]); names == ["Петя", &qu Тип Array (продолжение). Методы, определенные для работы с массивом: concat, join, pop, push, shift , unshift, slice. var names = ["Петя", "Вася"]; names = names.concat(["Сережа", "Наташа"], ["Оля", "Люба"]); names == ["Петя", &qu](https://prezentacii.org/upload/cloud/18/09/66210/images/thumbs/screen18.jpg)
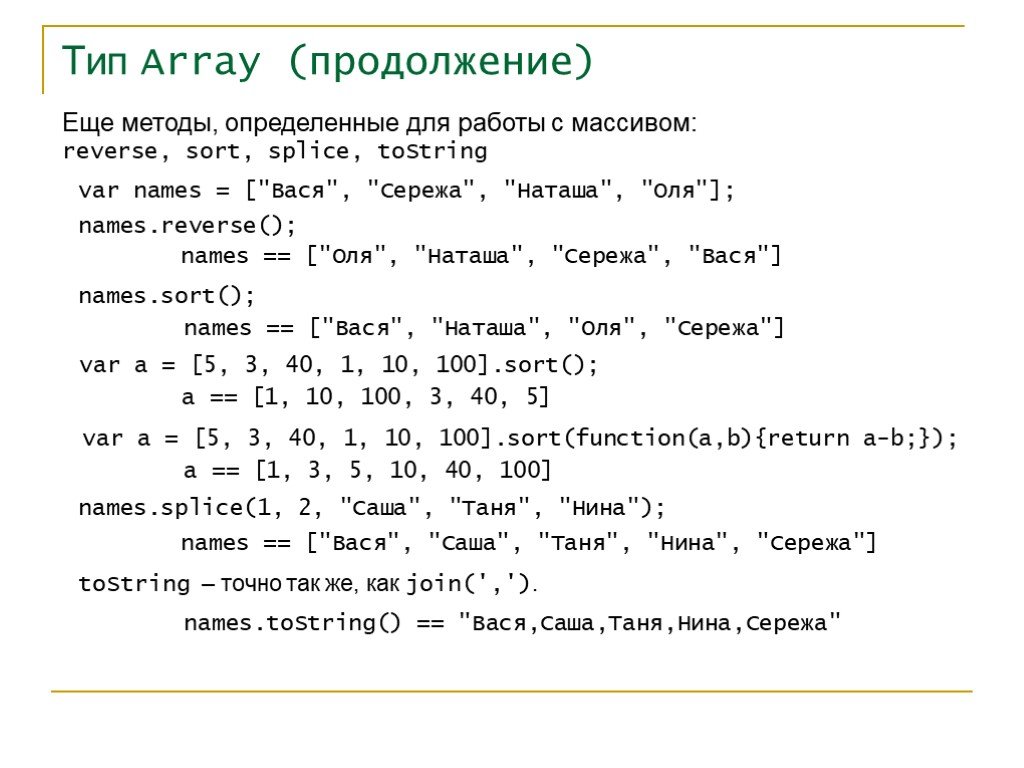
![var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names == ["Оля", "Наташа", "Сережа", "Вася"]. names.sort(); var a = [5, 3, 40, 1, 10, 100].sort(); a == [1, 10, 100, 3, 40, 5]. names.splice(1, 2, "С var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names == ["Оля", "Наташа", "Сережа", "Вася"]. names.sort(); var a = [5, 3, 40, 1, 10, 100].sort(); a == [1, 10, 100, 3, 40, 5]. names.splice(1, 2, "С](https://prezentacii.org/upload/cloud/18/09/66210/images/thumbs/screen19.jpg)