Навигация по сайту
Мы в социальных сетях
ВКонтактеПрезентация "Язык HTML" по информатике – проект, доклад
 Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17 Слайд 18
Слайд 18 Слайд 19
Слайд 19 Слайд 20
Слайд 20 Слайд 21
Слайд 21 Слайд 22
Слайд 22 Слайд 23
Слайд 23 Слайд 24
Слайд 24 Слайд 25
Слайд 25 Слайд 26
Слайд 26 Слайд 27
Слайд 27 Слайд 28
Слайд 28 Слайд 29
Слайд 29 Слайд 30
Слайд 30 Слайд 31
Слайд 31 Слайд 32
Слайд 32 Слайд 33
Слайд 33 Слайд 34
Слайд 34 Слайд 35
Слайд 35 Слайд 36
Слайд 36 Слайд 37
Слайд 37 Слайд 38
Слайд 38 Слайд 39
Слайд 39 Слайд 40
Слайд 40 Слайд 41
Слайд 41 Слайд 42
Слайд 42 Слайд 43
Слайд 43 Слайд 44
Слайд 44 Слайд 45
Слайд 45 Слайд 46
Слайд 46 Слайд 47
Слайд 47 Слайд 48
Слайд 48 Слайд 49
Слайд 49 Слайд 50
Слайд 50 Слайд 51
Слайд 51 Слайд 52
Слайд 52 Слайд 53
Слайд 53 Слайд 54
Слайд 54 Слайд 55
Слайд 55 Слайд 56
Слайд 56 Слайд 57
Слайд 57 Слайд 58
Слайд 58 Слайд 59
Слайд 59 Слайд 60
Слайд 60 Слайд 61
Слайд 61 Слайд 62
Слайд 62 Слайд 63
Слайд 63 Слайд 64
Слайд 64 Слайд 65
Слайд 65 Слайд 66
Слайд 66 Слайд 67
Слайд 67 Слайд 68
Слайд 68 Слайд 69
Слайд 69 Слайд 70
Слайд 70 Слайд 71
Слайд 71 Слайд 72
Слайд 72 Слайд 73
Слайд 73 Слайд 74
Слайд 74Презентацию на тему "Язык HTML" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 74 слайд(ов).
Слайды презентации
Начальные сведения
Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized Markup Language) - стандартный язык обобщенной разметки. XML (Extended Markup Language) - расширяемый язык разметки.
Основные понятия
Гипертекст – структура, позволяющая устанавливать смысловые связки между элементами текста и другими документами.
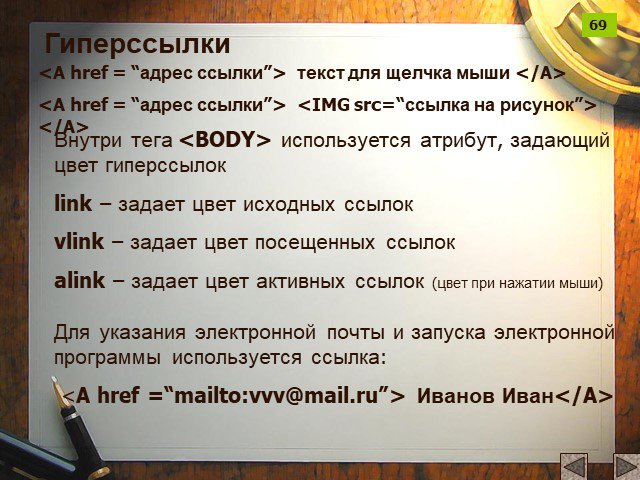
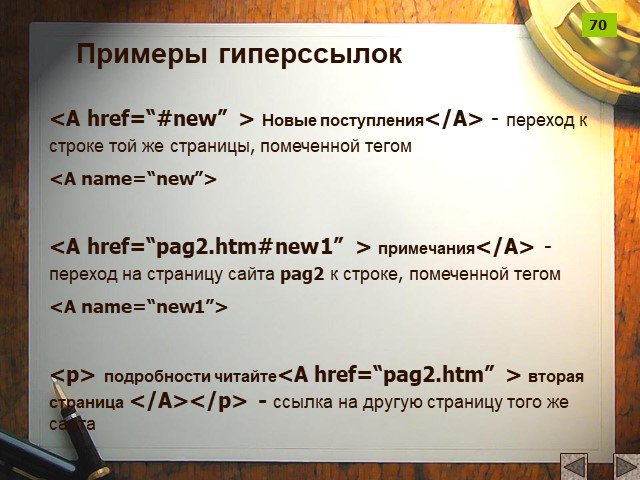
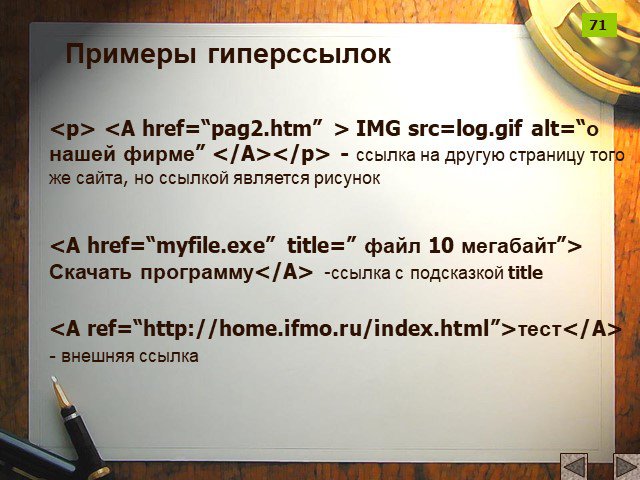
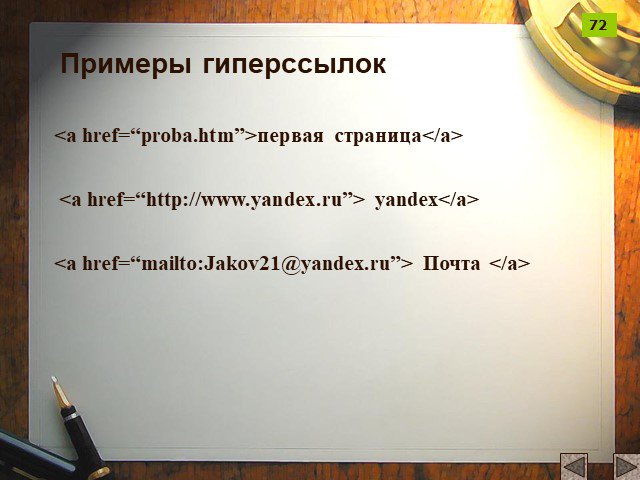
Гиперссылка – фрагмент текста, который является указателем на другой файл или объект.
Web-узел или Web-сайт – группа Web-страниц, принадлежащих одному автору или одному издателю, взаимосвязанных общими гиперссылками.
Фрейм (Frame)
Этот термин имеет два значения: Область документа со своими полосами прокрутки Одиночное изображение в анимационном графическом файле (кадр)
Апплет (Applet)
Программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы
Браузер (Browser)
Программа для просмотра Web-страницы
Скрипт или сценарий (Script)
Программа, включенная в состав Web-страницы, для расширения ее возможностей
CGI (Common Gateway Interface) – общее название программ, которые работая на сервере, позволяют расширить возможности Web –страничек.
Что могут содержать Web-страницы:
1). Тексты; 2). Таблицы; 3). Логотипы; 4). Эмблемы;
5). Графику Графические файлы самые распространенные и выгодные в формате .jpg (jpig), менее распространенные gif , но могут содержать не более 256 цветов, редко .png, и .bmp т.к. они имеют большие размеры, а основное правило хорошо оформленной страницы, это быстрая загрузка!!! По этому правилу размер любого графического файла не должен превышать 70 Кбайт или 400-500 пикселей со средним качеством.
Графические форматы
GIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов не должно превышать 256. JPEG (JPG) - Joint Photography Experts Group. Этот формат допускает сохранение изображений, содержащих миллионы цветов.
6). Банеры – анимированные и не анимированные, выполняют чаще рекламную роль и роль переключателей на другие страницы. большие имеют размер 468 х 60 пикселей, средние 120 х 60, маленькие 88 х 31. Собираются из файлов, созданных, например, в FotoShope. Это может быть текст, сменяющий другой или картинки. Могут быть анимированные кнопки. Gif- анимация – это, например, при наведении на кнопку появляется надпись
7). Мультимедиа –файлы (содержащие музыку (.mid), речь (.wav), видео (.avi). avi-фрагменты это очень большие файлы, поэтому на Web-страницах они не должны превышать 100 Кбайт wav- файлы лучше упаковывать, для чего есть специальные программы, которые сжимают в 10 раз (например, 10 секунд звучания это примерно 250 Кбайт можно упаковать до 25 Кбайт) mid – файлы это в основном инструментальная музыка без голоса. Поддерживаются только браузером Internet Explorer. .mp3 – файлы тоже можно использовать, но они очень большие(средний размер 5-7 Мбайт, 3 мин 3 Мбайта. Эти файлы (avi, wav, mid, mp3) практически не сжимаются. Из 3 Мбайт получается приблизительно 2,8 Мбайт. Gif-файлы сжимаются на 20%.
8) Скрипты – программы, которые расширяют возможности страниц, делают ее активной с обратной связью (формы, регистрационные листы, пишутся на языке Jawa и т.п.). Можно делать самим (бегущая строка, падающие буквы и т.п.), а можно брать готовые. 9). Апплеты – программы, которые загружаются с сайта на компьютер клиента при открытии страницы, создают различные видеоэффекты (перелистывание страниц, вихревое движение, эффект пламени, деформации изображения, пишутся на языке Jawa с расширением .class).
10). Флэш-анимации – файлы сделанные по технологии макромедиа с расширением .swf. В этих файлах происходит действие, рекламные ролики. (Они быстро открываются, но для их открытия дополнительно к браузеру должна быть установлена специальная программа, позволяющая просматривать эти файлы, если программа не установлена, то как правило выдается запрос на ее загрузку из интернет). 11). Гиперссылки – ссылки на другие станицы. 12). Таблицы стилей –то файлы с расширением .css, в которых прописаны все изменения. Такое оформление придают страницам современный, эстетический стиль.
теги HTML
HTML - теги
Язык разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского tag). Тег – начальный или конечный маркер элемента записывается в угловых скобках и состоит из имени, за которым может следовать список атрибутов (все атрибуты располагаются в начальном теге).
Большинство тегов имеют два компонента: открывающий и закрывающий. Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ».
Назначение HTML-тегов
Форматирования текста; Описания кадров и форм; Форматирования таблиц и списков; Организации ссылок на другие ресурсы; Вставки изображений и расширений HTML.
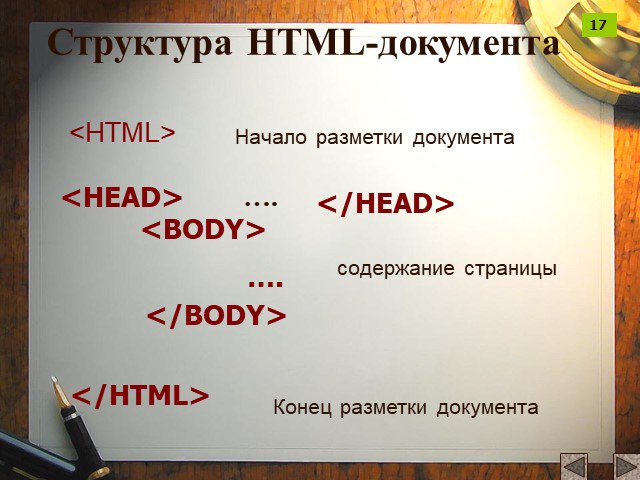
Структура HTML-документа
….
Начало разметки документа
содержание страницы
Конец разметки документа
Между тегами
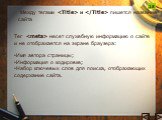
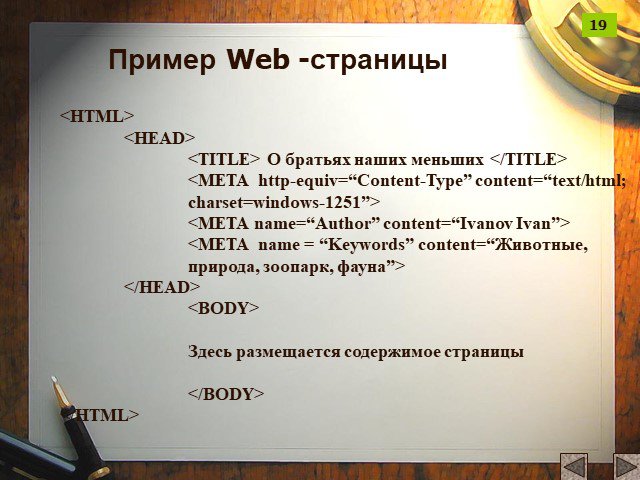
Тег несет служебную информацию о сайте и не отображается на экране браузера: Имя автора страницы; Информация о кодировке; Набор ключевых слов для поиска, отображающих содержание сайта.
Пример Web -страницы
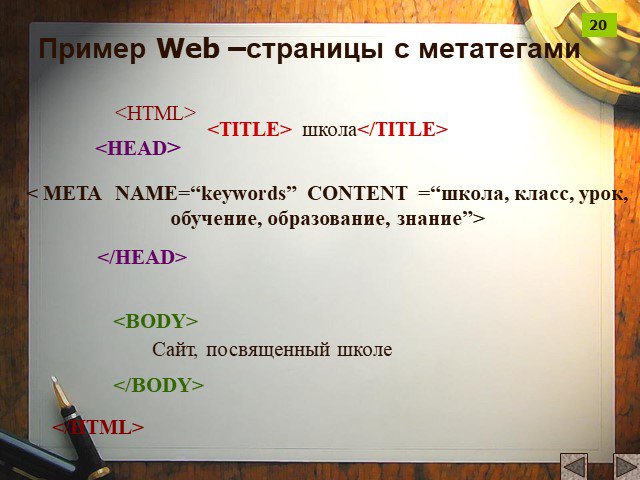
Сайт, посвященный школе
< META NAME=“keywords” CONTENT =“школа, класс, урок, обучение, образование, знание”>
Пример Web –страницы с метатегами
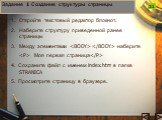
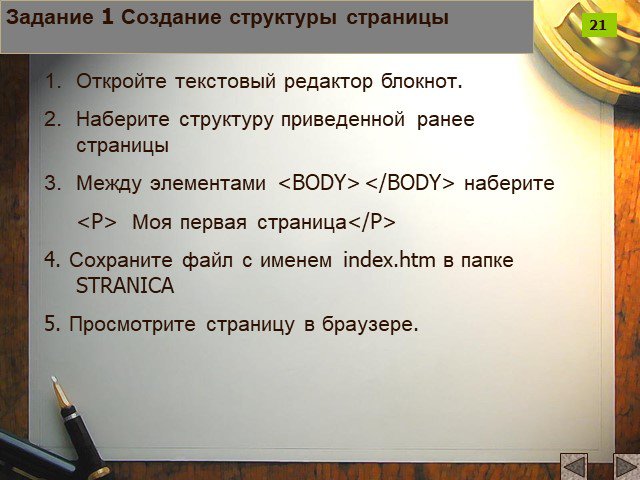
Задание 1 Создание структуры страницы
Откройте текстовый редактор блокнот. Наберите структуру приведенной ранее страницы Между элементами
наберитеМоя первая страница
4. Сохраните файл с именем index.htm в папке STRANICA 5. Просмотрите страницу в браузере.Форматирование текста
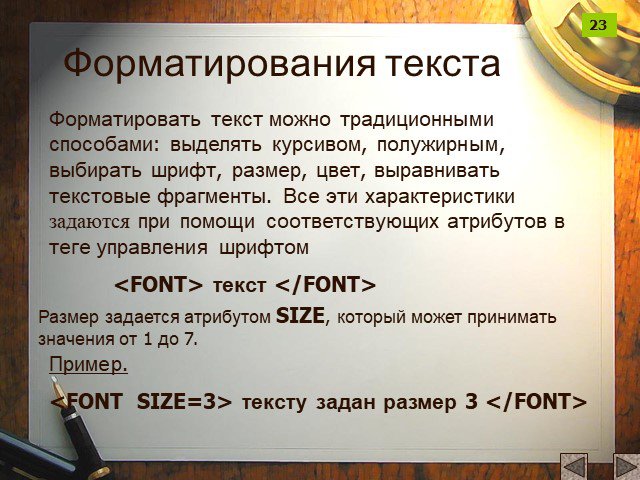
Форматирования текста
Форматировать текст можно традиционными способами: выделять курсивом, полужирным, выбирать шрифт, размер, цвет, выравнивать текстовые фрагменты. Все эти характеристики задаются при помощи соответствующих атрибутов в теге управления шрифтом текст
Размер задается атрибутом SIZE, который может принимать значения от 1 до 7.
Пример. тексту задан размер 3
COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название на английском языке color=“#FF0000” color=”red”
Пример. это шрифт синего цвета
R-red 00-FF 0-255 G-green 00-FF 0-255 B - blue 00-FF 0-255 RGB
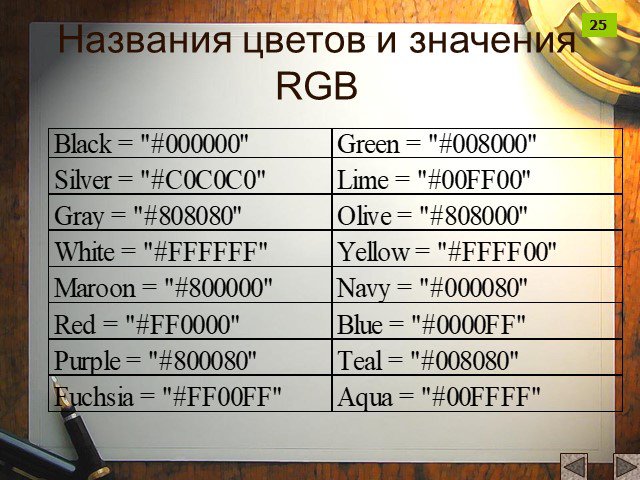
Названия цветов и значения RGB
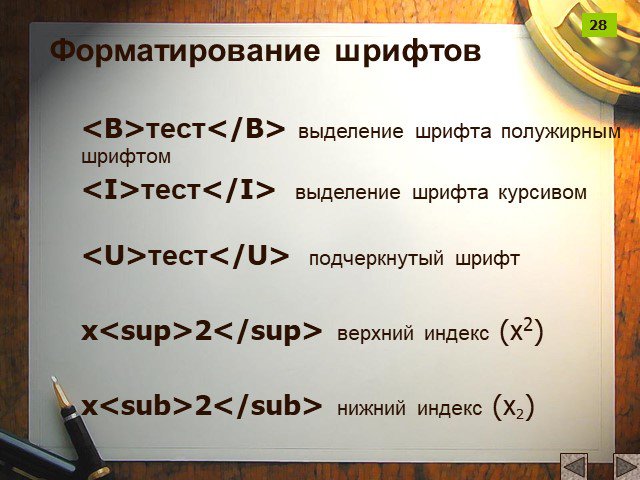
форматирование шрифтов
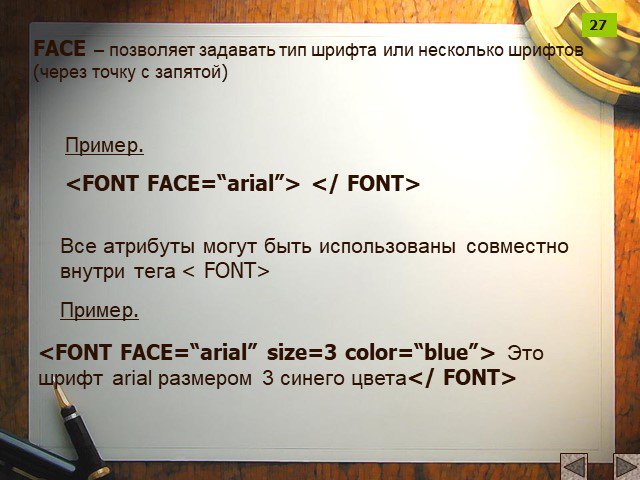
FACE – позволяет задавать тип шрифта или несколько шрифтов (через точку с запятой)
Пример.
Все атрибуты могут быть использованы совместно внутри тега < FONT> Пример.
Это шрифт arial размером 3 синего цвета
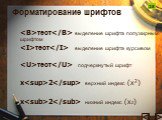
тест выделение шрифта полужирным шрифтом тест выделение шрифта курсивом тест подчеркнутый шрифт x2 верхний индекс (х2) x2 нижний индекс (х2)
Форматирование шрифтов
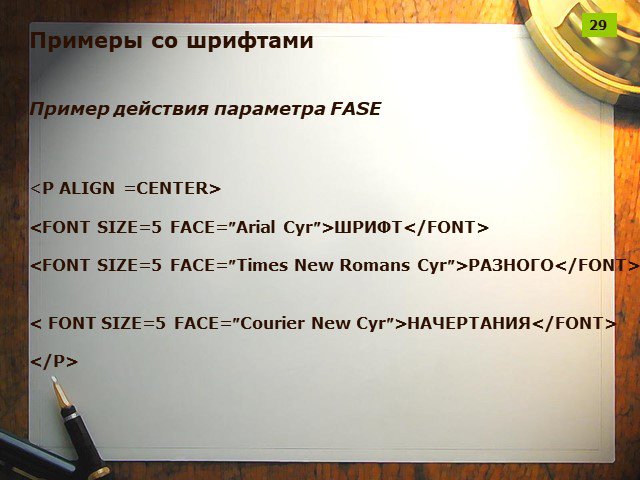
Примеры со шрифтами Пример действия параметра FASE
ШРИФТ РАЗНОГО < FONT SIZE=5 FACE=Courier New Cyr>НАЧЕРТАНИЯ
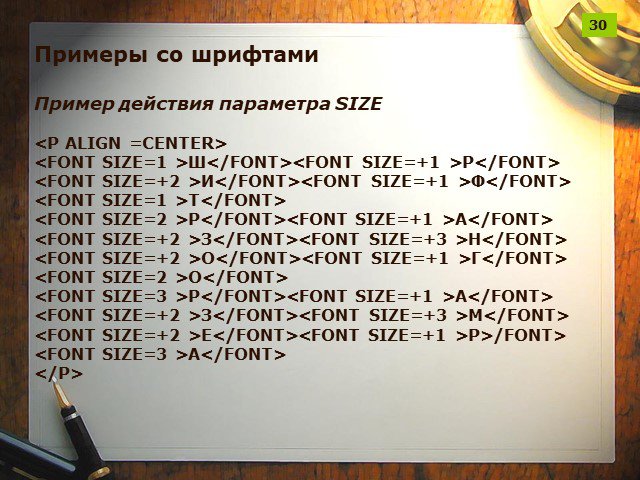
Примеры со шрифтами Пример действия параметра SIZE
ШР ИФ Т РА ЗН ОГ О РА ЗМ ЕР>/FONT> А
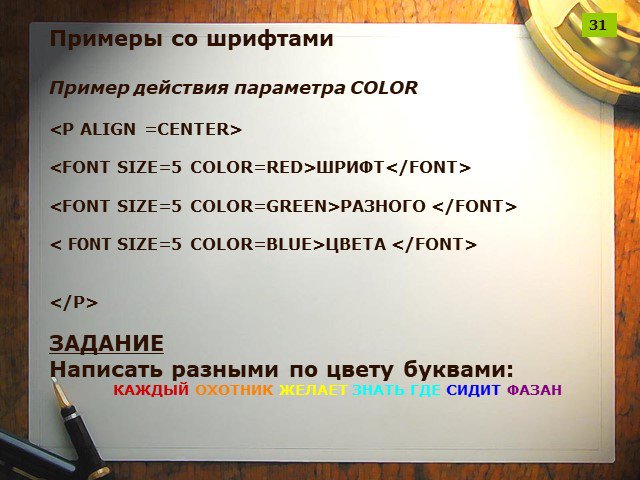
Примеры со шрифтами Пример действия параметра COLOR
ШРИФТ РАЗНОГО < FONT SIZE=5 COLOR=BLUE>ЦВЕТА
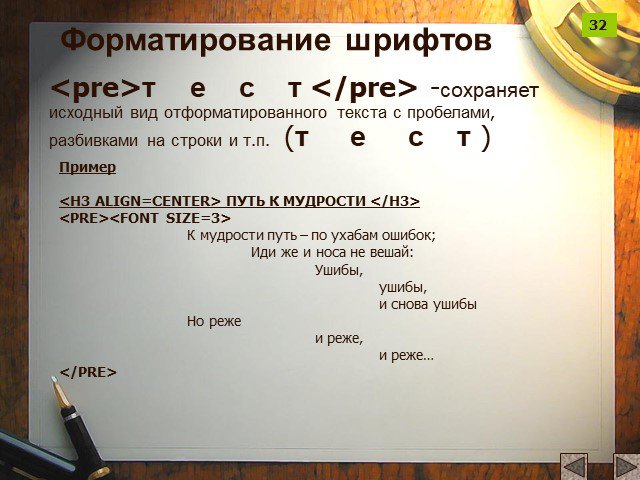
ЗАДАНИЕ Написать разными по цвету буквами: КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ ГДЕ СИДИТ ФАЗАНт е с т-сохраняет исходный вид отформатированного текста с пробелами, разбивками на строки и т.п. (т е с т )
Пример
ПУТЬ К МУДРОСТИ
К мудрости путь – по ухабам ошибок; Иди же и носа не вешай: Ушибы, ушибы, и снова ушибы Но реже и реже, и реже…
фоматирование заголовков
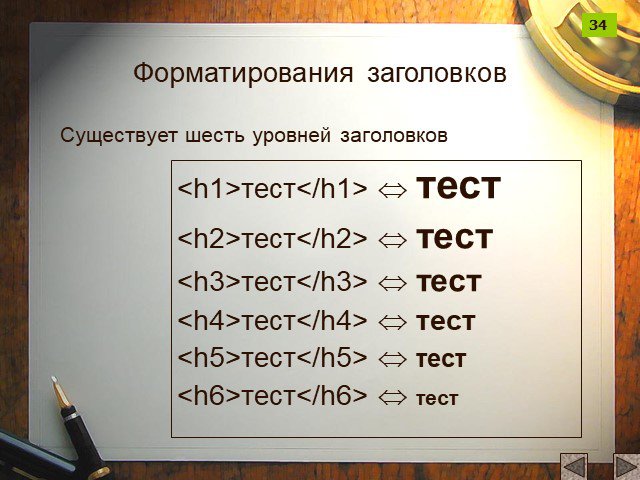
Форматирования заголовков
тест
тесттест
тесттест
тесттест
тесттест
тесттест
тестСуществует шесть уровней заголовков
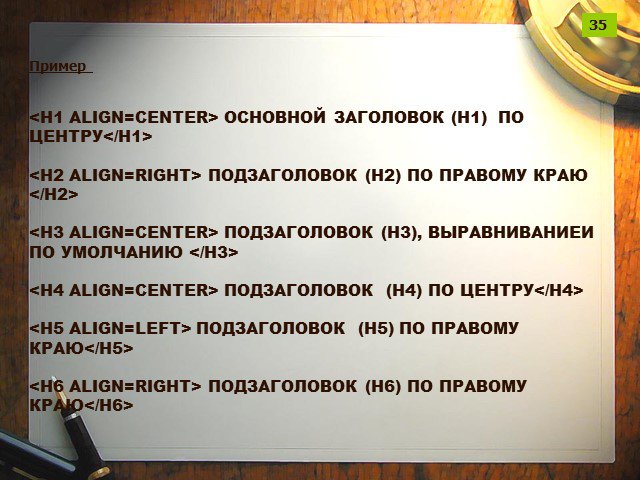
Пример
ОСНОВНОЙ ЗАГОЛОВОК (H1) ПО ЦЕНТРУ
ПОДЗАГОЛОВОК (Н2) ПО ПРАВОМУ КРАЮ
ПОДЗАГОЛОВОК (Н3), ВЫРАВНИВАНИЕИ ПО УМОЛЧАНИЮ
ПОДЗАГОЛОВОК (Н4) ПО ЦЕНТРУ
ПОДЗАГОЛОВОК (Н5) ПО ПРАВОМУ КРАЮ
ПОДЗАГОЛОВОК (Н6) ПО ПРАВОМУ КРАЮ
форматирование абзацев
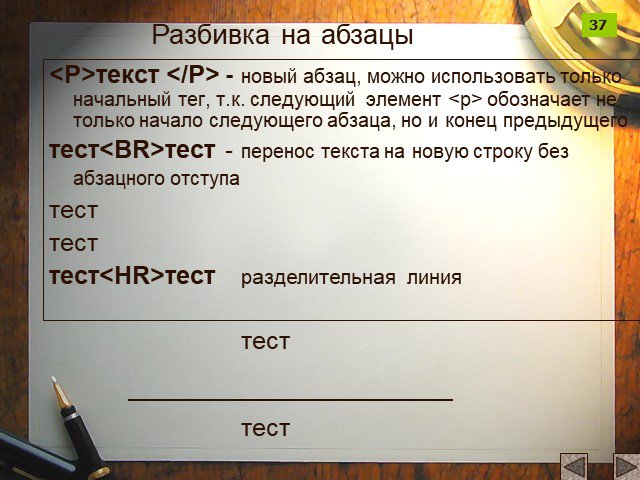
Разбивка на абзацы
текст
- новый абзац, можно использовать только начальный тег, т.к. следующий элементобозначает не только начало следующего абзаца, но и конец предыдущего тест
тест - перенос текста на новую строку без абзацного отступа тест тест тест
тест разделительная линия тест тест
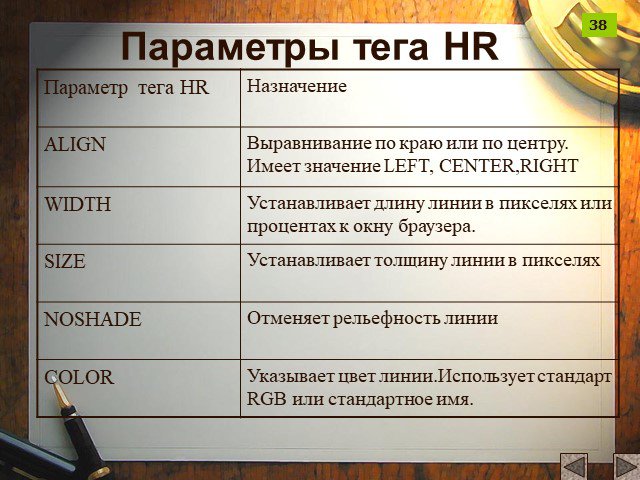
Параметры тега HR
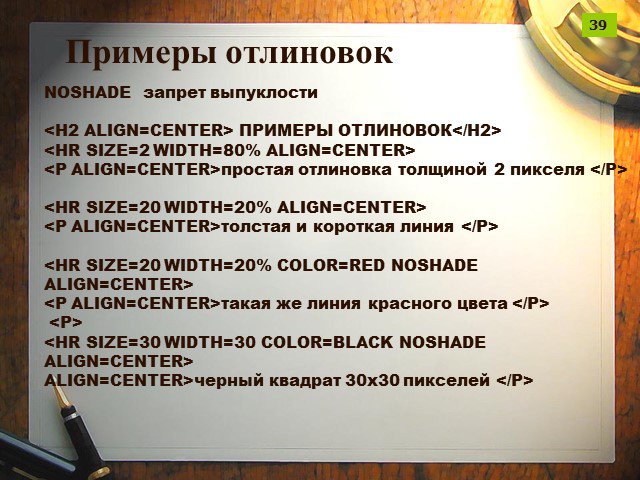
NOSHADE запрет выпуклости
ПРИМЕРЫ ОТЛИНОВОК
простая отлиновка толщиной 2 пикселя
толстая и короткая линия
такая же линия красного цвета
ALIGN=CENTER>черный квадрат 30х30 пикселей
Примеры отлиновок
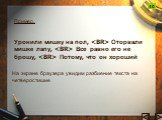
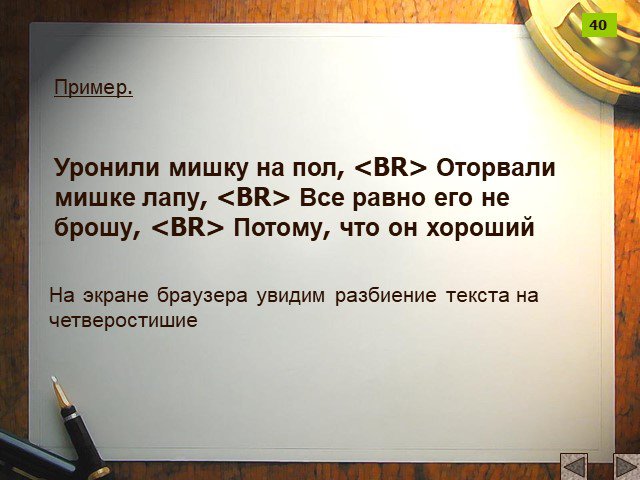
Пример. Уронили мишку на пол,
Оторвали мишке лапу,
Все равно его не брошу,
Потому, что он хороший
На экране браузера увидим разбиение текста на четверостишие
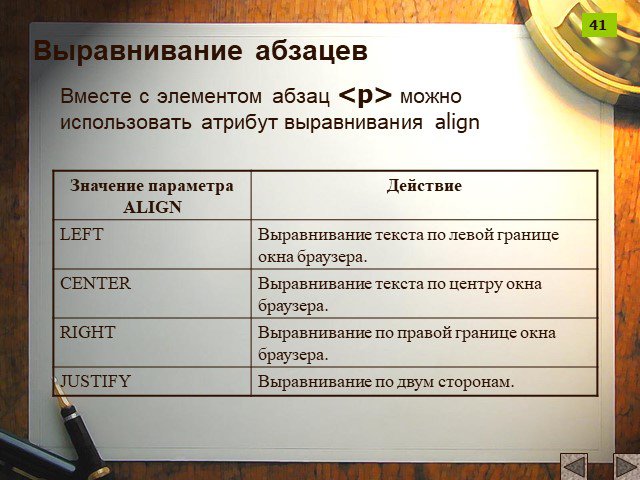
Выравнивание абзацев
Вместе с элементом абзац
можно использовать атрибут выравнивания align
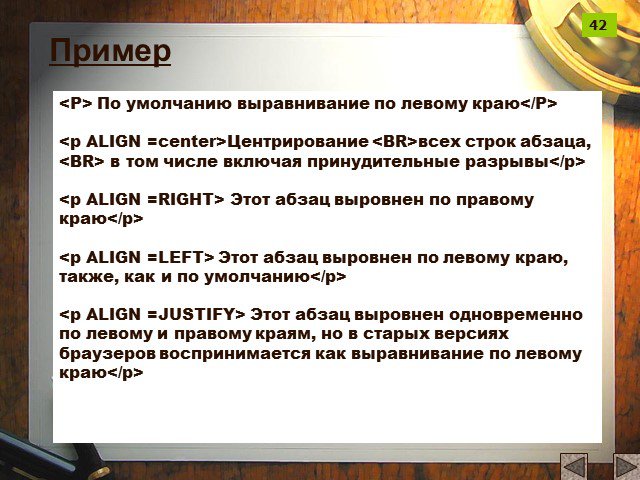
По умолчанию выравнивание по левому краю
Центрирование
всех строк абзаца,
в том числе включая принудительные разрывы
Этот абзац выровнен по правому краю
Этот абзац выровнен по левому краю, также, как и по умолчанию
Этот абзац выровнен одновременно по левому и правому краям, но в старых версиях браузеров воспринимается как выравнивание по левому краю Пример
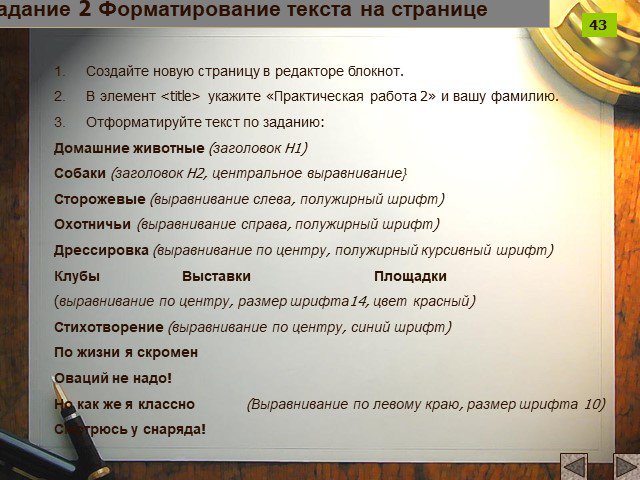
Задание 2 Форматирование текста на странице
Создайте новую страницу в редакторе блокнот. В элемент