Презентация "Основы HTML" по информатике – проект, доклад
Презентацию на тему "Основы HTML" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 35 слайд(ов).
Слайды презентации
Список похожих презентаций
Основы HTML. Создание таблиц
Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Основы тестирования ПО
Программа семинара. Что такое тестирование? Характеристики качества и виды контроля качества Классификации тестирования по уровням по целям «чёрное ...Основы создания компьютерных презентаций
Что такое презентация? Презентация - это форма представления информации как с помощью разнообразных технических средств, так и без них. Как правило, ...Основы социальной информатики
От индустриального общества к информационному. О роли и значении информационных революций Первая революция связана с изобретением письменности, что ...Основы программирования на c++
Как обычно. Кое-что упустили: перегрузка функции. Под перегрузкой понимается создание существование функции со сходным именем другой функции, но другими ...Основы работы в программе ArchiCAD
графический программный пакет САПР для архитекторов, созданный фирмой Graphisoft. Предназначен для проектирования архитектурно-строительных конструкций ...Основы операционных систем
Лекция 3. Планирование процессов. Уровни планирования процессов. Долгосрочное планирование – планирование заданий. Среднесрочное планирование – swapping. ...Основы построения программ
Структура программы: Program (имя); Label (список меток); Const (список констант); Type (описание сложных типов данных); Var (список переменных); ...Основы UNIX для работы с MSC.Mvision
ОСНОВЫ UNIX. MSC.Mvision работает в среде операционной системы UNIX на следующих платформах: Digital, IBM, HP, SGI и SUN Для работы с MSC.Mvision ...Основы Web-дизайна
«Вся разница между созданием и творением сводится к следующему: создание можно полюбить лишь уже созданным, а творение любят еще не сотворенным» Гилберт ...Основы Adobe Photoshop
Окно программы. 1 – системные меню; 2 – заголовки; 3 – строка меню; 4 – системные кнопки программы и документа; 5 – блок инструментов; 6 – окно документа ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Основные теги HTML
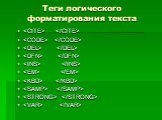
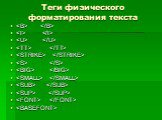
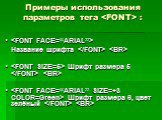
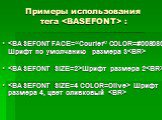
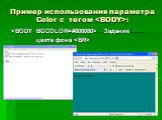
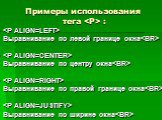
. . . . Атрибуты, характеризующие цвет. Коды цвета. Для простоты в HTML определены 16 стандартных цветов, которые вместе с их шестнадцатеричными кодами ...Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Основы алгоритмизации
Алгоритм - конечная последовательность команд исполнителю. Исполнитель - человек, живое существо или автоматическое устройство, которое способно к ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Конспекты
Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Основы создания HTML - страниц
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Основы языка разметки гипертекста
ПЛАН-КОНСПЕКТ УРОКА. . Основы языка разметки гипертекста. ФИО(полностью). Спичкова Наталья Викторовна. Место работы. МБОУ Верхне-Талызинская ...Основы работы в MS Word
Приложение 1. Создание и редактирование текстового документа. Основные операции с файлами документов в MS Word. Создание файла. ...Введение в HTML
Введение в HTML. Зачем вам вообще нужно делать страницу. Бобчинский: Я прошу вас покорнейше, как поедете в Петербург, скажите всем там вельможам ...Основы логики
Конспект урока с элементами ФГОС на тему «Основы логики». (9 класс). Цели:. . . Образовательная:. определяет понятия: понятие, высказывание, ...Основы компьютерной графики. Знакомство с графическим редактором Paint
Тема урока:. Основы компьютерной графики. Знакомство с графическим редактором. Paint. Цели урока:. Обучающие:. . сформировать у обучающихся ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Основы информатики
Муниципальное казенное общеобразовательное учреждение. «Горская средняя общеобразовательная школа». Перемышльского района Калужской области. ...Основы классификаций объектов
План-конспект урока по информатике. . Класс: 8 Макарова Н.В. Тема: Основы классификаций объектов. Тип урока: комбинированный. . Цели:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:14 сентября 2014
Категория:Информатика
Автор презентации:учитель информатики и ИКТ, Кузнецова Оксана Николаевна
Содержит:35 слайд(ов)
Поделись с друзьями:
Скачать презентацию