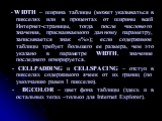
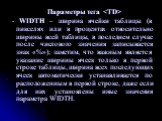
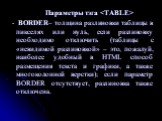
и могут быть снабжены параметрами, часть из которых являются общими для них (применимыми в любом из названных тегов). Слайд 5Параметры тэга - BORDER– толщина разлиновки таблицы в пикселях или нуль, если разлиновку необходимо отключить (таблицы с «невидимой разлиновкой» – это, пожалуй, наиболее удобный в HTML способ размещения текста и графики, а также многоколонной верстки); если параметр BORDER отсутствует, разлиновка также отключена.Слайд 6- WIDTH – ширина таблицы (может указываться в пикселях или в процентах от ширины всей Интернет-страницы, тогда после числового значения, присваиваемого данному параметру, записывается знак «%»); если содержимое таблицы требует большего ее размера, чем это указано в параметре WIDTH, значение последнего игнорируется. - CELLPADDING и CELLSPACING – отступ в пикселях содержимого ячеек от их границ (по умолчанию равен 1 пикселю). - BGCOLOR – цвет фона таблицы (здесь и в остальных тегах –только для Internet Explorer).  Слайд 7Параметры тэга - АLIGN – значение LEFT, CENTER или RIGHT указывают горизонтальное выравнивание содержимого для всех ячеек данной строки. -VALIGN – определяет вертикальное выравнивание содержимого всех ячеек строки: значение ТОР предписывает располагать все текстовые строки по верху ячеек, BOTTOM – по низу, CENTER – центрировать их по высоте ячейки. -BGCOLOR – здесь этот параметр определяет отдельный цвет фона только для ячеек данной строки таблицы. Слайд 8Параметры тега - WIDTH – ширина ячейки таблицы (в пикселях или в процентах относительно ширины всей таблицы, в последнем случае после числового значения записывается знак «%»); заметим, что важным является указание ширины ячеек только в первой строке таблицы, ширина всех последующих ячеек автоматически устанавливается по расположенным в первой строке, даже если для них установлены иные значения параметра WIDTH.Слайд 9- ALIGN – здесь значение LEFT, CENTER и RIGHT определяет горизонтальное выравнивание содержимого только для данной ячейки. - VALIGN – значение TOP, CENTER или BOTTOM определяет вертикальное выравнивание содержимого только для данной ячейки. - BGCOLOR – определяет отдельный цвет фона для данной ячейки. - COLSPAN и ROWSPAN – объединение нескольких ячеек в одну по горизонтали и вертикали, соответственно. Слайд 10Практическая работа Тема: «Создание таблицы». Задание: Создать таблицу «Моя успеваемость в школе».
Список похожих презентаций
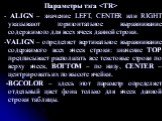
В диалоговом окне Создание подстановки установить одну из следующих опций объект «столбец подстановки» будет использовать значения из таблицы или ...
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...
Основные понятия. HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для создания ...
При изучении работы различных устройств компьютера приходится рассматривать такие его логические элементы, в которых реализуются сложные логические ...
Создание и изменение таблиц. Создание таблицы с помощью мастера. Мастер позволяет создавать таблицы по образцам из предопределенного набора. Следует ...
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...
Отчет-это объект базы данных, который предназначен для вывода информации из баз данных, прежде всего на принтер. Отчеты позволяют выбрать из баз данных ...
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...
Текстовые редакторы. Для обработки текстовой информации на компьютере используются текстовые редакторы, которые позволяют создавать, редактировать, ...
Шаг 1. Вы находитесь на главной странице сайта. Предварительно Вам необходимо пройти регистрацию для получения аккаунта. Это бесплатно. Вкладка ACCOUNT ...
Ответы на задание № 1 с критериями оценок. Ответы на задание №2. ЭТАПЫ СОЗДАНИЯ Базы Данных. Работа с программой Access. Вид рабочего окна Microsoft ...
Жизнь сайта можно условно разделить на следующие этапы: Идея Разработка структуры Разработка оформления Кодинг, программирование Тестирование и доработка ...
РТ задача № 127 стр.111. Ответ: Лена любит блины с вареньем, Аня – пироги с вареньем, Ваня- пироги с капустой и Света любит оладьи со сметаной. РТ ...
. . . . Атрибуты, характеризующие цвет. Коды цвета. Для простоты в HTML определены 16 стандартных цветов, которые вместе с их шестнадцатеричными кодами ...
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...
Структура интерфейса табличного процессора. Microsoft Excel – это программа управления электронными таблицами, которая используется для вычислений, ...
Элективный курс для 10 класса. Создание презентаций с помощью редактора POWERPOINT. ЦЕЛИ ЗАНЯТИЯ. Научиться: Использовать различные режимы просмотра ...
Чему мы можем научиться на уроке? Познакомиться с понятием «куб» и с его измерениями и свойствами Научиться строить объемные изображения в графическом ...
Текущая папка Созданная папка Будущая папка. Т.д. D:, т.к. \ В текущем каталоге создать каталог Help D:\>_ md HELP Help сделать текущем каталогом ...
Конспекты
Практическая работа №14. «Создание таблиц и списков». . Цель: . Изучить создание и форматирование таблиц в текстовых документах, а также создание ...
ПЛАН-КОНСПЕКТ УРОКА. .
. .
ФИО (полностью). . Карцев Александр Викторович. .
. .
. Место работы. . ОГБОУ СПО Ульяновский ...
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...
Министерство образования Пензенской области. ГАПОУ ПО КТПТП. Методическая разработка выполнения практической работы по теме:. «Создание ...
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА.
. Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...
Класс:. 8 «А». Форма проведения:. объяснение нового материала. Тема:. Создание документов с использованием мастеров и шаблонов. Гипертекст. ...
Муниципальное бюджетное общеобразовательное учреждение. «Средняя общеобразовательная школа № 34. . имени Амелина Станислава Александровича». ...
Урок в 4 классе – «Создание движущихся изображений в программе. PowerPoint. ». Цели:. 1. Дать представление о простейших способах создания движущихся ...
Учитель информатики Пазаев А.М. ОСШ№ 14 им. М. Сапарбаева. Краткосрочный план урока. .
Название занятия:. Тема урока № 3. . POWER. . POINT. ...
Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих
вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно
просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста
позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая
информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет
сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для
этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации,
а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете
первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его
выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете
меньше волноваться.
| |