Навигация по сайту
Мы в социальных сетях
ВКонтактеПрезентация "Создание Web-страниц на языке HTML" (11 класс) по информатике – проект, доклад
 Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17 Слайд 18
Слайд 18 Слайд 19
Слайд 19 Слайд 20
Слайд 20Презентацию на тему "Создание Web-страниц на языке HTML" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 20 слайд(ов).
Слайды презентации
Создание Web-страниц на языке HTML
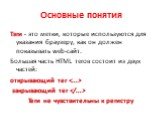
Основные понятия
HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для создания веб-страниц во всемирной паутине.
Тэги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт. Большая часть HTML тегов состоит из двух частей: открывающий тег <...> закрывающий тег Теги не чувствительны к регистру
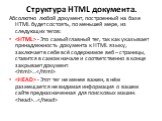
Структура HTML документа.
Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из следующих тегов: - Это самый главный тег, так как указывает принадлежность документа к HTML языку, заключает в себе всё содержимое веб – страницы, ставится в самом начале и соответственно в конце закрывает документ. …
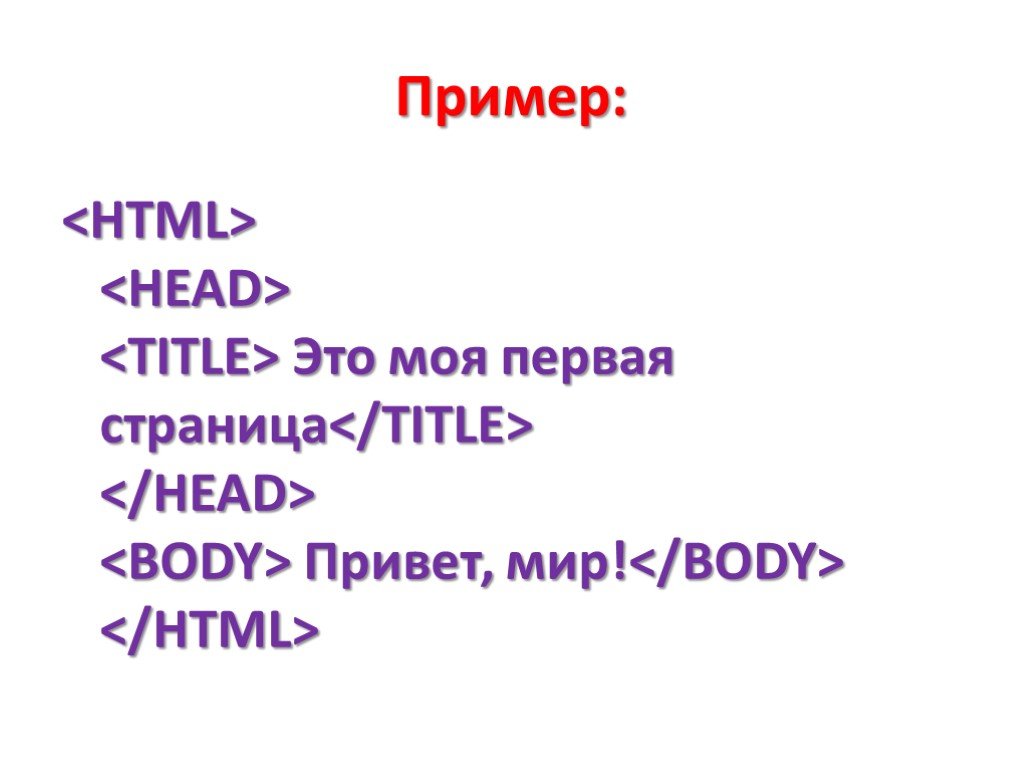
- Этот тег не менее важен, в нём размещается не видимая информация о вашем сайте предназначенная для поисковых машин. …Пример:
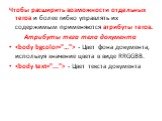
Чтобы расширить возможности отдельных тегов и более гибко управлять их содержимым применяются атрибуты тегов. Атрибуты тега тела документа
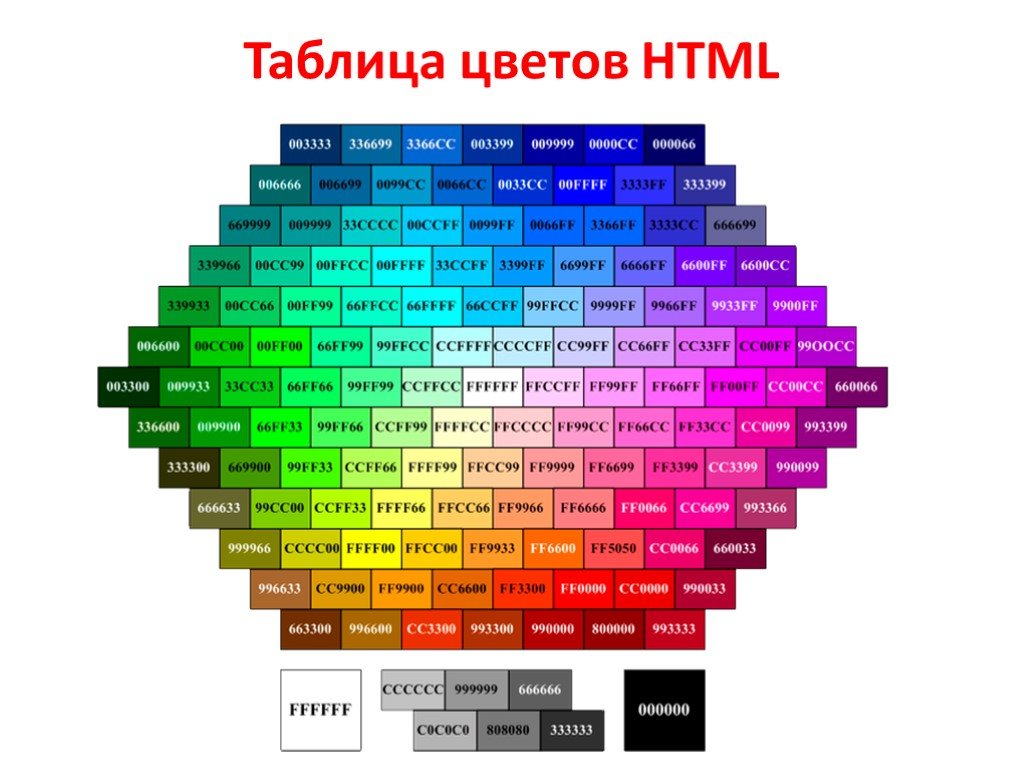
- Цвет фона документа, используя значение цвета в виде RRGGBB. - Цвет текста документаТаблица цветов HTML
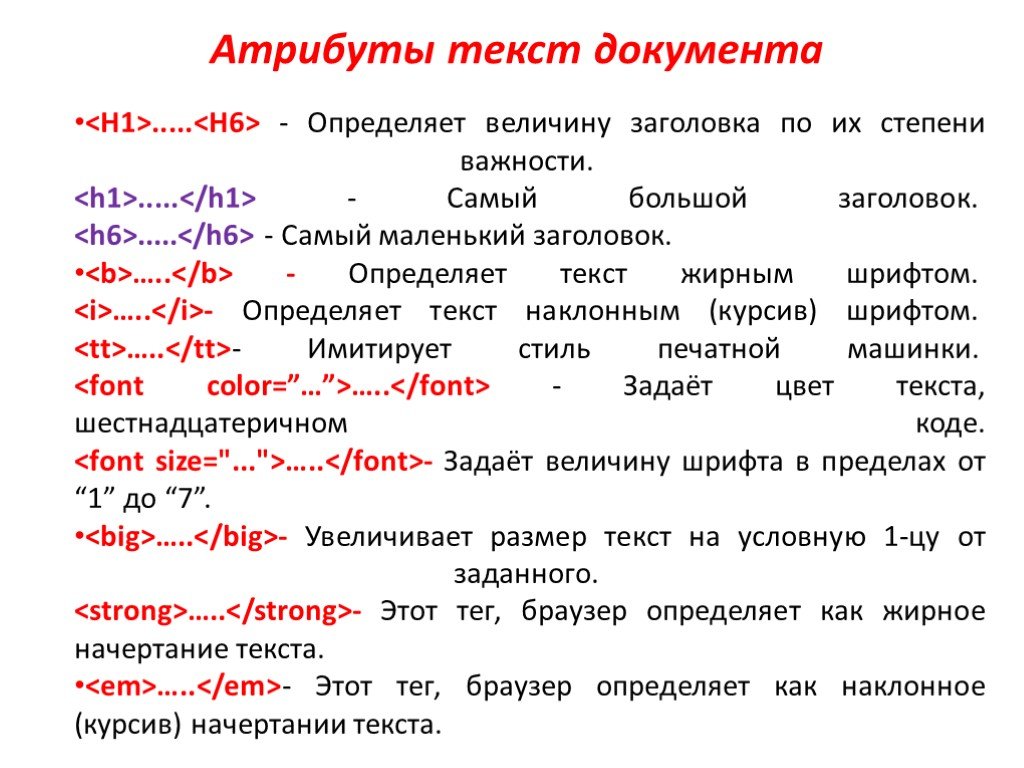
..... - Определяет величину заголовка по их степени важности. .....
- Самый большой заголовок. .....
- Самый маленький заголовок. ….. - Определяет текст жирным шрифтом. …..- Определяет текст наклонным (курсив) шрифтом. …..- Имитирует стиль печатной машинки. ….. - Задаёт цвет текста, шестнадцатеричном коде. …..- Задаёт величину шрифта в пределах от “1” до “7”. …..- Увеличивает размер текст на условную 1-цу от заданного. …..- Этот тег, браузер определяет как жирное начертание текста. …..- Этот тег, браузер определяет как наклонное (курсив) начертании текста.
.....
- Самый большой заголовок......
- Самый маленький заголовок. ….. - Определяет текст жирным шрифтом. …..- Определяет текст наклонным (курсив) шрифтом. …..- Имитирует стиль печатной машинки. ….. - Задаёт цвет текста, шестнадцатеричном коде. …..- Задаёт величину шрифта в пределах от “1” до “7”. …..- Увеличивает размер текст на условную 1-цу от заданного. …..- Этот тег, браузер определяет как жирное начертание текста. …..- Этот тег, браузер определяет как наклонное (курсив) начертании текста.Атрибуты текст документа
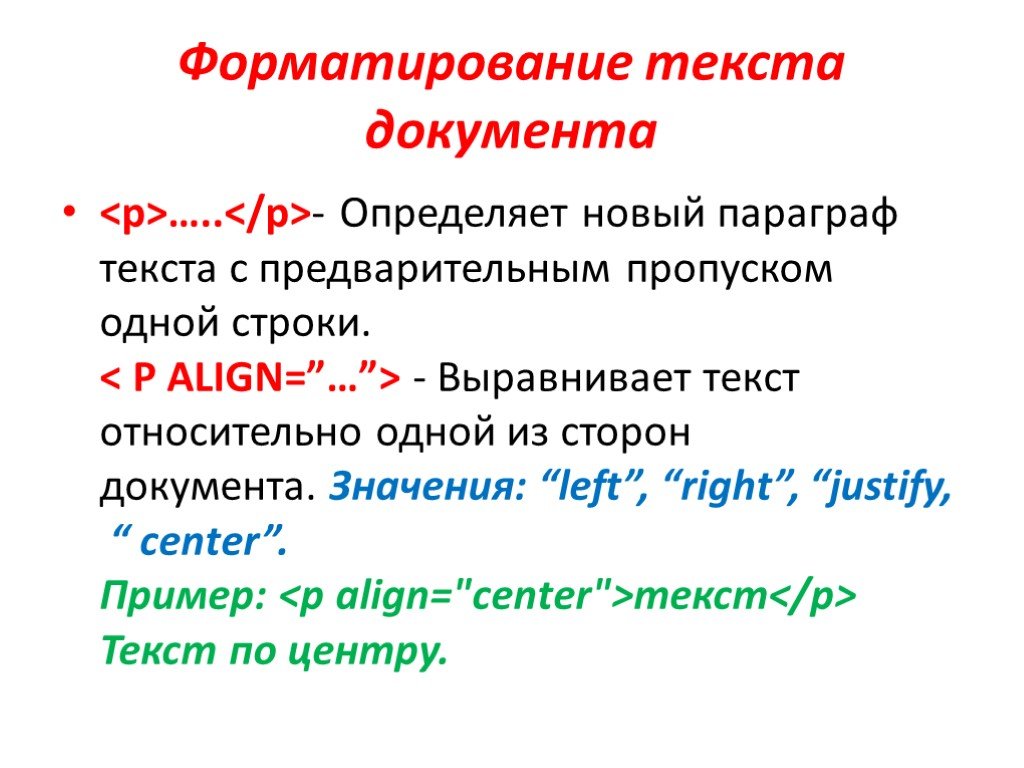
Форматирование текста документа
…..
- Определяет новый параграф текста с предварительным пропуском одной строки. < P ALIGN=”…”> - Выравнивает текст относительно одной из сторон документа. Значения: “left”, “right”, “justify, “ center”. Пример:
текст Текст по центру.
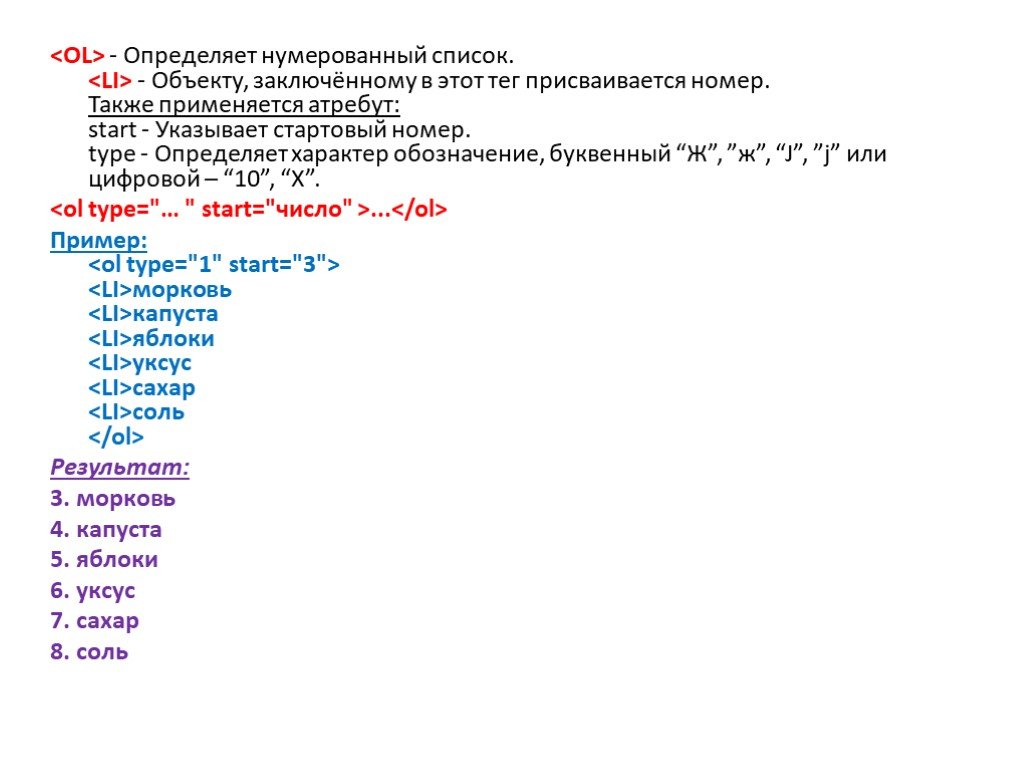
- - Определяет нумерованный список.
- - Объекту, заключённому в этот тег присваивается номер. Также применяется атребут: start - Указывает стартовый номер. type - Определяет характер обозначение, буквенный “Ж”, ”ж”, “J”, ”j” или цифровой – “10”, “Х”.
- ...
- морковь
- капуста
- яблоки
- уксус
- сахар
- соль
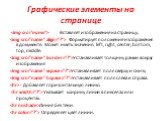
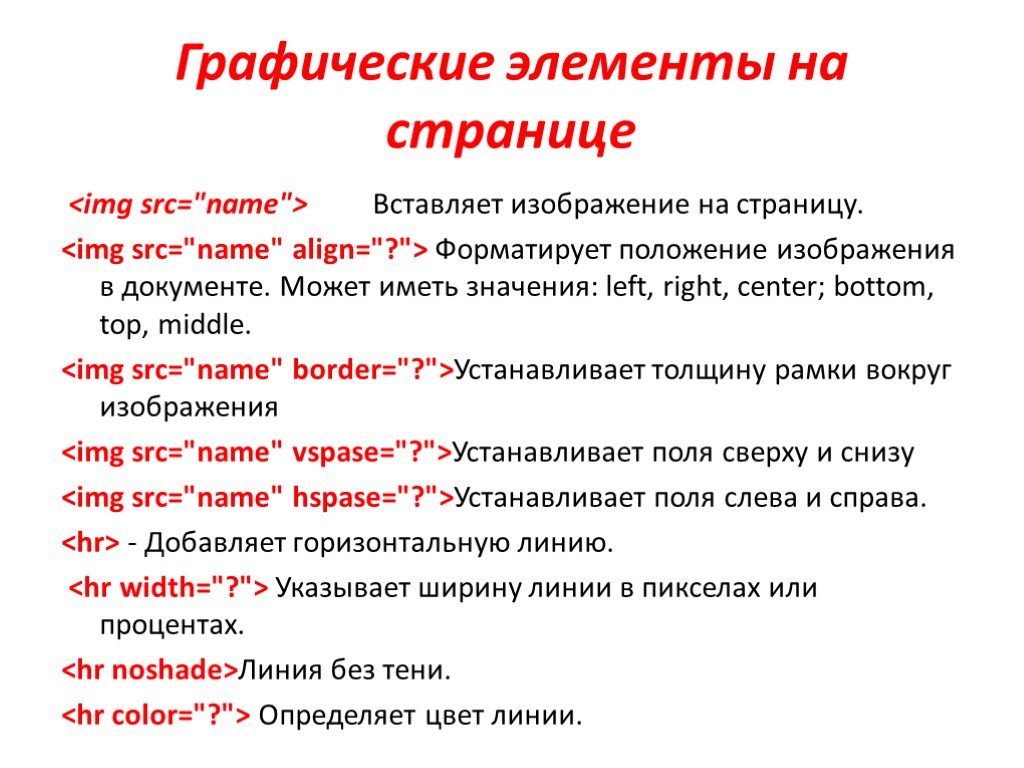
Графические элементы на странице
Вставляет изображение на страницу.
Форматирует положение изображения в документе. Может иметь значения: left, right, center; bottom, top, middle.
Устанавливает толщину рамки вокруг изображения
Устанавливает поля сверху и снизу
Устанавливает поля слева и справа.
- Добавляет горизонтальную линию.
Указывает ширину линии в пикселах или процентах.
Линия без тени.
Определяет цвет линии.
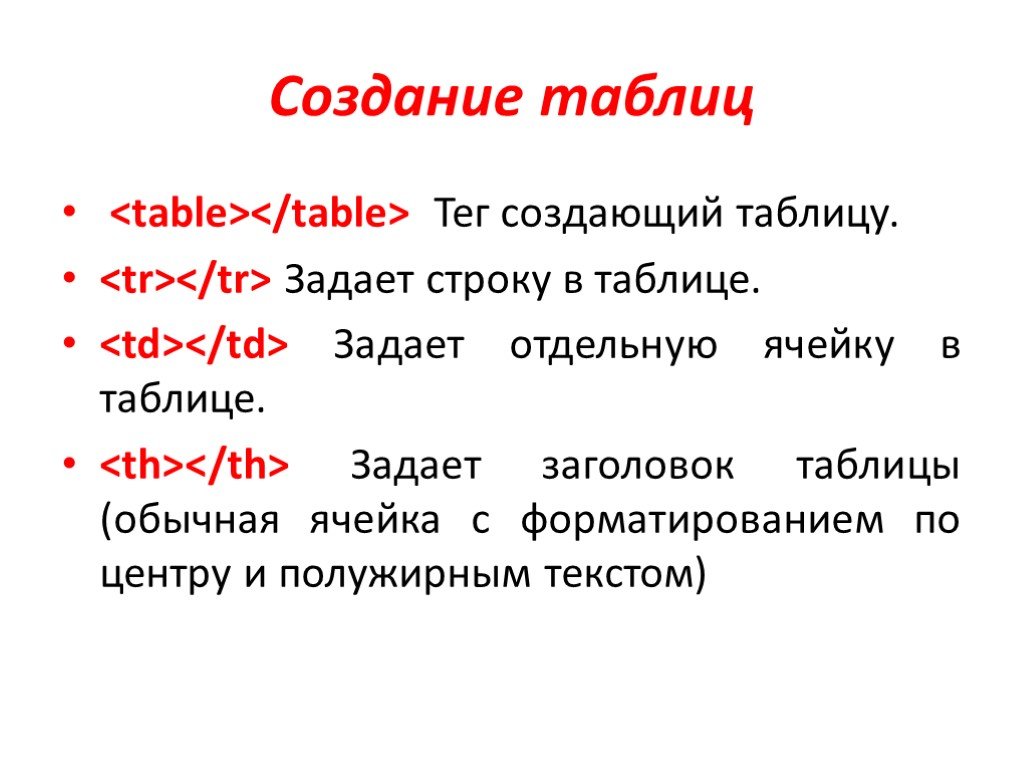
Создание таблиц
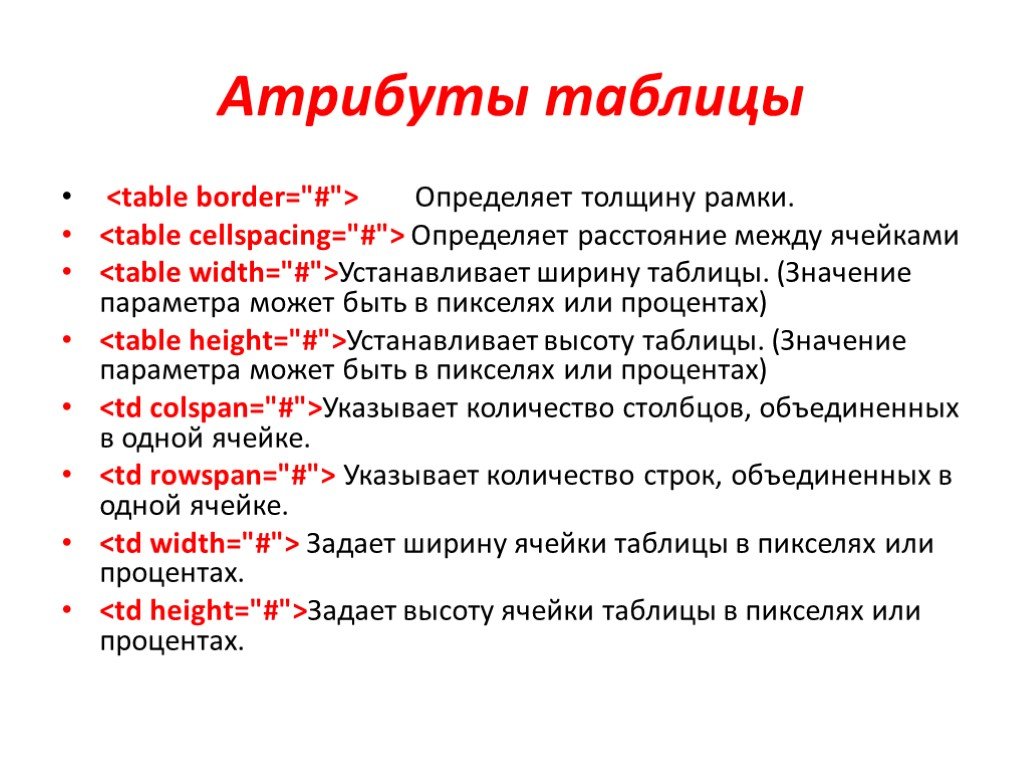
Атрибуты таблицы
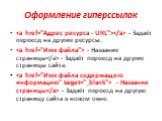
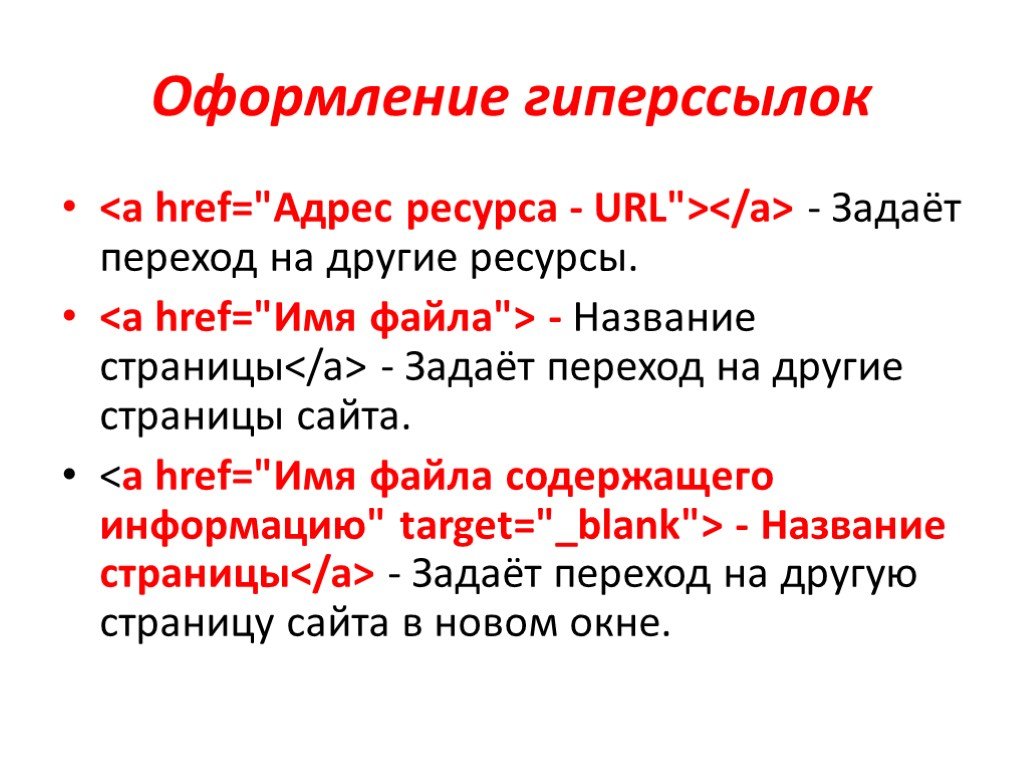
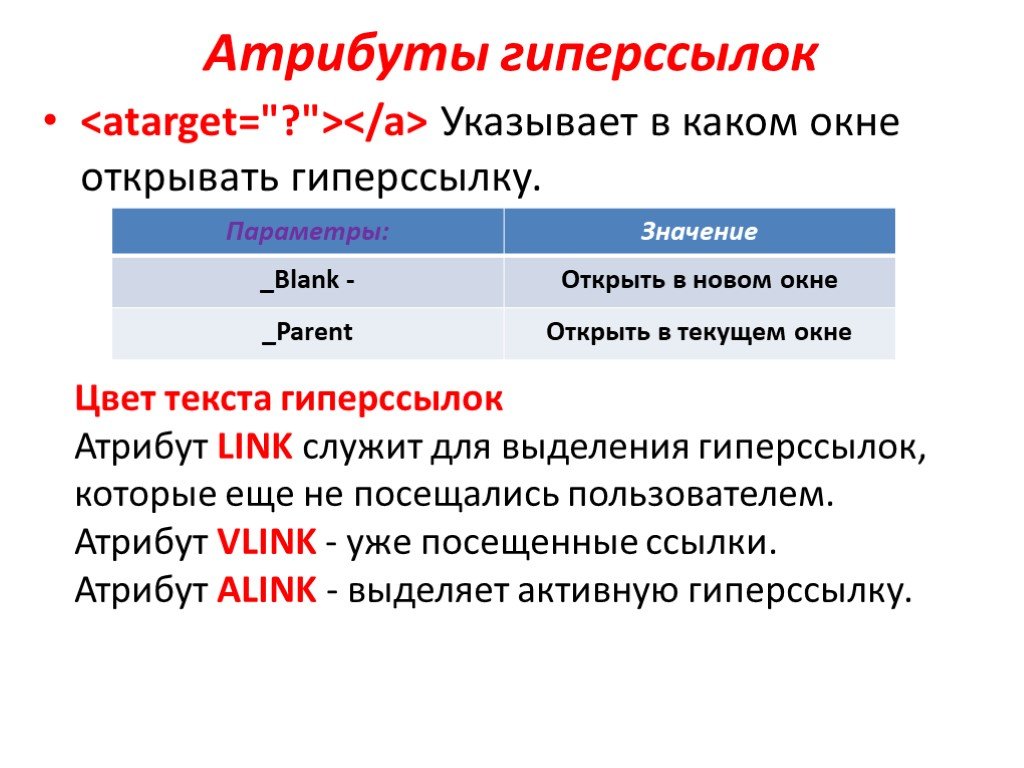
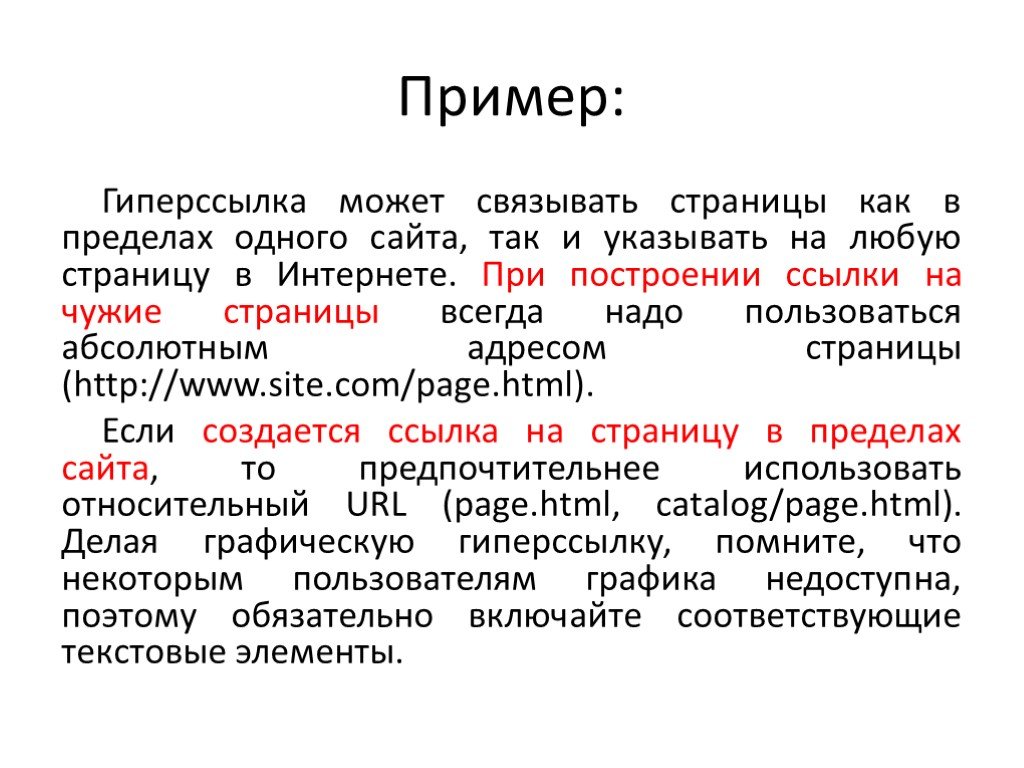
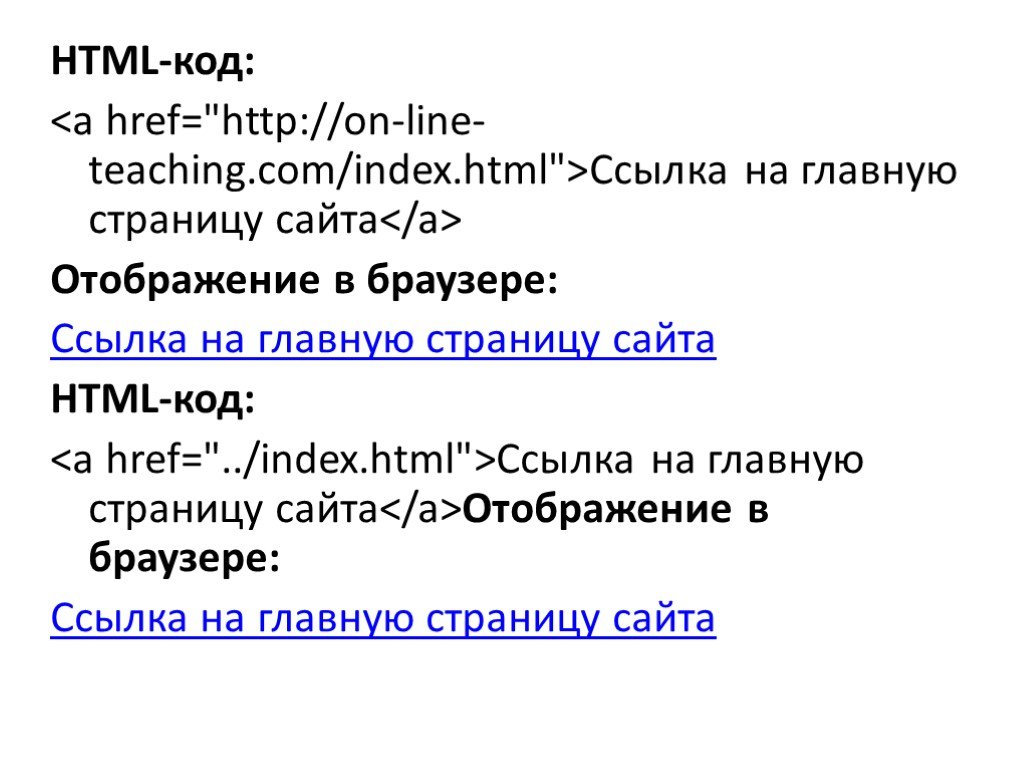
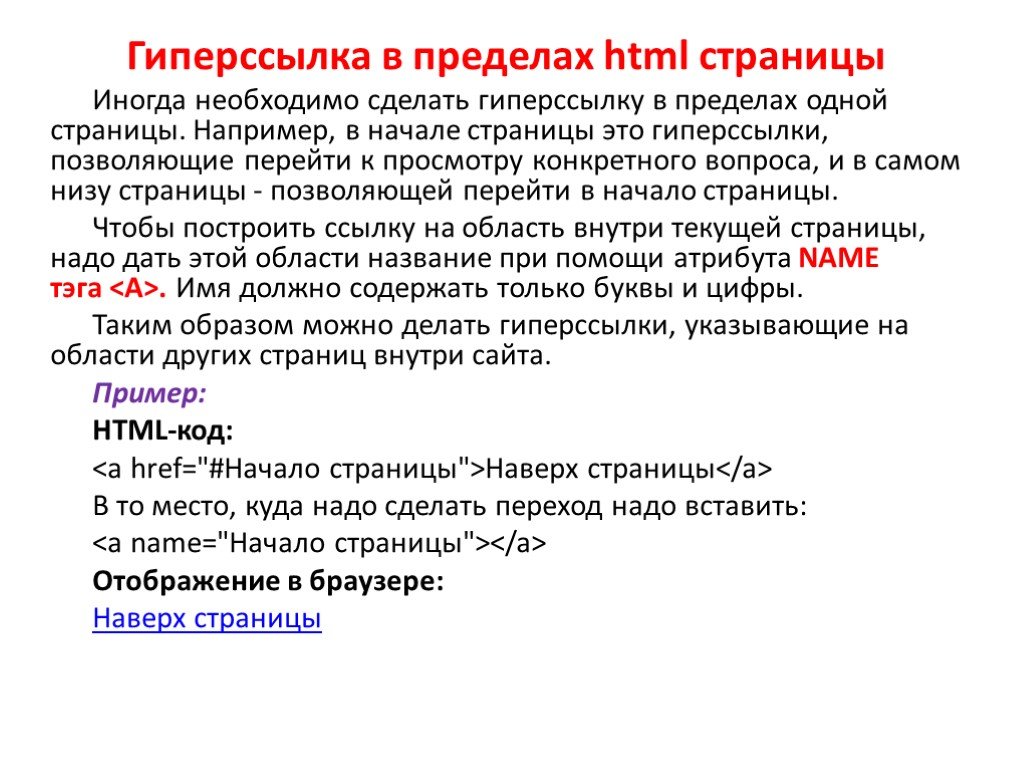
| Указывает количество столбцов, объединенных в одной ячейке. | Указывает количество строк, объединенных в одной ячейке. | Задает ширину ячейки таблицы в пикселях или процентах. | Задает высоту ячейки таблицы в пикселях или процентах. Слайд 15 Оформление гиперссылок - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие страницы сайта. - Название страницы - Задаёт переход на другую страницу сайта в новом окне. Слайд 16 Атрибуты гиперссылок Цвет текста гиперссылок Атрибут LINK служит для выделения гиперссылок, которые еще не посещались пользователем. Атрибут VLINK - уже посещенные ссылки. Атрибут ALINK - выделяет активную гиперссылку. Слайд 17 Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы. Слайд 18 HTML-код: Ссылка на главную страницу сайта Отображение в браузере: Ссылка на главную страницу сайта HTML-код: Ссылка на главную страницу сайтаОтображение в браузере: Ссылка на главную страницу сайта Слайд 19 Гиперссылка в пределах html страницы Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, в начале страницы это гиперссылки, позволяющие перейти к просмотру конкретного вопроса, и в самом низу страницы - позволяющей перейти в начало страницы. Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области название при помощи атрибута NAME тэга . Имя должно содержать только буквы и цифры. Таким образом можно делать гиперссылки, указывающие на области других страниц внутри сайта. Пример: HTML-код: Наверх страницы В то место, куда надо сделать переход надо вставить: Отображение в браузере: Наверх страницы Слайд 20
Спасибо за внимание! Презентация выполнена преподавателем информатики ГАОУ СПО Калининградской области «Колледж сервиса и туризма» Белоусовой Юлии Викторовной Список похожих презентацийHTML-создание Web-страницWeb – сайт состоит из компьютерных Web – страниц, объединённых гиперссылками. Создание Web – страниц реализуется с помощью языка гипертекстовой разметки ...Вычислительная техника и ее влияние на развитие науки РоссииСтуденческая научно-практическая конференция проводится в соответствии с: - Законом Российской Федерации «Об образовании» (в редакции ФЗ от 13.01.1996 ...Вова Бякин и Федя Кряков на уроке информатикиВ грязной обуви, одежде С пыльным ранцем на спине Вова Бякин, как и прежде, На урок спешит ко мне. Как всегда, на перемене Пообедать не успев, С бутербродом, ...Влияние социальных сетей Интернет на подростковЦель исследования: рассмотреть влияние социальных сетей на подростков Задачи исследования: 1. Выявить какие проблемы связаны с использованием Интернета ...Влияние компьютерных игр на развитие подросткаЦель работы -. анализ положительных и негативных сторон влияния компьютера и компьютерных игр на развитие подростков. Современные компьютеры повсюду! ...Влияние компьютерных игр на здоровье детейВведение. Нации и народы, дети которых продолжают играть в традиционные, освященные вековой традицией игры, будут прогрессивно отставать в своем развитии, ...Влияние компьютера на психику человекаПРОБЛЕМНЫЙ ВОПРОС. Как влияет компьютер на психику человека, и как совместить здоровый образ жизни и работу на компьютере? ЦЕЛЬ РАБОТЫ: Выявление ...Диалоги средствами HTML и JavaScript1. Кликни меня . Создаем событие выполняемое при загрузке страницы. Связываем с этим событием дествие. 2. Создаем событие выполняемое при щелчке ...Анализ отклика на случайное воздействие в MSCРаздел 14. Анализ отклика на случайное воздействие. ТИПЫ ДИНАМИЧЕСКИХ ПРОЦЕССОВ………………………………… 14 - 4 АНАЛИЗ ОТКЛИКА НА СЛУЧАЙНОЕ ВОЗДЕЙСТВИЕ..……...…….. ...Алгоритмы на примере среды программирования «Паркетчик»Строка меню «Паркетчик». Основные команды паркетчика. Пример:. Программа { положить(к); Шаг вправо; положить(к); Шаг вправо; положить(к); }. Команды ...Алгоритмы на графах: определение наличия циклов в графеДомашнее задание. Какое максимальное количество рёбер может быть в ориентированном ациклическом графе с n вершинами? Может ли быть так, что правильным ...Активизация познавательной активности учащихся на уроках информатикиВведение Сегодня можно сказать, что реальность намеченных в школе преобразований во многом зависит от реальности широкого применения информационно-коммуникативных ...Автоматизация решения задач ассистента отдела кредитного анализа фирмы ООО «Элемент Лизинг» на базе MS AccessОрганизационная структура предприятия. Организационная структура отдела кредитного анализа. Информационная модель. Информационная модель (продолжение). ...Графические задачи на циклы в Паскалеформирование и развитие умений и навыков применения циклических конструкций, графических возможностей языка Pascal, составление программ на языке ...Анимация в презентации на примере физических явленийЦели урока:. Повышение интереса к предмету Информатика; Научится создавать анимации встроенную в презентацию; Воспитание информационной культуры учащихся, ...Графическое решение уравнений на Visual BasicАвтор презентации «Графическое решение уравнений» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация ...Анимация на VBAАвтор презентации «Анимация на VB6» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация сделана как ...HTML мультимедиаВставка комментария и изображения. Вставка изображения формата .gif. Вставка звукового файла. Вставка видеоролика. Вставка повторяющегося видеоролика. ...Введение в HTMLЗадачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Влияние компьютера на человекаГоловная боль Утомляемость Резь в глазах. Расстройство памяти. Нарушение сна Выпадение волос Покраснение кожи Аллергия Боли в животе Боли в пояснице ...КонспектыДвумерные массивы на языке BasicДвумерные массивы на языке Basic. . Тип урока:. урок изучения нового материала. Технология:. личностно-ориентированная. Цели урока:. . ...Линейное программирование на языке TurboPascalИнтегрированный урок информатика и экология 7 классе. Тема урока : Линейное программирование на языке TurboPascal. Цель:. . Сформировать навыки ...Графические процедуры на языке Delphi10 класс. «Графические процедуры на языке Delphi». . Цели:. организовать деятельность учащихся изучению и закреплению знаний и способов действий ...Знакомство с растровым графическим редактором Paint. Создание, редактирование и преобразование изображенияМОУ «Средняя общеобразовательная школа №20 с углубленным изучением отдельных предметов» города Бийска Алтайского края. Учитель информатики: Антипов ...Графика на языке программирования АВС PascalПЛАН-КОНСПЕКТ УРОКА. ТЕМА: «. Графика на языке программирования АВС. Pascal. ». Тип урока:. получение. новых знаний. Технология:. системно-деятельностный ...Использование переменных. Операции над переменными различных типов в языке программированияКОНСПЕКТ УРОКА ПО ИНФОРМАТИКЕ В 8 КЛАССЕ. Тема урока:. Решение задач ЕГЭ по информатике по теме «Использование переменных. Операции над переменными ...Ветвление на языке ПаскальУрок по теме «Ветвление на языке Паскаль». Цель: Продолжить формирование навыков решения основных типов задач по информатике в форме тестирования. ...Знакомство с языком разметки гипертекстовых документов HTMLМОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...Графика на языке BASICУчитель 2 квалификационной категории. . Шамсутдинова Рамиля Ильгизовна. МАОУ «Базарно-Матакская СОШ». Тема: «Графика на языке BASIC. ». Цели:. ...Microsoft Excel Создание листаПроверочная работа по теме:. . «Microsoft. Excel. Создание листа». ВАРИАНТ 1. Задание 1. Создайте электронную таблицу следующего содержания. ...Советы как сделать хороший доклад презентации или проекта
Информация о презентации
Ваша оценка:
Оцените презентацию по шкале от 1 до 5 баллов
Дата добавления:23 октября 2018
Категория:Информатика
Содержит:20 слайд(ов)
Поделись с друзьями:
Скачать презентацию
Презентации из категории |