Презентация "Диалоги средствами HTML и JavaScript" (11 класс) по информатике – проект, доклад
Презентацию на тему "Диалоги средствами HTML и JavaScript" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 30 слайд(ов).
Слайды презентации
Список похожих презентаций
Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Язык разметки гипертекста HTML
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык гипертекстовой разметки - html
HTML. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Урок 2. Элементы HTML
HTML документы представляют собой текстовые файлы, состоящие из HTML элементов. HTML элементы определяются с помощью HTML-тэгов. Тэги HTML. HTML-тэги ...Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Основные теги HTML
. . . . Атрибуты, характеризующие цвет. Коды цвета. Для простоты в HTML определены 16 стандартных цветов, которые вместе с их шестнадцатеричными кодами ...Обработка данных средствами электронных таблиц Microsoft Excel
Структура интерфейса табличного процессора. Microsoft Excel – это программа управления электронными таблицами, которая используется для вычислений, ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Создание сайтов средствами Microsoft FrontPage
Актуальность и оригинальность: Данный проект представлен как дистанционный курс в 6 модулях. Обучение новой программе, одновременно познание структуры ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Структура HTML документа
HTML (Hyper Text Makeup Language) – это язык разметки гипертекста. Просмотреть HTML-код страницы, на которой вы находитесь в Интернете можно при помощи ...Поддержка социальной и творческой активности педагогов средствами сетевых сервисов Web 2.0
YouTube * Wikipedia * Flickr * MySpace. Социальные сервисы – новые возможности удовлетворения потребностей:. социальных; в самоуважении; в самореализации. ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Практикум по HTML
Оглавление. Занятие № 1. Создание первого HTML-документа Занятие № 2. Физическое форматирование (форматирование шрифта) Занятие № 3. Использование ...Конспекты
Создание слайд-шоу средствами программы Windows Movie Maker
Тема: Создание слайд-шоу средствами программы Windows Movie Maker. Цели и задачи:. • научить создавать видеоролики с помощью программы Windows ...Создание открытки средствами текстового редактора Microsoft Word
Урок информатики в 9 классе на тему. «Создание открытки средствами текстового редактора Microsoft. Word. ». Тип урока:. закрепление изученного ...Создание открытки средствами текстового редактора Microsoft Word
Муниципальное бюджетное общеобразовательная учреждение. «Манжерокская средняя общеобразовательная школа». Урок информатики 9 класс. ...Решение задач математики средствами информатики
Урок ОВТ в 9 классе. (его можно провести после прохождения темы «Прогрессия»). . . Тема:. Решение задач математики средствами информатики. Цель:. ...Создание коллажа средствами графического редактора
УРОК. . «Создание коллажа средствами графического редактора». . Преподаватель:. . Поваренская Елена Владимировна. Цели. :. . развить ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Введение в HTML
Введение в HTML. Зачем вам вообще нужно делать страницу. Бобчинский: Я прошу вас покорнейше, как поедете в Петербург, скажите всем там вельможам ...Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Построение шаблона для определения результатов спортивных соревнований и сдачи нормативов средствами табличного процессора Мicrosoft Excel
Тема урока: «Построение шаблона для определения результатов спортивных соревнований и сдачи нормативов средствами табличного процессора Мicrosoft. ...Обработка результатов социальных опросов и индивидуальных показателей средствами программы MS Excel
. Областное государственное автономное образовательное учреждение среднего профессионального образования. «Шебекинский индустриально-промышленный ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:13 марта 2019
Категория:Информатика
Классы:
Содержит:30 слайд(ов)
Поделись с друзьями:
Скачать презентацию


















































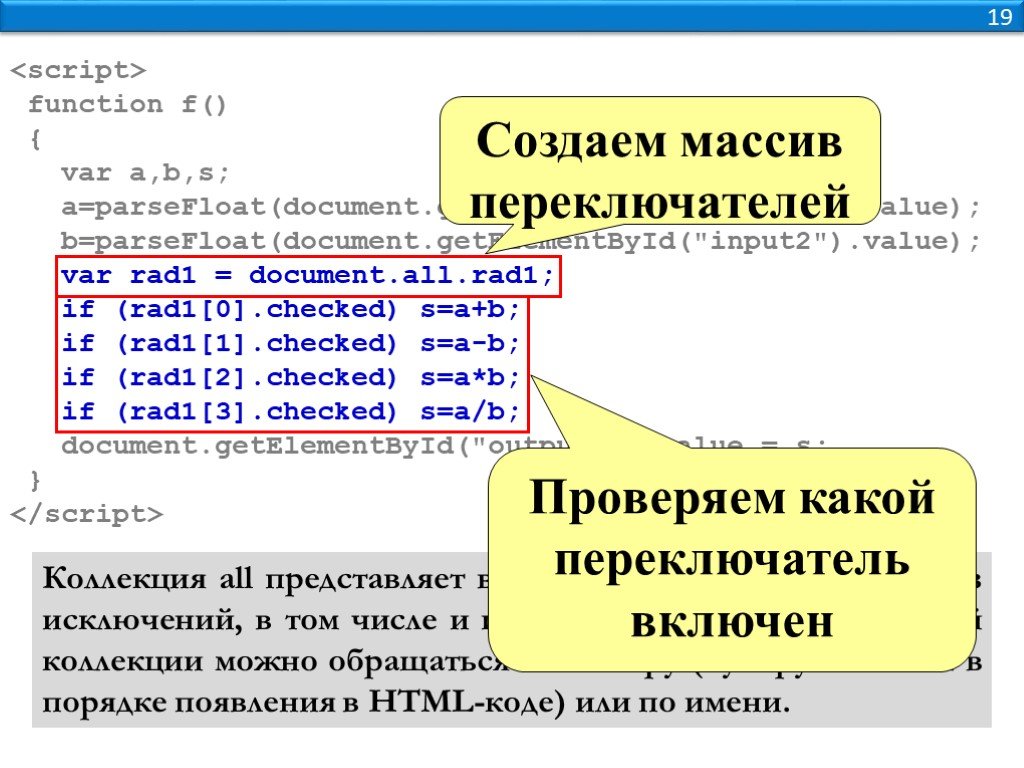
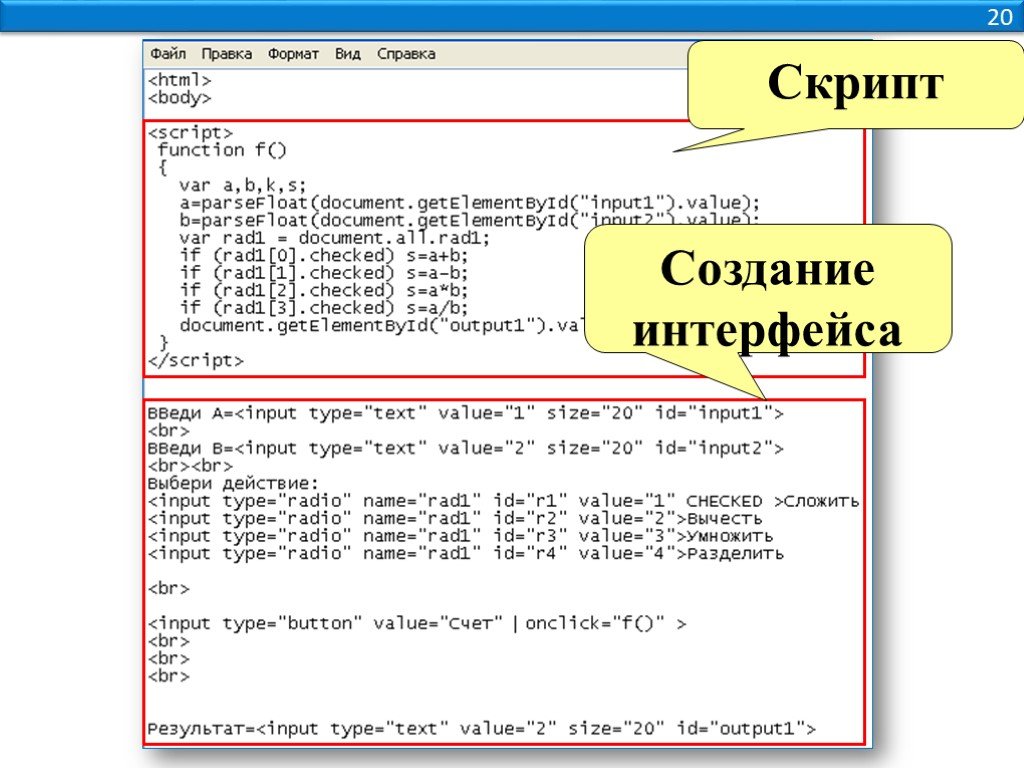
![function f() { var a,b,s; a=parseFloat(document.getElementById("input1").value); b=parseFloat(document.getElementById("input2").value); var rad1 = document.all.rad1; if (rad1[0].checked) s=a+b; if (rad1[1].checked) s=a-b; if (rad1[2].checked) s=a*b; if (rad1[3].checked) s=a/b; do function f() { var a,b,s; a=parseFloat(document.getElementById("input1").value); b=parseFloat(document.getElementById("input2").value); var rad1 = document.all.rad1; if (rad1[0].checked) s=a+b; if (rad1[1].checked) s=a-b; if (rad1[2].checked) s=a*b; if (rad1[3].checked) s=a/b; do](https://prezentacii.org/upload/cloud/19/03/133000/images/thumbs/screen20.jpg)