Слайд 1практикум по основам языка разметки гипертекстов HTML
Составитель: учитель информатики и ИКТ ГБОУ СОШ № 411 «Гармония» с углубленным изучением английского языка Петродворцового района Санкт-Петербурга Окулова Виктория Викторовна
Слайд 2Оглавление
Занятие № 1. Создание первого HTML-документа Занятие № 2. Физическое форматирование (форматирование шрифта) Занятие № 3. Использование списков при оформлении текстов. Занятие № 4. Оформление таблиц в HTML-документе. Занятие № 5. Графика в HTML- документе. Занятие № 6. Гиперссылки в HTML- документе.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова

Слайд 3Занятие № 1. Создание первого HTML-документа
Знакомство со структурой HTML-документа. HTML-документ заключается в теги и . Между этими тегами два блока: - блок заголовка
- содержит описание параметров, используемых при отображении документов, но не отображающихся в окне обозревателя. Например:
Название страницы . - тело документа - содержит текст, предназначенный для отображения обозревателем, и теги, указывающие на способ форматирования текста, определяющие графическое оформление, задающие параметры гиперссылок. Задание: а) создать HTML-документ:
Название страницы Пример страницы б) Сохранить документ в файле с именем index.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.

Слайд 4Логическое форматирование. а) Оформление заголовков: n - целое число от 1 до 6, определяет уровень заголовка (1 - высокий уровень, 6 - низкий уровень). При оформлении заголовков можно использовать атрибут выравнивания - - выравнивание по левому краю - выравнивание по центру - выравнивание по правому краю б) Оформление параграфа (абзаца):
или с выравниванием
в) Перевод на новую строку:
Задание: а) внести изменения в файл index.html так, чтобы на экране обозревателя были отображены образцы 6 уровней заголовков, три абзаца, выровненные тремя способами, четверостишие, оформленное с помощью тега перевода на новую строку. б) Сохранить новый документ в файле с именем index1.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.

Слайд 5Занятие № 2. Физическое форматирование (форматирование шрифта)
а) ( ) полужирное начертание ( ) курсивное начертание подчеркнутый шрифт - задание параметров шрифта. атрибут size – размер шрифта, целое число от 1 до 7, по умолчанию 3 атрибут color – цвет шрифта, название цвета по-английски или 16-ричный код (например: #FF00FF) атрибут face – название типа шрифта Атрибуты можно использовать в любом сочетании. Горизонтальный разделитель:
- горизонтальная линия, разделяющая части документа, можно использовать без атрибутов или с атрибутами в любом сочетании, size – толщина линии в пикселях, width – ширина линии в пикселях, color – цвет линии (название или код цвета).

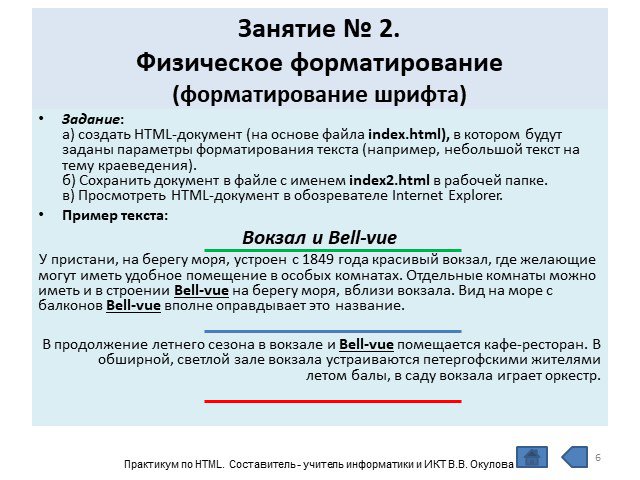
Слайд 6Задание: а) создать HTML-документ (на основе файла index.html), в котором будут заданы параметры форматирования текста (например, небольшой текст на тему краеведения). б) Сохранить документ в файле с именем index2.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer. Пример текста: Вокзал и Bell-vue У пристани, на берегу моря, устроен с 1849 года красивый вокзал, где желающие могут иметь удобное помещение в особых комнатах. Отдельные комнаты можно иметь и в строении Bell-vue на берегу моря, вблизи вокзала. Вид на море с балконов Bell-vue вполне оправдывает это название. В продолжение летнего сезона в вокзале и Bell-vue помещается кафе-ресторан. В обширной, светлой зале вокзала устраиваются петергофскими жителями летом балы, в саду вокзала играет оркестр.

Слайд 7Занятие № 3. Использование списков при оформлении текстов
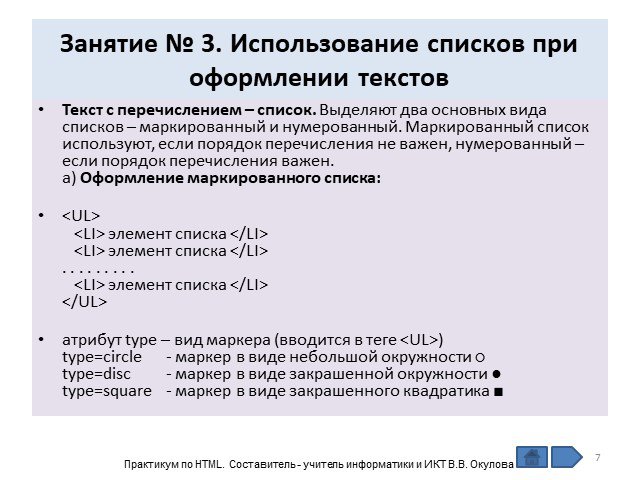
Текст с перечислением – список. Выделяют два основных вида списков – маркированный и нумерованный. Маркированный список используют, если порядок перечисления не важен, нумерованный – если порядок перечисления важен. а) Оформление маркированного списка:
- элемент списка
- элемент списка
. . . . . . . . . - элемент списка
атрибут type – вид маркера (вводится в теге
) type=circle - маркер в виде небольшой окружности ○ type=disc - маркер в виде закрашенной окружности ● type=square - маркер в виде закрашенного квадратика ■

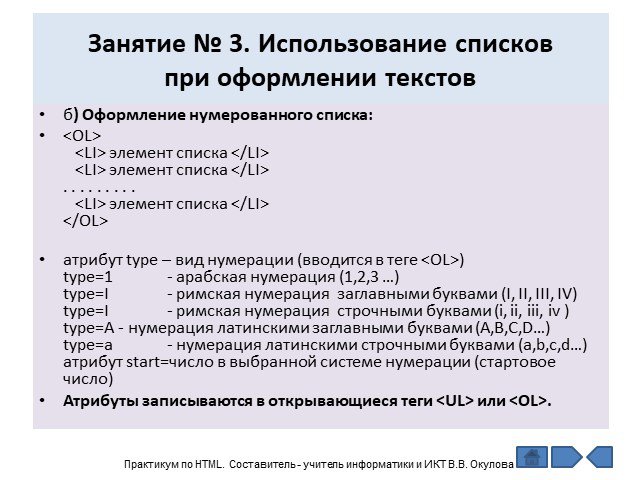
Слайд 8б) Оформление нумерованного списка:
- элемент списка
- элемент списка
. . . . . . . . . - элемент списка
атрибут type – вид нумерации (вводится в теге
) type=1 - арабская нумерация (1,2,3 …) type=I - римская нумерация заглавными буквами (I, II, III, IV) type=I - римская нумерация строчными буквами (i, ii, iii, iv ) type=A - нумерация латинскими заглавными буквами (A,B,C,D…) type=a - нумерация латинскими строчными буквами (a,b,c,d…) атрибут start=число в выбранной системе нумерации (стартовое число) Атрибуты записываются в открывающиеся теги
Слайд 9Задание: а) оформить HTML-документ (на основе файла index.html), содержащий 6 списков (см. след. слайд, расположить друг под другом)
б) Сохранить документ в файле с именем index3.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.
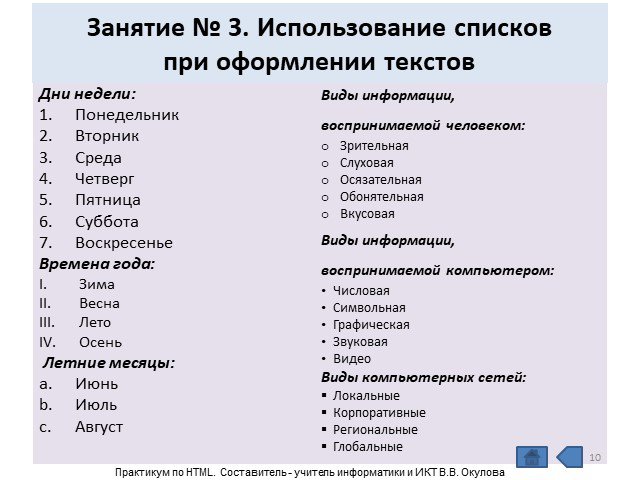
Слайд 10Дни недели: Понедельник Вторник Среда Четверг Пятница Суббота Воскресенье Времена года: Зима Весна Лето Осень Летние месяцы: Июнь Июль Август
Виды информации, воспринимаемой человеком: Зрительная Слуховая Осязательная Обонятельная Вкусовая Виды информации, воспринимаемой компьютером: Числовая Символьная Графическая Звуковая Видео Виды компьютерных сетей: Локальные Корпоративные Региональные Глобальные

Слайд 11Занятие № 4. Оформление таблиц в HTML-документе
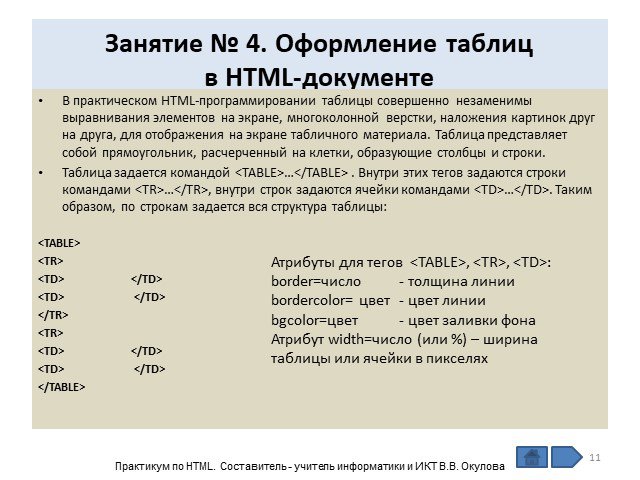
В практическом HTML-программировании таблицы совершенно незаменимы выравнивания элементов на экране, многоколонной верстки, наложения картинок друг на друга, для отображения на экране табличного материала. Таблица представляет собой прямоугольник, расчерченный на клетки, образующие столбцы и строки. Таблица задается командой
. Внутри этих тегов задаются строки командами
…
, внутри строк задаются ячейки командами
… | . Таким образом, по строкам задается вся структура таблицы:
Атрибуты для тегов
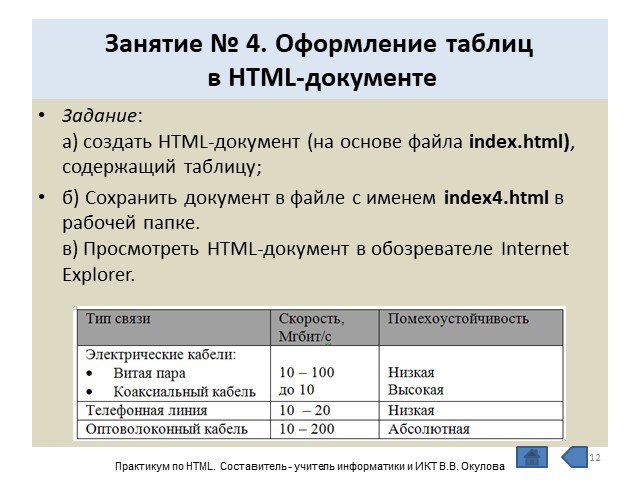
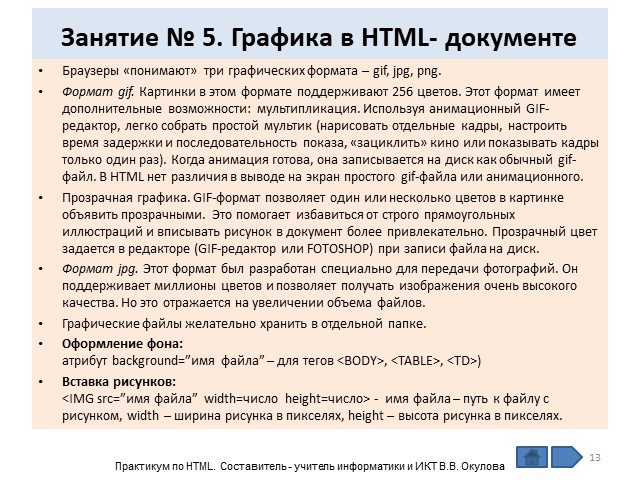
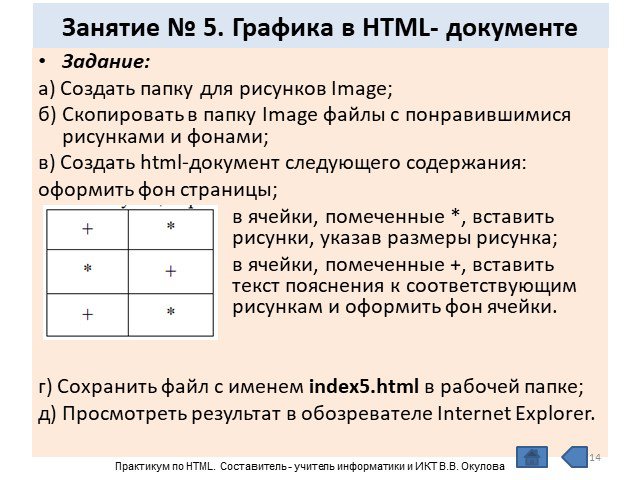
, , : border=число - толщина линии bordercolor= цвет - цвет линии bgcolor=цвет - цвет заливки фона Атрибут width=число (или %) – ширина таблицы или ячейки в пикселяхСлайд 12Задание: а) создать HTML-документ (на основе файла index.html), содержащий таблицу; б) Сохранить документ в файле с именем index4.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.  Слайд 13Занятие № 5. Графика в HTML- документе Браузеры «понимают» три графических формата – gif, jpg, png. Формат gif. Картинки в этом формате поддерживают 256 цветов. Этот формат имеет дополнительные возможности: мультипликация. Используя анимационный GIF-редактор, легко собрать простой мультик (нарисовать отдельные кадры, настроить время задержки и последовательность показа, «зациклить» кино или показывать кадры только один раз). Когда анимация готова, она записывается на диск как обычный gif-файл. В HTML нет различия в выводе на экран простого gif-файла или анимационного. Прозрачная графика. GIF-формат позволяет один или несколько цветов в картинке объявить прозрачными. Это помогает избавиться от строго прямоугольных иллюстраций и вписывать рисунок в документ более привлекательно. Прозрачный цвет задается в редакторе (GIF-редактор или FOTOSHOP) при записи файла на диск. Формат jpg. Этот формат был разработан специально для передачи фотографий. Он поддерживает миллионы цветов и позволяет получать изображения очень высокого качества. Но это отражается на увеличении объема файлов. Графические файлы желательно хранить в отдельной папке. Оформление фона: атрибут background=”имя файла” – для тегов , , ) Вставка рисунков:  - имя файла – путь к файлу с рисунком, width – ширина рисунка в пикселях, height – высота рисунка в пикселях. - имя файла – путь к файлу с рисунком, width – ширина рисунка в пикселях, height – высота рисунка в пикселях.Слайд 14Задание: а) Создать папку для рисунков Image; б) Скопировать в папку Image файлы с понравившимися рисунками и фонами; в) Создать html-документ следующего содержания: оформить фон страницы; в ячейки, помеченные *, вставить рисунки, указав размеры рисунка; в ячейки, помеченные +, вставить текст пояснения к соответствующим рисункам и оформить фон ячейки. г) Сохранить файл с именем index5.html в рабочей папке; д) Просмотреть результат в обозревателе Internet Explorer.  Слайд 15Занятие № 6. Гиперссылки в HTML- документе Гипертекст – документ, содержащий ссылки на другие документы. Информация, подготовленная в виде гипертекста, это электронная информация, и работать с ней можно только на компьютере. Чаще ссылка выделяется на фоне экрана монитора с помощью изменения цвета и подчеркивания. Это гиперссылка или гиперсвязь. Гиперссылка – это выделенный объект, связанный с другим файлом и реагирующий на щелчок мыши. Гипертекст связывает множество документов с помощью гиперссылок. На занятие будут рассмотрены способы создания гиперссылок на документы локального компьютера. Гиперссылка с одного файла на другой. Для того, чтобы броузер загрузил в свое окно новый html-документ (файл), нужно записать ссылку при помощи тега с атрибутом href=имя_файла: текст или рисунок Задание перехода к новому документу. Гиперссылка внутри одного файла. Для задания гипертекстового перехода внутри документа используют два тега . Первая команда с атрибутом href является источником перехода, а вторая с атрибутом name – приемником: текст или рисунок Задание перехода по метке. На экран выводится ссылка. Метка. Сюда броузер переходит по ссылке. На экране ничего не отображается. Метка – набор символов (латинских букв и (или) цифр). Рисунок как гиперссылка:  Текст как гиперссылка: текст Текст как гиперссылка: текст  Слайд 16Задание: Скопировать в рабочую папку html-файлы с текстами (avia.html, avto.html, flot.html, geldor.html – см. Приложение). Создать в рабочей папке паку для изображений images. Скопировать в папку images файлы с изображениями автомобиля, самолета, корабля, паровоза (из локальной сети класса или сети Internet) . Создать html-документ, состоящий из четырех картинок-ссылок на текстовые файлы, картинки расположены в таблице по две картинки в два ряда. Документ сохранить под именем index6.html в рабочей папке. В файлах-текстах создать ссылки с конца документа на начало этого же документа, а также ссылки на основной html-документ. Сохранить обновленные файлы с текстами в рабочей папке. Просмотреть результат работы в обозревателе Internet Explorer. Отформатировать файлы с текстами, используя изученные на предыдущих уроках приемы оформления шрифта и фона.  Слайд 17Список использованных источников http://ab-w.net/ - самоучитель по сайтостроению http://evgeniypopov.com/ - видеоуроки по HTML и CSS
Список похожих презентаций
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...
C 2008г- олимпиада по информатике как интеренет-олимпиада ( школьный, региональный тур). Дистанционные курсы «Основы программирования на языке Pascal» ...
С помощью какой программы можно осуществить сжатия любых данных? 30 очков. Как называется вредоносная программа наносящая вред компьютеру? 50 очков. ...
Содержание презентации. Что такое «авторское средство»? Причины, по которым нужно разрабатывать курсы самостоятельно Причины обновлять курсы самостоятельно ...
Эффект Изменение - задвигание. Можно использовать готовую игру и внести изменения. Приоткрыть большие квадраты и записать своё слово, добавив или ...
В кабинете вычислительной техники (КВТ) установлена сложная и требующая осторожного и аккуратного обращения аппаратура — компьютеры. Поэтому: бережно ...
Цель:. Формировать у учащихся общеучебные навыки: постановка цели, разработка алгоритма, умение обосновать решение; Развивать логические способности ...
Первый этап. 1. Какая величина измеряется в МГц? 1) скорость доступа к требуемому месту на диске для чтения или записи информации; 2) скорость доступа ...
4 3 1 10 19 18 17 16 15 14 13 11 9 8 7 6 5 0 30. Что означает слово "компьютер”? Вычислитель Умножитель Мыслитель. В результате компьютерного сбоя ...
План:. Числовая информация Примеры числовой информации Текстовая информация Графическая информация Звуковая информация Видеоинформация. ЧИСЛОВАЯ ИНФОРМАЦИЯ. ...
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...
пере да ча обра бот ка. т очк а па мят ь. комп тер ью. кла виа тура. проце с со р кур сор. ок но шаб лон. мод ем ката лог. алг о ри тм арх ива ция. ...
Технопарк в сфере высоких технологий “Жигулёвская долина" областная целевая программа на 2010-2014 годы. Приоритетными направлениями специализации ...
Анаграмма: Кто есть who? Анаграмма - это слово, образованное путем перестановки букв исходного слова, например, ИГОЛКА = ЛОГИКА. В заданиях используются ...
« Как учителям превратиться из эмигрантов цифрового мира в его граждан?» По материалам Марка Пренски. Требования к современному уроку. Содержательность ...
Вставка комментария и изображения. Вставка изображения формата .gif. Вставка звукового файла. Вставка видеоролика. Вставка повторяющегося видеоролика. ...
1 гейм – «Дальше, дальше…» 2 гейм – «Заморочки из бочки» 3 гейм – «Веришь – не веришь» 4 гейм – «Всё наоборот» 5 гейм – «Конкурс капитанов». План ...
ПОПРОБУЙ ПРОЧИТАЙ! Слова зашифрованы с использованием: команд ОС расширений файлов операторов языков программирования названий клавиш служебных слов. ...
Что такое информация? Назовите виды алгоритмических структур. Раскодируйте сообщение. Что такое информатика? Разветвляющися алгоритм.... (продолжите ...
Конспекты
Тема: Итоговая работа по базам данных. Цели:. дидактические:. . .
создать условия для проверки уровня знаний;. .
контроль, самоконтроль ...
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...
Урок на тему. . «Инструкция по работе с презентацией». Когда начался показ слайдов, появится окошко: включить содержимое. Если ...
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа № 2 п. Мостовского. муниципального образования Мостовский ...
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...
Введение в HTML. Зачем вам вообще нужно делать страницу. Бобчинский: Я прошу вас покорнейше, как поедете в Петербург, скажите всем там вельможам ...
. Муниципальное автономное общеобразовательное учреждение –.
. средняя общеобразовательная школа №4 город Асино Томской области.
. ...
МБОУ ДОД « центр творческого развития и гуманитарного образования». Конспект занятия по информатике. на тему:. Нестандартное ...
Тема:. Вставка изображения в документ. HTML. Цель:.
Научить учащихся вставлять изображения в. HTML. . - документ. .
Развить навыки работы ...
Министерство образования Республики Беларусь. Государственное учреждение образования. «Средняя школа №10 г. Могилева». Открытый ...
Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих
вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно
просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста
позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая
информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет
сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для
этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации,
а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете
первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его
выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете
меньше волноваться.
| |
 Слайд 1
Слайд 1 Слайд 2
Слайд 2 Слайд 3
Слайд 3 Слайд 4
Слайд 4 Слайд 5
Слайд 5 Слайд 6
Слайд 6 Слайд 7
Слайд 7 Слайд 8
Слайд 8 Слайд 9
Слайд 9 Слайд 10
Слайд 10 Слайд 11
Слайд 11 Слайд 12
Слайд 12 Слайд 13
Слайд 13 Слайд 14
Слайд 14 Слайд 15
Слайд 15 Слайд 16
Слайд 16 Слайд 17
Слайд 17