Презентация "Язык гипертекстовой разметки - html" по информатике – проект, доклад
Презентацию на тему "Язык гипертекстовой разметки - html" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 12 слайд(ов).
Слайды презентации
Список похожих презентаций
Язык гипертекстовой разметки HTML
Язык HTML - Hyper Text Markup Language – «язык гипертекстовой разметки» - набор команд (тегов), вставляемых в текст web-страницы и определяющих форматирование ...Язык гипертекстовой разметки HTML
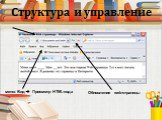
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Язык разметки гипертекста HTML
Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2. Понятие веб-сайта. Информация во Всемирной паутине хранится в ...Язык разметки гипертекста HTML
Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать Web - дизайнером, то вы непременно должны ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык разметки гипертекста HTML
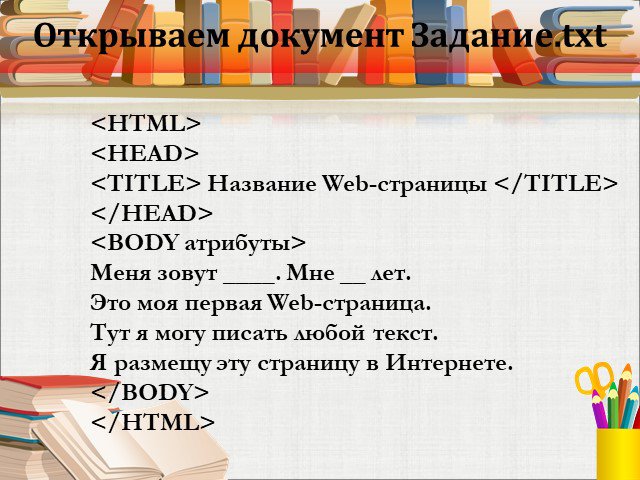
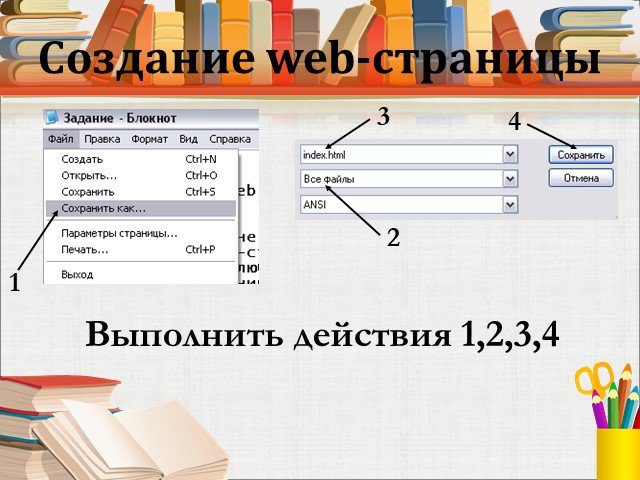
С чего начать? 1 шаг. 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Язык разметки гипертекста HTML
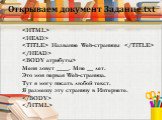
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized ...Создание Web-страниц на языке HTML
Основные понятия. HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для создания ...Язык программирования Turbo Pascal
Данный учебник представляет собой пособие по программированию на языке Turbo Pascal. Текст построен в виде практического применения языка. Сопровождается ...Язык программирования Quick Basic
Аннотация. Цель данного проекта- помочь начинающим изучить язык программирования Quick Basic. 1. Предисловие. 2. Операция присваивания. 3. Ввод данных ...Язык программирования QBasic. Массивы.
Массив – это набор однотипных данных, имеющий имя и последовательную нумерацию его элементов. Примеры массивов: список учеников вашего класса – строковый ...Язык программирования QBasic. Блок выбора по ключу
Для организации меню, т.е. выбора из нескольких возможностей, применяется оператор выбора, который позволяет, в зависимости от значения переменной, ...Язык программирования QBasic
Под языком программирования мы будем понимать совокупность средств и правил представления алгоритма в виде, приемлемом для компьютера. Существует ...Язык программирования QBasic
Окружность. Следующий этап построения – окружность. Формат записи: CIRCLE (X,Y), R, C X,Y – координаты центра окружности или дуги R – длина радиуса ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Язык C. Особенности объявлений и некоторые операции
Пусть определена переменная типа указатель на величину некоторого типа, например: int *ukaz; char *uk; Значением переменной типа указатель является ...Конспекты
Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...HTML – язык разметки гипертекстовых документов
. муниципальное бюджетное образовательное учреждение. . «Плесецкая средняя общеобразовательная школа». Тема урока: «HTML. ...Основы языка разметки гипертекста
ПЛАН-КОНСПЕКТ УРОКА. . Основы языка разметки гипертекста. ФИО(полностью). Спичкова Наталья Викторовна. Место работы. МБОУ Верхне-Талызинская ...Язык программирования Турбо Паскаль
Вводный урок по теме: "Язык программирования Турбо Паскаль". Цели урока:. . . усвоить понятие программы, структуры программы на языке Turbo ...Язык программирования Pascal. Алфавит языка. Типы данных. Переменные и константы
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа №70 г. Липецка. Конспект урока по информатике и ...Язык программирования
Учитель: Тишбаева Дина Заркыновна класс 9Б. Дата: 6.10.2014. Тема: Язык программирования. Цели и задачи:. Дать понятие языка программирования. ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:14 сентября 2014
Категория:Информатика
Автор презентации:Кривенцов Л.А.
Содержит:12 слайд(ов)
Поделись с друзьями:
Скачать презентацию