Презентация "Создание Web-сайта" (9 класс) по информатике – проект, доклад
Презентацию на тему "Создание Web-сайта" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 22 слайд(ов).
Слайды презентации
Список похожих презентаций
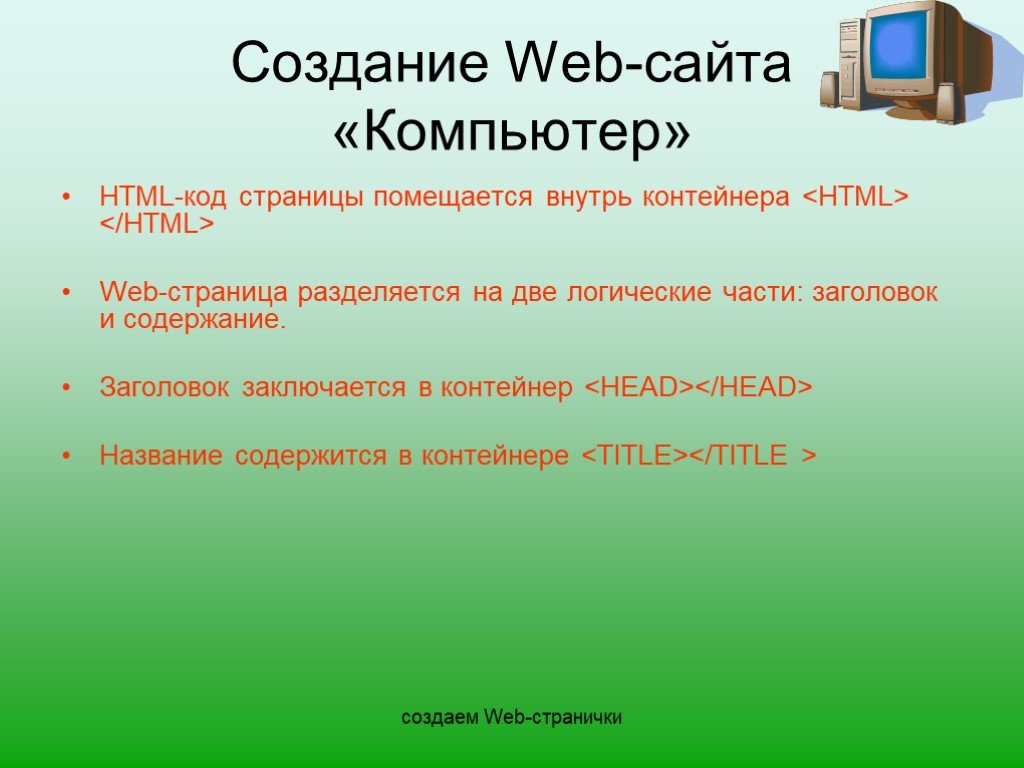
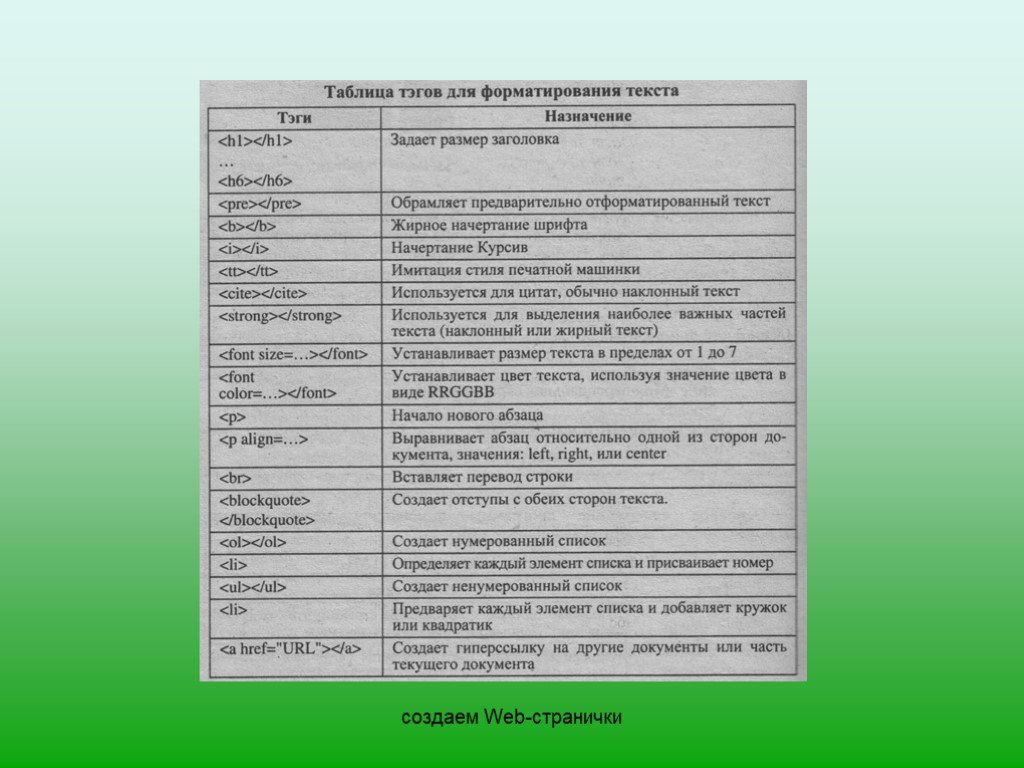
Создание Web-сайта
2 способа: Ручной. С использованием конструктора. В чем причина возникновения интереса к интернет-ресурсам? Существуют порталы, которые предоставляют ...Создание Web-сайта с помощью MS Word
Цель работы:. освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора MS Word; оформление дизайна страницы; организация ...Создание мультимедийной интерактивной презентации
Для чего нужны презентации? Что такое мультимедиа технологии? И их применение… Как создать презентацию? А на что они похожи? Интерактивная презентация- ...Создание презантаций
Потребность в АВТОМЕХАНИКАХ на рынке труда г. Саки. Опыт и квалификационные навыки, требующиеся при трудоустройстве. «Водитель нажал на педаль тормоза, ...История возникновения электронной почты. Создание собственного электронного ящика на yandex.ru
История возникновения электронной почты. В 1968 году под эгидой Министерства обороны США в компании Bolt Beranek and Newman (BBN) проходила работа ...Создание компьютерной презентации
Компьютерная презентация представляет собой последовательность слайдов, содержащих мультимедийные объекты: числа, текст, графику, анимацию, видео, ...Куб. Создание изображений в графическом редакторе Paint
Чему мы можем научиться на уроке? Познакомиться с понятием «куб» и с его измерениями и свойствами Научиться строить объемные изображения в графическом ...Создание текстового документа
Разминка. У порога плачет, коготки прячет, Тихо в комнату войдёт, Замурлычет, запоёт. Живёт в норке, грызёт корки. Короткие ножки; боится кошки. Гладишь ...Создание WEB - сайтов
СОДЕРЖАНИЕ. Введение История HTML Создание HTML-сайта Описание основных тэгов HTML Основные принципы HTML Полезные советы по созданию HTML-сайта Стоимость ...Создание презентаций в среде Microsoft PowerPoint
Основные понятия:. Презентация – форма объединения различных видов информации в одном документе, предназначенном для показа на экране монитора. PowerPoint ...Создание VRML документов
Практическая работа. Задания. Пользуясь изученными инструментами и командами языка VRML, создать виртуальное представление стула, стола, настольной ...Создание Web - документов
Web-документ (или Web-страница) - это гипертекстовый документ, содержащий в себе ссылки на различные информационные ресурсы: другие Web-документы, ...Программа АRchiCAD. Создание ландшафта. 3d сетка
3D-сетка (Mesh Toll). служит для построения поверхностей произвольной формы путем задания контура поверхности и высоты ее определяющих точек. Вариант ...Основы HTML. Создание таблиц
Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста ...Методическая разработка Создание презентаций Элективный курс для 10 класса.
Элективный курс для 10 класса. Создание презентаций с помощью редактора POWERPOINT. ЦЕЛИ ЗАНЯТИЯ. Научиться: Использовать различные режимы просмотра ...Создание презентации в PowerPoint
Окно программы. Создание слайда. Порядок создания слайдов. Выбор разметки слайда Выбор шаблонов оформления слайда Настройка анимации Изменение фона ...Создание простейшей веб-страницы
Откройте редактор Блокнот и наберите:. Тестовая страница Эта страница является тестовой Сохраните документ с расширением .html или .htm. Теги для ...Создание презентаций OpenOffice Impress
Что входит в OpenOffice.org? Состав программ OpenOffice.org :. Calc - Электронная таблица. Draw - Редактор векторной графики. Base - База данных. ...Создание сайта в системе ucoz
Общая схема создания wiki-страниц. Регистрация на портале. Для того, чтобы работать с контентом на сайте «Делового квартала » необходимо зарегистрироваться. ...Создание программ с использованием циклических конструкций
Создание программ с использованием циклических конструкций. Тема урока:. Н. Вирт Блез Паскаль. Дайте определение понятию алгоритм ? Расскажите о структуре ...Конспекты
Создание и редактирование изображений
Информатика и ИКТ. 8 класс. Тема урока: «Создание и редактирование изображений». Цель:. C. формировать у учащихся умения создавать и редактиро. ...Создание и форматирование таблиц в MSWord
Министерство образования Пензенской области. ГАПОУ ПО КТПТП. Методическая разработка выполнения практической работы по теме:. «Создание ...Создание структуры базы данных и заполнение её данными
Муниципальное бюджетное общеобразовательное учреждение. Гимназия №19 им Поповичевой Н.З., г. Липецка. Конспект учебного занятия в 11 классах ...Создание, редактирование и форматирование документа
Конспект урока. 8 класс. Тема: «. Создание, редактирование и. . форматирование документа. ». Выполнила: учитель информатики и ИКТ. ...Создание открытки средствами текстового редактора Microsoft Word
Урок информатики в 9 классе на тему. «Создание открытки средствами текстового редактора Microsoft. Word. ». Тип урока:. закрепление изученного ...Создание рисунка в растровом и векторном редакторах
Конспект урока на тему. «Создание рисунка в растровом и векторном редакторах». . Введение. Можно рисовать кистями и красками, ...Немецкоговорящие страны. Создание документа в текстовом редакторе MS Word
Министерство образования Республики Коми. «РЕСПУБЛИКАНСКÖЙ ВЕЛÖДАН ШÖРИН» ГОСУДАРСТВЕННÖЙ РЫТЪЯ (СМЕНАÖН) ВЕЛÖДАН УЧРЕЖДЕНИЕ». ГОСУДАРСТВЕННОЕ ...Создание компьютерного рисунка
Тема открытого урока. – Создание компьютерного рисунка. Предмет. – информатика и ИКТ. Класс. – 5 «А». Ключевые слова – открытый урок, память, ...Макромедиа. Создание анимации во Flash
ГБОУ СОШ №821,. Г.Москва. Школьная Светлана Владимировна,. учитель информатики. Урок по теме. . «Макромедиа. Создание анимации во Flash. ...Моделирование. Понятие модели. Типы моделей. Создание моделей
Предмет: урок информатики. Класс: 9. Тема: Самостоятельная работа. «. Моделирование. Понятие модели. Типы моделей. Создание моделей». Учитель информатики ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:6 сентября 2018
Категория:Информатика
Содержит:22 слайд(ов)
Поделись с друзьями:
Скачать презентацию

































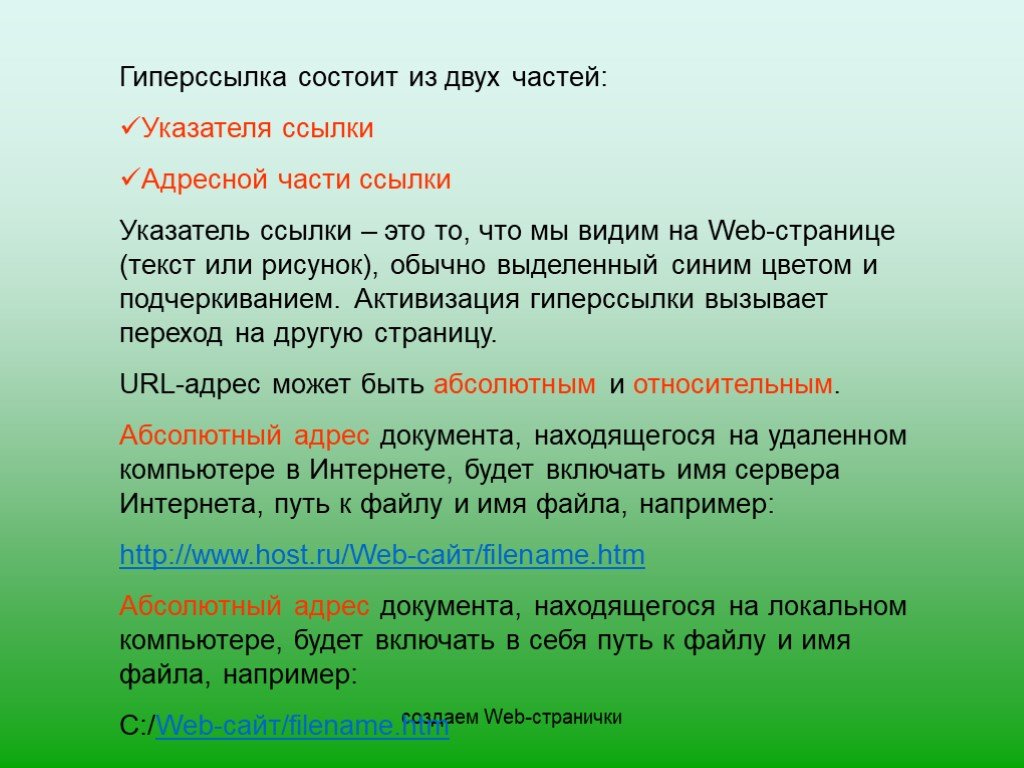
 Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла. Например:
Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла. Например:  Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например:
Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например: 






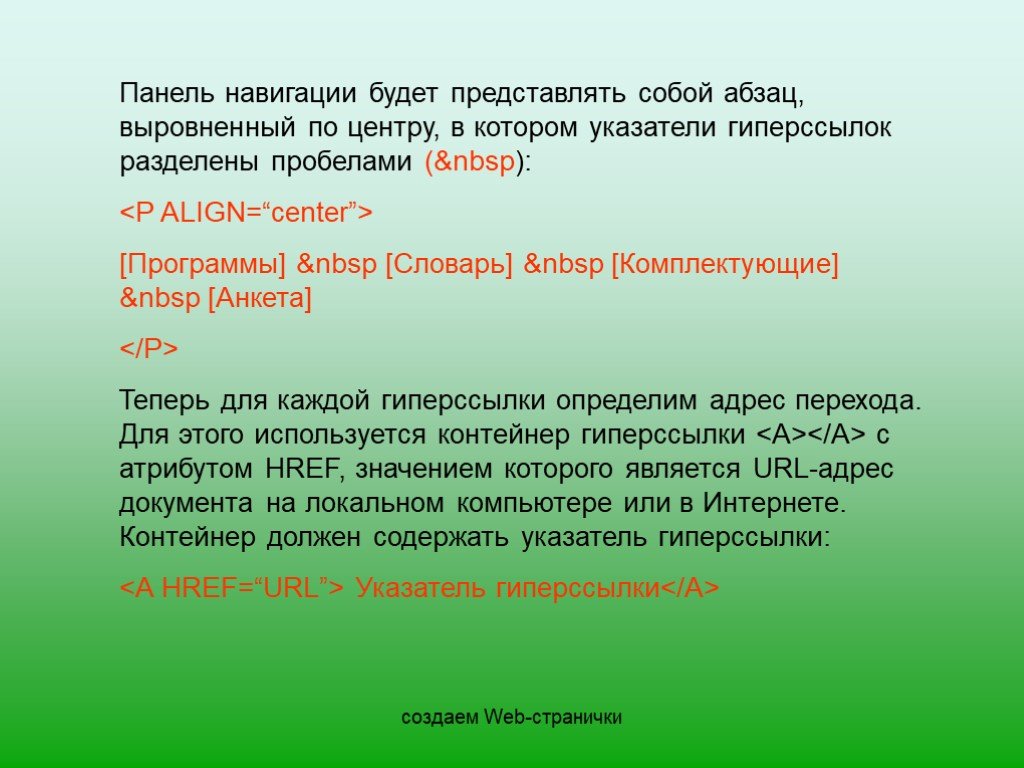
![Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): [Программы]   [Словарь]   [Комплектующие]   [Анкета] Теперь для каждой гиперссылки определим адрес перехода. Для этого используется конте Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): [Программы]   [Словарь]   [Комплектующие]   [Анкета] Теперь для каждой гиперссылки определим адрес перехода. Для этого используется конте](https://prezentacii.org/upload/cloud/18/09/71530/images/thumbs/screen17.jpg)
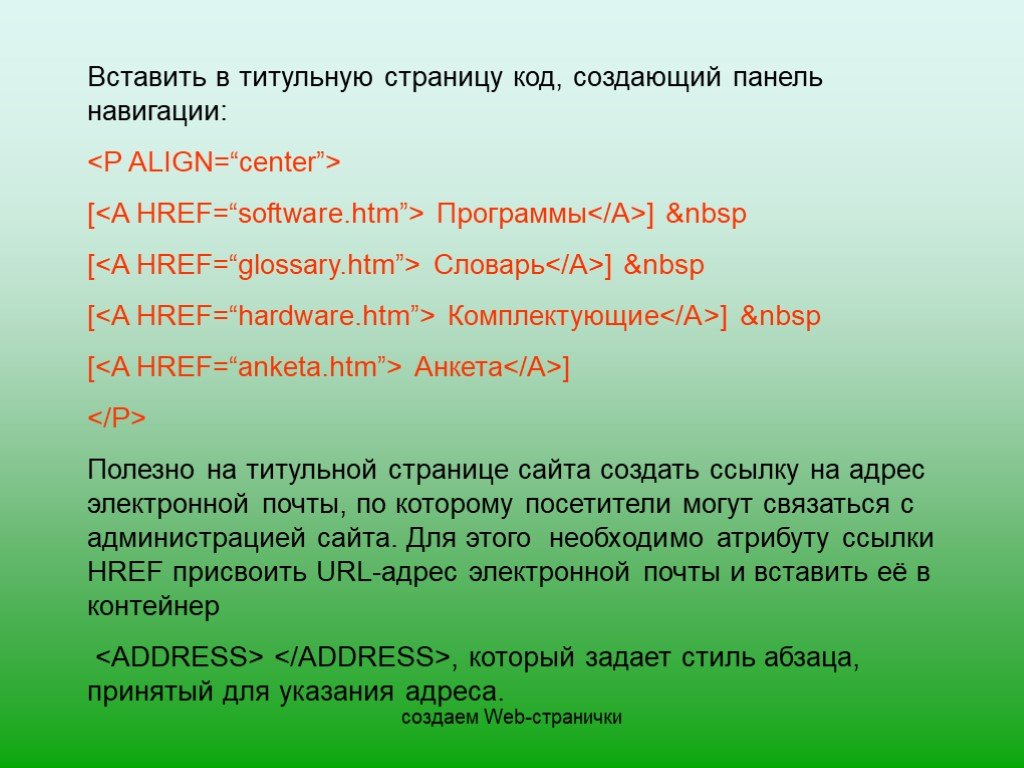
![Вставить в титульную страницу код, создающий панель навигации: [ Программы]   [ Словарь]   [ Комплектующие]   [ Анкета] Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого не Вставить в титульную страницу код, создающий панель навигации: [ Программы]   [ Словарь]   [ Комплектующие]   [ Анкета] Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого не](https://prezentacii.org/upload/cloud/18/09/71530/images/thumbs/screen18.jpg)