Конспект урока «Макромедиа. Создание анимации во Flash» по информатике для 9 класса
ГБОУ СОШ №821,
Г.Москва
Школьная Светлана Владимировна,
учитель информатики
Урок по теме
«Макромедиа. Создание анимации во Flash». 9 класс.
Тип урока: урок новых знаний.
Вид: смешанный (теория + практическая работа).
Цели урока:
• развитие познавательного интереса, творческой активности учащихся, умения использовать дополнительную литературу;
• связать информатику с другими предметами.
Задачи урока:
1. Воспитательная — развитие познавательного интереса, логического мышления.
2. Учебная — углубление, обобщение и систематизация знаний по основной программе, развивать интерес к активной творческой деятельности, сформировать навыки самостоятельной работы,.
3.Развивающая — развитие памяти, внимательности, эстетического вкуса.
4.Познавательная — знакомство с современными компьютерными технологиями, повышение интереса к занятиям информатикой.
Ход урока:

-
Создаем фон.
В ыбираем на панели инструментов Прямоугольник и растягиваем фигуру на все рабочее поле. Далее в правой части экрана выбираем панель Color, на ней выбираем тип заливки Linear, а затем на линии выбора цвета с помощью маркеров выставляем все цвета радуги. С помощью инструмента заливки закрашиваем прямоугольник.
ыбираем на панели инструментов Прямоугольник и растягиваем фигуру на все рабочее поле. Далее в правой части экрана выбираем панель Color, на ней выбираем тип заливки Linear, а затем на линии выбора цвета с помощью маркеров выставляем все цвета радуги. С помощью инструмента заливки закрашиваем прямоугольник.
Фон также можно изменить с помощью команды Изменить – Документ, а затем установить нужный цвет фона.
-
П
 ишем заставку.
ишем заставку.
Выбираем инструмент Text , выбрать цвет рисования, затем растягиваем прямоугольник в центре документа и пишем текст: «Путешествие по радуге». Чтобы текст стал больше размером, нужно его выделить и в нижней части экрана на панели Properties выбрать шрифт, размер, а также выровнять его.
![]()
-
Создаем следующую страницу.
На временной шкале Timeline в верхней части экрана создаем ключевой кадр, для этого под меткой цифры 10 нажимаем правую кнопку мыши и выбираем команду Insert Keyframe. Далее удалите текст.
-
Рисуем радугу.
Поднимите рабочее поле так, чтобы под ним можно было рисовать. Выберите инструмент Line, затем красный цвет рисования. На панели Properties выберите толщину линии 10 и нарисуйте первую линию.
Далее, последовательно меняя цвет рисования на оранжевый, желтый, зеленый, голубой, синий, фиолетовый, нарисуйте друг над другом линии радуги. Чтобы нарисованные линии стали радугой, необходимо сначала выбрать инструмент Selection (первая стрелка). Далее подводите стрелку последовательно к нижнему краю каждой линии так, чтобы возле указателя появилась дуга, и поднимайте ее, чтобы линия стала дугой.
П![]() осле того, как радуга будет закончена, обведите указателем вокруг нее и нажмите инструмент Free Transform . Уменьшите радугу до небольшого прямоугольника.
осле того, как радуга будет закончена, обведите указателем вокруг нее и нажмите инструмент Free Transform . Уменьшите радугу до небольшого прямоугольника.
На временной шкале под меткой 25 вставьте ключевой кадр. После этого выделите радугу и перенесите ее на рабочее поле и увеличьте до половины. Щелкните на временной шкале в промежутке от 11 до 25 кадра и на панели Properties выберите в режиме Tween тип Shape. На временной шкале появится стрелка на зеленом поле.
-
Пишем текст.
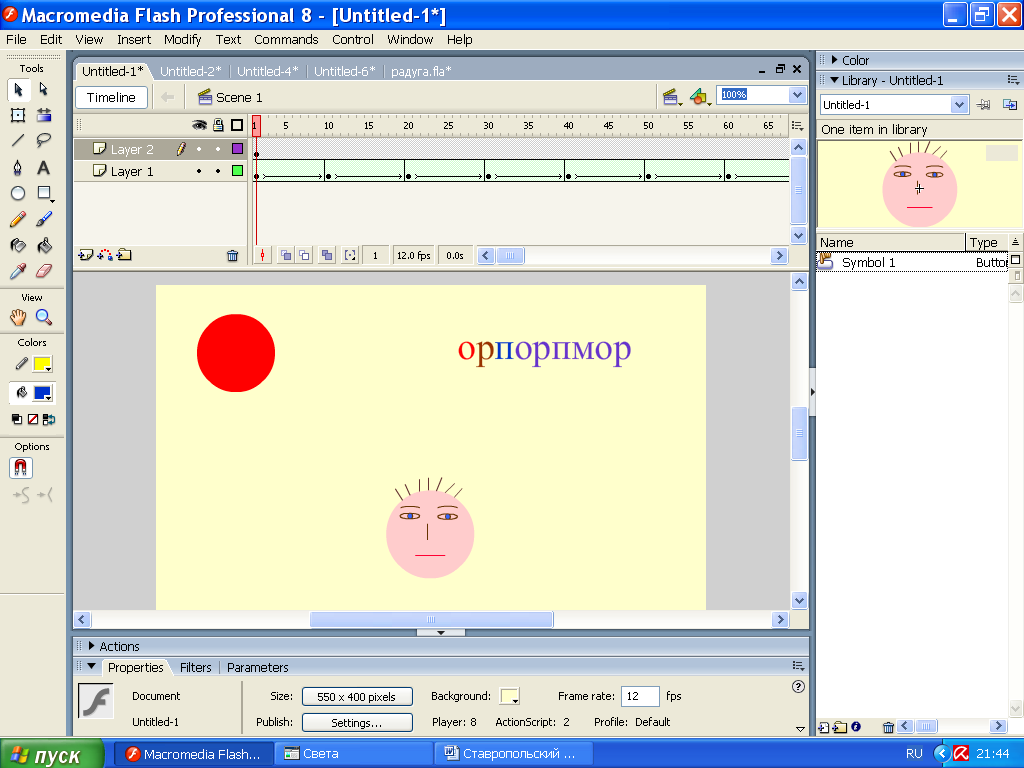
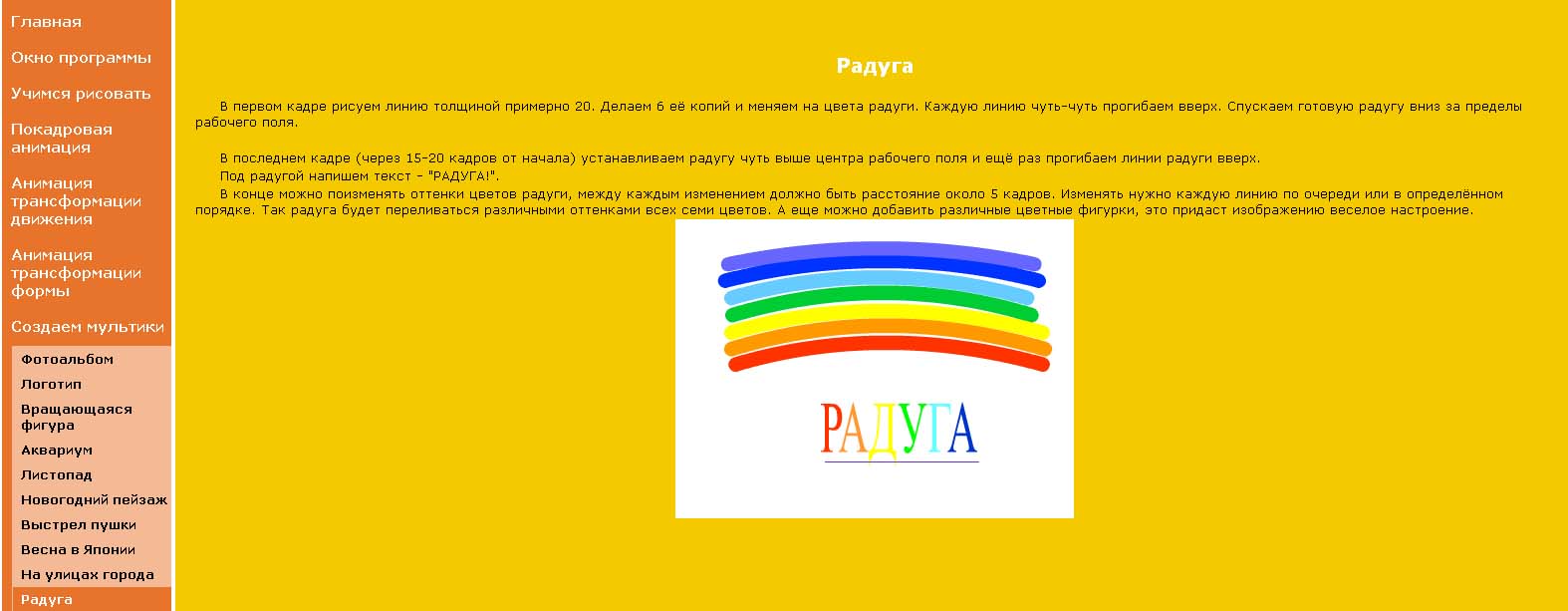
Создайте следующий ключевой кадр. Выберите инструмент Text и напишите строчными буквами слово РАДУГА. Для того чтобы окрасить каждую букву своим цветом, выполните команду Modifi – Break Apart. При этом текст разделится на отдельные буквы. Далее выделите последовательно каждую букву отдельно и закрасьте их цветами радуги. Поскольку букв на одну меньше чем цветов в радуге, подчеркните слово РАДУГА линией фиолетового цвета.
-
Добавляем звезды.
Вставляя ключевые кадры по одному, нарисуйте звезды разного цвета и размера.
-
Останавливаем кадр.
Чтобы при демонстрации изображение не повторялось много раз, нужно его остановить. Для этого внизу экрана откройте панель Actions щелчком по треугольнику возле названия панели. Затем нажмите на + и в появляющихся последовательно окнах выберите Global Functions – Timeline Control – stop (при этом должен быть выделен последний кадр). Чтобы увидеть что получилось, нажмите клавиши Ctrl+Enter.
-
Сохраняем работу.
Ч


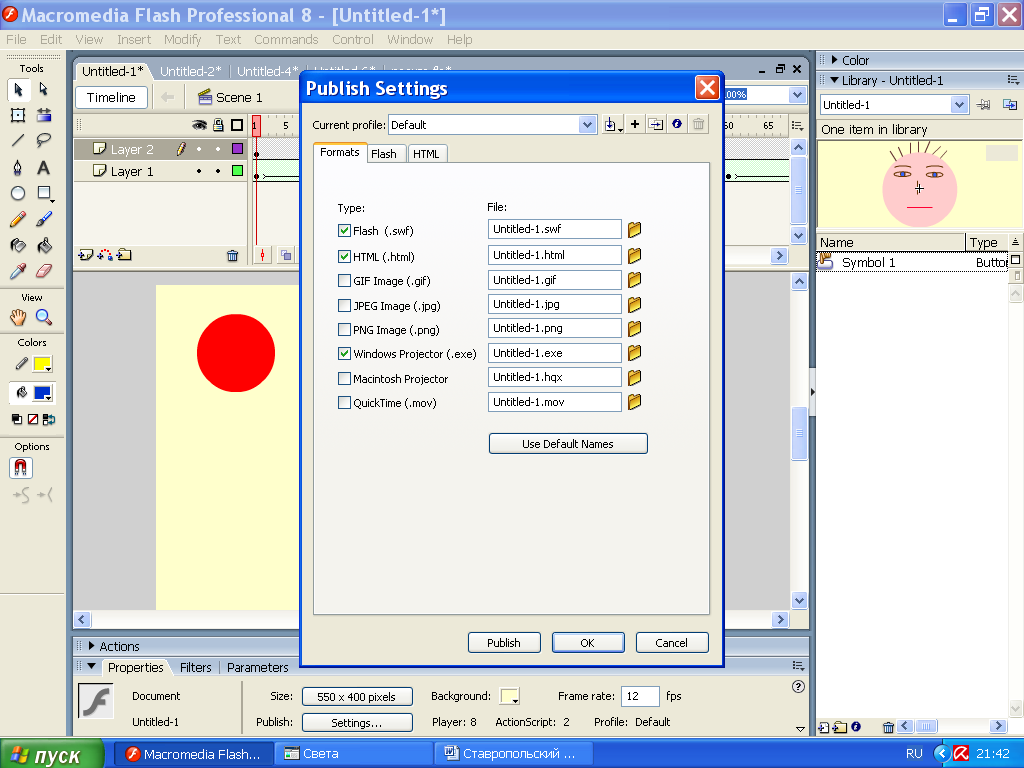
 тобы работу можно было посмотреть без наличия программы на компьютере, необходимо ее опубликовать. Для этого выполните команду File – Publish Settings, в появившемся окне выберите режим Windows Projector (.exe), укажите место сохранения и название работы, нажмите кнопки
тобы работу можно было посмотреть без наличия программы на компьютере, необходимо ее опубликовать. Для этого выполните команду File – Publish Settings, в появившемся окне выберите режим Windows Projector (.exe), укажите место сохранения и название работы, нажмите кнопки
Получится примерно следующее:

Здесь представлен конспект к уроку на тему «Макромедиа. Создание анимации во Flash», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (9 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

