Презентация "Язык разметки гипертекста HTML" (9 класс) по информатике – проект, доклад
Презентацию на тему "Язык разметки гипертекста HTML" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 30 слайд(ов).
Слайды презентации
Список похожих презентаций
Язык разметки гипертекста HTML
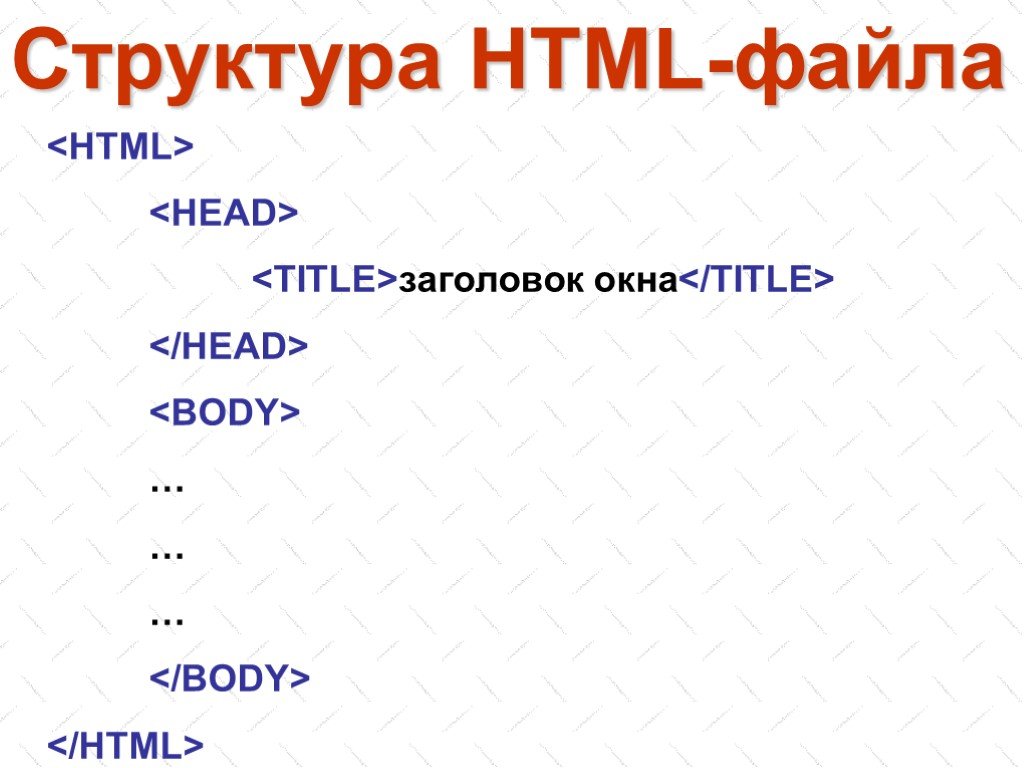
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык разметки гипертекста HTML
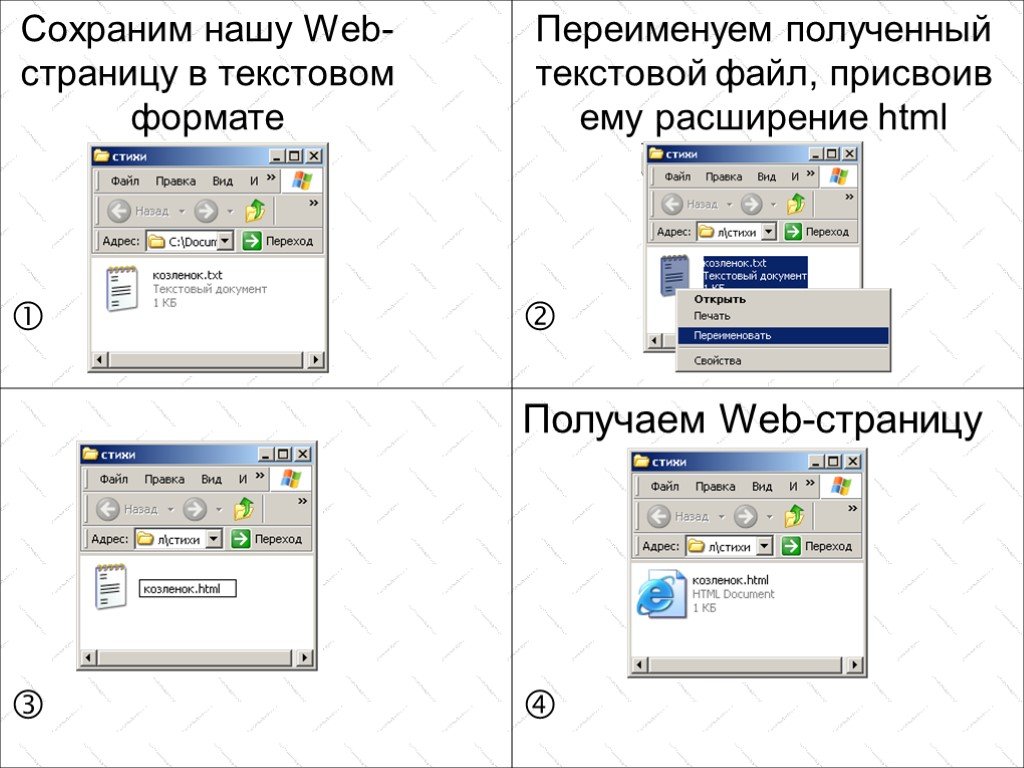
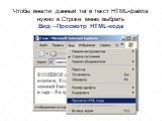
С чего начать? 1 шаг. 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html ...Язык разметки гипертекста HTML
Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2. Понятие веб-сайта. Информация во Всемирной паутине хранится в ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Язык гипертекстовой разметки - html
HTML. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги ...Язык гипертекстовой разметки HTML
Язык HTML - Hyper Text Markup Language – «язык гипертекстовой разметки» - набор команд (тегов), вставляемых в текст web-страницы и определяющих форматирование ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Язык HTML
HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления гипертекстовых документов. SGML (Standard Generalized ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Создание Web-страниц на языке HTML
Основные понятия. HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для создания ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Язык программирования Scratch
Что такое Язык программирования Scratsh? 02.09.2018. Одно из самых удивительных занятий нашего времени - программирование. Повелителей компьютеров ...Язык программирования QBasic. Операторы DATA и READ
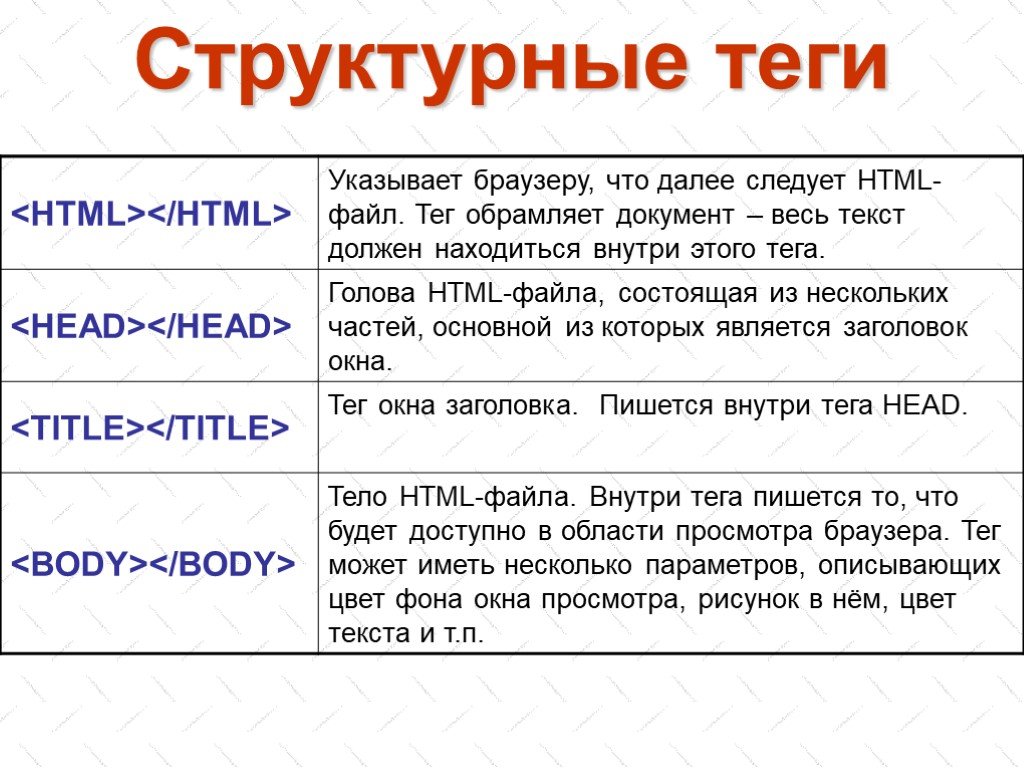
Операторы DATA и READ. Для ввода большого количества переменных и их значений применяются операторы DATA и READ. При использовании этих операторов ...Основные теги HTML
Язык HTML. HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов. Основным назначением ...Язык программирования QBasic
Оператор присваивания. В старых версиях Бейсика оператор присваивания всегда начинался со слова LET. Сейчас этого нет, и оператор присваивания выглядит ...Язык программирования Pascal. Работа со строками
Строковые переменные. Тип данных (string) определяет строки с максимальной длиной 255 символов. Длину строки можно регулировать в секции описаний. ...Введение в HTML
Задачи урока. Сформировать представление о языке HTML Познакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML. Что ...Язык программирования Си
Элементы языка. Язык Си включает следующие элементы: Ключевые слова — оформляют различные конструкции языка: else, int, return; Знаки — играют разделительную ...Конспекты
Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Основы языка разметки гипертекста
ПЛАН-КОНСПЕКТ УРОКА. . Основы языка разметки гипертекста. ФИО(полностью). Спичкова Наталья Викторовна. Место работы. МБОУ Верхне-Талызинская ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...HTML – язык разметки гипертекстовых документов
. муниципальное бюджетное образовательное учреждение. . «Плесецкая средняя общеобразовательная школа». Тема урока: «HTML. ...Язык программирования Турбо Паскаль
Вводный урок по теме: "Язык программирования Турбо Паскаль". Цели урока:. . . усвоить понятие программы, структуры программы на языке Turbo ...Язык программирования Pascal. Алфавит языка. Типы данных. Переменные и константы
Муниципальное бюджетное общеобразовательное учреждение. средняя общеобразовательная школа №70 г. Липецка. Конспект урока по информатике и ...Язык программирования
Учитель: Тишбаева Дина Заркыновна класс 9Б. Дата: 6.10.2014. Тема: Язык программирования. Цели и задачи:. Дать понятие языка программирования. ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:6 ноября 2018
Категория:Информатика
Классы:
Содержит:30 слайд(ов)
Поделись с друзьями:
Скачать презентацию