Конспект урока «Основы языка разметки гипертекста» по информатике для 10 класса
ПЛАН-КОНСПЕКТ УРОКА
Основы языка разметки гипертекста
ФИО(полностью) Спичкова Наталья Викторовна
Место работы МБОУ Верхне-Талызинская СОШ, Сеченовского района, Нижегородской области
Должность учитель информатики
Предмет информатика
Класс 10
Тема Основы языка разметки гипертекста
Цель: Изучение основ языка разметки гипертекста HTML и использование его при Web-конструировании
Обучающие задачи: дать представление учащимся о структуре web-страниц, познакомить с основными тегами
Развивающие задачи: способствовать развитию информационной культуры; развивать эмоциональную сферу: формировать положительные эмоции к процессу обучения
Воспитательные задачи: воспитывать уважение и умение сотрудничать с окружающими людьми, трудолюбие и добросовестность, воспитывать интерес к занятиям информатикой как возможной области будущей практической деятельности
Тип урока изучение нового материала
Формы работы учащихся индивидуальная, фронтальная
Необходимое оборудование компьютер, проектор, экран, презентация, листы рефлексии
СТРУКТУРА И ХОД УРОКА
1.Организационный момент (2 мин.)
Учитель: Здравствуйте, ребята! Мы живём в современном информационном мире, в котором Интернет – это мир общения, познания, увлечения. Тема нашего урока связана с Интернетом: Основы языка разметки гипертекста HTML.
 (слайд №1)
(слайд №1)
Открываем тетради, записываем дату и тему урока.
2.Актуализация знаний (2 мин.)
Учитель: Предлагаю вспомнить некоторые понятия (беседа с учащимися).
Web-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера (Википедия).
Всеми́рная паути́на (англ. World Wide Web) — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету (Википедия).
Веб-обозрева́тель, обозрева́тель, бра́узер— программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц (Википедия).
3. Объяснение нового материала (35 мин.)
 (слайд №2)
(слайд №2)
Учитель: Что такое HTML? (рассказ учителя с элементами беседы)
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов.
Web-страницы можно создать с помощью языка HTML.
Понятие тега.
 (слайд №3)
(слайд №3)
В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.
Теги заключаются в угловые скобки и могут быть одиночными или парными.
Парный тег содержит открывающий и закрывающий теги (контейнер).
Например, код Web-страницы помещается внутрь контейнера
HTML>… HTML>
Теги могут записываться как прописными, так и строчными буквами.
Оформление конспекта учащимися.
Понятие атрибута.
 (слайд №4)
(слайд №4)
Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web-страницы.
Например,
Моё имя – Лиза
FONT>
Оформление конспекта учащимися.
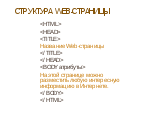
Структура Web-страницы.
 (слайд №5)
(слайд №5)
HEAD>
TITLE>
Название Web-страницы
TITLE>
HEAD>
На этой странице можно разместить любую интересную информацию в Интернете.
Оформление конспекта учащимися.
Создание Web-страницы.
 (слайд №6)
(слайд №6)
-
Создать личную папку.
-
Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы.
-
Сохранить файл под именем Шаблон.txt в личной папке.
 (слайд №7)
(слайд №7)
-
Открыть файл Шаблон.txt и внести необходимую информацию, используя теги и их атрибуты.
-
Сохранить файл под именем index.htm в личной папке.
Для редактирования файла index.htm необходимо открыть его в Блокноте.
Оформление конспекта учащимися.
Атрибуты фона Web-страницы.
 (слайд №8)
(слайд №8)
-
Атрибут цвета Web-страницы
bgcolor=#FFF8DC>
-
Атрибут вставки фонового рисунка Web-страницы
background="Nature_02.jpg”>
Оформление конспекта учащимися.
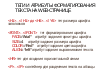
Форматирования текста на Web-странице.
 (слайд №9)
(слайд №9)
H1>…H1> до H6>…Y6> тег размера шрифта заголовков
FONT>…FONT> тег форматирования шрифта
FACE=“Arial” атрибут задания гарнитуры шрифта
SIZE=4 атрибут задания размера шрифта
COLOR=“Red” атрибут задания цвета шрифта
ALIGN=“left” атрибут задания выравнивания текста
HR> тег для создания горизонтальной линии
P>…P> контейнер для разделения текста на абзацы
Оформление конспекта учащимися.
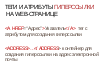
Вставки изображений на Web-странице.
 (слайд №10)
(слайд №10)



Оформление конспекта учащимися.
Гиперссылки на Web-странице.
 (слайд №11)
(слайд №11)
A HREF=“Адрес”>Указатель ссылкиA> тег с атрибутом для создания гиперссылки
ADDRESS>…ADDRESS> контейнер для создания гиперссылки на адрес электронной почты
Пояснение:
 (слайд №12)
(слайд №12)
-
Для связывания Web- страниц используют гиперссылки.
-
Термин «гипертекст» был введён в обращение Тедом Нельсоном в 1965 году для описания документов, которые выражают нелинейную структуру идей.
-
Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой.
Оформление конспекта учащимися.
4.Закрепление пройденного материала (4 мин.)
Учитель: А теперь закрепим знания, полученные на уроке, ответив на следующие вопросы.
 (слайд №13)
(слайд №13)
-
Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно?
-
Какова логическая структура Web-страницы?
-
Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта?
-
Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?
5.Рефлексия (1 мин.)
Учитель: Оцените свое эмоциональное состояние на уроке. Для этого у вас на столах лежат карточки.
1. На уроке я работал
2. Своей работой на уроке я
3. Урок для меня показался
4. За урок я
5. Мое настроение
6. Материал урока мне был
активно / пассивно
доволен / не доволен
коротким / длинным
не устал / устал
стало лучше / стало хуже
понятен / не понятен
полезен / бесполезен
интересен / скучен
6. Подведение итогов и домашнее задание (1 мин.)
Подвести итог занятия. Ответить на вопросы учащихся.
Д/З: Выучить теоретический материал: записи в тетради и в учебнике - п. 2.13, стр. 201-205.
Урок окончен! До свидания.
Здесь представлен конспект к уроку на тему «Основы языка разметки гипертекста», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (10 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

