Конспект урока «Основы компьютерной графики. Знакомство с графическим редактором Paint» по информатике



 Тема урока: Основы компьютерной графики. Знакомство с графическим редактором Paint
Тема урока: Основы компьютерной графики. Знакомство с графическим редактором Paint
Цели урока:
Обучающие:
-
сформировать у обучающихся представление о компьютерной графике,
-
научить обучающихся ориентироваться среди видов компьютерной графики.
Развивающие:
-
развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
-
развитие ориентации во времени, аналитического мышления, творческих способностей обучающихся.
Воспитательная
-
воспитание информационной культуры обучающихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Оборудование:
-
ПК;
-
мультимедийный проектор и экран,
-
раздаточный материал,
-
мультимедийная презентация.
Вопросы для рассмотрения:
-
Компьютерная графика вчера и сегодня;
-
Дисплей;
-
Растровая и векторная графика
-
Как кодируется изображение
-
Работа с графическим редактором
-
Знакомство с графическим редактором Paint
-
Форматы графических файлов
Основы компьютерной графики. Знакомство с графическим редактором Paint.
{Тему учащиеся записывают в тетради}
{всем учащимся предоставляется раздаточный материал по данной теме}
1. Компьютерная графика вчера и сегодня
В наше время редко найдётся учащегося, который бы не играл в компьютерные игры. На экране дисплея, как на телеэкране, бегают человечки, летают самолёты…
Раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями и т.д.) называется компьютерная графика.
{определение представлено в раздаточном материале, учащиеся переписывают его}
Как же получаются все эти “картинки” на экране ЭВМ? Вы уже хорошо знаете, что любую работу компьютер выполняет по определённым программам, которые обрабатывают определённую информацию. Дисплей – это устройство вывода информации, хранящейся в памяти ЭВМ. Значит, и “картинки” на экране – это отражение информации, находящейся в компьютерной памяти.
2. Дисплей.
В XIX веке во Франции возникла техника живописи, которую назвали пуантилизмом: рисунок составляется из различных точек, наносимых кистью на холст. Подобный принцип используется и в компьютерах. Только в отличие от картин пуантилистов, на которых точки располагаются в хаотическом порядке, точки на экране компьютера выстроены в ровные ряды. Совокупность точечных строк образует графическую сетку, или растр.
Одна точка носит название пиксель. Слово «пиксель» происходит от английского «picture element» - элемент рисунка. Пиксели на экране образуют сетку из горизонтальных строк и вертикальных столбцов, которая носит название «растр». Чем гуще сетка пикселей на экране, тем лучше качество изображения. Размер графической сетки обычно представляется в форме произведения числа точек в горизонтальной строке на число строк: M N.
(0, 0) M x
…………………………. …………………………. ………………………… ………………………….
N
y
Обратите внимание на то, как расположены координатные оси дисплея – начало координат расположено в верхнем левом углу дисплея. Горизонтальная ось X направлена слева направо; вертикальная ось Y – сверху вниз.
На современных дисплеях используются, например, такие размеры графической сетки:
640 480
1024 768
1280 1024
3. Растровая и векторная графика
а) Два принципа представления изображения. В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным. Суть растрового подхода в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
В растровой графике графическая информация – это совокупность данных о цвете каждого пикселя на экране. В векторной графике графическая информация – это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
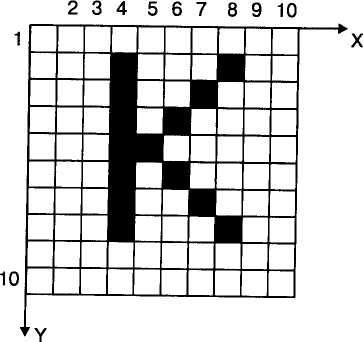
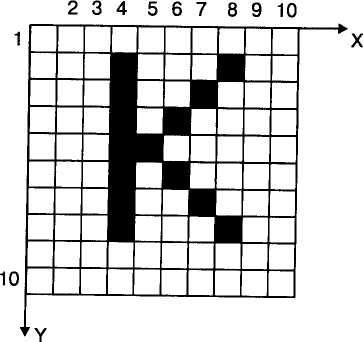
Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 10 и чёрно – белым изображением. (Пример представлен на раздаточном материале. Учитель предлагает учащимся обратиться к ним.) На рис.1 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на этом экране требуется 100 бит (1 бит на пиксель). Представим этот код в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки. Пусть «1» обозначает закрашенный пиксель, а «0» - не закрашенный. Вот как будет выглядеть такая матрица (рис.2.).

0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
Рис.1. Изображение, составленное из пикселей Рис.2. Растровый код чёрно – белого изображения «К»
В векторном представлении буква «К» - это три линии. Всякая линия описывается указанием координат её концов в виде
ЛИНИЯ(X1,Y1,X2,Y2).
Изображение буквы «К» на рис.1 описывается следующим образом:
ЛИНИЯ(4,2,4,8);
ЛИНИЯ(5,5,8,2);
ЛИНИЯ(5,5,8,8).
Для цветного изображения кроме координат указывается ещё один параметр – цвет линии.
Выделим особенности растровой и векторной графики.
б) Растровая графика.
Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество.
Основной недостаток растровой графики – большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайт. Реалистические изображения, полученные с помощью сканера с высокой разрешающей способностью, могут занимать несколько мегабайт. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде.
Ещё одним недостатком является искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность.
При вводе изображений с помощью сканера(фотографий, рисунков, документов) формируются графические файлы растрового формата.
в) Векторная графика
Векторные изображения получаются с помощью графических редакторов векторного типа. Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений.
К достоинствам векторной графики можно отнести следующие её свойства:
- Графические файлы векторного типа имеют относительно небольшие размеры.
- векторные изображения легко масштабируются без потери качества. Векторные объекты задаются с помощью описаний. Поэтому для того, чтобы изменить размер векторного рисунка, нужно исправить его описание.
Основным недостатком векторной графики является то, что она не позволяет получать изображений фотографического качества.
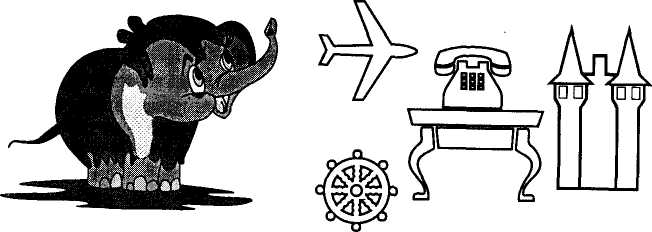
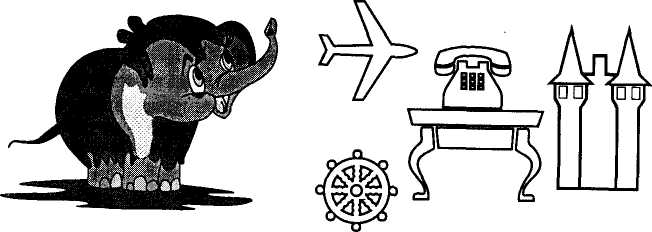
{Пример растрового изображения (рис.3) и примеры векторных изображений (рис.4) представлены в раздаточном материале. Учитель обращает внимание учащихся на них. Учитель спрашивает учащихся: какое изображение растровое, а какое векторное. Ученики отвечают на поставленный вопрос}.
Следует понимать, что при выводе на экран любого изображения в видеопамяти формируется информация растрового типа, содержащая сведения о цвете каждого пикселя.
{Учитель обращает внимание учащихся на раздаточный материал. Изложенный материал о растровой и векторной графике (основные моменты) представлен в виде
схемы. Он предлагает его законспектировать в тетради}.


Рис.3 Рис.4
Особенности растровой и векторной графики
Работа с реалистическими (фото) изображениями
«+»: растровое изображение может иметь фотографическое качество
«-»: большой объём графических файлов (требуется сжатие); искажение при изменении размеров, вращении и других преобразованиях рисунка
Векторная графика
Работа с рисунками
«+»: графические файлы векторного типа имеют относительно небольшие размеры;
Векторные изображения легко масштабируются
«-»: не позволяет получать изображения фотографического качества
При вводе изображений в компьютер с помощью сканера формируются графические файлы растрового типа
При выводе на экран монитора любого изображения, в видеопамяти формируется информация растрового типа
4. Как кодируется изображение
Код пикселя – это информация о цвете пикселя.
Для получения чёрно – белого изображения пиксель может принимать только два состояния: светится – не светится (белый - чёрный). Тогда для его кодирования достаточно 1 бита памяти:
1 – белый,
0 – чёрный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому 1 бита на пиксель недостаточно. Цветное изображение на дисплее формируется за счёт смешивания трёх базовых цветов: красного, зелёного и синего. Такая цветовая модель называется RGB - моделью по первым буквам английских названий цветов (Red, Green, Blue). Модель представляется тремя числами, описывающими величину каждой цветовой составляющей. Чёрный цвет образуется, когда интенсивность всех трёх составляющих равна нулю, а белый – когда их интенсивность максимальна (255).
Для кодирования 8 – цветного изображения требуются три бита памяти на один пиксель. Если наличие базового цвета обозначить 1, а отсутствие – 0, то получается следующая таблица кодировки восьмицветной палитры:
{Таблица кодировки восьмицветной палитры представлена на раздаточном материале – учитель предлагает учащимся обратиться к раздаточным материалам}
Таблица 1. Двоичный код восьмицветной палитры
| з | с | Цвет | |
| 0 | 0 | 0 | чёрный |
| 0 | 0 | 1 | синий |
| 0 | 1 | 0 | зелёный |
| 0 | 1 | 1 | голубой |
| 1 | 0 | 0 | красный |
| 1 | 0 | 1 | розовый |
| 1 | 1 | 0 | коричневый |
| 1 | 1 | 1 | белый |
Шестнадцатицветная палитра получается при использовании четырёхразрядной кодировки пикселя: к трём битам базовых цветов добавляется 1 бит интенсивности. Этот бит управляет яркостью всех трёх цветов одновременно.
Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения или поглощения света. При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определённого цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая СМУК. Эти буквы также взяты из названий цветов: Cyan – голубой, Magenta – пурпурный, Yellow – жёлтый, Black – чёрный. Система СМУК широко используется в полиграфии.
5. Работа с графическим редактором
На уроке вам предстоит освоить работу с одним из графических редакторов. Поэтому обсудим немного подробнее, что они собой представляют.
{Определение ГР представлено на раздаточном материале и учитель предлагает учащимся обратиться к ним}
Графический редактор – это программа создания, редактирования и просмотра графических изображений.
{Учитель спрашивает у учащихся: какие графические редакторы они знают? Они отвечают.}
Графические редакторы также можно разделить на 2 категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков. Среди растровых ГР есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDraw.
{В раздаточном материале представлены примеры графических редакторов. Учитель предлагает обратиться к раздаточному материалу и переписать их.}
Возможности графических редакторов
-
Использование произвольных красок и инструментов для создания и редактирования графических изображений
-
Возможности вырезания, склеивания и стирания любых частей изображения
-
Увеличение фрагментов изображения для обработки мелких деталей (режим электронной линзы)
-
Добавление текста к рисункам (создание объявлений, плакатов, визитных карточек, рекламной продукции и пр.)
-
Преобразование фрагментов (масштабирование, повороты, копирование, перенос)
-
Хранение рисунков на внешних носителях в виде графических файлов
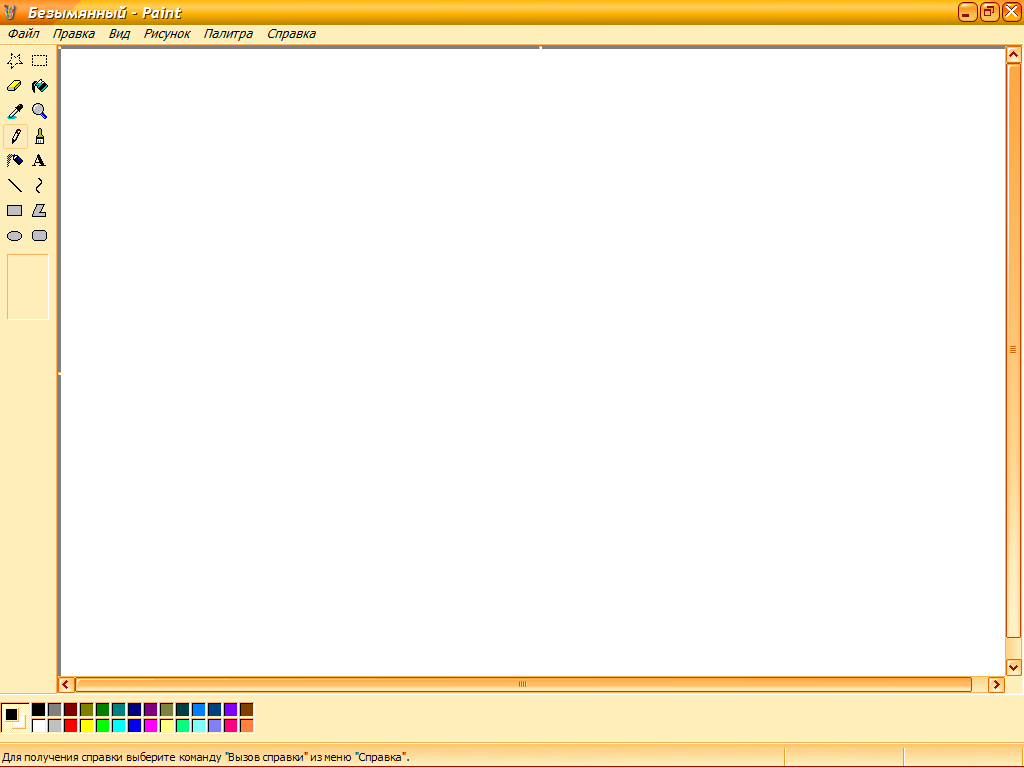
Среда у большинства ГР организована приблизительно одинаково. Рассмотрим ГР Paint.

С левой стороны экрана располагается набор пиктограмм (условных рисунков) с изображением инструментов, которыми можно пользоваться в процессе рисования или изменения рисунка. Как правило, это: кисточка, резинка, валик для закрашивания, линейка, прямоугольник, круг, эллипс, ножницы для вырезания фрагментов рисунка.
В нижней части экрана – палитра, из которой художник выбирает краски требуемого цвета.
Оставшаяся часть экрана представляет собой пустой «холст» (рабочее поле), на который наносится рисунок.
Интерфейс графического редактора
Среда графического редактора
Текстовое меню команд – набор команд для изменения режимов работы и выполнения операций обработки графической информации Пиктографическое меню (набор инструментов) Кисточка Резинка для стирания Валик для закраски Линейка Прямоугольник Круг, эллипс Ножницы …………………………….. Калибровочная шкала (установка ширины инструментов)
Рабочее поле (холст) – область на экране для ввода и редактирования графической информации Графический курсор – световой указатель на экране (стрелка, крестик...) Палитра (набор красок)
Знакомство с графическим редактором Paint
карандаш
кисть
палитра
цвет карандаша
Цвет фона
распылитель
ластик
заливка
Свойства выбранного объекта

Выбор цвета:
1) Чтобы выбрать цвет карандаша надо ЛКМ щёлкнуть по нужному цвету
2) Чтобы выбрать цвет фона нужно ПКМ щёлкнуть по нужному цвету
Карандаш:
Может рисовать двумя цветами (если рисуем, зажав ЛКМ, то будет рисовать цветом карандаша; если рисуем, зажав ПКМ, то – цветом фона).
Кисть:
Можно выбрать дополнительные свойства – вид кисти и её толщина (выбор производится нажатием ЛКМ на нужный вариант). Рисует, так же как и карандаш двумя цветами: ЛКМ – цветом карандаша, ПКМ – цветом фона.
Ластик:
Стирает нарисованное, при этом закрашивает его цветом фона.
Дополнительно можно выбирать размер ластика. Ластик работает в двух режимах:
1) Обычный: Стирает, зажав ЛКМ – всё пространство, которое захватывает ластик, заменяется цветом фона.
2) Замена цвета карандаша: Стираем, зажав ПКМ – пространство, которое захватывает ластик, заменяется цветом фона только те пиксели, которые имеют цвет карандаша.
Заливка:
Выберите нужный цвет и щёлкните ЛКМ или ПКМ внутри заливаемой фигуры.
Внимание: если в контуре есть дыры, то зальётся и внешнее пространство.
Если щёлкнуть ЛКМ, то фигура зальётся цветом карандаша; если ПКМ – цветом фона.
Распылитель:
Распыляет краску мелкими точками.
Дополнительно устанавливается свойство – густота точек при распылении.
Так же как и кисть может работать с цветом карандаша (ЛКМ) и цветом фона (ПКМ).
6.Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровые или векторные), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, т.к. они имеют достаточно большой объём. Сжатие графических файлов отличается от их архивирования с помощью программ – архиваторов тем, что алгоритм сжатия включается в формат графического файла.
Существуют различные алгоритмы сжатия, причём для различных типов изображения целесообразно применять подходящие типы алгоритмов сжатия.
Рассмотрим некоторые форматы графических файлов более подробно.
Bit Map Image (BMP) – универсальный формат растровых графических файлов, используемых в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Основным недостатком формата является слишком большой размер файлов. Кроме того, в этом формате недоступны некоторые дополнительные возможности, предоставляемые другими форматами.
Tagged Image File Format (TIFF) – формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена данными между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF) – формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшать объём файла в несколько раз. Используется для размещения графических изображений на Web – страницах в Интернете.
Joint Photographic Expert Group (JPEG) – формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фото и иллюстраций. Алгоритм сжатия позволяет уменьшить объём файла в десятки раз, однако приводит к необратимой потере информации.
Windows Meta File (WMF) – универсальный формат векторных графических файлов для Windows – приложений. Используется для хранения коллекций графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) – формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
{Форматы представлены в раздаточном материале. Учитель просит обратиться к раздаточному материалу и переписать их}
Раздаточный материал: Основы компьютерной графики.
Раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями и т.д.) называется компьютерная графика.
2. Растровая и векторная графика

0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
Особенности растровой и векторной графики
Растровая графика
Работа с реалистическими (фото) изображениями
«+»: растровое изображение может иметь фотографическое качество
«-»: большой объём графических файлов (требуется сжатие); искажение при изменении размеров, вращении и других преобразованиях рисунка
Векторная графика
Работа с рисунками
«+»: графические файлы векторного типа имеют относительно небольшие размеры;
Векторные изображения легко масштабируются
«-»: не позволяет получать изображения фотографического качества
При вводе изображений в компьютер с помощью сканера формируются графические файлы растрового типа
При выводе на экран монитора любого изображения, в видеопамяти формируется информация растрового типа
Графические редакторы
Paint Word
Photoshop. CorelDraw
Форматы графических файлов
Bit Map Image (BMP) Windows Meta File (WMF)
Tagged Image File Format (TIFF) Encapsulated PostScript (EPS)
Graphics Interchange Format (GIF)
Photographic Expert Group (JPEG)


Рис. 3 Рис.4
3. Как кодируется изображение
Код пикселя – это информация о цвете пикселя.
Таблица 1. Двоичный код восьмицветной палитры
| з | с | Цвет | |
| 0 | 0 | 0 | чёрный |
| 0 | 0 | 1 | синий |
| 0 | 1 | 0 | зелёный |
| 0 | 1 | 1 | голубой |
| 1 | 0 | 0 | красный |
| 1 | 0 | 1 | розовый |
| 1 | 1 | 0 | коричневый |
| 1 | 1 | 1 | белый |
Среда графического редактора
Пиктографическое меню (набор инструментов) Кисточка Резинка для стирания Валик для закраски Линейка Прямоугольник Круг, эллипс Ножницы …………………………….. Калибровочная шкала (установка ширины инструментов)
Текстовое меню команд – набор команд для изменения режимов работы и выполнения операций обработки графической информации
Палитра (набор красок) Рабочее поле (холст) – область на экране для ввода и редактирования графической информации Графический курсор – световой указатель на экране (стрелка, крестик...)
Здесь представлен конспект к уроку на тему «Основы компьютерной графики. Знакомство с графическим редактором Paint», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

