Конспект урока «Компьютерная графика. Виды компьютерной графики» по информатике
Отдел образования акимата г. Тараз
коммунальное государственное учреждения
«Средняя школа № 34»
Урок на тему
«Компьютерная графика.
Виды компьютерной графики»
Учитель информатики Хазгалиева К.К.
г. Тараз 2014 год.
Урок №
Предмет: информатика класс: 7 «А»
Дата:
ТЕМА УРОКА: Компьютерная графика. Виды компьютерной графики.
Цель урока: Познакомить учащихся с назначением и областями применения компьютерной графики как способом наглядного представления данных, в которых присутствуют образы; основными программными средствами для работы с графикой.
Образовательная: формировать понятие о компьютерной графике и ее видах; выяснить области применения компьютерной графики; продемонстрировать основные возможности графических редакторов;
Развивающие: развить внимание, умение анализировать, делать выводы
Воспитательные: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, интереса к предмету ; способствовать сотрудничеству в группах
Тип урока: урок изучения нового материала.
Вид урока: опрос, практика, теория
Метод урока: словесные, наглядные, практические методы
ФОРМА УРОКА: фронтальная, индивидуальная, групповая
Приемы: разъяснение
Общедидактические методы: репродуктивный
По дидактическим задачам: формирование умений и навыков
СРЕДСТВА ОБУЧЕНИЯ: компьютер, проектор,.
Дидактический материал: презентация, карточки, формат А, фломастеры.
Прогнозируемый результат:
- знать что такое компьютерная графика, вид компьютерной графики, характеристики компьютерной графики;
- уметь различать виды компьютерной графики.
План урока
-
Организационный момент
-
Актуализация знаний
-
Изучение новой темы
-
Формирование ЗУН
-
Закрепление
-
Рефлексия
-
Домашнее задание
-
Подведение итогов
-
Оценивание
| Деятельность учителя | Деятельность учащихся | Форма организаций педагогической деятельности | ||||||||||||||||||||||||||||||
| Орг. момент. Создание благоприятной обстановки. | Приветствие. Психологический настрой на урок. Деление на группы | Учащиеся улыбаются и желают друг другу успеха и удачи. Учащиеся берут обрезки картинок и собирают их. | | |||||||||||||||||||||||||||||
| Актуализация знаний |
| Учащиеся отвечают на вопросы | Фронтальная работа | |||||||||||||||||||||||||||||
| Изучение новой темы Метод Джиксо | ТЕМА УРОКА: Компьютерная графика. Виды компьютерной графики. - Как вы думаете какая цель нашего урока? Каждая группа получает одинаковое задание: прочитать текст, продумать, как, какими способами запомнить его и пересказать, составить вопросы, направленные на понимание сущности текста. Затем по команде учителя они по очереди объясняют свой вопрос, используя записи и графический материал. После всех рассказов и объяснений – письменная проверка, составленная из вопросов, которые сформулировали ученики, работая в группах. теоретический материал. В последние время часто можно услышать словосочетание «Компьютерная графика». Оно связано с компьютерными играми, с музыкальными клипами и с анимационными фильмами. Компьютер стал универсальным инструментом художников и дизайнеров. Изображения, созданные при помощи компьютера, называются компьютерной графикой. Существуют различные классификации компьютерной графики. Так например, по особенностям цветового охвата различают черно- белую графику. По направлению применения компьютерная графика подразделяется на инженерную графику, научную графику, Web – графику, художественную, деловую графику. В зависимости от способа формирования изображений, компьютерную графику принято подразделять на двухмерную и трехмерную графику (3D).
Первый вид компьютерной графики, с которой мы познакомимся, будет растровая графика. На уровне пользователя ее суть легка восприятия. Вспомните свое детство, когда вы собирали различные мозаики. Чем больше было кусочков, тем лучше получался рисунок, особенно если посмотреть на него с расстояния. Растровое изображение – это то же самое, что и мозаика. Только место кусочков стекла или пластмассы – пиксели. Пиксель – минимальный элемент изображения (точка) на экране монитора, обычно имеющий квадратную форму. Качество растрового изображения зависит от размера изображения (количество пикселей по горизонтали и вертикали) и количество цветов (16.256 цветов и более), которые можно задать для каждого пикселя. Растровое изображение очень чувствительное к увеличению или к уменьшению. При уменьшении изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Векторная графика. Векторные графические изображения являются оптимальным средство хранения высокоточных графических объектов (чертежи, схемы и т.д.), для которых имеет значение сохранение четких и ясных контуров. Векторное изображение - это использование геометрических примитивов, такие как точки, линии, окружности, прямоугольники и др., для представления изображений в компьютерной графике. Главное достоинство векторных изображений в том, что они могут быть неограниченно увеличены без потери качества. Векторное представление изображения сильно отличается от растрового. Если в растровой графике базовым элементом изображения является точка, то векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных отображения объекта средствами векторной графики гораздо меньше, чем в растровой графике. Фрактальная графика основана на математических вычислениях. Базовым элементом изображения является математическая формула. Фракталы позволяют описывать целые классы изображений, для детального описания которые требуется мало памяти. С другой стороны, к изображениям вне этих классов фракталы мало применимы. Небольшая часть фрактала содержит информацию обо всем фрактале. В компьютерной графике фракталы используются при создании сложных изображений, похожих на природные, например, облака, снега. Береговые линии и т.п. | Учащиеся определяют цели и задачи урока. . . | Фронтальная работа. | |||||||||||||||||||||||||||||
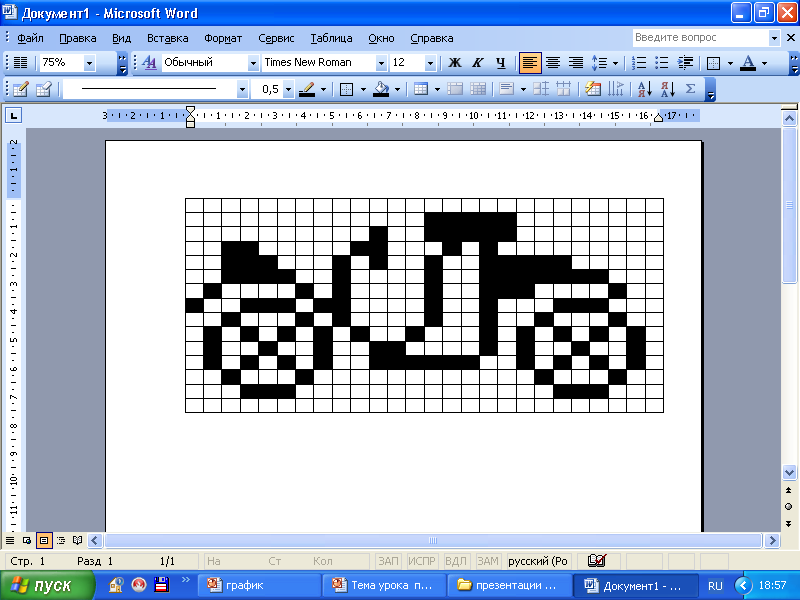
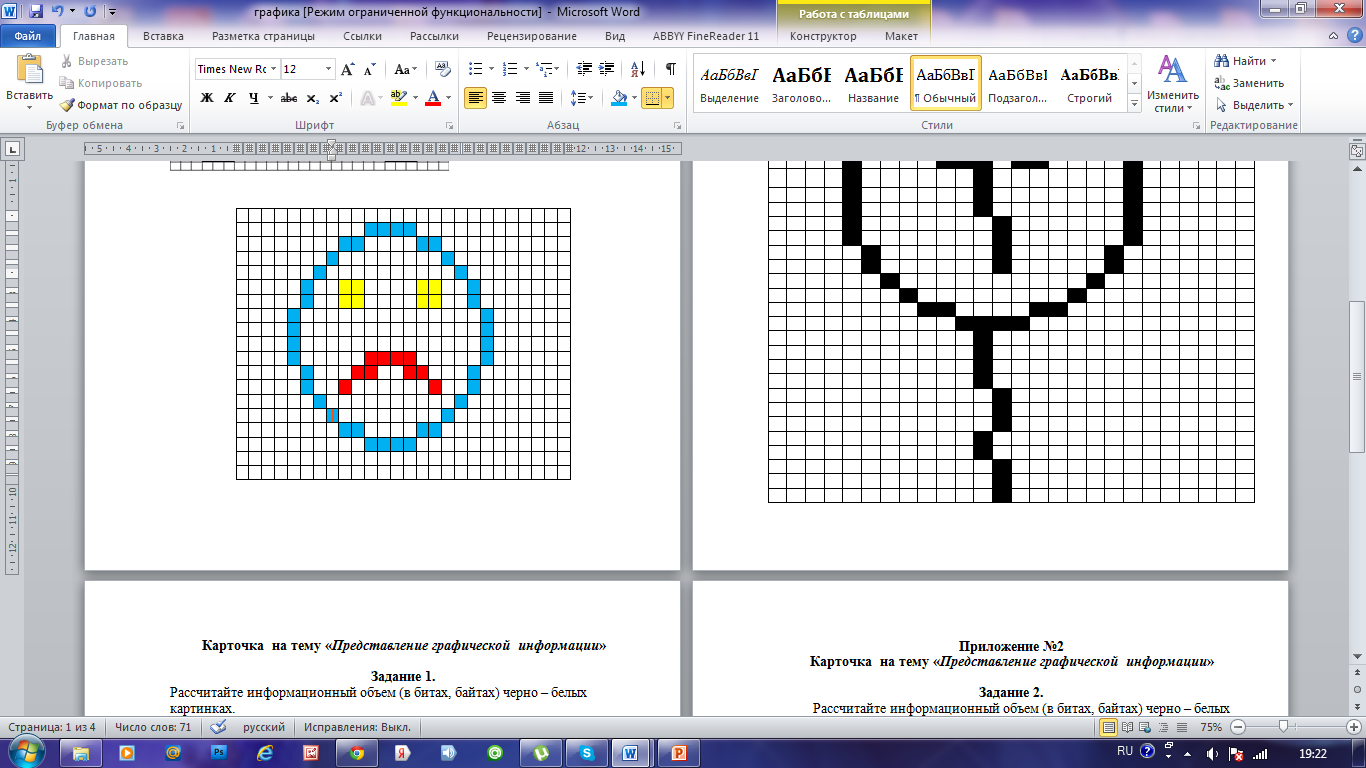
| Формирование ЗУН Практическая работа | Каждая группа на формате А3 делает пометки о своей графике. Защита своей темы. - Задание 1. Рассчитайте информационный объем (в битах, байтах) черно-белой и цветной картинок Объем картинки в битах равен: Объем картинки в байтах равен:
- Задание 2. Составьте в тетради таблицу и выпишите преимущества и недостатки растровой и векторной графики - Задание 3. Группам раздаются фотографии, где они должны определить способ представления изображения (фотографии) Задание 4. Дайте определение видам представления графической информации.
| Учащиеся работают в группах Учащиеся защищают свои работы. | Групповая работа Парная работа | |||||||||||||||||||||||||||||
| Закрепление темы Тест : | Тест на тему «Графические редакторы»
| Учащиеся выполняют задание Учащиеся отвечают на тест
| Парная работа Индивидуальная работа | |||||||||||||||||||||||||||||
| Рефлексия | Учащиеся заполняют таблицу
| Учащиеся заполняют рефлексивную таблицу | Индивидуально | |||||||||||||||||||||||||||||
| Домашнее | §20 | Учащиеся записывают в дневник | | |||||||||||||||||||||||||||||
| Подведение итогов | Выводы учащихся по теме Какие выводы вы можете сделать об уроке? | Учащиеся делают выводы | Индивидуальная работа | |||||||||||||||||||||||||||||
| Оценивание | Комментирование и выставление оценок. | | |
Здесь представлен конспект к уроку на тему «Компьютерная графика. Виды компьютерной графики», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.