Конспект урока «Компьютерная графика. Инструменты графического редактора» по информатике для 5 класса

 Урок «Компьютерная графика. Инструменты графического редактора»
Урок «Компьютерная графика. Инструменты графического редактора»
I этап. Целеполагание
Шаг 1. Формулировка темы урока
Тема: «Компьютерная графика. Знакомство с графическим редактором Paint»
Место темы в учебном курсе: это первый урок знакомства с компьютерной графикой в 5 классе.
Шаг 2. Постановка целей урока
Цели:
-
Учебные: акцентировать внимание на графических возможностях компьютера; актуализировать знания о графическом редакторе и навыки работы в нем; сформировать умение определять инструменты графического редактора для выполнения базовых операций по созданию изображений.
-
Воспитательные: воспитывать аккуратность и внимательность, творческий подход к выполнению работы;
-
Развивающие: развивать память, внимание, мышление.
Шаг 3. Выбор типа урока
Тип урока: Урок освоения и применения новых знаний.
Шаг 4. Планирование УУД
На каждом этапе будем формировать следующие УУД: коммуникативные, личностные, познавательные и регулятивные.
Шаг 5. Планирование результатов обучения
-
предметные – умение создавать несложные изображения с помощью графического редактора; развитие представлений о компьютере как универсальном устройстве работы с информацией;
-
метапредметные – развитие ИКТ-компетентности; умение выбирать форму представления информации, соответствующую решаемой задаче;
-
личностные – чувство личной ответственности за качество окружающей информационной среды.
II этап. Определение оптимального содержания урока
Шаг 1. Подбор учебного материала
Литература:
-
Босова Л. Л., Босова А.Ю. «Информатика-5», М: Бином. Лаборатория знаний, 2013.
-
Босова Л.Л. Босова А.Л. «Уроки информатики в 5-7 классах: методическое пособие», М: Бином. Лаборатория знаний, 2008. (http://metodist.lbz.ru/authors/informatika/3/files/mp-5kl-fgos.pdf)
Дидактические материалы: Презентация «Компьютерная графика. Инструменты графического редактора».
ЭОР: Проверочная работа на сайте http://metodist.lbz.ru/authors/informatika/3/flash/5kl/gl2/10.php
Шаг 2. Выделение метапонятий в содержании учебного материала (метапредметные УУД)
Определяем метапонятия, на которые следует обратить внимание при объяснении темы урока: информация.
Шаг 3. Разработка структуры урока.
Структура урока
| Этап урока | Время (мин.) | Деятельность учителя | Деятельность учащихся | УУД, формируемые на данном этапе | |
| 1. | Включение в урок | 5 | Приветствует класс, сообщает тему урока, записывает тему на доске. -Ребята, начинаем урок. Проверьте, пожалуйста, у всех на партах есть учебник, рабочая тетрадь, дневник, письменные принадлежности, лист А4. - Будьте старательными, активными, внимательными и у вас все получится. Каждый из вас должен проявить себя на уроке и получить хорошую оценку. | Слушают внимательно учителя. Записывает новую тему в тетрадь. | Регулятивные |
| 2. | Актуализация знаний | 5 | Проводит фронтальный опрос: - Какую тему мы изучали на прошлом уроке? - Какие наглядные формы представления информации Вы знаете? (На экране изображены картинки, схемы, рисунки, диаграммы (слайд 1 презентации)) - Ребята, что у меня изображено на слайде? - Что объединяет все эти понятия? - В каких профессиях может применяться графическая информация? - Хорошо, ребята, вы назвали много профессий, но есть особая группа профессий, где используют информацию, представленную в графической форме. Это аниматоры, мультипликаторы, специалисты по рекламе, ученые и т.д. Как Вы считаете, какой вид графики они используют? - Расшифруйте закодированную компьютером фразу. Узнайте, каким термином называют создание наглядных форм представления информации с помощью компьютера? - Расшифровав фразу, назовите тему урока: - Отлично, молодцы! Мы с вами сформулировали тему нашего урока Слайд 2. Итак, тема нашего урока – Компьютерная графика - Ребята, как вы думаете, какой вопрос самый важный в этой теме? И есть ли еще какие-либо иные вопросы, связанные с главным? - Что общего у текстовой и графической информации? А в чем отличие? Каким путем можем получить эти сведения? Итак, мы с Вами определили цели сегодняшнего урока. | Отвечают на вопросы Перечисляют. Все это графическая форма представления информации. Архитекторы, инженеры, модельеры, астрономы, пилоты и т.д. Они используют компьютерную графику декодируют сообщение и называют ответ «Компьютерная графика»; Отвечают на вопросы | Личностные, Познавательные, Регулятивные. |
| | Основной этап | | Слайд 3. Компьютерная графика – это разные виды графических изображений, создаваемых или обрабатываемых с помощью компьютера. - Ребята, скажите, пожалуйста, в чем же удобство использования программ компьютерной графики? - Правильно, неправильный фрагмент (элемент) просто удаляется из памяти компьютера, и работа продолжается дальше. - А теперь, давайте познакомимся с одним из графических редакторов – редактором Paint. | Записывают в тетрадь Нет необходимости брать новый лист бумаги, если что-то не получилось. Садятся за компьютеры | Познавательные |
| | | |
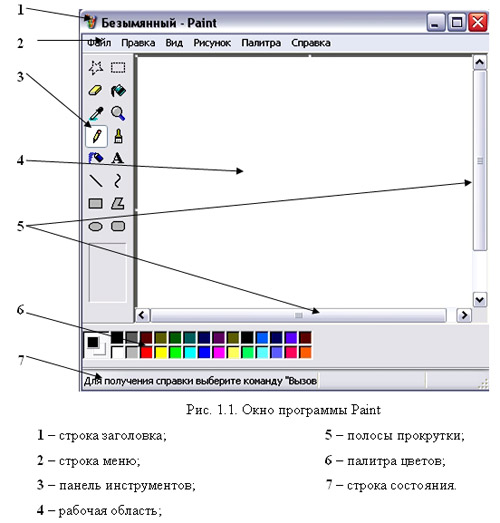
1. Строка заголовка; 2. Строка меню (коротко рассказываем о каждом пункте, что бы ученик мог ориентироваться в окне программы); 3. Рассматриваем панель инструментов (сами инструменты будут рассматриваться позже); При выборе какого-либо инструмента в панели инструментов на панели настройки инструментов появляются дополнительные настройки (толщина, форма и т.д.) 4. Рабочая область экрана; 5. Полосы прокрутки (появляются в том случае, если изображение не помещается в рабочую область экрана); 6. Рассматриваем палитру: активный цвет, цвет фона, палитра цветов; 7. Строка состояния | Работают за компьютером | Познавательные |
| | | | Проводим физкультминутку (http://videouroki.net/look/superfizmin/righttd/index.html) | Выполняют упражнения вместе с героем ролика | |
| | | | - Ребята, а теперь самостоятельно рассмотрите Панель инструментов и Палитру и ответьте на вопрос: для чего предназначены эти инструменты?
| Самостоятельное изучение элементов графического редактора Paint | регулятивные |
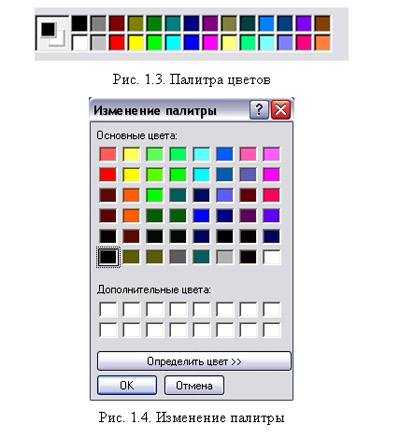
| | | | Далее: - Изучите Палитру цветов. Если палитра отсутствует на экране, вызовите её командой Вид – Палитра (рис. 1.3.). Найдите область, которая отражает текущий цвет
| | |
| | | | Слайд 4. - Ребята, а теперь посмотрите, пожалуйста, на экран. Вставьте пропущенные буквы и узнаете название процесса изменения рисунка; - Рассмотрите панель инструментов и назовите название инструментов редактирования | Редактирование - выделить, заливка, ластик, распылитель, лупа. | |
| | Практикум | | Следующее задание для учащихся: Представить текст в виде схемы. (Учебник «Информатика», авт. Л.Босова, 5 класс) Текст: В аппаратном обеспечении компьютера различают устройства ввода, устройство обработки, устройства хранения и вывода информации. Устройства ввода информации – это клавиатура, мышь, сканер, микрофон и др. Устройство обработки информации – это процессор. Устройства хранения информации – оперативная память, дискеты, жесткие диски, флеш-накопители, CD – диски. Устройства вывода информации – это монитор, принтер, акустические колонки. Оцениваться это задание может по наличию следующих элементов: 1. заголовок рисунка – 1 балл; 2. заголовки устройств компьютера – 2 балла; 3. примеры устройств – 3 балла. - После выполнения задания подумайте, где еще вы можете применить задание такого вида (приведите пример из учебной или личной жизни). | Практическая работа (по карточкам). Представить текст в виде графического объекта (рисунка); | Познавательные, Регулятивные, Личностные. |
| | | | Работа в группах: 1. Разделите класс на 4 группы по 3-4 человека таким образом, чтобы в каждой группе был человек с «лидерскими задатками». Командир группы распределяет задания внутри группы (каждому члену группы достается разный материал для изучения и последующей презентации друг другу (т.е. первый член группы отвечает за первую часть задания, второй - за вторую и т.д.). 2. После выполнения заданий, обучающиеся по очереди знакомят друг друга с изученным материалом. Задача команды: чтобы каждый овладел всей информацией целиком. 3. Индивидуальная и групповая отчетность. Вся группа отвечает за то, чтобы каждый ее член овладел всем материалом. Задание для групп (у каждой группы свои ребусы, анаграммы и т.д.):
| Организует совместное обсуждение в выборе нужных ответов. | Коммуникативные, Личностные, Познавательные, Регулятивные |
| | Рефлексия | | В завершение урока предлагается учащимся высказать свое мнение об этапах урока, указать на возникшие трудности, подвести итоги урока. Прием «Кластер». Кластер – это графическая организация материала, показывающая смысловые поля того или иного понятия. Слово кластер в переводе означает пучок, созвездие. Составление кластера позволяет учащимся свободно и открыто думать по поводу какой-либо темы. Ученик записывает в центре листа ключевое понятие, а от него рисует стрелки-лучи в разные стороны, которые соединяют это слово с другими, от которых в свою очередь лучи расходятся далее и далее. | Выражают собственное мнение, анализируют собственные достижения и затруднения. | |
| | Домашнее задание | | Сообщение домашнего задания | Записывают задания в дневники | |
Шаг 4. Планирование домашнего задания
Для учащихся с базовым уровнем достаточно будет прочитать §11, ответить на вопросы 1-4, и выполнить задания в рабочей тетради № 138-140.
Учащимся с повышенным уровнем предлагается также прочитать §11, ответить на вопросы 1-4, и выполнить более трудные задания в рабочей тетради № 140-146.
Можно предложить ребятам, по желанию, составить кроссворд на тему «Компьютерная графика».
Правила составления кроссворда:
-
Кроссворд содержит не менее 8-10 понятий на данную тему,
-
В него входят только имена существительные в именительном падеже единственном числе,
-
При оформлении текста кроссворда обычно начинают со слов по горизонтали, как мы и пишем обычно (хотя это не принципиально),
-
Клетки кроссворда, куда должны вписываться первые буквы слов, последовательно нумеруются.
III этап. Конструирование методики обучения
Шаг 1. Выбор методов обучения
Итак, на данном уроке будем использовать элементы проблемного метода, объяснительно-иллюстративный, репродуктивный.
Шаг 2. Конструирование учебных заданий, направленных на формирование УУД
Задания, используемые на уроке:
-
Расшифруйте закодированную компьютером фразу. Узнайте, каким термином называют создание наглядных форм представления информации с помощью компьютера? (личностны, познавательные, регулятивные УУД)
| Б | В | Г | Д | Е | Ё | Ж | З | |
| 000001 | 000010 | 000011 | 000100 | 000101 | 000110 | 000111 | 001000 | 001001 |
| И | Й | К | Л | М | Н | О | П | Р |
| 001010 | 001011 | 001100 | 001101 | 001110 | 001111 | 010000 | 010001 | 010010 |
| С | Т | У | Ф | Х | Ц | Ч | Ш | Щ |
| 010011 | 010100 | 010101 | 010110 | 010111 | 011000 | 011001 | 011010 | 011011 |
| Ъ | Ы | Ь | Э | Ю | Я | . | , | Пробел |
| 011100 | 011101 | 011110 | 011111 | 100000 | 100001 | 100100 | 100101 | 100110 |
001100_010000_001110_010001_011110_100000_010100_ 000110_010010_001111_000001_100001
000100_010010_000001_010110_001010_001100_000001
-
Самостоятельно рассмотрите Панель инструментов и Палитру и ответьте на вопрос: для чего предназначены эти инструменты? (регулятивные УУД)

-
Задание на слайде презентации: вставьте пропущенные буквы и узнайте название процесса изменения рисунка;
-
Практическое задание: представить текст в виде схемы. (Учебник «Информатика», авт. Л.Босова, 5 класс) (познавательные, регулятивные, личностные УУД)
Текст: В аппаратном обеспечении компьютера различают устройства ввода, устройство обработки, устройства хранения и вывода информации. Устройства ввода информации – это клавиатура, мышь, сканер, микрофон и др. Устройство обработки информации – это процессор. Устройства хранения информации – оперативная память, дискеты, жесткие диски, флеш-накопители, CD – диски. Устройства вывода информации – это монитор, принтер, акустические колонки.
Оцениваться это задание может по наличию следующих элементов:
1. заголовок рисунка – 1 балл;
2. заголовки устройств компьютера – 2 балла;
3. примеры устройств – 3 балла.
-
Работа в группах:
-
Разделите класс на 4 группы по 3-4 человека таким образом, чтобы в каждой группе был человек с «лидерскими задатками». Командир группы распределяет задания внутри группы (каждому члену группы достается разный материал для изучения и последующей презентации друг другу (т.е. первый член группы отвечает за первую часть задания, второй - за вторую и т.д.).
-
После выполнения заданий, обучающиеся по очереди знакомят друг друга с изученным материалом. Задача команды: чтобы каждый овладел всей информацией целиком.
-
Индивидуальная и групповая отчетность. Вся группа отвечает за то, чтобы каждый ее член овладел всем материалом.
(коммуникативные, личностные, познавательные, регулятивные УУД)
Задание для групп (у каждой группы свои ребусы, анаграммы и т.д.):
Задание «Анаграммы»
Путем перестановки букв в словах нужно расшифровать слова, относящиеся к информатике. После расшифровки определить, какое слово здесь лишнее.
-
КЕТСТ, ОЛИСЧ, ФРГИАК, МАБАГУ.
-
ВИКЛУРАТА, СТКИДОЖЙ, НЕРСКА, ТЕРПНИР.
-
ТОРНИМО, ТЕРТПЛО, ТЕРИНПР, ЬШЫМ.
-
ТЕРЧЕСВИН, ТАКЕДИС, АКТПКОМ КСДИ, СОРЦЕСПРО.
-
ТАНЛЕПЕРОФ, ТАКЕДИС, ТАКРАРОФПЕ, НИМОРОТ.
-
НОФЕЛТЕ, ММЕДО, ТФЕЕЛКСА, ТЬАЯПМ.
-
УХЛС, УСКВ, ИЕНЯНООБ, ГОМЗ.
-
КАБОТРАОБ, ИЕНЕХРНА, ТОРЛЯКУКАЛЬ, ЕЕААПРДЧ.
-
КАЧТО, АОНТ, КВАУБ, РАЦФИ.
-
МЕТРАРИФОМ, ТЫЕСЧ, ТОРКАЛЯЛЬКУ, ДОВОСКИД.
Ответы:
1) Текст, число, график, бумага. Бумага - носитель информации, всё остальное - виды.
2) Клавиатура, джойстик, сканер, принтер. Принтер-устройство вывода данных, всё остальное - устройства ввода.
3) Монитор, плоттер, принтер, мышь. Мышь - устройство ввода данных, всё остальное - устройства вывода.
4) Винчестер, дискета, компакт диск, процессор. Процессор - устройство обработки информации, всё остальное - внешняя память.
5) Перфолента, дискета, перфокарта, монитор. Монитор - устройство вывода данных, всё остальное - носители информации.
6) Телефон, модем, телефакс, память. Память - устройство хранения данных, всё остальное - устройства передачи.
7) Слух, вкус, обоняние, мозг. Мозг обрабатывает информацию, всё остальное - органы чувств.
8) Обработка, хранение, калькулятор, передача. Калькулятор - вычислительное устройство, всё остальное - виды работы с информацией.
9) Точка, нота, буква, цифра. Ноту нельзя ввести с клавиатуры, всё остальное - можно.
10) Арифмометр, счеты, калькулятор, дисковод. Дисковод- устройство для записи (считывания) на магнитные диски, всё остальное -виды работы с информацией.
Задание «Ребус»
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Задание «Исключи лишнее»
За 2 минуты в каждом столбце таблицы найдите и исключите лишнее понятие (вычеркните его). Каждое правильно исключенное слово приносит 1 балл.
| Браузер | Бит | Удалить |
Шаг 3. Подбор и конструирование методических приемов
Прием «Синквейн» (в конце урока)
Слово синквэйн происходит от французского слова, которое обозначает пять. Таким образом, синквэйн – это стихотворение, состоящее из пяти строк. Эффективным средством введения синквэйнов является разделение группы на пары. Назовите тему для синквэйна. Каждому участнику дается 5-7 минут на то, чтобы написать синквэйн. Затем он повернется к партнеру и из двух синквэйнов они составят один, с которым будут оба согласны. Это даст им возможность поговорить о том, почему они это написали и еще раз критически рассмотреть данную тему. Кроме того этот метод потребует, чтобы участники слушали друг друга и извлекали из произведений других те идеи, которые они могут увязать со своими. Затем вся группа может познакомиться с парными синквэйнами.
Знакомство с синквейном проводится по следующей процедуре:
-
Объясняются правила написания синквейна.
-
В качестве примера приводятся несколько синквейнов.
-
Задается тема синквейна.
-
Фиксируется время на данный вид работы.
-
Заслушиваются варианты синквейнов по желанию учеников.
Правила написания синквэйнов:
-
В первой строчке тема называется одним словом (обычно существительным).
-
Вторая строчка – это описание темы в двух словах (двумя прилагательными).
-
Третья строчка – это описание действия в рамках этой темы тремя словами (глаголы, деепричастия...)
-
Четвертая строчка – это фраза из четырех слов, показывающая отношение к теме.
-
Последняя строчка – это синоним (метафора) из одного слова, который повторяет суть темы.
Синквэйны очень полезны в качестве:
-
инструмента для синтезирования сложной информации;
-
средств оценки понятийного багажа учащихся;
-
средства творческой выразительности.
Пример синквейна:
Компьютерная графика
Интересная, увлекательная
рисовать, думать, творить
Если долго мучиться, что-нибудь получится
Цифровые изображения.
Прием «Кластер» (в конце урока, этап рефлексии)
Кластер – это графическая организация материала, показывающая смысловые поля того или иного понятия. Слово кластер в переводе означает пучок, созвездие. Составление кластера позволяет учащимся свободно и открыто думать по поводу какой-либо темы.
Ученик записывает в центре листа ключевое понятие, а от него рисует стрелки-лучи в разные стороны, которые соединяют это слово с другими, от которых в свою очередь лучи расходятся далее и далее.
Кластер может быть использован на самых разных стадиях урока.
На стадии вызова – для стимулирования мыслительной деятельности.
На стадии осмысления – для структурирования учебного материала.
На стадии рефлексии – при подведении итогов того, что учащиеся изучили.
Кластер может быть использован также для организации индивидуальной и групповой работы как в классе, так и дома.
Шаг 3. Выбор организационных форм обучения
-
фронтальная форма обучения;
-
групповая (парная) форма обучения;
-
индивидуальная форма обучения;
-
коллективная форма организации обучения.
На разных этапах урока будем использовать различные формы обучения.
Шаг 4.Отбор средств обучения
Для данного урока нам понадобятся:
-
Презентация «Компьютерная графика. Инструменты графического редактора».
-
Проверочная работа на сайте http://metodist.lbz.ru/authors/informatika/3/flash/5kl/gl2/10.php
-
Компьютеры учащихся,
-
Компьютер учителя,
-
Интерактивная доска,
-
Проектор.
Таблица 4.
Конспект урока «Компьютерная графика. Инструменты графического редактора»
| I этап. Целеполагание | ||
| | Тема урока | «Компьютерная графика. Инструменты графического редактора» |
| | Тип урока | Урок освоения и применения новых знаний |
| | Цели урока | Учебные: акцентировать внимание на графических возможностях компьютера; актуализировать знания о графическом редакторе и навыки работы в нем; сформировать умение определять инструменты графического редактора для выполнения базовых операций по созданию изображений. Воспитательные: воспитывать аккуратность и внимательность, творческий подход к выполнению работы; Развивающие: развивать память, внимание, мышление. |
| | Планирование УУД | коммуникативные, личностные, познавательные и регулятивные. |
| | Результат обучения | Предметные результаты:
Личностные результаты:
Метапредметные результаты:
|
| | II этап. Содержание урока | |
| | Подбор учебного материала | Учебный материал: |
| | Метапонятия | Информация |
| | Структура урока | Таблица 3. |
| | Домашнее задание | Для учащихся с базовым уровнем достаточно будет прочитать §11, ответить на вопросы 1-4, и выполнить задания в рабочей тетради № 138-140. Учащимся с повышенным уровнем предлагается также прочитать §11, ответить на вопросы 1-4, и выполнить более трудные задания в рабочей тетради № 140-146. Можно предложить ребятам, по желанию, составить кроссворд на тему «Компьютерная графика». Правила составления кроссворда:
|
| | III этап. Методика обучения | |
| | Методы обучения | Элементы проблемного метода, объяснительно-иллюстративный, репродуктивный. Методические приемы: синквэйн, кластер |
| | Учебные задания, направленные на формирование УУД | Задания, используемые на уроке |
| | Методические приемы | «Синквейн» (в конце урока) «Кластер» (в конце урока, этап рефлексии) |
| | Формы обучения |
На разных этапах урока будем использовать различные формы обучения. |
| | Средства обучения |
|
Здесь представлен конспект к уроку на тему «Компьютерная графика. Инструменты графического редактора», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (5 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.