Конспект урока «Компьютерная графика и области ее применения» по информатике для 8 класса
Муниципальное казённое общеобразовательное учреждение
«Средняя общеобразовательная школа им.К.Б.Мечиева с.п.Безенги»
Конспект открытого урока информатики на тему:
«Компьютерная графика и области ее применения»
Класс: 8
Учитель: Аттоев Алик Адильгериевич
Тип урока: комбинированный
Тема урока «Компьютерная графика»
Цель урока:
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Развивающая: развитие навыков и умений работы с графикой.
Обучающая: дать определение компьютерной графики и её видов, рассмотреть области применения компьютерной графики и дать сравнительную характеристику векторной и растровой графики.
План урока.
-
Орг. момент. (1 мин)
-
Проверка знаний. (7 мин)
-
Объяснение нового материала.(25 мин)
-
Домашнее задание. (1 мин)
-
Практическая часть. (10 мин)
-
Итог урока. (2 мин)
Ход урока.
-
Орг. момент.
-
Проверка знаний.
Решение кроссворда по теме «Текстовый редактор» из коллекции ЭОР http://files.school-collection.edu.ru/dlrstore/48fa03ee-80ac-458c-b550-4aad49566318/9_6.xls
-
Объяснение нового материала.
Компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Работа с компьютерной графикой - одно из самых популярных направлений использования персонального компьютера, причем занимаются этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Иногда предприятия заказывают такую работу специальным дизайнерским бюро или рекламным агентствам, но часто обходятся собственными силами и доступными программными средствами.
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
Основные области применения компьютерной графики:
Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.

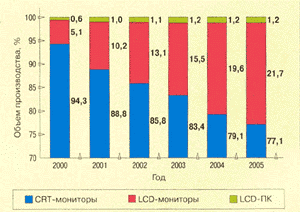
Деловая графика - область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.

Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.

Иллюстративная графика - это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.

Художественная и рекламная графика - ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и "движущихся картинок". Получение рисунков трехмерных объектов, их повороты, приближения, удаления, деформации связано с большим объемом вычислений. Передача освещенности объекта в зависимости от положения источника света, от расположения теней, от фактуры поверхности, требует расчетов, учитывающих законы оптики.

Компьютерная анимация - это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Виды компьютерной графики
Различают четыре вида компьютерной графики. Это растровая графика, векторная графика, 3D графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное Приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Сообщение учащегося с демонстрацией подготовленных им слайдов
«Фрактальная графика»
Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики.
Математической основой фрактальной графики является фрактальная геометрия. Здесь в основу метода построения изображений положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
Понятия фрактал, фрактальная геометрия и фрактальная графика, появившиеся в конце 70-х, сегодня прочно вошли в обиход математиков и компьютерных художников. Слово фрактал образовано от латинского fractus и в переводе означает «состоящий из фрагментов
Создатель фракталов — это художник, скульптор, фотограф, изобретатель и ученый в одном лице. Вы сами задаете форму рисунка математической формулой, исследуете сходимость процесса, варьируя его параметры, выбираете вид изображения и палитру цветов, то есть творите рисунок «с нуля». В этом одно из отличий фрактальных графических редакторов.
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Широко применяются фракталов в компьютерной графике для построения изображений природных объектов, таких, как деревья, кусты, горные ландшафты, поверхности морей и так далее.
С использованием фракталов могут строиться не только ирреальные изображения, но и вполне реалистичные (например, фракталы нередко используются при создании облаков, снега, береговых линий, деревьев и кустов и др.). Поэтому применять фрактальные изображения можно в самых разных сферах, начиная от создания обычных текстур и фоновых изображений и кончая фантастическими ландшафтами для компьютерных игр или книжных иллюстраций.
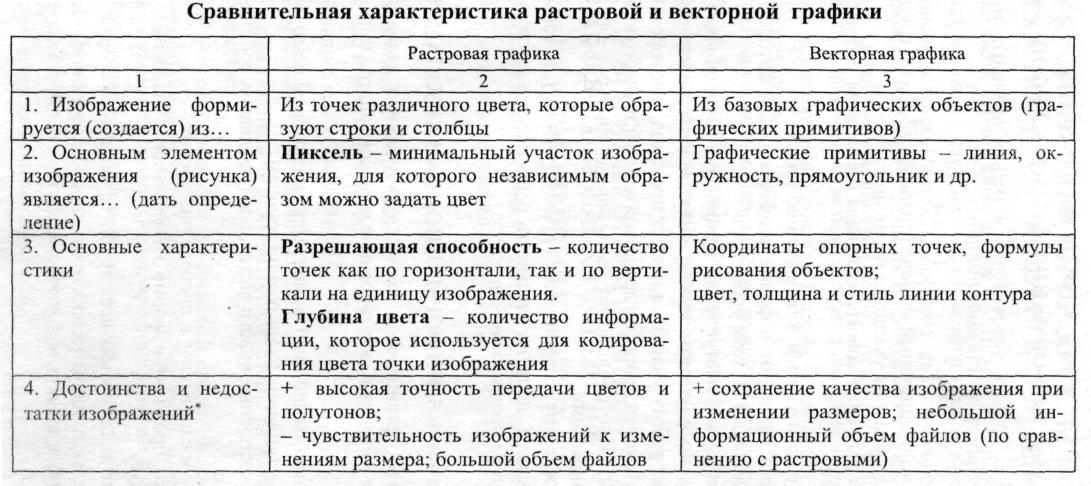
Заполнить таблицу с учащимися
Сравнительная характеристика векторной и растровой графики


4. Домашнее задание: §18,21, ответить на вопросы в конце параграфа, выучить определения.
5. Практическая работа на компьютерах (Приложение 1)
6. Подведение итогов.
Приложение 1
Создание простейших рисунков в Paint
-
Нарисуйте пять линий из одной точки: при этом для каждой линии измените цвет и толщину.
-
Нарисуйте точный круг, для этого удерживайте клавишу Shift вместе с инструментом овал. Выполните заливку круга.
-
Нарисуйте точный квадрат (удерживайте клавишу Shift), выполните заливку квадрата.
-
На цветовой палитре выберите два цвета: левой и правой кнопкой. Выберите инструмент распылитель и научитесь рисовать попеременно двумя цветами, удерживая при это, то левую, то правую кнопку мыши.
-
Нарисуйте закрашенный овал: для этого щелчком левой кнопки выберите цвет границы, а правой – цвет фона.
-
Выполните тоже для прямоугольника.
-
Нарисуйте три кривых линии: при этом для каждой линии измените цвет и толщину.
-
Выберите инструмент кривая, проведите линию и вытяните ее в месте изгиба, нажмите клавишу Enter.
Создание простейших рисунков в Word
-
Откройте текстовый процессор MS WORD.
-
Рассмотрите имеющиеся варианты автофигур (панель Рисование). Из них вы будете собирать «орнамент» (Орнамент – узор, состоящий из ритмически упорядоченных одинаковых элементов; предназначается для украшения различных предметов, архитектурных сооружений, произведений декоративно-прикладного искусства и т.д.)
-
Для создания орнамента тщательно продумайте, соберите и раскрасьте повторяющийся фрагмент, например, такой:




Здесь представлен конспект к уроку на тему «Компьютерная графика и области ее применения», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (8 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

