Конспект урока «Виды компьютерной графики» по информатике
Тема урока: «Виды компьютерной графики»
Цели урока:
Образовательная: ознакомить учащихся с основными понятиями темы; формирование представления о типах графических изображений; о достоинствах и недостатках каждого из видов графики; обучить отличать виды графики и применять на практике наиболее подходящий вид в зависимости от желаемого результата; знать особенности графических форматов.
Развивающая: развитие познавательных интересов учащихся, через интеграцию учебных предметов, способствовать комплексному применению знаний, их синтезу, переносу идей и методов из одной науки в другую; формирование умения работать с информацией, обобщать полученные результаты, делать выводы, рационально использовать время; формирование навыков самостоятельной работы, работы в группах;
Воспитательная: формирование ответственности перед коллективом, уважения к сопернику, корректности при отстаивании своего мнения, находчивости. Привитие интереса к приобретению новых знаний, умений и навыков в области работы с графической информацией. Способствовать воспитанию у учащихся внимательности, целеустремлённости.
Тип урока: комбинированный
Вид урока: смешанный.
Продолжительность урока: 45 минут.
Оборудование:
-
Компьютеры;
-
Мультимедийный проектор;
-
Теоретический материал (Приложение 1);
-
Алгоритм критериев проекта (Приложение 2);
-
Распечатки заданий;
-
Лист самооценки ( Приложение 3);
-
Графические файлы для практического задания.
Программное обеспечение: ОС Windows, видеоматериал «Шедевры компьютерной графики»; презентация «Виды компьютерной графики; графический редактор Paint; текстовый процессор Microsoft Word.
Ход урока
I . Организационный момент.
-Здравствуйте, ребята! Я рада видеть вас вновь в нашем уютном кабинете. Давайте посмотрим друг на друга, улыбнемся, пожелаем удачи и начнем наш урок!
II. Актуализация знаний.
-Ребята, дома вы должны были повторить тему «Кодирование графической информации», ответьте на вопрос: что такое компьютерная графика, каково ее назначение.
(Ответ: компьютерная графика - раздел информатики, который изучает средства и способы создания и обработки графических изображений при помощи компьютерной техники. В настоящее время компьютерная графика применяется практически во всех сферах нашей жизни. Посмотрите вокруг себя: везде есть изображения, рисунки, плакаты, журналы и многое другое.)
III. Целеполагание и мотивация.
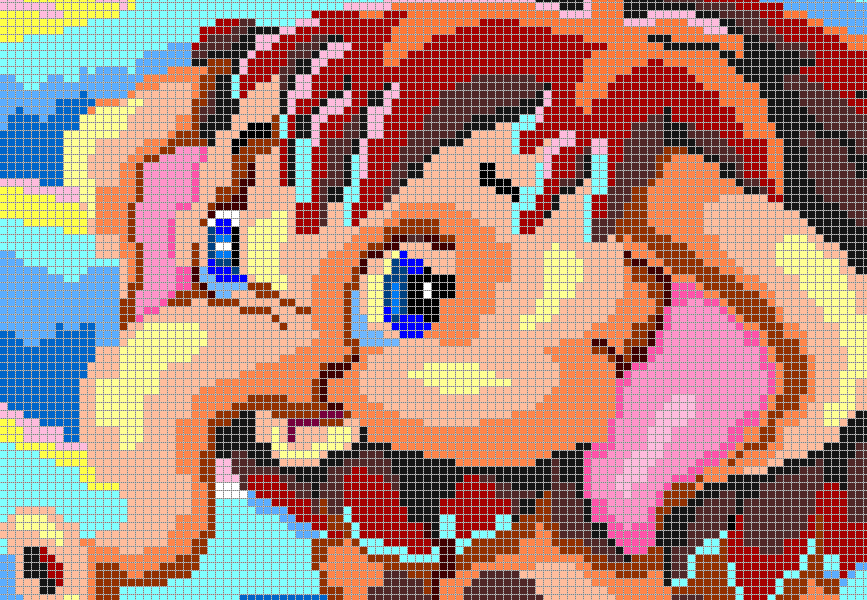
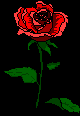
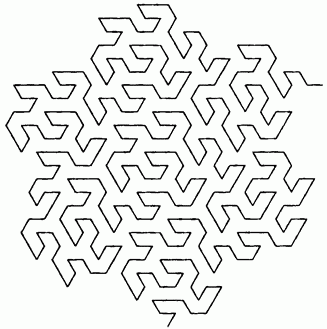
Слайд №1. (На слайдах растровые, векторные, фрактальные, трехмерные изображения.)
-Ребята, перед вами четыре изображения.




-Посмотрите внимательно на изображение и ответьте на вопрос: “Отличаются ли представленные на слайде изображения? На сколько групп можно их разделить?” (Ответ: на четыре группы.)
-Что вы можете сказать о каждом изображении?
(Ответ: первое - состоит из точек, второе – из линий и фигур, третье - составлено из некоторых частей каждая из которых подобна всей фигуре, четвертое – напоминает (“скелет”) объекта.)
-Какой вывод мы можем сделать? (Ответ: существует четыре способа формирования графических изображений.)
Совершенно верно. Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают четыре вида компьютерной графики. Это растровая графика, векторная графика, трёхмерная и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
-Скажите, как вы думаете, какова тема нашего сегодняшнего урока? ( Ответ: разнообразие компьютерной графики.)
Правильно, сегодня мы с вами познакомимся с видами компьютерной графики. Это и есть тема нашего занятия.
Слайд №2..
-Давайте вспомним, мы уже работали с рисунками? (Ответ: да.)
-Какие программы вы использовали для их создания? (Ответ: KolourPaint и текстовый процессорWord.)
Совершенно верно. Одна из них предназначена для создания растровых изображений, а в Word есть встроенный редактор векторной графики, основным элементом которой является линия.
Давайте посмотрим, насколько глубоки ваши познания. Я прошу вас по ключевым словам дать сравнительную характеристику видов компьютерной графики. Работаем в группах. Время – 1 минута.
Учитель раздает учащимся распечатки с ключевыми словами:
-
Формирование растрового изображения;
-
Формирование векторного изображения;
-
Формирование фрактального изображения;
-
Формирование трехмерного изображения.
Заслушиваются ответы учащихся. Некоторые дают частично верные ответы, некоторые нет. Кто-то не дает ответ вообще.
-Смогли ли вы провести сравнительную характеристику? (Ответ: нет.)
Почему? (Ответ: не хватает знаний.)
-А они вам нужны? Зачем? (Ответы уч-ся)
-Давайте сформулируем цель нашего урока.
Учащиеся формулируют цели урока. Учитель добавляет.
Слайд №3.
IV. Изучение новой темы.
-Чтобы узнать характеристики видов компьютерной графики, сравнить их, узнать достоинства и недостатки, область применения, узнать графические редакторы, с помощью которых можно создавать и редактировать изображения, вы должны будете применить метод поиска, выбора, сортировки информации, работая в группах самостоятельно, без помощи со стороны учителя.
Для работы на уроке нам нужно разбиться на 2 группы. Чтобы деление произошло безболезненно – тянем жребий.
Учащиеся разбиваются на группы.
-Вы должны выбрать руководителя, который будет организовывать работу группы; спикера, который должен представить ваш проект; наблюдателя, следящего за работой каждого участника группы; таймкипера, следящего за временем выполнения работы. (Каждый участник группы определяет свою роль.)
Каждая группа будет работать с двумя разными видами изображения. Выбор вида компьютерной графики проводится жеребьевкой.
Задание №1.
-Внимательно рассмотрите изображения на слайдах, находящихся на ваших ПК, изучите опорный конспект урока, (Приложение 1)находящийся на ваших столах, а результаты отобразите на постере в виде проекта, который по окончании работы должны будете защитить. Каждая группа работает со своим видом графики, используя алгоритм критериев. (Приложение 2). На задание вам дается 10 минут.
V. Защита постера.
Проверка задания. Отвечает каждая группа. Руководители групп оценивают работу соседней группы в листе взаимооценки, опираясь на критерий оценивания. ( Пример 3). Учитель контролирует правильность оценивания.
-Прошу вас отложить ненадолго постеры. Для нахождения недостающей информации, вам необходимо выполнить практическое задание.
VI. Практическая работа
Каждая группа получает следующее практическое задание. На задание вам дается 10 минут.
Слайд №4.
Задание: №2.
Задание для группы «Растр»
-
Запустить графический редактор KolourPaint.
Пуск-Приложения-Графика-Простой редактор изображений KolourPaint. -
Установить размер рабочего поля 200х200 пикселей
Меню «Изображение» - Изменить размер -
Нарисовать рисунок

-
Увеличить размер рабочего поля до 2000х2000 пикселей
-
Увеличить рисунок, записать результат наблюдения.
-
Сохранить рисунок в папку 7 класс под именем «Пример», при сохранении выбрать фильтр bmp.
Задание для группы «Вектор»
-
Создайте рисунок в редакторе текстового процессора.
-
Поэкспериментируйте с размерами рисунка.
-
Сделайте вывод, запишите результат наблюдения.
-
Сохраните рисунок в папку 7 класс под именем «Пример»

Проверка задания. Руководители групп оценивают работу соседней группы в листе взаимооценки, опираясь на критерий оценивания. Учитель контролирует правильность оценивания.
Общее количество баллов заносится в лист взаимооценки в колонку “Практическая работа, задание №2»
Задание: №3.
В ходе самостоятельного исследования материала и по результатам выполнения «Задания №2», используя опорный конспект, изображения на рабочем столе вашего ПК, создать проект представления изученного вами вида компьютерной графики. Оформить в виде презентации.
VII. Физкультминутка.
VIII. Представление спикерами презентаций.
- Сейчас каждая группа представит свою разработку по заданной теме, работа другой группы будет состоять в заключительной работе над своим проектом, причем, «черпать» недостающую информацию вы будете из выступления параллельной группы.
Проверка задания. Руководители групп оценивают работу соседней группы в листе взаимооценки, опираясь на критерий оценивания. Учитель контролирует правильность оценивания.
IX. Защита проекта.
Каждая группа защищает свой проект, представленный на постере, в котором должно отобразиться полное представление о видах компьютерной графики.
Проверка задания. Руководители групп оценивают работу соседней группы в листе взаимооценки, опираясь на критерий оценивания. Учитель контролирует правильность оценивания.
X. Итоги урока.
-Сделайте вывод: достигли ли мы цели, которую поставили перед собой в начале нашего урока? ( Ответы учащихся.)
-Прошу вас написать на стикерах что вы знали о видах компьютерной графики на начало урока,что узнали и что хотите узнать подробнее. Прикрепите стикеры на таблицу, находящуюся на доске.
| Узнал новое | Хочу узнать подробнее | |
| | | |
Оценивание.
-Посчитайте сумму баллов в листе взаимооценки и выставите группе отметку за урок, пользуясь критерием оценивания.
XI Домашнее задание.
Слайд №5.
Подготовить конспект по теме «Виды компьютерной графики», «Форматы графических файлов».
Творческое задание: выяснить происхождение слов “РАСТР” и “ПИКСЕЛЬ”, ответ оформить в виде буклета. Обязательно указать источники.
XII.Рефлексия. (Видеоролик «Шедевры компьютерной графики».)
Приложение №1
Опорный материал лекции на тему: «Компьютерная графика. Виды компьютерной графики»

Форматы файлов растровой графики
Форматы файлов векторной графики
Компьютерная графика - раздел информатики, который изучает средства и способы создания и обработки графических изображений при помощи компьютерной техники. Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают четыре вида компьютерной графики. Это растровая графика, векторная графика, трёхмерная и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Основным (наименьшим) элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение. Большие объемы данных - это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют отсканированные иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете применяют растровые иллюстрации в тех случаях, когда надо передать полную гамму оттенков цветного изображения.
Векторная графика
Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая). Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии.
Линия - это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например, объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой.
Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Фрактальная графика
Фрактал - это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, "дракон" Хартера-Хейтуея, множество Мандельброта. Построение фрактального рисунка осуществляется по какому-то алгоритму или путём автоматической генерации изображений при помощи вычислений по конкретным формулам. Изменения значений в алгоритмах или коэффициентов в формулах приводит к модификации этих изображений. Главным преимуществом фрактальной графики есть то, что в файле фрактального изображения сохраняются только алгоритмы и формулы.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Трёхмерная графика
Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным. Такие объёмные изображения можно вращать и рассматривать со всех сторон. Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности. При помощи их сначала создаётся каркас объекта, потом его поверхность покрывают материалами, визуально похожими на реальные. После этого делают осветление, гравитацию, свойства атмосферы и другие параметры пространства, в котором находится объект. Для двигающихся объектов указывают траекторию движения, скорость.
Трёхмерная графика широко используется в инженерном программировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинематографии и компьютерных играх.
Графические форматы
Любое графическое изображение сохраняется в файле. Способ размещения графических данных при их сохранении в файле определяет графический формат файла. Различают форматы файлов растровых изображений и векторных изображений.
Растровые изображения сохраняются в файле в виде прямоугольной таблицы, в каждой клеточке которой записан двоичный код цвета соответствующего пикселя. Такой файл хранит данные и о других свойствах графического изображения, а также алгоритме его сжатия.
Векторные изображения сохраняются в файле как перечень объектов и значений их свойств - координат, размеров, цветов и тому подобное.
Как растровых, так и векторных форматов графических файлов существует достаточно большое количество. Среди этого многообразия форматов нет того идеального, какой бы удовлетворял всем возможным требованиям. Выбор того или другого формата для сохранения изображения зависит от целей и задач работы с изображением. Если нужна фотографическая точность воссоздания цветов, то преимущество отдают одному из растровых форматов. Логотипы, схемы, элементы оформления целесообразно хранить в векторных форматах. Формат файла влияет на объем памяти, который занимает этот файл. Графические редакторы позволяют пользователю самостоятельно избирать формат сохранения изображения. Если вы собираетесь работать с графическим изображением только в одном редакторе, целесообразно выбрать тот формат, какой редактор предлагает по умолчанию. Если же данные будут обрабатываться другими программами, стоит использовать один из универсальных форматов.
Существуют универсальные форматы графических файлов, которые одновременно поддерживают и векторные, и растровые изображения.
Формат PDF (англ. Portable Document Format - портативный формат документа) разработан для работы с пакетом программ Acrobat. В этом формате могут быть сохранены изображения и векторного, и растрового формата, текст с большим количеством шрифтов, гипертекстовые ссылки и даже настройки печатающего устройства. Размеры файлов достаточно малы. Он позволяет только просмотр файлов, редактирование изображений в этом формате невозможно.
Формат EPS (англ. Encapsulated PostScript - инкапсулированный постскриптум) - формат, который поддерживается программами для разных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. Этот формат позволяет сохранить векторный контур, который будет ограничивать растровое изображение.
Форматы файлов растровой графики
Существует несколько десятков форматов файлов растровых изображений. У каждого из них есть свои позитивные качества, которые определяют целесообразность его использования при работе с теми или другими программами. Рассмотрим самые распространенные из них.
Достаточно распространенным является формат Bitmap (англ. Bit map image - битовая карта изображения). Файлы этого формата имеют расширение .BMP. Данный формат поддерживается практически всеми графическими редакторами растровой графики. Основным недостатком формата BMP является большой размер файлов из-за отсутствия их сжатия.
Для хранения многоцветных изображений используют формат JPEG (англ. Joint Photographic Expert Group - объединенная экспертная группа в отрасли фотографии), файлы которого имеют расширение .JPG или .JPEG. Позволяет сжать изображение с большим коэффициентом (до 500 раз) за счет необратимой потери части данных, что значительно ухудшает качества изображения. Чем меньше цветов имеет изображение, тем хуже эффект от использования формата JPEG, но для цветных фотографии на экране это малозаметно.
Формат GIF (англ. Graphics Interchange Format - графический формат для обмена) самый уплотнённый из графических форматов, что не имеет потери данных и позволяет уменьшить размер файла в несколько раз. Файлы этого формата имеют расширение .GIF. В этом формате сохраняются и передаются малоцветные изображения (до 256 оттенков), например, рисованные иллюстрации. У формата GIF есть интересные особенности, которые позволяют сохранить такие эффекты, как прозрачность фона и анимацию изображения. GIF-формат также позволяет записывать изображение "через строку", благодаря чему, имея только часть файла, можно увидеть изображение полностью, но с меньшей разрешающей способностью.
Графический формат PNG (англ. Portable Network Graphic - мобильная сетевая графика) - формат графических файлов, аналогичный формату GIF, но который поддерживает намного больше цветов.
Для документов, которые передаются по сети Интернет, очень важным есть незначительный размер файлов, поскольку от него зависит скорость доступа к информации. Поэтому при подготовке Web-страниц используют типы графических форматов, которые имеют высокий коэффициент сжатия данных: .JPEG, .GIF, .PNG.
Особенно высокие требования к качествам изображений предъявляются в полиграфии. В этой отрасли применяется специальный формат TIFF (англ. Tagged Image File Format - теговый (с пометками) формат файлов изображений). Файлы этого формата имеют расширение .TIF или .TIFF. Они обеспечивают сжатие с достаточным коэффициентом и возможность хранить в файле дополнительные данные, которые на рисунке расположены во вспомогательных слоях и содержат аннотации и примечания к рисунку.
Формат PSD (англ. PhotoShop Document). Файлы этого формата имеют расширение .PSD. Это формат программы Photoshop, который позволяет записывать растровое изображение со многими слоями, дополнительными цветовыми каналами, масками, т.е. этот формат может сохранить всё, что создал пользователь видимое на мониторе.
Форматы файлов векторной графики
Форматов файлов векторной графики существует намного меньше. Приведем примеры самых распространенных из них.
WMF (англ. Windows MetaFile - метафайл Windows) - универсальный формат для Windows-дополнений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Основные недостатки - искажение цвета, невозможность сохранения ряда дополнительных параметров объектов.
CGM (англ. Computer Graphic Metafile - метафайл компьютерной графики) - широко использует стандартный формат векторных графических данных в сети Internet.
CDR (англ. CorelDRaw files - файлы CorelDRaw) - формат, который используется в векторном графическом редакторе Corel Draw.
AI - формат, который поддерживается векторным редактором Adobe Illustrator.
Приложение№2
Алгоритм критерия проекта
| Применение |
| Масштабирование |
| Программные продукты |
| Аналоги |
| Форматы |
Лист взаимооценки работы групп
| Задание №1 Защита постера | Практическая работа | Представление презентации дизайн, анимация. переходы | Защита проекта | Общее кол-во баллов | Отметка за урок | ||
| Задание №2 | Задание №3 | ||||||
| | | | | | | | |
Критерии оценивания.
Задание 1: создание, защита постера, соответствует критерию – 5 баллов, частично – 2 балла.
Задание 2:
-
объем выполненной работы: выполнена полностью – 2 балла, частично – 1 балл.
-
аккуратность – 1 балл.
-
пропорциональность объектов – 1 балл.
-
сочетание объектов по цветовой гамме – 1 балл.
Задание 3: создание творческого проекта в виде презентации, соответствует критерию – 5 баллов, частично – 2 балла.
Представление презентации- 5 баллов.
Защита проекта: соответствует критерию – 5 баллов, частично – 2 балла.
Перевод баллов в отметку:
«5» - от 23 до 25 баллов.
«4» - от 20 до 22 баллов.
«3» - от 17 до 19 баллов.
Здесь представлен конспект к уроку на тему «Виды компьютерной графики», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

