Конспект урока «Рисунки и фотографии в сети Интернет. Форматы графических файлов. Растровые форматы JPEG, GIF, PNG» по информатике для 9 класса
Муниципальное общеобразовательное учреждение
«средняя общеобразовательная школа № 3 с углубленным изучением отдельных предметов»
Города Строитель Белгородской области
Конспект урока по информатике
в 9 классе
«Рисунки и фотографии в сети Интернет. Форматы графических файлов. Растровые форматы JPEG, GIF, PNG.»
подготовила
учитель информатики
Коновалова Надежда Владимировна
Строитель
2010
Тема: «Рисунки и фотографии в сети Интернет. Форматы графических файлов. Растровые форматы JPEG, GIF, PNG.»
Цели урока:
- помочь учащимся получить представление о видах графических изображений, форматах, программах для создания и редактирования изображений, дать основные понятия, необходимые для работы на компьютере.
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
- развитие познавательных интересов, навыков работы с мышью и клавиатурой, самоконтроля, умения конспектировать, поиска информации в Интернете.
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
I. Орг. момент. (1 мин)
II. Проверка и актуализация знаний. (2 мин)
III. Теоретическая часть. (13 мин)
IV. Практическая часть. (25 мин)
V. Д/з (1 мин)
VI. Вопросы учеников. (2 мин)
VII. Итог урока. (1 мин)
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация знаний.
Несколько уроков назад мы говорили о том, что такое программное обеспечение компьютера. Напомните, пожалуйста, что эта такое, какие виды программного обеспечения вы знаете…
Прикладные программы - программы, обслуживающие человека и удовлетворяющие его потребности. С их помощью выполняется набор и редактирование текстов, создание чертежей и иллюстраций, коммуникация между людьми, воспроизведение музыки и видео, а также многое другое.
На этом уроке мы поговорим о тех прикладных программах, которые помогают нам создавать, редактировать и распечатывать изображения.
III. Теоретическая часть.
Все компьютерные изображения разделяют на два типа: растровые и векторные.
Растровая графика. Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач с использованием ТВ-тюнера и так далее.
Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора, загрузить его с CD-ROM или DVD-ROM-дисков или «скачать» из Интернета.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
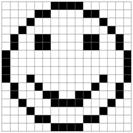
В качестве примера рассмотрим черно-белое (без градаций серого) изображение улыбающейся рожицы размером 16x16. Легко подсчитать, какой информационный объем файла требуется для хранения этого изображения. Общее количество пикселей равно 256. Так как используется всего два цвета, то для хранения каждого пикселя необходим 1 бит. Таким образом, файл будет иметь объем 56 битов, или 32 байта.

Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. При сжатии графических файлов алгоритм сжатия включается в формат графического файла.
Рассмотрим некоторые форматы графических файлов более подробно.
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
Вопросы:
• В чем состоит различие растровых и векторных графических изображений?
• Определите информационный объем файла для хранения этого изображений:


• Перечислите свойства изображения, которое следует сохранить в формате GIF.
• Перечислите свойства изображения, которое следует сохранить в формате JPEG.
• Какой из форматов, GIF или JPEG, обеспечивает наименьшие потери качества изображения?
• Какие растровые графические редакторы вы знаете?
• Какие векторные графические редакторы вы знаете?
• В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
• Что такое палитра цветов?
• Какие инструменты Paint вы знаете?
• Как сохранить изображение в формате GIF, JPEG?
III. Практическая часть.
Вставка изображений (форматы GIF, JPG, PNG):
IMG SRC=”URL”>
Скачайте изображение компьютера из Интернета и сохраните его в файле с именем computer.gif в каталоге сайта.
Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:
IMG SRC=” computer.gif”>
Если файл находится в другом каталоге на данном локальном компьютере, то значение атрибута должно быть полное имя файла:
Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла:
Пользователи для экономии времени могут отключать в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональность страницы, вместо рисунка должен выводиться поясняющий текст.
Поясняющий текст выводится с помощью атрибута ALT
Компьютер”>
Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга IMG>, который может принимать 5 значений:
TOP – верх
MIDDLE - середина
BOTTOM- низ
LEFT - слева
RIGHT- справа
 Компьютер” ALIGN =”RIGHT”>
Компьютер” ALIGN =”RIGHT”>
IV. Д/з
Выучить конспект по изученному материалу. Учащимся, имеющим компьютеры дома, продолжить создание своего сайта.
V. Вопросы учеников.
Ответы на вопросы учащихся.
VI. Итог урока.
Подведение итогов урока.
Здесь представлен конспект к уроку на тему «Рисунки и фотографии в сети Интернет. Форматы графических файлов. Растровые форматы JPEG, GIF, PNG», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (9 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

