Конспект урока «Основы визуального программирования» по информатике для 10 класса
Урок информатики и ИКТ
в 10 «А» классе по теме
"Основы визуального программирования"
Баранов Виктор Николаевич - учитель информатики и ИКТ
Вид урока: комбинированный.
Тип урока: урок изучения нового материала и первичного закрепления знаний и умений.
Цель: знакомство с базовыми понятиями объектно-ориентированного визуального программирования и первичное закрепление знаний, умений, навыков работы с целочисленными и вещественными типами данных.
Задачи:
-
обучающая – познакомить с основными понятиями объектно-ориентированного визуального программирования, закрепить знания, умения, навыки работы со переменными целочисленного и вещественного типа данных;
-
развивающая – развивать самостоятельность и логику мышления, умения преодолевать трудности для достижения намеченной цели;
-
воспитывающая – способствовать развитию познавательных интересов, привитие интереса к основам программирования.
Методы обучения: интерактивный, практический, словесный, демонстрация, репродуктивный.
Оборудование и дидактический материал:
-
класс, оборудованный ПК
-
интерактивная доска, проектор;
-
Демонстрационный материал «Презентация «Типы данных и операции над ними»»;
-
Раздаточный материал «Практическая работа «Проект Калькулятор»»;
-
Информатика и ИКТ. Учебник для 10 класса. Н.Д. Угринович;
План урока:
-
Орг.момент.
-
Проверка домашнего задания в форме опроса .
-
Изучение нового материала.
-
Первичное закрепление изученного материала
-
Выполнение практических работ(№1 и №2)
-
Домашнее задание. Подведение итогов.
Ход урока
-
Орг.момент.
Постановка целей урока
Приветствие, проверка присутствующих, инструктаж по технике безопасности. Объяснение хода урока.
-
Проверка домашнего задания
Данный этап урока проводится в 2 этапа.
I этап проводится в форме устного фронтального опроса:
На прошлом уроке мы рассматривали переменные различного типа и говорили о том, какие функции можно над ними выполнять. Напомните, пожалуйста:
-
Чем определяется переменная? (имя и значение)
-
Для изменения значения переменной используется какой оператор? (Оператор присваивания)
-
Какие арифметические операции можно выполнять над вещественными переменными? (+, -, *, деление)
II этап проводится в форме теста в системе Moodle.
По завершении теста обучающиеся проверяют его. Затем считывают оценки из Moodle . Критерии оценивания демонстрируются на экране .
-
Изучение нового материала
На прошлом уроке мы с вами познакомились с различными типами данных, рассмотрели возможные операции над ними, сегодня нам предстоит познакомится с основными понятиями объектно-ориентированного программирования и создать проект «Программа Калькулятор».
Создание любого приложения базируется на использовании программных объектов. Каждый объект обладает определенным набором свойств и может использовать определенные методы обработки данных, также он может реагировать на внешние события.
Говоря образно, можно сказать, что объект – существительное, свойства объекта – прилагательное, методы объекта – глаголы, события – действия.
Мы сказали, что объекты имеют свойства, методы. Объекты, являются экземплярами специального типа, которые называется классами. Классы – шаблоны, с определенным набором свойств, методов и событий, по которым создаются объекты.
Итак, объект имеет свойства, методы и реагирует на события.
Хотя объекты одного класса и имеют одинаковые свойства, методы, но значения их могут отличаться.
Изменить значения свойств любого объекта мы можем с помощью панели «Свойства» или в программном коде.
В диалогом окне мы выбираем необходимое свойство и устанавливаем значения. Для изменения значения свойства в программном коде нам необходимо: Объект.Свойство:=Значение свойства
Например, Label1.Caption:=’Привет’
Объекты могут использовать различные методы обработки данных.
Для использования метода в программном коде необходимо указать имя объекта и затем метод. Если метод использует аргументы, то они указываются в скобках.
События представляет собой действие. Каждый объект реагирует на определенный набор событий. Например, щелчок по кнопке – событие onClick. Для программирования реакции на определенное событие вы можете воспользоваться панелью «События». Для каждого события можно запрограммировать отклик, т.е. реакцию объекта на событие. В качестве отклика выполняется обработчик события. Обработчик представляет собой программу, которая начинается выполняться после реализации определенного события.
Итак, основными понятиями объектно-ориентированного программирования являются: объект - существительное, свойство - прилагательное, метод - глагол, событие - действие, обработчик события.
-
Первичное закрепление изученного материала
Сейчас мы с вами будем создавать проект «Калькулятор». Проект «Калькулятор рассчитан на выполнение арифметических операций над переменными.
Инструкция к выполнению практической работы:
4.1. У вас на столах лежат листы с практической работой.
Практическая работа состоит из 2-х заданий. Первое задание является обязательным и содержит полный алгоритм выполнения, последнее задание дополнительное, которое необходимо выполнить самостоятельно.
Первое задание на программирование операций +, -, * двух чисел.
Второе задание на программирование математических функций квадрат и корень из числа.
Первое задание мы выполняем все вместе. Второе задание вы выполните самостоятельно.
Учащиеся проходят за компьютер и под руководством педагога посредством прямого повторения выполняют первое задание. Для учащихся быстрее справившихся с заданием предлагается дополнительное самостоятельное задание. Карточки с практической работой прилагаются к конспекту.
Желаю удачи!
Работа над проектом начинается с разработки графического интерфейса.
С помощью панели инструментов на форме – рабочее окно мы размещаем компоненты.
Следующим этапом является установка значений свойств объектов графического интерфейса.
Основным этапом программирования является создание и редактирование программного кода обработчика события.
Последним и заключительным этапом является сохранение и выполнение проекта.
4.2. В перерыве практической работы обучающиеся выполняют упражнения снимающие напряжения с глаз .
4.3. Обучающиеся продолжают выполнение практической работы на персональном компьютере.
4.5. Обучающиеся выполняют итоговое задание – заполняют таблицу, отображающую компоненты, с которыми они работали на данном уроке, а также свойства этих компонентов.
Знакомство с системами объектно-ориентированного и алгоритмического программирования. Проект Калькулятор
Задание 1. Создать проект Калькулятор.
Ход выполнения задания:
-
Запустить в ОС Windows программу PascalABC.
-
Разработка графического интерфейса.
На вкладке Standard выбрать объекты TEdit, TLabel, TButton. Для создания интерфейса нам необходимо разместить два объекта Edit, Label, три объекта Button.
-
Следующим шагом является создание программного кода обработчиков события.
В программе используется две переменные A,B целочисленные (Integer)
var
Form1: TForm1;
A,B:Integer;
Implementation
Обработчик события – щелчок по кнопке сложения
procedure TForm1.Button1Click(Sender: TObject); (событие onClick)
begin
A:=StrToInt(Edit1.Text);
B:=StrToInt(Edit2.Text);
Label1.Caption:=IntToStr(A+B);
end;
Обработчик события – щелчок по кнопке вычитания
procedure TForm1.Button2Click(Sender: TObject);
begin
…
Label1.Caption:=IntToStr(A-B);
end;
Обработчик события – щелчок по кнопке умножения
procedure TForm1.Button3Click(Sender: TObject);
begin
…
Label1.Caption:=IntToStr(A*B);
end;
-
Для того, чтобы проект был более понятным и привлекательным изменим свойства объектов. Для этого необходимо выделить объект. Затем на панели «Свойства» выбрать свойства Caption – надпись на объекте. Для объектов Button – написать названия, в свойстве Caption, а для объекта Edit свойство Text – очистить значение. Для объекта Label свойство Caption необходимо очистить.
-
Завершающим этапом является сохранение и выполнение проекта.
Для того, чтобы сохранить проект необходимо на панели инструментов нажать на кнопку «Сохранить все», после чего вам необходимо указать место для сохранения. Условимся сохранять каждый проект в отдельную папку.
Итак, создайте папку. Откройте ее и сохраните файл под именем “1”. Обязательно исправьте название модуля на строчные буквы. Затем сохраните файл проекта проекта1.
6. Запустите проект на выполнение. Для этого нажмите на панели инструментов кнопку «Запуск».
7. Введите числа в текстовые поля и щелкните по кнопке сложения (вычитания, умножения)
Задание 2 (дополнительное): запрограммируйте выполнение математических функций квадрат и корень из числа.
-
Практические работы №1 и №2.
Практическая работа № 1.
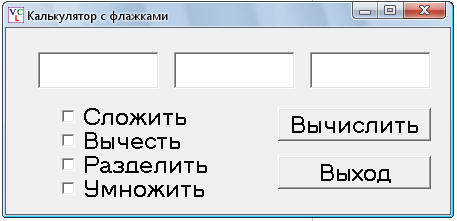
КАЛЬКУЛЯТОР С ФЛАЖКАМИ.
Разместите на форме три окна ввода (Edit) , две кнопки (Button), и четыре элемента флажок (CheckBox).
В инспекторе объектов для каждого размещенного на форме элемента установите размер шрифта равный 18. Для этого у каждого элемента измените свойство Font.
инспекторе объектов для каждого размещенного на форме элемента установите размер шрифта равный 18. Для этого у каждого элемента измените свойство Font.
Для формы измените заголовок. Для этого в свойстве Caption формы введите фразу КАЛЬКУЛЯТОР С ФЛАЖКАМИ. Для кнопок свойства Caption замените на ВЫЧИСЛИТЬ и ВЫХОД.
У флажков свойства Caption замените на слова СЛОЖИТЬ, ВЫЧЕСТЬ, УМНОЖИТЬ, РАЗДЕЛИТЬ.
Внешняя сторона программы готова. Можно изменить цвет элементов формы и надписей. Цвет элементов меняется в свойстве Color, у каждого объекта. Цвет надписи изменяется в свойстве Font.
Двойным щелчком по кнопке с надписью ВЫХОД сгенерируйте событие для завершения работы программы.
procedure Button2OnClick;
begin
Form1.close;
end;
Для кнопки с надписью ВЫЧИСЛИТЬ сгенерируйте процедуру для вычисления в зависимости от того, какой флажок включен.
procedure Button1OnClick;
var a,b,c:real;
begin
a:=strToFloat(edit1.text);
b:=strToFloat(edit2.text);
if (Checkbox1.Checked=true) then c:=a+b;
if (Checkbox2.Checked=true) then c:=a-b;
if (Checkbox3.Checked=true) then c:=a/b;
if (Checkbox4.Checked=true) then c:=a*b;
edit3.text:=floatToStr(c);
end;
Практическая работа № 2.
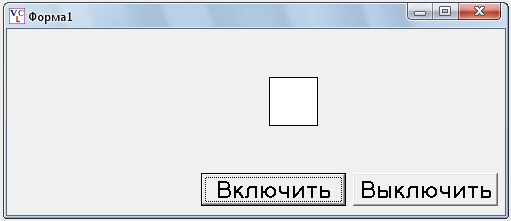
ДВИЖЕНИЕ ПРИ ПОМОЩИ ТАЙМЕРА.
Разместите на форме две кнопки (Button), фигуру (Shape) и таймер (Timer).
В инспекторе объектов для кнопок установите размер шрифта равный 18. Для этого измените свойство Font.
инспекторе объектов для кнопок установите размер шрифта равный 18. Для этого измените свойство Font.
Для кнопок свойства Caption замените на ВКЛЮЧИТЬ и ВЫКЛЮЧИТЬ.
Перейдите на элемент таймер (щелкните один раз по нему мышкой) и в инспекторе объектов установите в свойстве Interval значение равное 10.
Перейдите в программу и в общем разделе переменных вставьте строку
d:integer;
эта переменная потребуется для хранения информации о направлении движения.
Двойным щелчком по кнопке с надписью ВКЛЮЧИТЬ, сгенерируйте событие и измените его до следующего вида.
procedure Button1OnClick;
begin
Timer1.Enabled:=True;
end;
Двойным щелчком по кнопке с надписью ВЫКЛЮЧИТЬ, сгенерируйте событие и измените его до следующего вида.
procedure Button2OnClick;
begin
Timer1.Enabled:=False;
end;
Двойным щелчком по таймеру сгенерируйте событие, в котором собственно и будет основной текст программы. Измените его до следующего вида.
procedure Timer1OnTimer;
begin
Shape1.;
if (Shape1.Left>450) or (Shape1.Left
end;
Перейдите на форму. Для этого щелкните один раз по свободному месту на форме. Перейдите в инспектор объектов и выберите закладку СОБЫТИЯ. Двойным щелчком щелкните рядом с событием OnActivate. Будет сгенерировано событие, возникающее при активации формы. В нем запишите строку, устанавливающую движение в положительном направлении.
procedure Form1OnActivate;
begin
d:=1;
end;
-
Домашнее задание. Подведение итогов урока.
Стр. 129-132, п. 4.6. Контрольные вопросы.
Скажите чему вы научились на этом уроке?
Что не получалось?
Литература
Педагогическая:
-
Угринович Н.Д. Информатика и информационные технологии. Учебник для 10-11 классов. – М.: Бином, 2007.
-
Угринович Н.Д. Босова Л.Л., Михайлова Н.И. Практикум по информатике и информационным технологиям. Учебное пособие для общеобразовательных учреждений. – М.: БИНОМ Лаборатория знаний, 2006.
-
Угринович Н.Д. Преподавание курса «Информатика и ИКТ» в основной и старшей школе (7-11 кл.).- М.: БИНОМ Лаборатория знаний, 2006.
Для учащихся:
1. учебник «Угринович Н.Д. Информатика и ИКТ: учебник для 10 класса / Н.Д. Угринович. – М.:БИНОМ. Лаборатория знаний, 2010»;
2. методическое пособие для учителя «Преподавание курса «Информатика и ИКТ» в основной и старшей школе.8-11 классы: 4.методическое пособие / Н.Д. Угринович– М.: БИНОМ. Лаборатория знаний, 2010»;
5. Основы информатики и вычислительной техники. 10 –11 кл. Кушниренко А.Г. и др., Просвещение 1996 – 1998 г.
6. Информатика 8-9 кл. Ляхович В.Ф. Просвещение 1997 – 1999 г.
7. Задачник-практикум по информатике 8-9 кл. Под ред.Семакина И.Г., Хеннера Е.К. Лаборатория базовых знаний.
Визуальные компоненты(раздаточный материал)
| Button (Кнопка) Обычная кнопка предназначена для выполнения какого-либо кода по наступлению события нажатия на кнопку пользователем | |
| | Edit (Поле для ввода) Служит для отображения текстовой информации, которую пользователь может изменять. Удобно применять для ввода или редактирования какой-либо текстовой информации |
| | Label (Надпись) Служит для простого отображения текстовой информации, которую пользователь не может редактировать во время работы приложения |
| | CheckBox (Флажок) Представляет опцию, благодаря которой пользователь может переключать положение (вкл./выкл.) |
| | TextBox (Многострочное поле) Работает как и поле для ввода, только позволяет вводить (редактировать) несколько строк текста |
--------------------------------------------------------------------------------------------------------------------
| ComboBox (Выпадающий список) Является как бы комбинацией списка и поля для ввода. Пользователь может ввести самостоятельно текст в поле, либо выбрать нужный из предоставленного списка | |
| | Shape (Геометрическая фигура) Позволяет отображать произвольные геометрические фигуры. Например, эллипс, треугольник, прямоугольник и другие |
| | RadioButton (Переключатель) Данный переключатель работает обычно в группе с другими. Если на форме располагается несколько таких переключателей, то только один из них может принимать включенное положение |
| | ListBox (Список) Предназначен для вывода нескольких строк текста. Пользователь может выбрать любую из этих строк простым нажатием на ней |
| | GroupBox (Группа) Создает контейнер, который может содержать внутри себя компоненты. Эти компоненты объединяются в одну группу. |
Не визуальные компоненты
| OpenDialog компонент* предназначен для поддержки операции открытия файлов. При обращении к этому компоненту вызывается стандартное диалоговое окно открытия файла. *(место размещения которого на форме не имеет значения для пользователя так как он увидит не сам компонент, а меню или диалог , с генерированные им), | |
| | SaveDialog предназначен для поддержки операции сохранения файлов. При обращении к этому компоненту вызывается стандартное диалоговое окно сохранения файла. |
| | ColorDialog предназначен для поддержки операции выбора цвета. При обращении к этому компоненту вызывается стандартное диалоговое окно выбора цвета. |
| | Timer (Таймер) позволяет вводить необходимые задержки между выполнением тех или иных действий |
| | MainMenu (Главное меню) предназначенный для вывода главного меню на форме |
-------------------------------------------------------------------------------------------------------------------
Некоторые основные свойства.
| Назначение | |
| Color | цвет компонента |
| Caption | надпись на компоненте |
| Font | сложное свойство, определяющее тип шрифта надписи |
| Visible | логическое свойство, определяющее видимость компонента |
| Enabled | логическое свойство, определяющее доступность компонента |
| Top | местоположение левого верхнего угла компонента по вертикали |
| Left | местоположение левого верхнего угла компонента по горизонтали |
| Height | высота компонента |
| Width | ширина компонента |
Здесь представлен конспект к уроку на тему «Основы визуального программирования», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (10 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.