Презентация "Основы языка HTML" (11 класс) по информатике – проект, доклад
Презентацию на тему "Основы языка HTML" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 10 слайд(ов).
Слайды презентации
Список похожих презентаций
Основы языка разметки гипертекста HTML
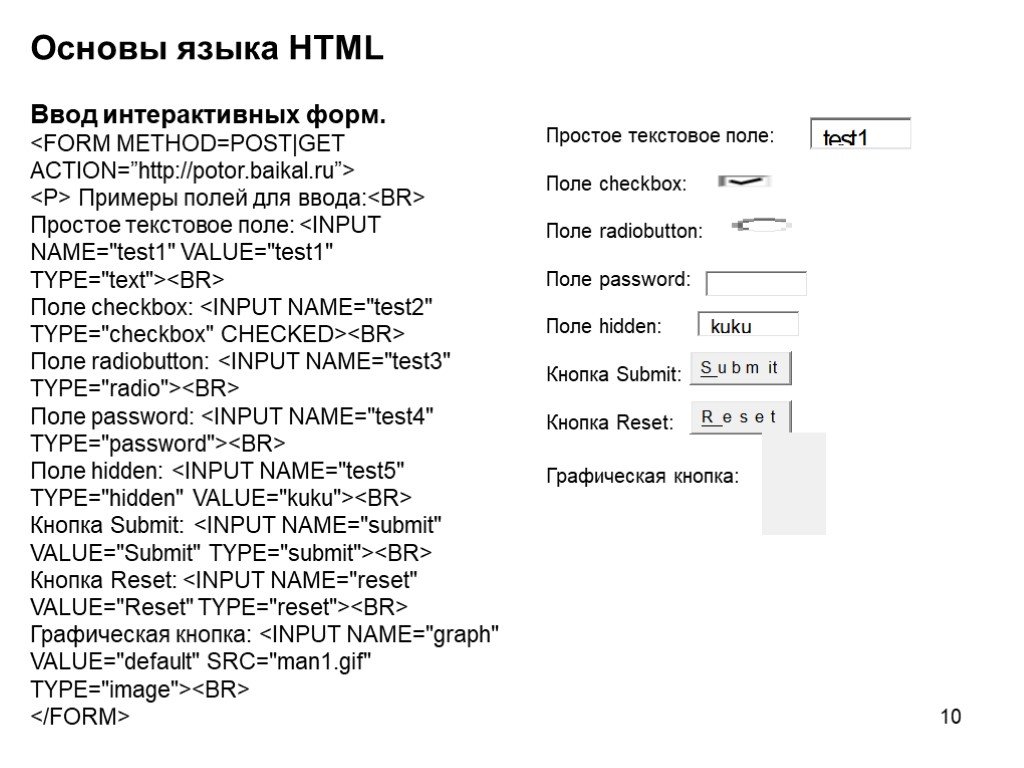
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Основы HTML. Создание таблиц
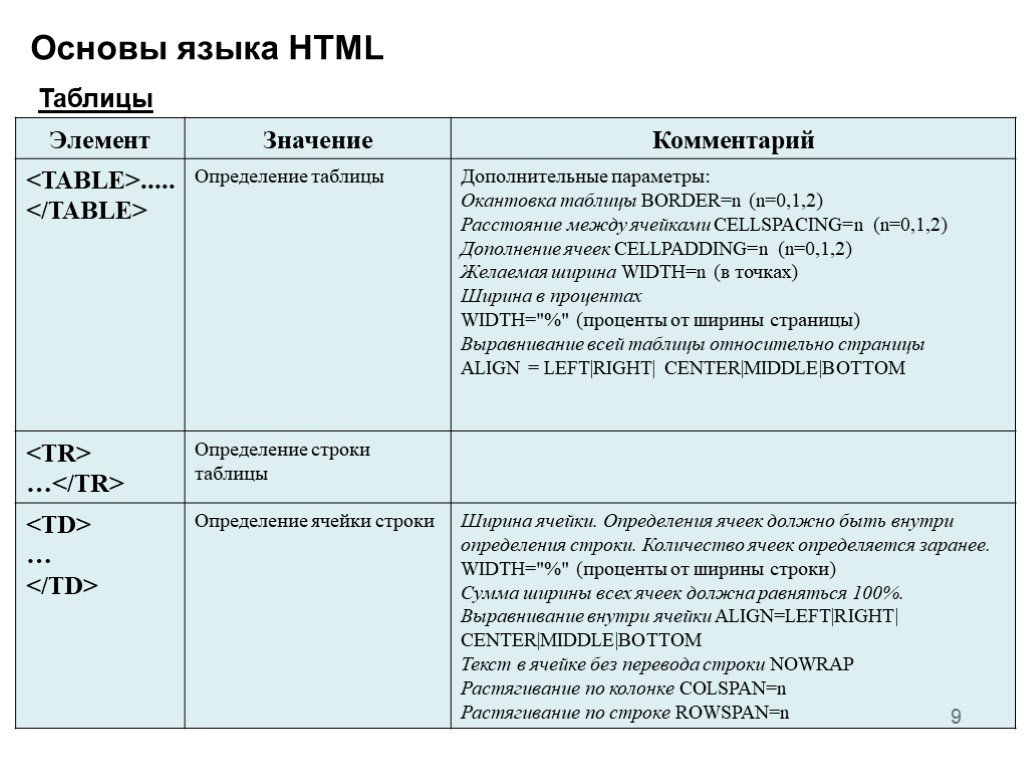
Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста ...Основы программирования под Windows
Содержание модуля. Теория: Основы программирования приложений Windows Основы технологий программирования Лабораторные работы (приложения Windows): ...Основы построения диаграмм в EXCEL
Определение. ДИАГРАММА (от греч. diagramma — изображение, рисунок, чертеж), -графическое изображение, наглядно показывающее соотношение каких-либо ...Основы программирования в среде Matlab
Рекомендуемая литература: (ftp://10.13.6.252/pub/OMM). Половко А.М., Бутусов П.Н. MATLAB для студентов. – СПб.: БХВ-Петербург, 2005. – 320 с. Дьяконов ...Основы математической логики
Слово логика означает совокупность правил, которым подчиняется процесс мышления. Сам термин "логика" происходит от древнегреческого logos, означающего ...Основы операционных систем
При занятости устройства запрос ставится в очередь к данному устройству. После освобождения устройства необходимо принять решение: какой из запросов ...Основы телекоммуникационного этикета
В сети Интернет существует неформальный кодекс поведения, регулирующий общение пользователей друг с другом и называемый сетевой этикет (netiquette ...Графические возможности языка программирования Паскаль
Область рисования (графическое окно). Графическое окно – Uses graphABC. Система координат графического окна. Рисование линии (отрезка). Отрезок АВ. ...Использование ИКТ на уроках русского языка и литературы
Использование ИКТ на уроках русского языка и литературы. Цели и задачи использования ИКТ 1.Развитие личности обучаемого, подготовка к самостоятельной ...История программирования языка Pascal
Считается, что юбилей Паскаля пришелся на ноябрь 2000 г., когда исполнилось 30 лет с момента первой официальной публикации описания языка. Но тогда ...Диалоги средствами HTML и JavaScript
1. Кликни меня . Создаем событие выполняемое при загрузке страницы. Связываем с этим событием дествие. 2. Создаем событие выполняемое при щелчке ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Графические операторы языка Бейсик
Для перехода в графический режим работы служит оператор: SCREEN - целочисленная константа, указывающая режим работы для данного экрана и адаптера. ...Графические операторы языка QBasic
ОТВЕТЬТЕ НА ВОПРОСЫ. Каким оператором включается графический режим языка Бейсик? Какое разрешение имеет экран в графическом режиме? Сколько цветов ...Основы работы с операционной системой WINDOWS
Особенности ОС Windows. стандартизация интерфейса пользователя (приемы и методы управления аппаратным и программным обеспечением); оптимальное управление ...Кодировка HTML
Кодировка ASCII. ASCII расшифровывается как Американский Стандартный Код для Обмена информацией (American Standard Code for Information Interchange). ...Основы социальной информатики
В чем заключается информационная деятельность? Информация-воспроизведение реальности в сознании человека. Система знаний человека-совокупность понятий, ...Конспекты
Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Основы создания HTML - страниц
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Основы языка разметки гипертекста
ПЛАН-КОНСПЕКТ УРОКА. . Основы языка разметки гипертекста. ФИО(полностью). Спичкова Наталья Викторовна. Место работы. МБОУ Верхне-Талызинская ...Основы информатики
Муниципальное казенное общеобразовательное учреждение. «Горская средняя общеобразовательная школа». Перемышльского района Калужской области. ...Основы работы в MS Word
Приложение 1. Создание и редактирование текстового документа. Основные операции с файлами документов в MS Word. Создание файла. ...Основы логики
Конспект урока с элементами ФГОС на тему «Основы логики». (9 класс). Цели:. . . Образовательная:. определяет понятия: понятие, высказывание, ...Основы логики
. Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная школа №4 г. Асино Томской области. Конспект ...Введение в HTML
Введение в HTML. Зачем вам вообще нужно делать страницу. Бобчинский: Я прошу вас покорнейше, как поедете в Петербург, скажите всем там вельможам ...Таблицы в HTML
Кушей Ирина Зеноновна. Педагог дополнительного образования. МБОУ ДОД ЦИР ЮВЕНТА. . Конспект урока. по теме «Таблицы в HTML». Тип занятия:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:1 января 2019
Категория:Информатика
Содержит:10 слайд(ов)
Поделись с друзьями:
Скачать презентацию