Презентация "Основы языка разметки гипертекста HTML" по информатике – проект, доклад
Презентацию на тему "Основы языка разметки гипертекста HTML" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 18 слайд(ов).
Слайды презентации
Список похожих презентаций
Язык разметки гипертекста HTML
Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2. Понятие веб-сайта. Информация во Всемирной паутине хранится в ...Язык разметки гипертекста HTML
Сегодня я познакомлю Вас с языком разметки гипертекста HTML (HyperText Markup Language). Если Вы хотите стать Web - дизайнером, то вы непременно должны ...Язык разметки гипертекста HTML
Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты. HTML. Гипертекст ...Язык разметки гипертекста HTML
С чего начать? 1 шаг. 1. Запустить «Блокнот» (пуск-стандартные-блокнот) 2. Сохранить в своей папке документ с параметрами: - имя файла:index.html ...Основы языка HTML
Разработка языка разметки HTML привела в итоге к новой технологии распространения гипертекстовых документов в Internet. Однако для широкого распространения ...Язык разметки гипертекста HTML
. Код страницы помещается в контейнер …. Отображаемое в браузере содержание страницы помещается в контейнер…. Название страницы помещается в контейнер ...Язык гипертекстовой разметки HTML
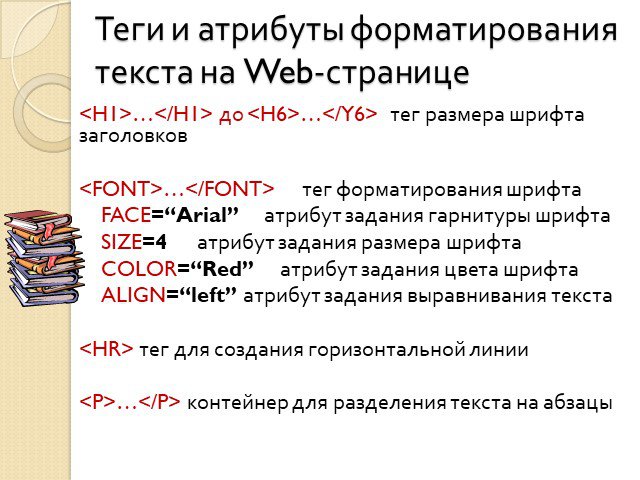
Язык HTML - Hyper Text Markup Language – «язык гипертекстовой разметки» - набор команд (тегов), вставляемых в текст web-страницы и определяющих форматирование ...Использование гипертекста html
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер. Web-страницы создаются с использованием языка разметки ...Язык гипертекстовой разметки HTML
«Каркас» страницы. < html > Мой сайт . Посмотреть в браузере. Текст в HTML. < html > Мой сайт . Текст в HTML. . . Теги. , , , . Полужирный ...Элемент движения в языке разметки html
ь с т и л е к м з а р б у о н ч. Что означает атрибут «face» у тэга ? Как называется структурированный язык html? Программа для отображения Web-страниц? ...Основы HTML. Создание таблиц
Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста ...Язык гипертекстовой разметки - html
HTML. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Основы социальной информатики
Глава 1. Основы социальной информатики. 1.1. От индустриального общества к информационному. Информационная революция - этапы проведения средств и ...Основы создания компьютерных публикаций
Публикации. Компьютерные публикации. Публикациями (лат. Publіco - объявлять публично) называют процесс издания определенного произведения. Выданное(обнародованный) ...Основы работы в среде Delphi
1. Основы работы в среде Delphi. План темы:. 1. Этапы разработки ПО. 2. Понятие визуальной среды разработки. 3. Основные принципы объектно-ориентированного ...Конструирование языка пиктограмм пользовательского интерфейса
Два главных секрета пиктограммостроения. Прежде чем рисовать пиктограмму, нужно хорошо продумать, что на ней должно быть изображено. Если нужно нарисовать ...Основы операционных систем
Часть III. Управление памятью. Лекция 8. Простейшие схемы управления памятью. Иерархия памяти Вторичная память. Оперативная память. Кэш Регистры. ...История программирования языка Pascal
Считается, что юбилей Паскаля пришелся на ноябрь 2000 г., когда исполнилось 30 лет с момента первой официальной публикации описания языка. Но тогда ...Конспекты
Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Основы языка разметки гипертекста
ПЛАН-КОНСПЕКТ УРОКА. . Основы языка разметки гипертекста. ФИО(полностью). Спичкова Наталья Викторовна. Место работы. МБОУ Верхне-Талызинская ...Разработка web-сайтов с использованием языка разметки гипертекста HTML
ПЛАН-КОНСПЕКТ УРОКА № 1. «. Разработка. web. -сайтов с использованием языка разметки гипертекста. HTML. »(На изучение этой темы в учебном плане ...Язык разметки гипертекста HTML
Кривенцов Л.А., учитель информатики __ Язык разметки гипертекста HTML. . Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная ...Знакомство с языком разметки гипертекстовых документов HTML
МОУ СОШ №20 г.Минеральные Воды. Урок по информатике. . в 9 классе по теме:. «Знакомство с языком разметки гипертекстовых документов. HTML. ...HTML – язык разметки гипертекстовых документов
. муниципальное бюджетное образовательное учреждение. . «Плесецкая средняя общеобразовательная школа». Тема урока: «HTML. ...Основы создания HTML - страниц
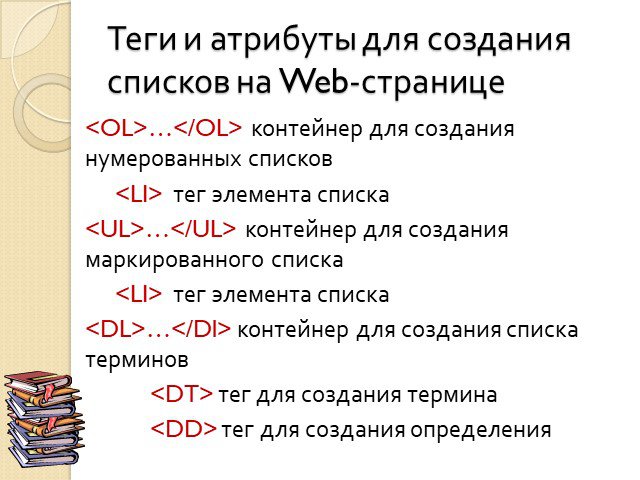
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Списки в html
МБОУ лицей № 35 г. Ставрополя. Урок информатики в 8 классе. «Списки в html». Автор: Пронченко Евгений Юрьевич,. . учитель ...Решение математических примеров с использованием языка программирования Турбо Паскаль
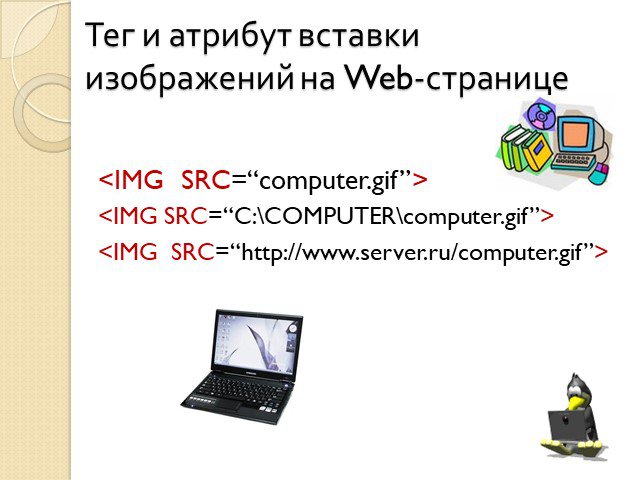
. Муниципальное бюджетное образовательное учреждение. средняя общеобразовательная школа № 12. Открытый урок по информатике и ...Вставка изображения в документ HTML
Тема:. Вставка изображения в документ. HTML. Цель:. Научить учащихся вставлять изображения в. HTML. . - документ. . Развить навыки работы ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:15 января 2015
Категория:Информатика
Содержит:18 слайд(ов)
Поделись с друзьями:
Скачать презентацию