Конспект урока «Включение изображения в форму. Элемент Image, PictureBox» по информатике для 10 класса
Включение изображения в форму. Элемент Image, PictureBox.
(10 класс естественно-математического цикла, урок рассчитан на 2 часа).
Каирпану Канапьяновна Негманова,
учитель информатики высшей категории,
ГУ СШ№7, г. Аксу
Цель: Организовать деятельность учащихся по изучению элемента Image, PictureBox и закреплению ранее изученных тем с помощью кейс технологии:
1. Ввести основные свойства, события и методы рисунков;
2. Научиться работать с элементами Image, PictureBox;
3. Развивать умение писать процедуры с использованием данных объектов.
Тип урока: изучение нового материала.
Вид урока: урок-практикум.
Формы обучения: работа в мини-группах.
Оборудование урока: Кейс: теоретическая часть, дидактический материал к уроку(карточки для самостоятельной работы). ПК.
Структура урока:
-
Организация предварительного обсуждения кейса.
-
Деление группы на мини-группы (подгруппы).
-
Обсуждение кейса в подгруппах, разработка вариантов решение поставленных задач. Изучение теоретической части кейса.
-
Самостоятельная работа в подгруппах.
-
Оценивание работ учащихся. Подведение итогов. Рефлексия.
Ход урока.
-
Организация предварительного обсуждения кейса.
Учащиеся получают кейс и список рекомендуемой литературы. Учитель руководит обсуждением кейса в подгруппах, обеспечивает их дополнительными сведениями. Учащиеся задают вопросы, углубляющие понимания кейса и проблемы проекта.
Кейс:
Для графического оформления в форме можно использовать элементы управления Image и PictureBox.
![]() Image – служит для размещения графического изображения в форме.
Image – служит для размещения графического изображения в форме.
![]() PictureBox – представляет собой окно с рисунком, используется и для размещения других объектов, а не только этого рисунка.
PictureBox – представляет собой окно с рисунком, используется и для размещения других объектов, а не только этого рисунка.
Свойство Borderstyle имеет различное значение по умолчанию:
Для элемента PictureBox устанавливается значение 1 – Fixed Single, а для элемента Image – значение 0-None.
Элементы типа PictureBox имеют свойство Autosize, позволяющие привести в соответствие размеры изображения и самого элемента управления. Для этого свойство должно иметь значение True. По умолчанию принимается значение False.
Для обоих элементов Image и PictureBox ключевое значение имеет свойство Picture, которое позволяет задать графический файл, откуда и будет открыто изображение. Для выбора файла служит кнопка с троеточием, имеющаяся в окне Properties. По нажатию этой кнопки будет открыто стандартное окно для загрузки файла. Поддерживаются все основные форматы графических файлов, такие как BMP, GIF, JPG и др.
Основные свойства, события и методы рисунков (Image)
| описание | |
| Name | Задает имя рисунка на форме (префикс Img) |
| Picture | Задает файл рисунка |
| Stretch | Задает размеры рисунка (False – размеры элемента подгоняются под размер изображения (по умолчанию), True – изображение масштабируется вместе с элементом) |
| Click | Один щелчок по строке списка выделяет его |
| DragDrop | Возникает, когда какой-то объект перетаскивают на рисунок |
| Drag | Устанавливает курсор мыши на рисунок и переводит его в режим перетаскивания |
| Move | Присваивает рисунку новые координаты относительно формы |
| Refresh | Перерисовывает рисунок, не учитывая результаты рисования и метода Print |
Загрузка и сохранение изображения
Часто возникает ситуация, когда изображение для элемента управления . Image или PictureBox необходимо загрузить из файла, находящегося на диске. Этой цели служит функция LoadPicture(). Формат ее вызова следующий:
Рисунок = LoadPicture(файл)
где
рисунок – переменная для хранения рисунка;
файл – строковая переменная, содержащая имя графического файла (или путь к нему)на диске.
Для сохранения содержимого элемента в указанном файле можно использовать оператор SavePicture:
SavePicture рисунок, файл
где рисунок – свойство Picture соответствующего элемента, содержимое которого необходимо сохранить;
файл – строковая переменная, содержащая имя файла (или путь), в котором изображение будет сохранено.
4. Самостоятельная работа в подгруппах.
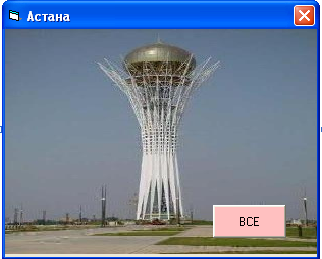
Проект 1. “Вся коллекция фотографий”
Создать новый проект.
-
В окне Свойств объекта установить для свойства формы Name значение frm1 и для свойства Caption значение названия коллекции, например, “Астана”.
-
Активизировать свойство Picture, щелкнуть по значку “…”, в открывшемся окне выбрать нужный графический файл.
-
Разместить на форме кнопку и присвоить свойству Name значение Cmd1, а свойству Caption – значение Все.
-
Добавим в проект форму командой [Project ––> Add Form].
-
Разместить на форму элемент управления Image и активизировать его.
-
В окне свойства объектов для свойства Stretch установить True, для свойства Picture выбрать нужный графический файл.
-
Активизировать форму и для свойства Caption ввести название картинки.
-
Пункты 5–8 повторять столько раз, сколько фотографий собираетесь поместить в проекте.
-
Дважды кликнуть по кнопке Все и записать программный код.

Код программы:
Private Sub Cmd1_Click()
Frm1.Visible = True
Form1.Visible = True
Form2.Visible = True
Form3.Visible = True
Form4.Visible = True
Form5.Visible = True
Form6.Visible = True
Form7.Visible = True
Form8.Visible = True
Form9.Visible = True
Form10.Visible = True
Form11.Visible = True
Form12.Visible = True
Form13.Visible = True
Form14.Visible = True
Form15.Visible = True
End Sub
10. Запустить проект на выполнение и щелкнуть по кнопке Все.
Откроются все изображения, поочередно закрываем каждое окно.
11. Сохранить проект меню Fail ––> Make Project.exe и поместить его в коллекцию альбомов.
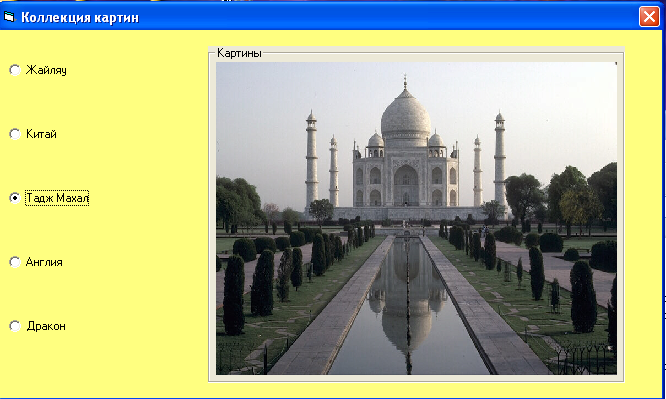
Проект 2. “Коллекция картин”
Все объекты, необходимые для создания приложения, внесем в таблицу и запишем информацию об используемых свойствах.
| Свойство | Значение по умолчанию | Новое значение | |
| 1. Form1 | Caption | Form1 | А.С. Пушкин |
| 2. Frame | Caption | Frame1 | Коллекция картин |
| 3. Option1 | Caption | Option1 | Записать наименование первой картины |
| Visible | False | True | |
| 4. Нам нужны еще шесть переключателей. Копируем объект Option1 в буфер обмена. Теперь вставить, на запрос при вставке копии объекта ответить Да | |||
| 5. Option1 | Caption | Option1 | Записать наименование второй картины |
| Visible | False | True | |
| 6. Image1(Рисунок) | Stretch (Растяжка) | False | True(Да) |
| Picture | (None) … | C:\....(выбрать файл) | |
| п5, п6 повторить 5 раз. | |||

Код программы:
Private Sub Option1_Click(Index As Integer)
Image1.Visible = Index = 0
Image2.Visible = Index = 1
Image3.Visible = Index = 2
Image4.Visible = Index = 3
Image5.Visible = Index = 4
Image6.Visible = Index = 5
Image7.Visible = Index = 6
End Sub
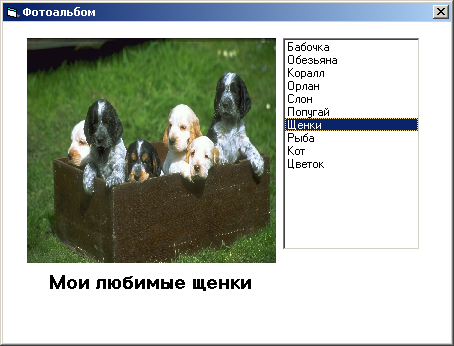
Проект 3. «Фотоальбом» («Картинная галерея»)
Задание предполагает создание фотоальбома из 10 фотографий. Работает фотоальбом следующим образом: В списке справа указываются названия фотографий. При нажатии на фотографию в специальном контейнере слева появляется указанное изображение

Для создания Фотоальбома выполните следующие действия:
-
В своей папке С:\работы учеников\10\… создайте папку «Фотоальбом» и скопируйте туда 10 изображений (фотографий). Вы можете использовать папки С:\школа, С:\Живопись, С:\Рисунки, С:\Аксу.
-
В этой папке создайте проект Visual Basic. Для этого запустите Visual Basic, создайте новый проект, зайдите Файл - Сохранить проект как… .В появившемся окне выберите Вашу папку и сохраните в нее файл формы Form1 и файл проекта Project1.
-
Задайте следующие свойства форме
Name – Form1
Caption – Фотоальбом
BackColor - &H00FFFFFF& (белый)
BorderStyle – 3 - FixedDialog
-
Поместите на форму объект Image, задайте ему следующие свойтсва
-
Name – Image1 Имя объекта.
-
Stretch -True Размер изображения будет подгонятся под размер объекта Image
-
-
Поместите на форму объект Label под объект Image и задайте ему следующие свойства
-
Name –label1
-
Alignment – 2-Center
-
BackColor - &H00FFFFFF& (белый)
-
Font
-
Шрифт – MS San Serif
Начертание – жирный
Размер – 14
-
Поместите объект ListBox рядом с объектом Image и в его свойстве List задайте 10 наименований изображений. Name – List1.
-
Создайте событие List1_Click()- Выбор элемента списка. Для вывода изображений в процессе выполненbя программы будем пользоваться функцией LoadImage, загружающей картинку из файла, и присваивать значение свойству Picture объекта Image.
Например,
Image1.Picture = LoadPicture("dogs.jpg")
Выбор картинки предполагает вывод комментария в объект Label1.
Label1.Caption = "Мои любимые щенки"
Для перебора вариантов используется оператор Выбор-Если Select Case
Выбор производится в зависимости от выбранного индекса элемента свойство ListIndex объекта List1
Select Case List1.ListIndex
Case 0
Image1.Picture = LoadPicture("\D:\Pictures\A240050.jpg ")
Label1.Caption = "Крокодил"
Case 1
…
Case 2
…
Case 10
…
…
End Select
Примечание: Если Вы скопировали ваши файлы в ту папку, где находится проект, то можете указывать не абсолютный, а относительный путь файла, например, не С:\работы учеников\10\A438052.jpg, а A438052.jpg.
Павлодарская область, г.Аксу
Здесь представлен конспект к уроку на тему «Включение изображения в форму. Элемент Image, PictureBox», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (10 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

