Презентация "Программирование в Mozilla" по информатике – проект, доклад
Презентацию на тему "Программирование в Mozilla" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 17 слайд(ов).
Слайды презентации
Список похожих презентаций
Программирование в Mozilla
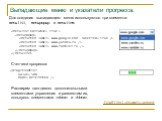
Добавление Javascript в XUL-страницы. Добавление страниц с текстом на Javascript происходит точно так же, как и в HTML-страницах – с помощью тега ...Программирование
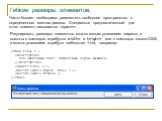
Массивы объединяют однородные единицы информации – элементы одного и того же типа. Многообразие информации нельзя свести только к какому-то одному ...Программирование циклов
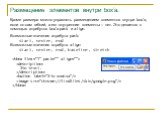
В процессе решения множества задач часто требуется повторять те или иные действия. При этом бывают разные ситуации. Например: количество повторений ...Программирование условий. Условный оператор
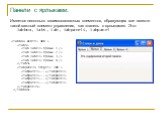
. . . . . . . . . . . . . ...Программирование на языке С++
Лекция 1. Основные понятия языка. Вводятся базовые для всего дальнейшего изложения понятия: из каких простейших «кирпичиков» состоят все тексты на ...Программирование на языке Паскаль
Основные типы переменных. Целый тип - integer. Целые числа от -32768 до 32767. Действительный тип – real. Символьный тип - char. Один любой символ. ...Программирование на языке Turbo Pascal
Ответьте на вопросы. Что такое алгоритм? На какие две группы разделяют исполнителей алгоритмов? Как называется алгоритм который может выполнять компьютерный ...Программирование на языке Pascal
program p1; begin writeln (‘Введите некоторое число с клавиатуры’); end. Пример программы на языке Pascal. Компьютер может обрабатывать целые и дробные ...Программирование в среде ЛОГО
Пояснительная записка. С возрастающими потребностями общества и развитием информационных технологий возникает потребность обучения учащихся компьютерной ...Программирование в системе Scilab
Scilab – это кроссплатформенная система компьютерной алгебры. Изначально это был коммерческий проект под названием Blaise, а затем Basile. С 2003 ...Программирование в PHP DevelStudio
Программирование на PHP. PHP – это гибкий и легкий язык web-программирования, обладающий широкими возможностями и неоспоримыми преимуществами. PHP ...Программирование алгоритмов ветвления
Найти периметр пятиугольника. programm 1; begin var a, b, c, d, e, P: integer writeln (‘введите стороны пятиугольника’); read (a,b,c,d,e) P:=a+b+c+d+e; ...Программирование алгоритмической конструкции «ветвление»
Проверь домашнюю работу:. program pr; var a,b,c,d: integer; begin readln(a,b,c); d:=sqr(b) – 4*a*c; writeln(‘d=‘,d); end. №178(а). Назови тип данной ...Программирование 1С Предприятие
Программирование в 1С:Предприятие. Базовые объекты. Справочники. Раздел программы повышения квалификации Программирование в 1С:Предприятие Плановая ...Программирование на Паскале – первый уровень
Программа на Паскале состоит из команд, как дом из кирпичей. Прежде чем строить дом, нужно узнать, как выглядят кирпичи. Команды, из которых состоит ...Программирование ветвлений на QBasic
Ответьте на вопросы по материалам прошлого занятия:. Из чего состоит алфавит языка программирования QBasic? Что вы можете сказать о константах? Что ...Программирование на языке Java в среде Eclipse
Байт-код. Язык программирования Java имеет одно существенное отличие от других распространенных языков программирования, например, Object Pascal или ...Программирование ветвящихся алгоритмов
ВОПРОСЫ ДЛЯ ПОВТОРЕНИЯ. Какие типы алгоритмических структур вам известны? Следование, ветвление и циклические алгоритмы. На прошлых уроках мы с вами ...Программирование на языке RUSSIAN QUICK BASIC
ВВОД ДАННЫХ. Любой алгоритм должен обладать свойством массовости, т.е. должен «работать» для целого класса однотипных задач. Этого можно добиться ...Программирование движение
При изображении движения на экране физически ничего не движется, а изменяется цвет точек экрана в определенном направлении. Алгоритм движения. Определить ...Конспекты
Программирование правильных многоугольников и окружностей
ГБОУ лицей №144 г. Санкт-Петербург. Учитель информатики Мочалова Марина Владимировна. Урок информатики в 5-6 классах. . План открытого урока. ...Программирование разветвляющихся алгоритмов
Учитель:. Борисенко Ирина Владимировна. МКОУ СОШ №6 г. Ипатово, Ставропольский край. Предметная область:. Информатика и ИКТ 9 класс. Тема:. Программирование ...Программирование линейных алгоритмов, оператор присваивания
Урок. 7 класс. Дата. Тема:. Программирование линейных алгоритмов, оператор присваивания. Цели:. . Социализирующая:. приобщение к нормам ...Программирование на языке QBasic. Символьные величины
Учитель информатики МКОУ Октябрьская СОШ№1 Кондрашина С.А. . Тема «Программирование на языке QBasic. . Символьные величины». Цели:. - Образовательные. ...Настройка учётной записи почтового клиента Mozilla Thunderbird
10 класс. Физико-математический профиль. ОС Alt Linux «Школьный мастер 5.0.2». . Урок для 7 класса на тему. «Настройка учётной записи почтового ...Программирование линейных алгоритмов на языке FREE PASCAL
Конспект урока по информатике. Тема: «. Программирование линейных алгоритмов на языке. FREE. PASCAL. ». Барнаул ...Программирование линейных алгоритмов
Класс:. 7 (ІІ. подгруппа). Тема:. Программирование линейных алгоритмов. Цели:. 1. Познакомить с основными операторами линейных программ в Паскале; ...Решение задач на ветвление. Программирование диалога с компьютером
Тема. : Решение задач на ветвление. Программирование диалога с компьютером. Место урока в теме:. урок предусматривает использовать знания линейных ...Программирование динамической модели
Конспект урока по информатике в 9 классе Предмет:. информатика и ИКТКласс:. 9 классТема: “. Программирование динамической модели”. . Тема урока ...Программирование динамической модели
План - конспект урока информатики и ИКТ в 9 классе по теме : “ Программирование динамической модели”. Тема урока :. Программирование динамической ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:4 апреля 2019
Категория:Информатика
Содержит:17 слайд(ов)
Поделись с друзьями:
Скачать презентацию
























 или лучше:
или лучше: