Презентация "Программирование движение" (11 класс) по информатике – проект, доклад
Презентацию на тему "Программирование движение" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 15 слайд(ов).
Слайды презентации
Список похожих презентаций
Программирование
Массивы объединяют однородные единицы информации – элементы одного и того же типа. Многообразие информации нельзя свести только к какому-то одному ...Программирование условий. Условный оператор
. . . . . . . . . . . . . ...Программирование циклов
В процессе решения множества задач часто требуется повторять те или иные действия. При этом бывают разные ситуации. Например: количество повторений ...Программирование на языке Паскаль
Основные типы переменных. Целый тип - integer. Целые числа от -32768 до 32767. Действительный тип – real. Символьный тип - char. Один любой символ. ...Программирование на языке С++
Лекция 1. Основные понятия языка. Вводятся базовые для всего дальнейшего изложения понятия: из каких простейших «кирпичиков» состоят все тексты на ...Программирование на языке Pascal
program p1; begin writeln (‘Введите некоторое число с клавиатуры’); end. Пример программы на языке Pascal. Компьютер может обрабатывать целые и дробные ...Программирование на языке Turbo Pascal
Ответьте на вопросы. Что такое алгоритм? На какие две группы разделяют исполнителей алгоритмов? Как называется алгоритм который может выполнять компьютерный ...Программирование в PHP DevelStudio
Программирование на PHP. PHP – это гибкий и легкий язык web-программирования, обладающий широкими возможностями и неоспоримыми преимуществами. PHP ...Программирование в системе Scilab
Scilab – это кроссплатформенная система компьютерной алгебры. Изначально это был коммерческий проект под названием Blaise, а затем Basile. С 2003 ...Программирование в Mozilla
Добавление Javascript в XUL-страницы. Добавление страниц с текстом на Javascript происходит точно так же, как и в HTML-страницах – с помощью тега ...Программирование в Mozilla
XUL и Chrome. Цель: научиться программировать расширения (add-ons, extensions), работающие в среде Mozilla Firefox. Программы на JavaScript, работающие ...Программирование алгоритмов ветвления
Найти периметр пятиугольника. programm 1; begin var a, b, c, d, e, P: integer writeln (‘введите стороны пятиугольника’); read (a,b,c,d,e) P:=a+b+c+d+e; ...Программирование алгоритмической конструкции «ветвление»
Проверь домашнюю работу:. program pr; var a,b,c,d: integer; begin readln(a,b,c); d:=sqr(b) – 4*a*c; writeln(‘d=‘,d); end. №178(а). Назови тип данной ...Программирование 1С Предприятие
Программирование в 1С:Предприятие. Базовые объекты. Справочники. Раздел программы повышения квалификации Программирование в 1С:Предприятие Плановая ...Программирование на Паскале – первый уровень
Программа на Паскале состоит из команд, как дом из кирпичей. Прежде чем строить дом, нужно узнать, как выглядят кирпичи. Команды, из которых состоит ...Программирование в среде ЛОГО
Пояснительная записка. С возрастающими потребностями общества и развитием информационных технологий возникает потребность обучения учащихся компьютерной ...Программирование на языке Java в среде Eclipse
Байт-код. Язык программирования Java имеет одно существенное отличие от других распространенных языков программирования, например, Object Pascal или ...Программирование ветвлений на QBasic
Ответьте на вопросы по материалам прошлого занятия:. Из чего состоит алфавит языка программирования QBasic? Что вы можете сказать о константах? Что ...Программирование на языке RUSSIAN QUICK BASIC
ВВОД ДАННЫХ. Любой алгоритм должен обладать свойством массовости, т.е. должен «работать» для целого класса однотипных задач. Этого можно добиться ...Программирование ветвящихся алгоритмов
ВОПРОСЫ ДЛЯ ПОВТОРЕНИЯ. Какие типы алгоритмических структур вам известны? Следование, ветвление и циклические алгоритмы. На прошлых уроках мы с вами ...Конспекты
Программирование условий. Условный оператор
Класс. : 9. Предмет. : информатика. Учитель:. Клементьева О.С. Казахстан, Карагандинская область, г. Балхаш. Тема. : Программирование условий. ...Программирование разветвляющихся алгоритмов
Учитель:. Борисенко Ирина Владимировна. МКОУ СОШ №6 г. Ипатово, Ставропольский край. Предметная область:. Информатика и ИКТ 9 класс. Тема:. Программирование ...Программирование разветвляющихся алгоритмов. Условный оператор
Пыхтина Юлия Викторовна, учитель информатики, МБОУ «Гимназия №2» г.Курчатова. . Урок по информатике. . в 9 классе. по теме:. Программирование ...Программирование на языке QBasic. Символьные величины
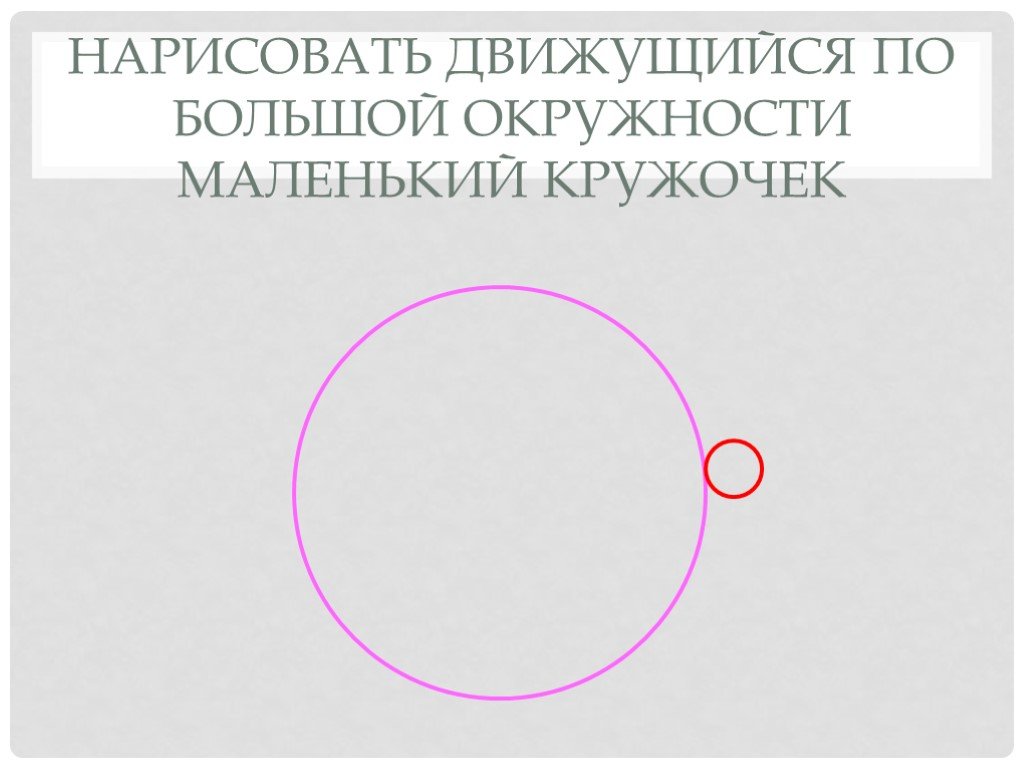
Учитель информатики МКОУ Октябрьская СОШ№1 Кондрашина С.А. . Тема «Программирование на языке QBasic. . Символьные величины». Цели:. - Образовательные. ...Программирование правильных многоугольников и окружностей
ГБОУ лицей №144 г. Санкт-Петербург. Учитель информатики Мочалова Марина Владимировна. Урок информатики в 5-6 классах. . План открытого урока. ...Операторы ввода и вывода. Программирование линейных алгоритмов
ГУ Михайловская СШ. Разработка урока по информатике. «Операторы ввода и вывода. . . Программирование линейных алгоритмов». ...Программирование линейных алгоритмов, оператор присваивания
Урок. 7 класс. Дата. Тема:. Программирование линейных алгоритмов, оператор присваивания. Цели:. . Социализирующая:. приобщение к нормам ...Программирование линейных алгоритмов
Тема:. Программирование линейных алгоритмов. Цели: повышение интереса к изучению предмета; воспитание навыка быстрого мышления; развитие творческой ...Программирование линейных алгоритмов
Наименование учреждения . Средняя общеобразовательная профильная школа № 36 экологической направленности. ФИО Троицкая Евгения Юрьевна. Должность ...Программирование динамической модели
План - конспект урока информатики и ИКТ в 9 классе по теме : “ Программирование динамической модели”. Тема урока :. Программирование динамической ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:23 января 2019
Категория:Информатика
Классы:
Содержит:15 слайд(ов)
Поделись с друзьями:
Скачать презентацию




























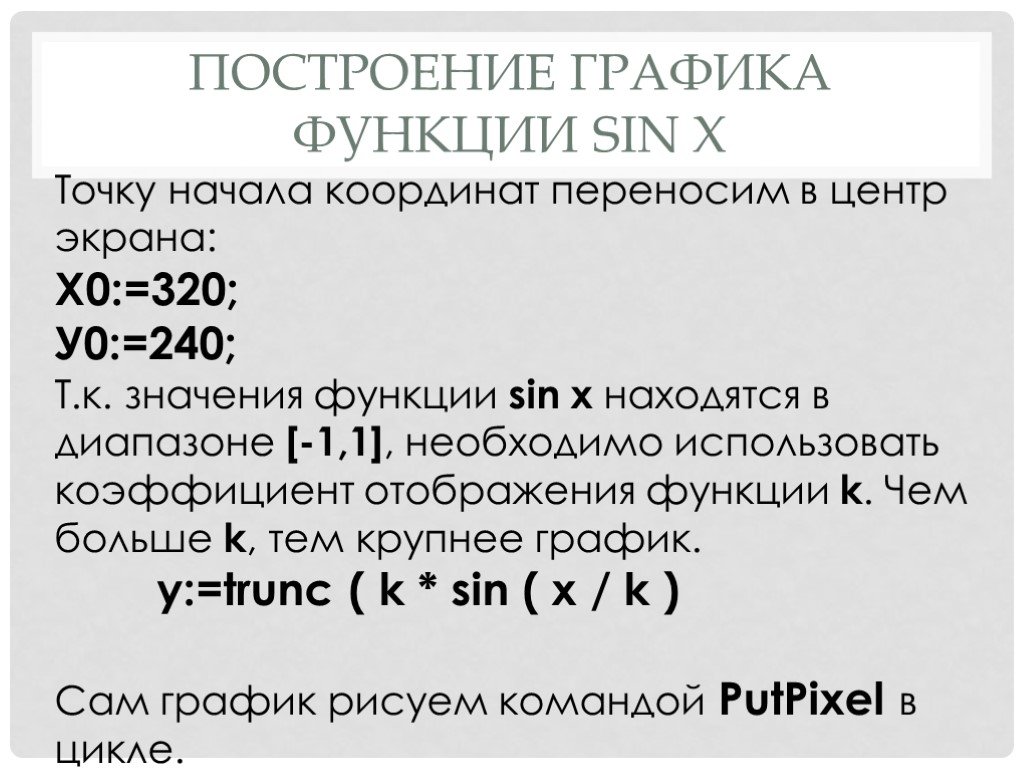
![Построение графика функции SIN X. Точку начала координат переносим в центр экрана: Х0:=320; У0:=240; Т.к. значения функции sin x находятся в диапазоне [-1,1], необходимо использовать коэффициент отображения функции k. Чем больше k, тем крупнее график. y:=trunc ( k * sin ( x / k ) Сам график рисуем к Построение графика функции SIN X. Точку начала координат переносим в центр экрана: Х0:=320; У0:=240; Т.к. значения функции sin x находятся в диапазоне [-1,1], необходимо использовать коэффициент отображения функции k. Чем больше k, тем крупнее график. y:=trunc ( k * sin ( x / k ) Сам график рисуем к](https://prezentacii.org/upload/cloud/19/01/118969/images/thumbs/screen13.jpg)