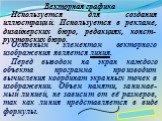
Презентация "Представление о программных средах компьютерной графики" по информатике – проект, доклад
Презентацию на тему "Представление о программных средах компьютерной графики" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 25 слайд(ов).
Слайды презентации
Список похожих презентаций
Технические средства компьютерной графики
Определение. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. ...Цветовые модели компьютерной графики
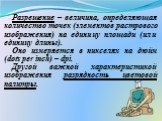
Свет – это электромагнитное излучение. Цвет – это действие излучения на глаз человека. излучаемый свет отраженный свет поглощение света. Ц В Е Т. ...Технические средства компьютерной графики
Система вывода изображения. Видеоадаптер — это электронная плата, которая обрабатывает видеоданные (текст и графику) и управляет работой дисплея. ...Теоретические основы компьютерной графики
Содержание. Компьютерная графика Области применения компьютерной графики Виды компьютерной графики Сравнительная характеристика растровой и векторной ...Основы компьютерной графики
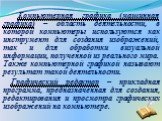
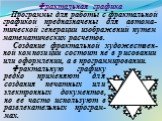
Основные понятия компьютерной графики. ПОД КОМПЬЮТЕРНОЙ ГРАФИКОЙ ОБЫЧНО ПОНИМАЮТ АВТОМАТИЗАЦИЮ ПРОЦЕССОВ ПОДГОТОВКИ, ПРЕОБРАЗОВАНИЯ, ХРАНЕНИЯ И ВОСПРОИЗВЕДЕНИЯ ...Виды компьютерной графики
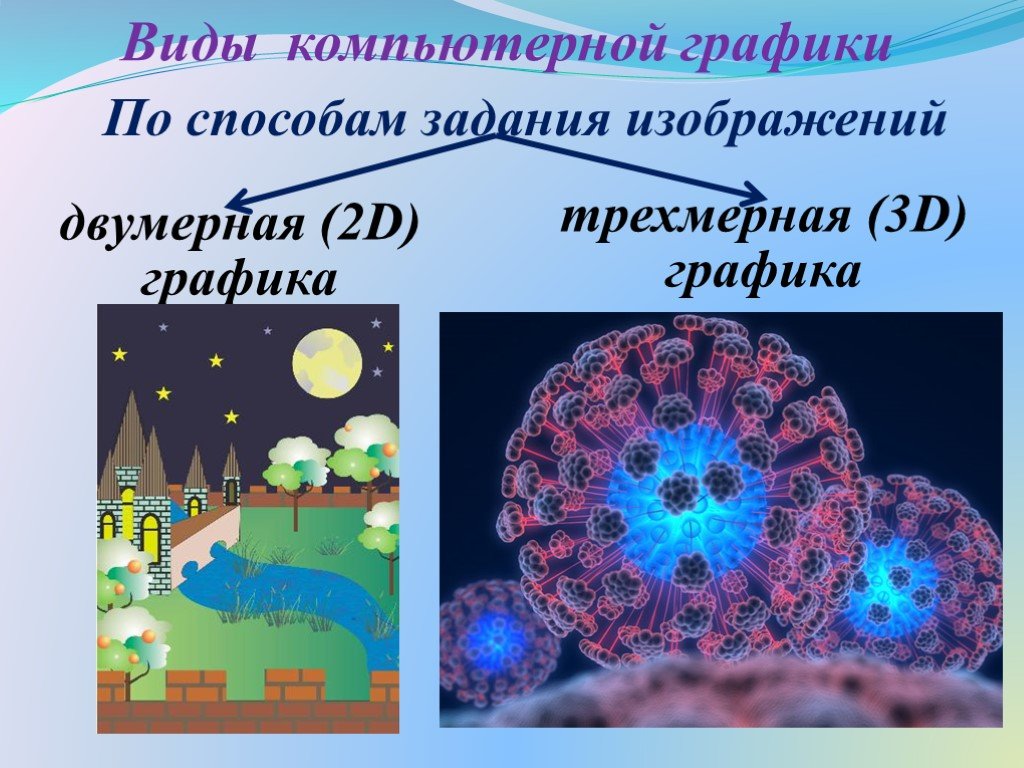
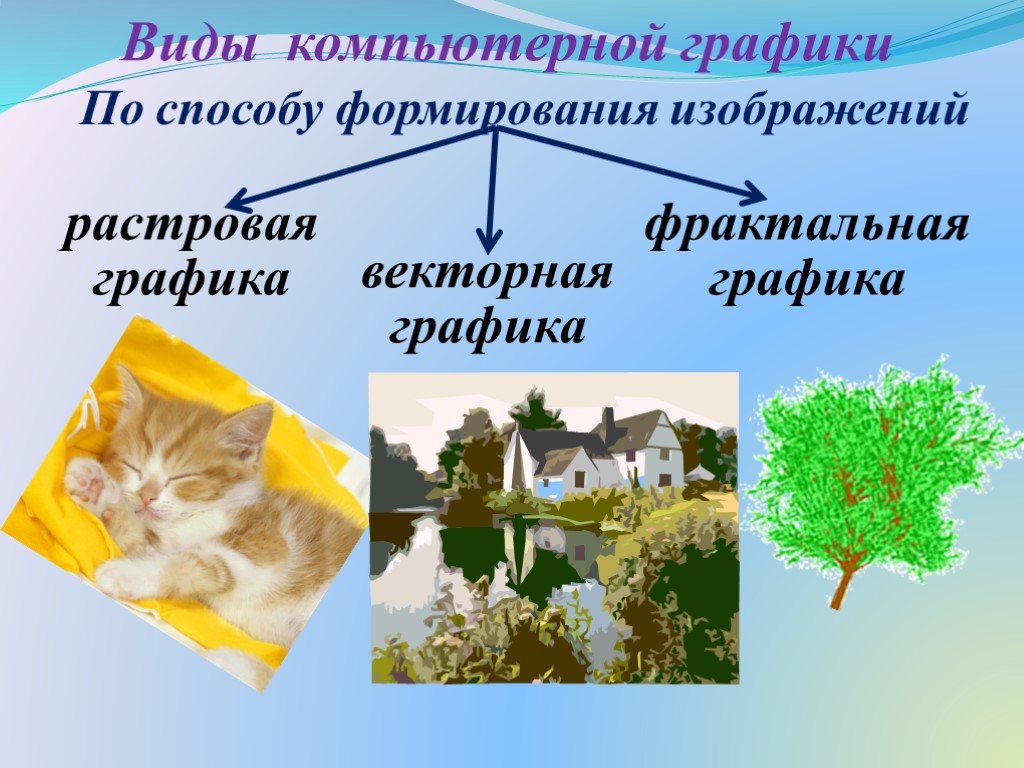
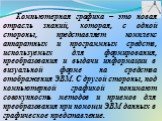
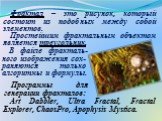
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Редактор компьютерной графики Adobe Photoshop CS6
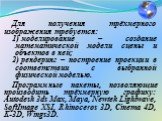
Задачи исследования:. 1. Изучить и проанализировать специальную и научно-исследовательскую литературу по теме исследования. 2. Дать теоретическое ...Основные понятия компьютерной графики
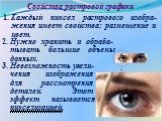
РАЗРЕШЕНИЕ. Зависимость размера файла от разрешения изображения. Фотография (10Х15 см). Векторный рисунок. При создании компьютерного изображения ...Диаграммы и графики
План урока Организационный момент Актуализация и проверка усвоения ранее изученного материала, Объявление темы и целей урока Объяснение нового материала ...Задачи компьютерной лингвистики
План:. 1.Что такое компьютерная лингвистика? 2. История. 3. Направления компьютерной лингвистики. 4. Заключение. Компьютерная лингвистика – это…. ...Представление числовой информации в различных системах счисления
Числа не управляют миром, но показывают, как управляется мир. Иоганн Гёте. Системы счисления. Это совокупность примеров и правил для обозначения и ...Представление чисел в различных системах счисления
Система счисления – определенные правила записи чисел и связанные с ними способы выполнения вычислений. Алгоритм записи развернутой формы числа десятичной ...Представление чисел в компьютере
Все числа в ЭВМ должны быть строго определенной длины. Это регулируется понятием РАЗРЯДНАЯ СЕТКА. От разрядной сетки (длины числа) зависит максимальное ...Представление целого числа в позиционных системах счисления
Задачи: показать теоретические знания основных понятий, научиться переводить числа в различные системы счисления. Вопросы викторины: Что такое система ...Представление о системе объектов
что такое отношения, связи и взаимодействие объектов; что такое система; каковы основные признаки системы; как построить информационную модель системы. ...Компоненты компьютерной архитектуры.
- энергозависимая часть системы компьютерной памяти, в которой временно хранятся данные и команды, необходимые процессору для выполнения им операции. ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Кодирование графики
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных ...История развития компьютерной техники
Историю развития вычислительной техники принято делить на предысторию и 4 поколения развития ЭВМ:. - Предыстория; - Первое поколение; - Второе поколение; ...Конспекты
Представление о программных средах компьютерной графики
План урока. Предмет:. Информатика и ИКТ. . Тема урока:. . Представление о программных средах компьютерной графики. . . . . Цели ...Виды компьютерной графики
7. . Оверина Анастасия Владимировна Учитель информатики МАОУ «Кваркенская СОШ». . Тема урока:. “Виды компьютерной графики.”. Тип урока:. Урок ...Виды компьютерной графики
Тема урока: Виды компьютерной графики. ЦЕЛИ УРОКА: дать представление о видах графики, научить отличать изображения одного вида графики от другого. ...Демонстрация презентации в различных программных средах
Открытый урок по информатике 10 класс. Тема:. Демонстрация презентации в различных программных средах. Цели урока:. Общеобразовательные. :. ознакомить ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Виды компьютерной графики
Тема урока: «Виды компьютерной графики». Цели урока:. Образовательная. : ознакомить учащихся с основными понятиями темы; формирование представления ...Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Основы компьютерной графики. Знакомство с графическим редактором Paint
Тема урока:. Основы компьютерной графики. Знакомство с графическим редактором. Paint. Цели урока:. Обучающие:. . сформировать у обучающихся ...Тексты в компьютерной памяти
Разработка урока по теме : "Тексты в компьютерной памяти". Тема: Тексты в компьютерной памяти. Цель урока. Познакомить учащихся со способами представления ...Создание мультимедийных приложений в различных средах
Мастер класс «Создание мультимедийных приложений в различных средах». Преподаватель: Муздубаева Б.Ж. Тема:. «Создание мультимедийных приложений ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:3 октября 2018
Категория:Информатика
Содержит:25 слайд(ов)
Поделись с друзьями:
Скачать презентацию