Презентация "Цветовые модели компьютерной графики" (10 класс) по информатике – проект, доклад
Презентацию на тему "Цветовые модели компьютерной графики" (10 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 31 слайд(ов).
Слайды презентации
Список похожих презентаций
Основные понятия компьютерной графики
РАЗРЕШЕНИЕ. Зависимость размера файла от разрешения изображения. Фотография (10Х15 см). Векторный рисунок. При создании компьютерного изображения ...Технические средства компьютерной графики
Система вывода изображения. Видеоадаптер — это электронная плата, которая обрабатывает видеоданные (текст и графику) и управляет работой дисплея. ...Цветовые модели в графике
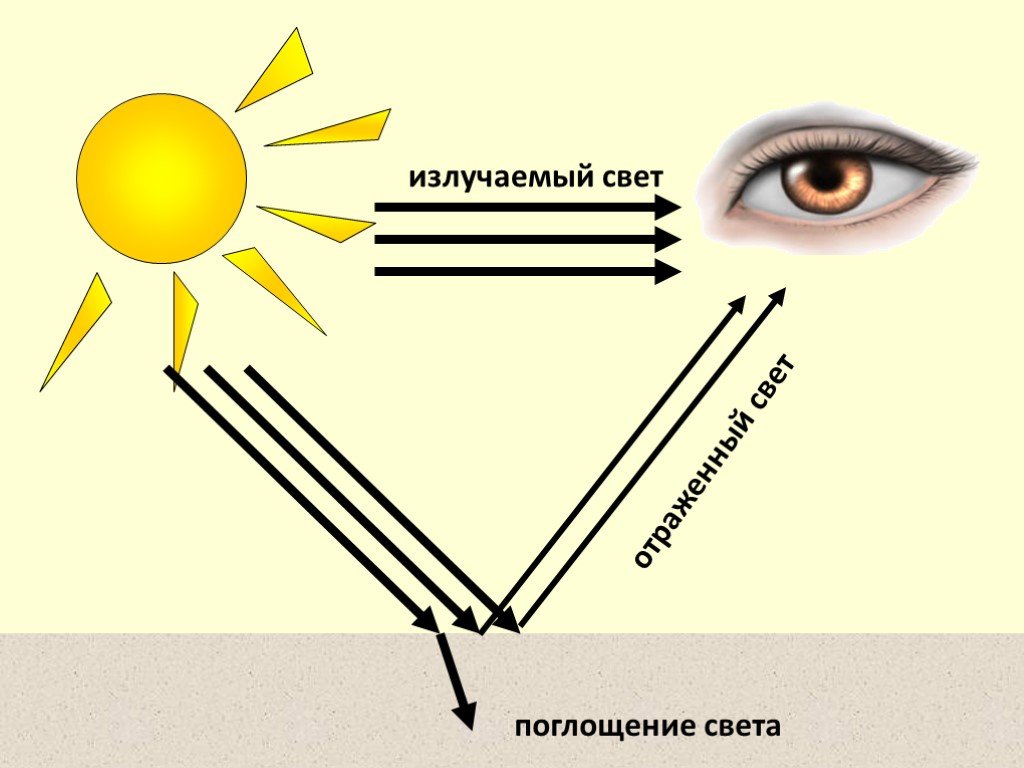
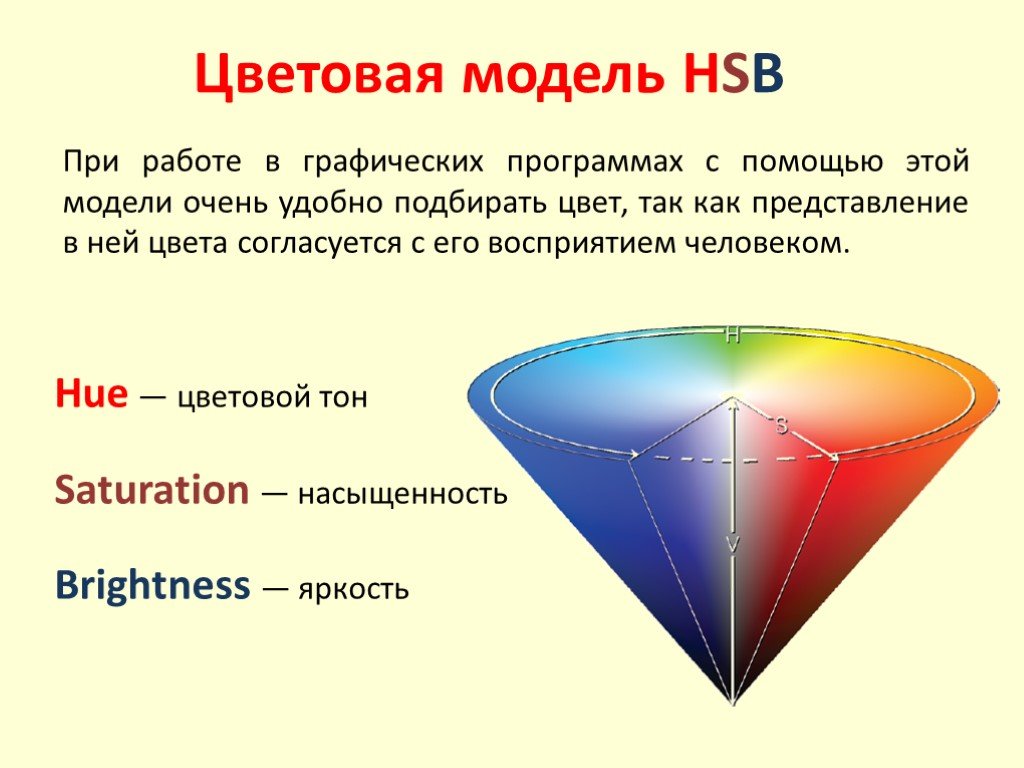
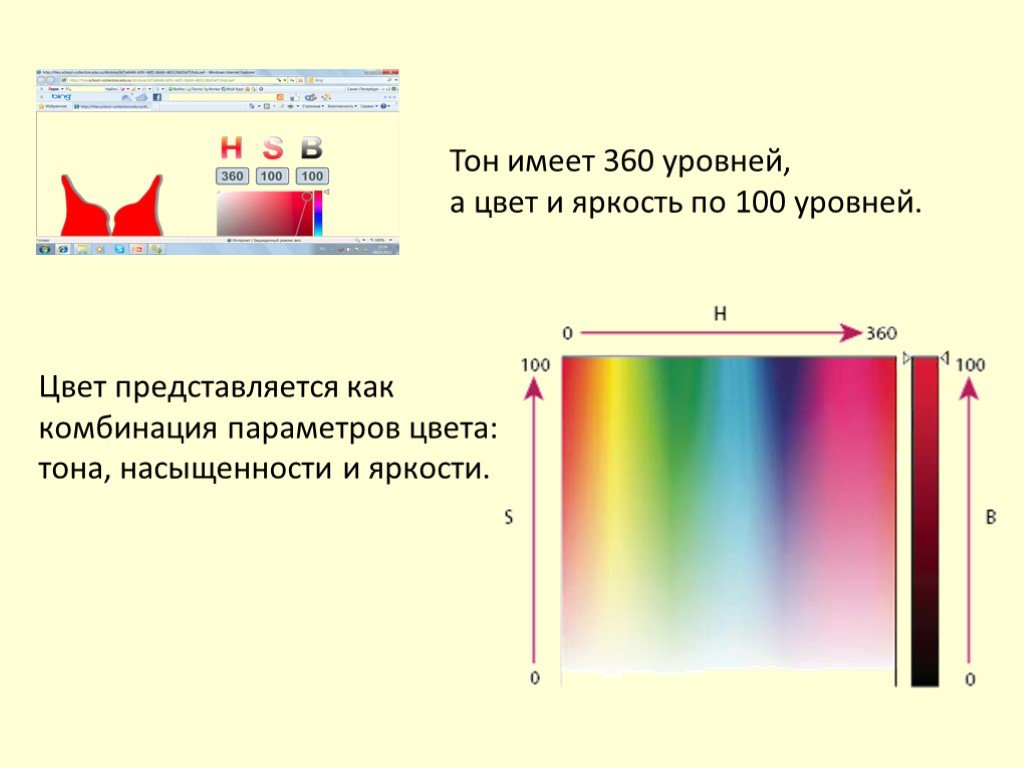
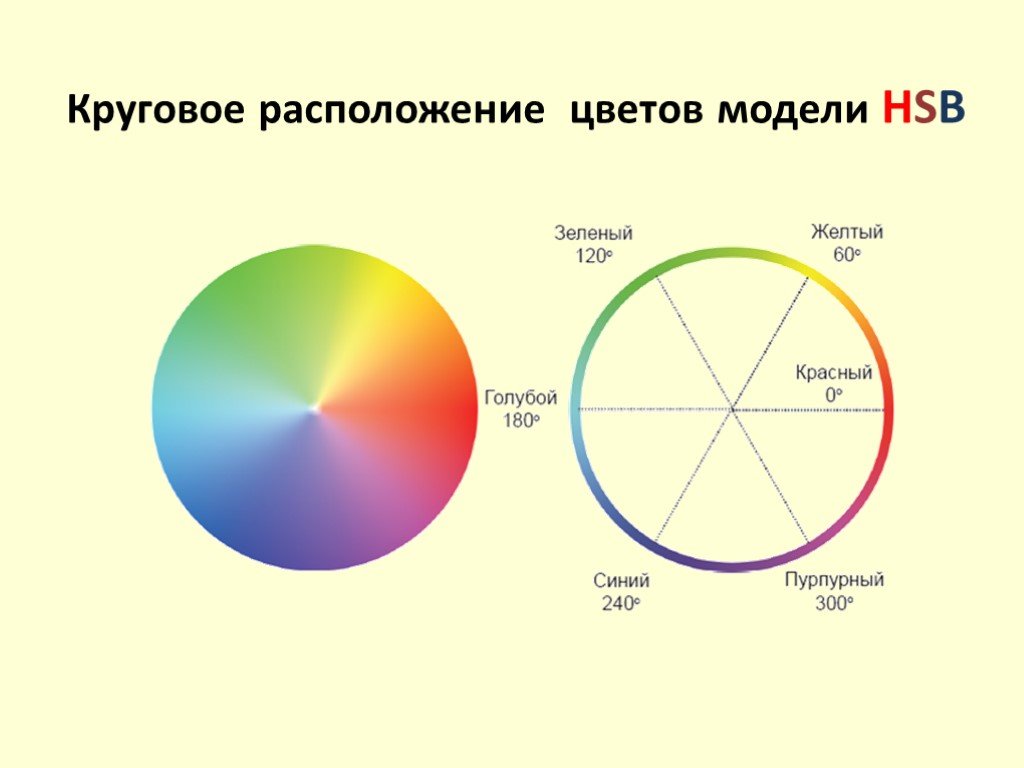
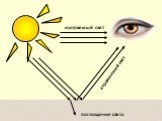
Мы видим предметы потому, что они излучают или отражают свет. Свет – электромагнитное излучение. Лучи света попадая на сетчатку глаза, производят ...Виды компьютерной графики
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Представление о программных средах компьютерной графики
Цели занятия образовательная развивающая воспитательная. образовательная:. сформировать понятие компьютерной графики, графического редактора рассмотреть ...Компьютерные цветовые модели
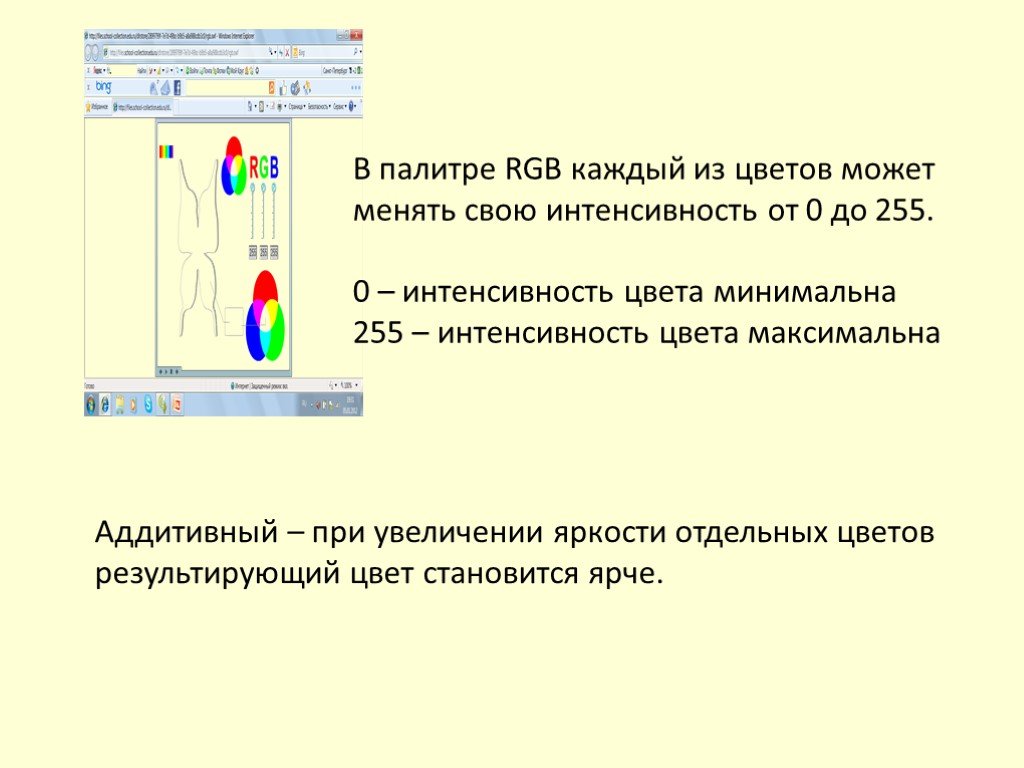
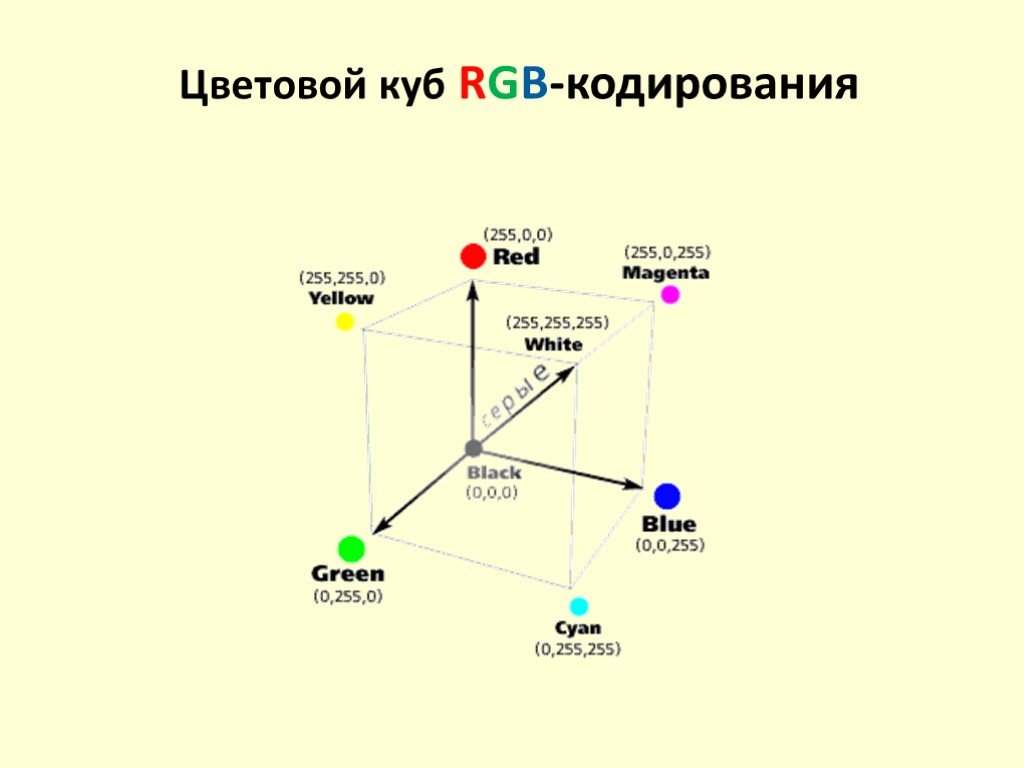
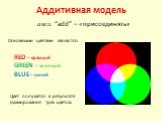
Цветовая модель RGB. RGB Экран компьютера черного цвета в неактивном состоянии. При включении каждый пиксель состоит из трех крупинок люминофора – ...Теоретические основы компьютерной графики
Содержание. Компьютерная графика Области применения компьютерной графики Виды компьютерной графики Сравнительная характеристика растровой и векторной ...Основы компьютерной графики
Основные понятия компьютерной графики. ПОД КОМПЬЮТЕРНОЙ ГРАФИКОЙ ОБЫЧНО ПОНИМАЮТ АВТОМАТИЗАЦИЮ ПРОЦЕССОВ ПОДГОТОВКИ, ПРЕОБРАЗОВАНИЯ, ХРАНЕНИЯ И ВОСПРОИЗВЕДЕНИЯ ...Технические средства компьютерной графики
Определение. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. ...Редактор компьютерной графики Adobe Photoshop CS6
Задачи исследования:. 1. Изучить и проанализировать специальную и научно-исследовательскую литературу по теме исследования. 2. Дать теоретическое ...Подготовка графики для сайта
Компьютерные изображения в Web-пространстве — это файлы определенных форматов, которые распознаются браузерами и графическими приложениями. В web-дизайне ...Перспективы развития компьютерной сети МГУЛ
Этапы развития компьютерного сетевого комплекса МГУЛ. Декабрь 1992 г. - создание почтового dial-up узла, работающего через каналы АТС. Август 1994. ...Графические информационные модели
Карта как информационная модель. Карта описывает конкретную местность, которая является для нее объектом моделирования Карта создается с определенной ...Табличные модели
Цели:. 1. Изучить таблицы типа «объект-свойство» 2. Таблицы типа «объект-объект» 3. Познакомиться с двоичными матрицами. Вопросы на повторение:. Что ...Табличные информационные модели
Цели:. 1. Изучить таблицы типа «объект-свойство» 2. Таблицы типа «объект-объект» 3. Познакомиться с двоичными матрицами. Что такое модель? 1 2 4. ...Службы мировой глобальной компьютерной сети
Доступ в Интернет. Доступ в Интернет означает доступ к огромному хранилищу информации. Там можно найти данные и интересующее программное обеспечение, ...Информационные модели
2 из 6. Информационная модель. набор свойств, содержащий всю необходимую информацию об исследуемом объекте. 3 из 6 Образные модели. Образные модели ...Иерархическая и сетевая модели данных
Иерархическая модель базы данных представляет собой совокупность элементов, расположенных в порядке их подчинения от общего к частному и образующих ...Задачи компьютерной лингвистики
План:. 1.Что такое компьютерная лингвистика? 2. История. 3. Направления компьютерной лингвистики. 4. Заключение. Компьютерная лингвистика – это…. ...Конспекты
Виды компьютерной графики
7. . Оверина Анастасия Владимировна Учитель информатики МАОУ «Кваркенская СОШ». . Тема урока:. “Виды компьютерной графики.”. Тип урока:. Урок ...Виды компьютерной графики
Тема урока: Виды компьютерной графики. ЦЕЛИ УРОКА: дать представление о видах графики, научить отличать изображения одного вида графики от другого. ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Представление о программных средах компьютерной графики
План урока. Предмет:. Информатика и ИКТ. . Тема урока:. . Представление о программных средах компьютерной графики. . . . . Цели ...Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Виды компьютерной графики
Тема урока: «Виды компьютерной графики». Цели урока:. Образовательная. : ознакомить учащихся с основными понятиями темы; формирование представления ...Основы компьютерной графики. Знакомство с графическим редактором Paint
Тема урока:. Основы компьютерной графики. Знакомство с графическим редактором. Paint. Цели урока:. Обучающие:. . сформировать у обучающихся ...Табличные информационные модели
ТЕХНОЛОГИЧЕСКАЯ КАРТА УРОКА. Тема урока:. Табличные информационные модели. . . ФИО:. Чеканова Людмила Леонидовна. . Место работы:. МБОУ ...Создание и оформление информационной модели
Создание и оформление информационной модели "Биологические эффекты" с помощью MS Power Point, как один из примеров проектной деятельности на уроке ...Словесные модели
Конспект урока «Словесные модели». Цели:. Образовательная – формирование навыков работы в текстовом редакторе, умения работать с текстом, формирование ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:30 октября 2018
Категория:Информатика
Содержит:31 слайд(ов)
Поделись с друзьями:
Скачать презентацию