Презентация "Теоретические основы компьютерной графики" (10 класс) по информатике – проект, доклад
Презентацию на тему "Теоретические основы компьютерной графики" (10 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 32 слайд(ов).
Слайды презентации
Список похожих презентаций
Основы компьютерной графики
Основные понятия компьютерной графики. ПОД КОМПЬЮТЕРНОЙ ГРАФИКОЙ ОБЫЧНО ПОНИМАЮТ АВТОМАТИЗАЦИЮ ПРОЦЕССОВ ПОДГОТОВКИ, ПРЕОБРАЗОВАНИЯ, ХРАНЕНИЯ И ВОСПРОИЗВЕДЕНИЯ ...Теоретические основы трехмерной графики
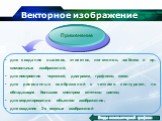
3D Graphics. Трехмерная графика (3D Graphics) – визуальное отображение трехмерной сцены или объекта. Для представления трехмерной графики на двумерном ...Виды компьютерной графики
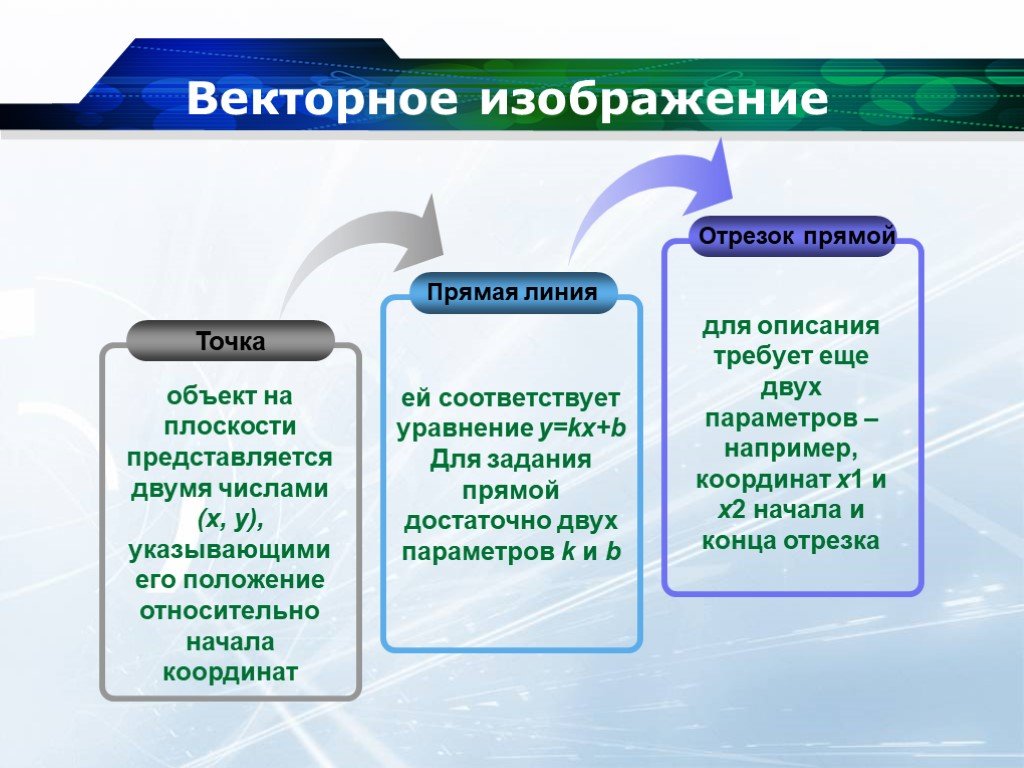
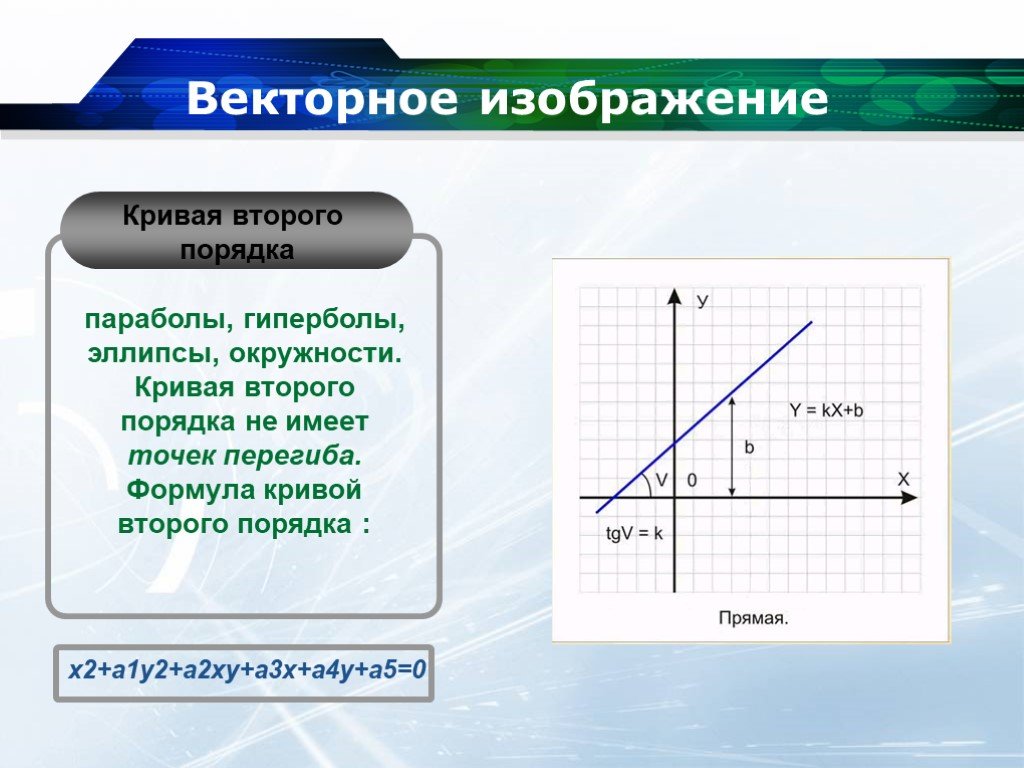
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Технические средства компьютерной графики
Определение. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. ...Цветовые модели компьютерной графики
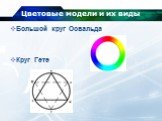
Свет – это электромагнитное излучение. Цвет – это действие излучения на глаз человека. излучаемый свет отраженный свет поглощение света. Ц В Е Т. ...Основные понятия компьютерной графики
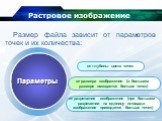
РАЗРЕШЕНИЕ. Зависимость размера файла от разрешения изображения. Фотография (10Х15 см). Векторный рисунок. При создании компьютерного изображения ...Технические средства компьютерной графики
Система вывода изображения. Видеоадаптер — это электронная плата, которая обрабатывает видеоданные (текст и графику) и управляет работой дисплея. ...Представление о программных средах компьютерной графики
Цели занятия образовательная развивающая воспитательная. образовательная:. сформировать понятие компьютерной графики, графического редактора рассмотреть ...Редактор компьютерной графики Adobe Photoshop CS6
Задачи исследования:. 1. Изучить и проанализировать специальную и научно-исследовательскую литературу по теме исследования. 2. Дать теоретическое ...Подготовка графики для сайта
Компьютерные изображения в Web-пространстве — это файлы определенных форматов, которые распознаются браузерами и графическими приложениями. В web-дизайне ...Компоненты компьютерной архитектуры.
- энергозависимая часть системы компьютерной памяти, в которой временно хранятся данные и команды, необходимые процессору для выполнения им операции. ...Основы логики логические основы компьютера
Логика –это наука о формах и способах мышления;особая форма мышления. Понятие - это форма мышления, фиксирующая основные, существенные признаки объекта. ...Перспективы развития компьютерной сети МГУЛ
Этапы развития компьютерного сетевого комплекса МГУЛ. Декабрь 1992 г. - создание почтового dial-up узла, работающего через каналы АТС. Август 1994. ...Организация компьютерной безопасности и защита информации
Безопасность информационной системы. Безопасность информационной системы - это свойство, заключающее в способности системы обеспечить ее нормальное ...Задачи компьютерной лингвистики
План:. 1.Что такое компьютерная лингвистика? 2. История. 3. Направления компьютерной лингвистики. 4. Заключение. Компьютерная лингвистика – это…. ...Службы мировой глобальной компьютерной сети
Доступ в Интернет. Доступ в Интернет означает доступ к огромному хранилищу информации. Там можно найти данные и интересующее программное обеспечение, ...Аутсорсинг компьютерной техники
Обслуживание компьютеров и ИТ-аутсорсинг. Компания успешно работает в области предоставления ИТ-услуг Основные принципы нашей работы основываются ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Проблемы компьютерной безопасности: тактика и контрмеры
Как защитить информацию и дать возможность использовать ее по назначению и вовремя? Решение этого вопроса было и до сих пор остается одной из самых ...Конспекты
Основы компьютерной графики. Знакомство с графическим редактором Paint
Тема урока:. Основы компьютерной графики. Знакомство с графическим редактором. Paint. Цели урока:. Обучающие:. . сформировать у обучающихся ...Виды компьютерной графики
Тема урока: Виды компьютерной графики. ЦЕЛИ УРОКА: дать представление о видах графики, научить отличать изображения одного вида графики от другого. ...Виды компьютерной графики
Тема урока: «Виды компьютерной графики». Цели урока:. Образовательная. : ознакомить учащихся с основными понятиями темы; формирование представления ...Виды компьютерной графики
7. . Оверина Анастасия Владимировна Учитель информатики МАОУ «Кваркенская СОШ». . Тема урока:. “Виды компьютерной графики.”. Тип урока:. Урок ...Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Представление о программных средах компьютерной графики
План урока. Предмет:. Информатика и ИКТ. . Тема урока:. . Представление о программных средах компьютерной графики. . . . . Цели ...Разработка и создание компьютерной презентации средствами программы Power Point
Конспект занятия по информатике(внеурочная деятельность) «Разработка и создание компьютерной презентации средствами программы Power Point». Внеурочное ...Виды графики
МУНИЦИПАЛЬНОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ. ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ ДЕТЕЙ. «ЦЕНТР ДЕТСКОГО ТВОРЧЕСТВА». ...Практическая работа. Создание компьютерной презентации
8 класс. «Практическая работа. Создание компьютерной презентации». Цели:. Образовательные:. Обобщить изученный материал о компьютерных презентациях;. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:12 октября 2018
Категория:Информатика
Классы:
Содержит:32 слайд(ов)
Поделись с друзьями:
Скачать презентацию