Презентация "Теоретические основы трехмерной графики" (11 класс) по информатике – проект, доклад
Презентацию на тему "Теоретические основы трехмерной графики" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 34 слайд(ов).
Слайды презентации
Список похожих презентаций
Теоретические основы компьютерной графики
Содержание. Компьютерная графика Области применения компьютерной графики Виды компьютерной графики Сравнительная характеристика растровой и векторной ...Основы компьютерной графики
Основные понятия компьютерной графики. ПОД КОМПЬЮТЕРНОЙ ГРАФИКОЙ ОБЫЧНО ПОНИМАЮТ АВТОМАТИЗАЦИЮ ПРОЦЕССОВ ПОДГОТОВКИ, ПРЕОБРАЗОВАНИЯ, ХРАНЕНИЯ И ВОСПРОИЗВЕДЕНИЯ ...Форматирование текста и размещение графики
Заголовок. Компьютер Компьютер. Выравнивание текста. ALIGN=” ”. Размер шрифта . Цвет шрифта . Базовые стили форматирования текста. Верхние и нижние ...Технические средства компьютерной графики
Определение. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. ...Системы счисления и арифметические основы работы ЭВМ
Из истории создания ЭВМ. 1642 году Блез Паскаль изобрел устройство для механического сложения чисел 1673 году Г. В. Лейбниц сконструировал арифмометр ...Представление о программных средах компьютерной графики
Цели занятия образовательная развивающая воспитательная. образовательная:. сформировать понятие компьютерной графики, графического редактора рассмотреть ...Основы логики. Логические основы компьютера
Логика (др.-греч. λογική — «наука о рассуждении», «искусство рассуждения» от λόγος — «речь», «рассуждение», «мысль») — наука о формах, методах и законах ...Диаграммы и графики
План урока Организационный момент Актуализация и проверка усвоения ранее изученного материала, Объявление темы и целей урока Объяснение нового материала ...Основные понятия компьютерной графики
РАЗРЕШЕНИЕ. Зависимость размера файла от разрешения изображения. Фотография (10Х15 см). Векторный рисунок. При создании компьютерного изображения ...Логические основы компьютера
Дискретный преобразователь, который после обработки входных двоичных сигналов выдает на выходе сигнал, являющийся значением одной из логических операций, ...Логические основы вычислительной техники
№ 1 Составьте логическую формулу и упростите её. №2 Составьте логическую схему полусумматора на 2 входа. P= S=. №3 Упростить выражения:. (ab c) ...Криптографические основы безопасности
Основные понятия и определения. За несколько последних десятилетий требования к информационной безопасности существенно изменились. До начала широкого ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Кодирование графики
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных ...Информационные основы процессов управления
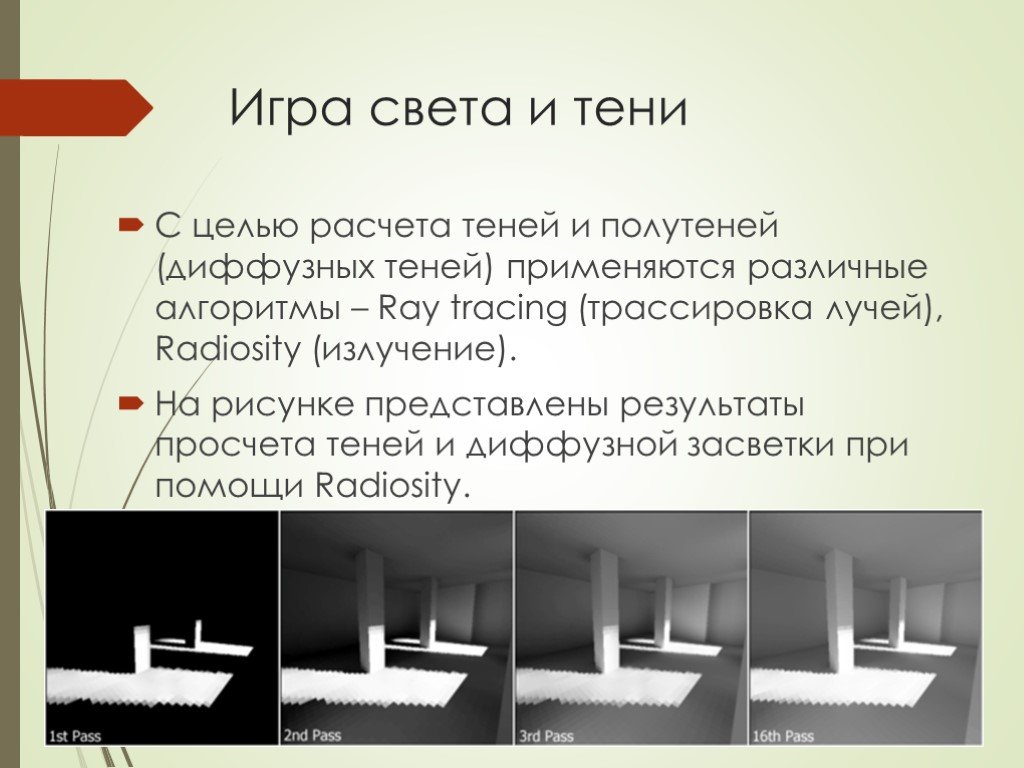
ЦЕЛИ:. ввести основные понятия, которые используются при управлении;. определить роль исходной информации при управлении;. выявить сходства и различия ...Знакомство с трехмерной графикой
Цель. ознакомиться с историей трехмерной графики и возможностями их использования; ознакомиться с современными принципами и методами создания 3D-моделей, ...Виды графики
Изучив эту тему вы узнаете:. Виды графических компьютерных изображений; Принципы формирования графических изображений;. Компьютерная графика - область ...Математические и логические основы информатики
Система счисления -. совокупность приемов и правил записи чисел с помощью определенного набора символов (с.с.). Позиционные системы счисления. Непозиционные ...Основы логики и логические основы построения компьютера
Процессор компьютера выполняет арифметические и логические операции над двоичными кодами. И поэтому чтобы иметь представление об устройстве компьютера, ...Конспекты
Представление о программных средах компьютерной графики
План урока. Предмет:. Информатика и ИКТ. . Тема урока:. . Представление о программных средах компьютерной графики. . . . . Цели ...Логические основы построения компьютера
Учитель информатики Быргазова Юлия Александровна, МБОУ Гимназия № 9 г.Усолье-Сибирское электронный адрес:. shruar. _78@m. ail. .ru. Законы логики. ...Операторы графики в Pascal
Тема:. «Операторы графики в Pascal. ». Цель. :. Обучающая: 1. Закрепить знания и умения, полученные на прошлых уроках. (через устную работу с учащимися, ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Логические основы построения компьютера
ПЛАН-КОНСПЕКТ УРОКА:. «Логические операции». 1. ФИО. . . Соколова Людмила Ивановна. . 2. . Место работы. . ГБОУ СОШ №276, ...Кодирование растровой графики в компьютере. Определение цвета растра
Плинк Елена Николаевна ГБОУ СОШ №575. . «Кодирование растровой графики в компьютере. . Определение цвета растра». 6 класс. Учебник Босова Л.Л. ...Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Виды компьютерной графики
7. . Оверина Анастасия Владимировна Учитель информатики МАОУ «Кваркенская СОШ». . Тема урока:. “Виды компьютерной графики.”. Тип урока:. Урок ...Исследование растровой и векторной графики
Конспект практического урока. по теме: «Исследование растровой и векторной графики». Разработала урок:. . учитель информатики и ИКТ Свидинская ...Виды компьютерной графики
Тема урока: Виды компьютерной графики. ЦЕЛИ УРОКА: дать представление о видах графики, научить отличать изображения одного вида графики от другого. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:30 ноября 2018
Категория:Информатика
Классы:
Содержит:34 слайд(ов)
Поделись с друзьями:
Скачать презентацию























































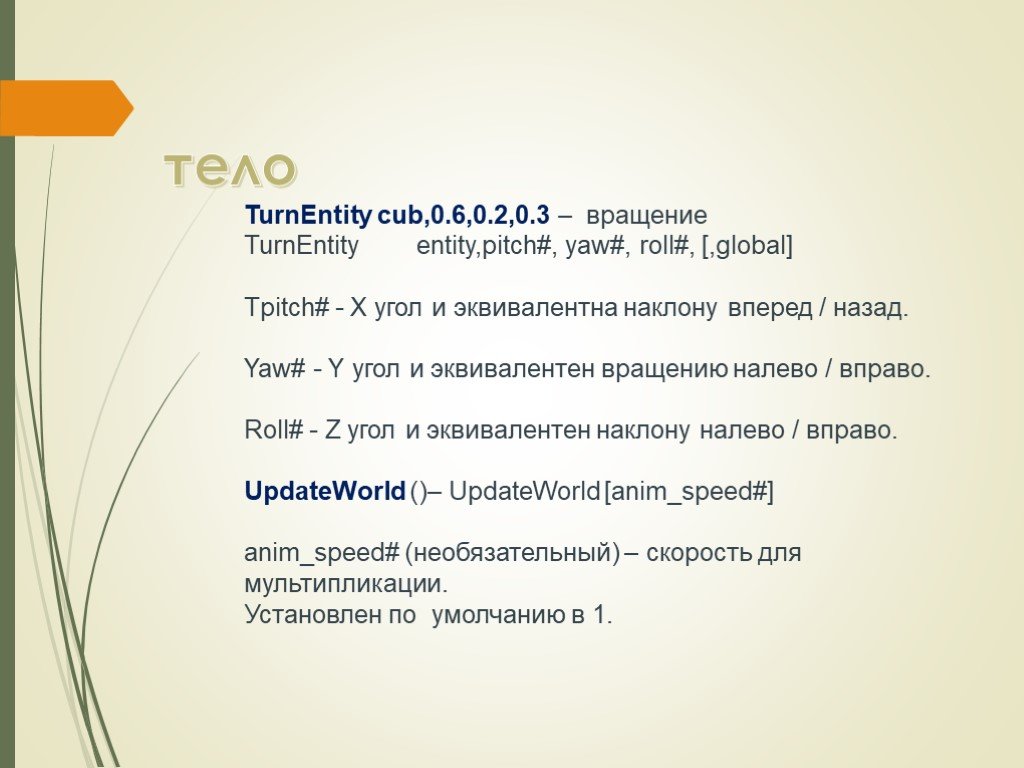
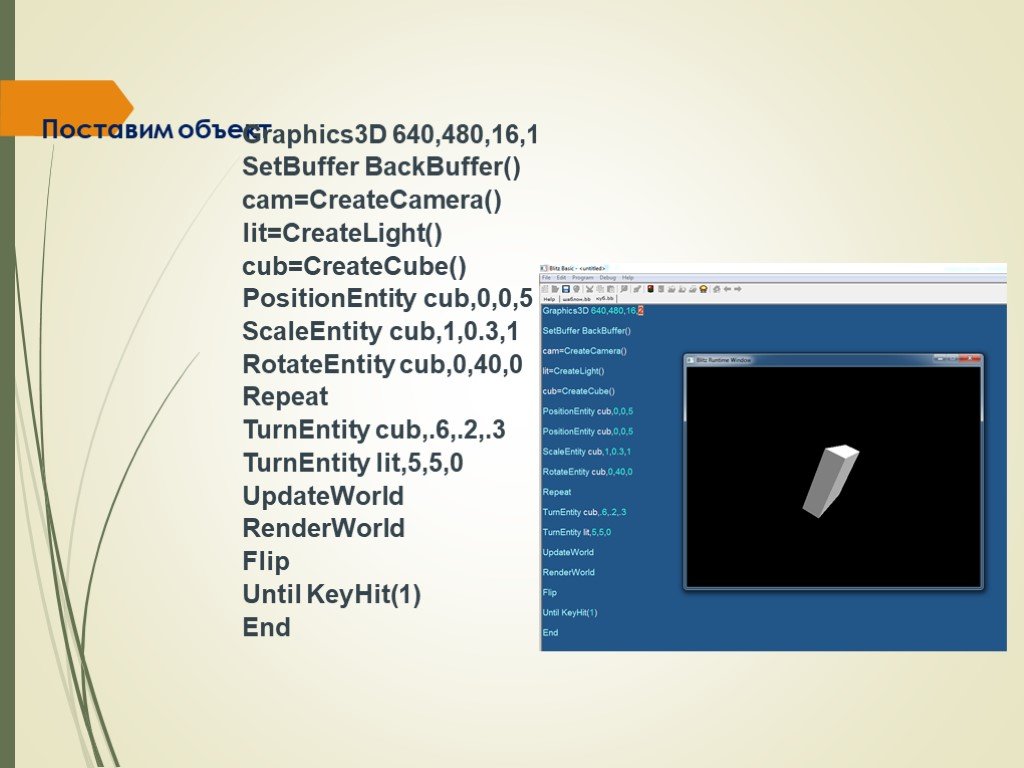
![TurnEntity cub,0.6,0.2,0.3 – вращение TurnEntity entity,pitch#, yaw#, roll#, [,global] Tpitch# - X угол и эквивалентна наклону вперед / назад. Yaw# - Y угол и эквивалентен вращению налево / вправо. Roll# - Z угол и эквивалентен наклону налево / вправо. UpdateWorld ()– UpdateWorld [anim_speed#] anim_ TurnEntity cub,0.6,0.2,0.3 – вращение TurnEntity entity,pitch#, yaw#, roll#, [,global] Tpitch# - X угол и эквивалентна наклону вперед / назад. Yaw# - Y угол и эквивалентен вращению налево / вправо. Roll# - Z угол и эквивалентен наклону налево / вправо. UpdateWorld ()– UpdateWorld [anim_speed#] anim_](https://prezentacii.org/upload/cloud/18/11/107301/images/thumbs/screen21.jpg)