Слайд 1
Слайд 2Сайт образовательного учреждения является важнейшим элементом информационной политики современного образовательного учреждения и инструментом решения ряда образовательных задач, связанных с формированием информационной культуры участников образовательного процесса.
Слайд 3Создание сайта ОУ
Проектирование. а) Проведение мониторинга б) Работа с информационными пользователями
Слайд 4Структура информационных пользователей может быть представлена следующим образом: Родители переходящих со ступени на ступень обучающихся будущих учеников Ученики учащиеся школы готовящиеся к поступлению выпускники Руководство администрация других школ органы управления образованием Учителя педколлектив ОУ профессиональное сообщество учителя в поисках вакансий Потенциальные партнеры культурно-образовательные деловые
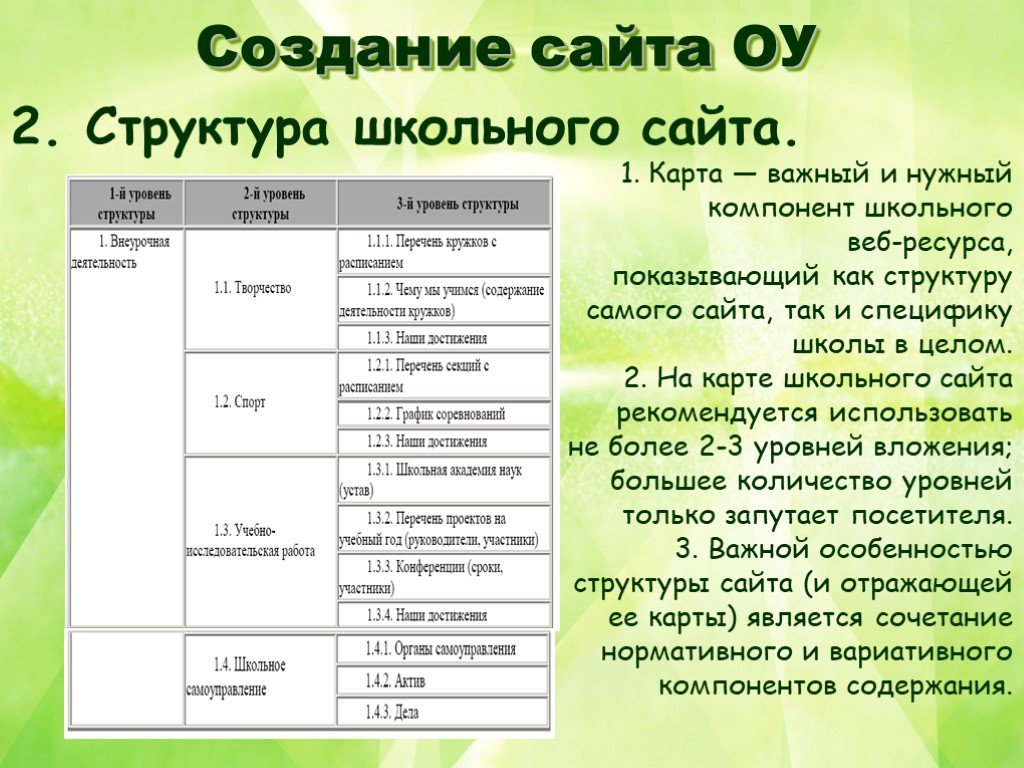
Слайд 52. Структура школьного сайта. 1. Карта — важный и нужный компонент школьного веб-ресурса, показывающий как структуру самого сайта, так и специфику школы в целом. 2. На карте школьного сайта рекомендуется использовать не более 2-3 уровней вложения; большее количество уровней только запутает посетителя. 3. Важной особенностью структуры сайта (и отражающей ее карты) является сочетание нормативного и вариативного компонентов содержания.

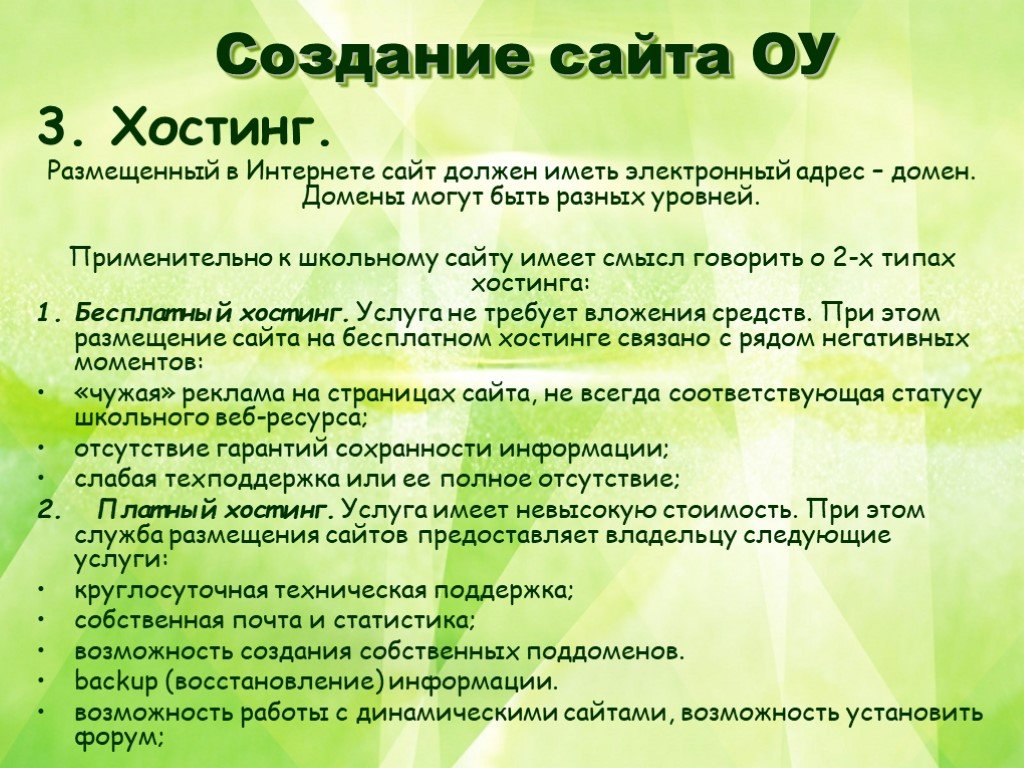
Слайд 63. Хостинг. Размещенный в Интернете сайт должен иметь электронный адрес – домен. Домены могут быть разных уровней. Применительно к школьному сайту имеет смысл говорить о 2-х типах хостинга: Бесплатный хостинг. Услуга не требует вложения средств. При этом размещение сайта на бесплатном хостинге связано с рядом негативных моментов: «чужая» реклама на страницах сайта, не всегда соответствующая статусу школьного веб-ресурса; отсутствие гарантий сохранности информации; слабая техподдержка или ее полное отсутствие; 2. Платный хостинг. Услуга имеет невысокую стоимость. При этом служба размещения сайтов предоставляет владельцу следующие услуги: круглосуточная техническая поддержка; собственная почта и статистика; возможность создания собственных поддоменов. backup (восстановление) информации. возможность работы с динамическими сайтами, возможность установить форум;

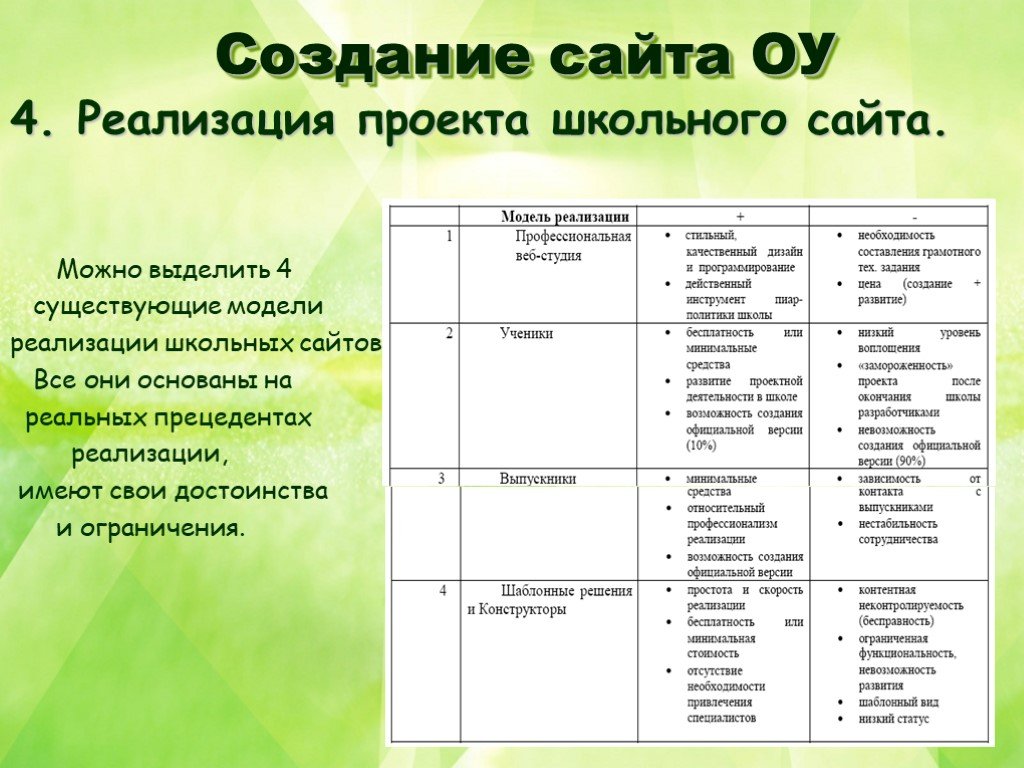
Слайд 74. Реализация проекта школьного сайта. Можно выделить 4 существующие модели реализации школьных сайтов. Все они основаны на реальных прецедентах реализации, имеют свои достоинства и ограничения.
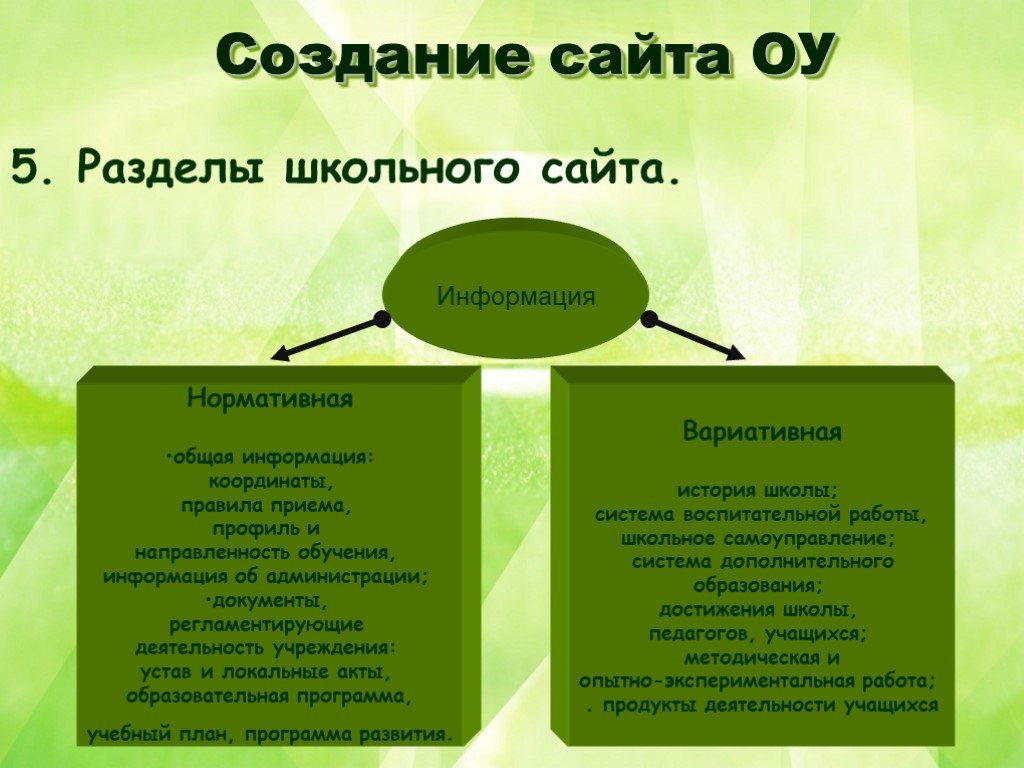
Слайд 85. Разделы школьного сайта.
Информация
Нормативная общая информация: координаты, правила приема, профиль и направленность обучения, информация об администрации; документы, регламентирующие деятельность учреждения: устав и локальные акты, образовательная программа, учебный план, программа развития.
Вариативная история школы; система воспитательной работы, школьное самоуправление; система дополнительного образования; достижения школы, педагогов, учащихся; методическая и опытно-экспериментальная работа; . продукты деятельности учащихся

Слайд 96. Дизайн сайта ОУ. Не стоит использовать раздражающие глаза и отвлекающие от содержания разного рода мигания, надписи, движение, вращение и трёхмерные превращения текста. Если вы думаете, что много мерцающих ссылок привлекают внимание — вы ошибаетесь. Большое количество таких ссылок не особо радует. После просмотра такого сайта можно получить головную боль до вечера. Не увлекайтесь раздаваемой бесплатно в огромных количествах графикой для «оформления сайтов». Качество таких картинок, кнопок, линеек третьесортное. Это самый плохой материал, который можно дать начинающему дизайнеру. Не стоит использовать яркие, навязчивые, псевдонатуральные текстуры («под дерево», «облака» и т.п.). В крайнем случае, не более одной на всю композицию. В этом случае следует организовать остальную композицию так, чтобы текстура хорошо сочеталась со всеми остальными элементами. Не стоит пользоваться псевдотрёхмерными надписями, ненатуральность которых подчёркивается псевдонатуральными текстурами. В сочетании с трёхмерными кнопками, линейками и т. д. они ещё больше разоблачают неправдоподобность друг друга тем, что источники освещения у них находятся в разных точках. Классическая ошибка начинающих — использование цветистых, а зачастую и разных типов фона в пределах сайта. Старайтесь создать единую атмосферу на сайте. Фон не должен выпячиваться вперед, показывая свою важность. Попробуйте использовать классику — черный текст на белом фоне. Если вы собрались делать на страничке какой-либо фон, старайтесь подобрать контрастную и одновременно расслабляющую глаза комбинацию шрифта и фона. Всегда выставляйте цвет основного фона в теге, даже если он белый. Иначе цвет будет по Default`у, а на разных машинах Default разный.

Слайд 10В картинках-ссылках пользуйтесь параметром border="0" (в тегах ), этим вы избавитесь от синих рамок вокруг картинки-ссылки. При создании сайтов применяйте правило «Не более пяти шрифтов на странице!». При этом жирные шрифты считаются за отдельный шрифт, то же касается и их размера. Размер одной странички не должен превышать примерно 45-50 кб. Иначе процесс загрузки затянется, что не всегда приятно. Не помещайте сайт в одну большую таблицу, ведь содержимое таблицы будет показано только тогда, когда она полностью загрузится. Не забивайте свои страницы совершенно бесполезными и только удлиняющие время загрузки аплетами, скриптами типа часов. Этими вещами увлекаются непрофессионалы, которым хочется хоть как-то украсить свои страницы. Не вешайте на главную страницу сразу 10–20 кнопок — счетчики, топы, эмблемы каталогов, ссылки на дружественные сайты. Подумайте, может, что-то из этого — бесполезное увеличение объема графики. Каждый документ вашего сайта должен быть доступен с трех щелчков мыши. Старайтесь следить за этим. В противном случае посетитель будет путаться в навигации вашего сайта.

Слайд 11Часто при жестком дизайне (все расстояния указываются в пикселях) появляется горизонтальная полоса прокрутки, если веб-строитель имеет хороший монитор и видеокарту. Обязательно проверьте свой сайт при разрешении 800*600 при 256 цветах. Старайтесь не прибегать к использованию полосы горизонтальной прокрутки! Не используйте большое число вложенных фреймов с запутанной системой навигации. Если есть возможность, лучше вообще отказаться от фреймов. Не загромождайте статусную строку браузера пользователя ненужными надписями, приветствиями и подобным хламом. Не рекомендуется пользоваться всплывающими окнами, открытием окна браузера на весь экран и другими способами «впихнуть» посетителю что-то, только отталкивая этим посетителя. Использование выпадающих (pop-up) окон является нарушением Нетикета. Самой обычной реакцией на появление таких окон при каждом клике на ссылке будет уход посетителя с сайта. Следите за правописанием на страничке. Если вы собрались создать действительно хороший сайт, то на вашем столе должен быть орфографический словарь. Ошибки зачастую прокрадываются незаметно и портят все впечатление от сайта. Не используйте в тексте слишком много восклицательных знаков (!!!). Этим вы добьетесь того, что посетитель просто не заметит действительно важной информации. Если какой-либо раздел еще не готов, не надо мозолить глаза посетителям стандартной анимационной картинкой «Идет строительство» или «Under Construction». Достаточно написать приглашение зайти попозже.

Слайд 12Всегда проверяйте корректность внутренних ссылок. Очень часто web-мастера оставляют такие ссылки: file:///C:/... Проверьте, хорошо ли видна страничка в разных разрешениях. Вы должны позаботиться, чтобы она хорошо воспринималась как в разрешении 800х600 так и в 1024х768. Помните, что пользователь не должен прокручивать экран больше чем на 2,5–3 экрана. Не ленитесь указывать в IMG-теге размеры картинки WIDTH и HEIGHT. Иначе при загрузке картинок текст будет прыгать в разные стороны. Посетителю точно это не понравится. Пишите в описании картинки ALT-текст. Не заставляйте посетителей ждать полной загрузки, желая узнать, что же находится за этой картинкой. Не используйте на страничке большие картинки. Если уж очень хочется, лучше порежьте картинку на более мелкие части и вставьте их в таблицу. Этим вы существенно облегчите загрузку графики. Если есть возможность, сделайте альтернативу картинкам-ссылкам в виде текстовых ссылок. Пусть на сайте присутствует и то и другое, так как некоторые пользователи отключают в своих браузерах загрузку графики.

Слайд 139. Организация командной работы над сайтом образовательного учреждения.
Работа над содержанием сайта образовательного учреждения – всегда командная работа. Создание сайта – прекрасный повод объединить в одном проекте усилия администрации, педагогов, учеников, причем каждая группа будет отвечать за свой фронт работ.

Слайд 14Банк интересных решений
Ориентация на удовлетворение информационных запросов пользователей – родителей: советы родителям будущих первоклассников, памятка «Что должен знать и уметь ребенок 6-7 лет», расписание родительских собраний на год вперед, расписание экскурсионных дней, меню столовой; ежемесячный план мероприятий – фрагмент годового плана, что позволяет внешним пользователям быть в курсе происходящего; представление учителей будущих первых классов, характеристика особенностей обучения. Интересный раздел «Как помочь ребенку» (уровни школьной зрелости, особенности работы с детьми, для которых русский язык – не родной, этапы развития детской речи). характеристики программ и отзывы специалистов и родителей, чьи дети по этим программам обучались, + ссылки, где можно почитать об этих программах.

Слайд 152. Культурно-исторический и культурно-образовательный контекст: сетевые музеи истории школы; рассказ о педагогах и выпускниках; школа в годы войны, причем представленная информация подготовлена по материалам исследовательских работ детей; история микрорайона школы, особенно там, где это небольшие локальные образования. цитаты об образовании, ссылки на статьи о проблемах образования, на новости образования.
Слайд 163. «Школа в лицах» - представление на сайтах учеников и учителей, чьи достижения являются отражением ценностно-смысловых ориентиров школы: Книга рекордов ОУ, «Лицо школы», Достижения представляются через людей, Идея «Странички классов» - отражение жизни классных коллективов, представление детей, их интересов, их деятельности
Слайд 174. Новые идеи в решении вопроса интерактивности (кроме форумов и гостевых книг): формы для комментирования новостей школьной жизни; формы для комментирования новостей различных новостей (социальных, культурных, политических, научных и пр.); размещение на сайте дискуссионных материалов с формами для комментирования.
Слайд 185. Сайт как инструмент решения образовательных и воспитательных задач: популяризация достижений и людей, преуспевших в различных областях; инициирование интересных творческих проектов: конкурс семейных фотографий «Счастливые лица» (фото + рассказ о семье), раздел «Ума палата» - вопросы + ответы; создание атмосферы сотрудничества и сотворчества, когда ресурсом развития сайта становятся идеи всего школьного сообщества; размещение на сайтах интересных творческих проектов, включая сценарии школьных капустников, электронные версии школьной прессы, выставки рисунков; размещение на сайтах интересных исследовательских проектов.
Слайд 196. Расширение образовательного пространства: ссылки на образовательные ресурсы Сети, на ресурсы методического и педагогического содержания; представление на сайте Интернет-библиотек; создание персональных страниц учителей; ссылки на сайты общественных организаций
Слайд 20Эффективный сайт
Понятие эффективного сайта включает несколько ключевых характеристик: логичность (прежде всего структуры); гибкость; легкость в обновлении; актуальность; комфортность использования; продуманность; уникальность. Эффективность (качественная эффективность) должна стать ключевой характеристикой сайта еще на стадии его проектирования
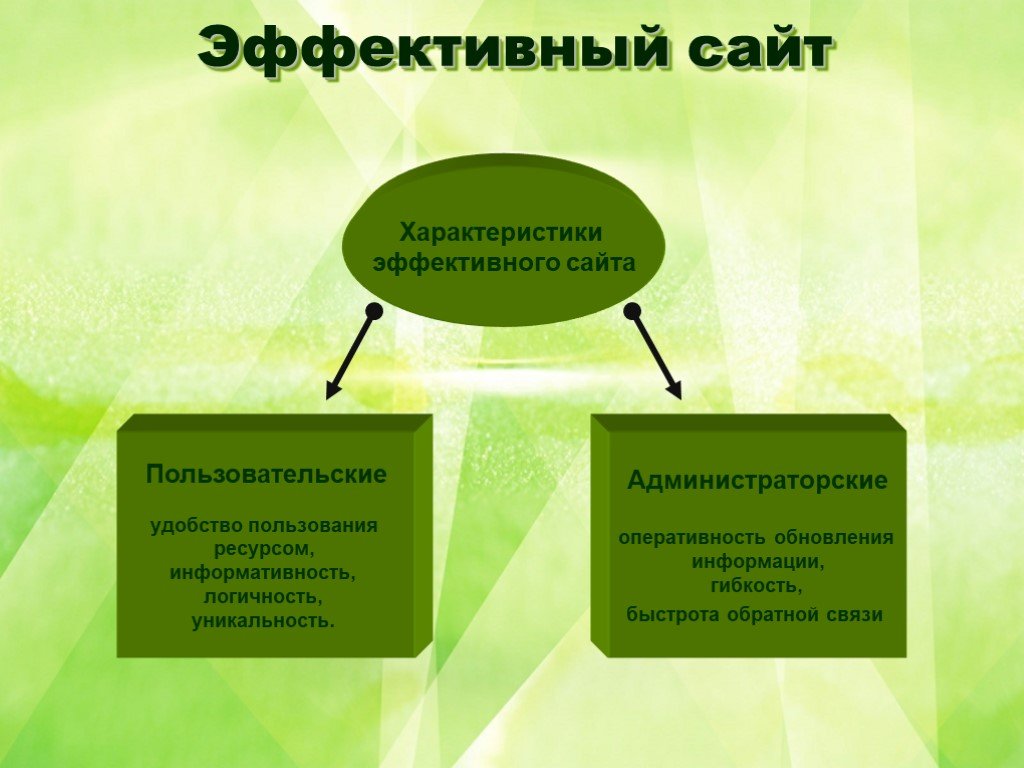
Слайд 21Пользовательские удобство пользования ресурсом, информативность, логичность, уникальность.
Характеристики эффективного сайта
Администраторские оперативность обновления информации, гибкость, быстрота обратной связи
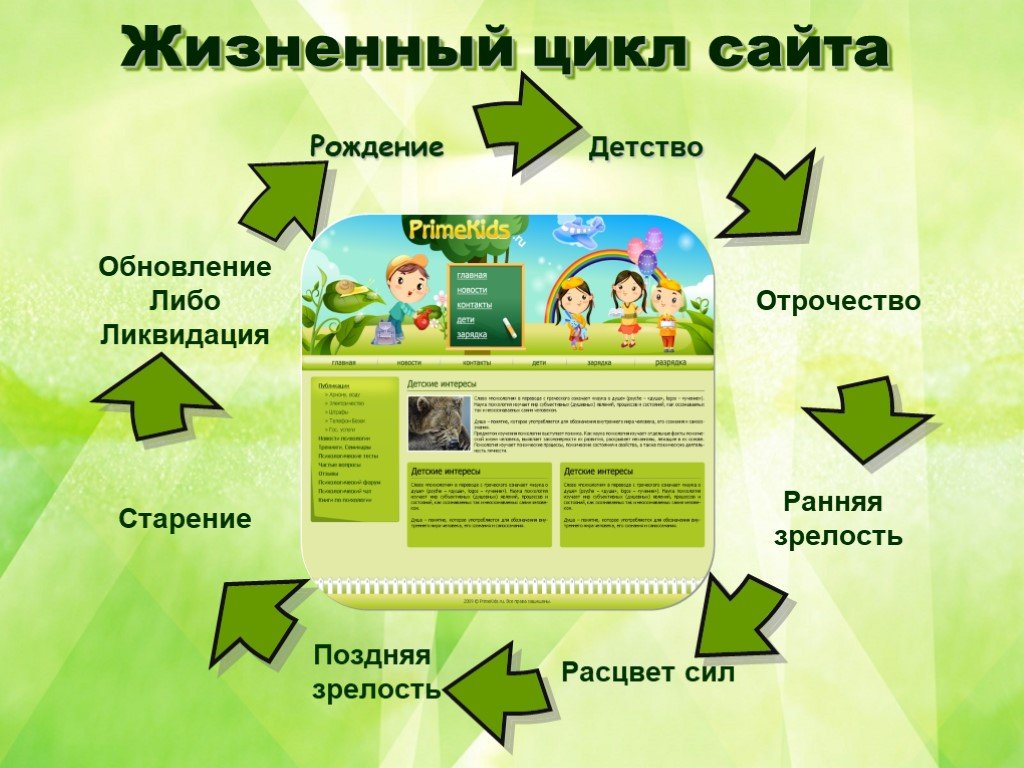
Слайд 22Жизненный цикл сайта
Слайд 23Все стадии характеризуются различным уровнем эффективности, различными тактическими задачами, уровнем роста, различными методами управления: Этап Рождения- заложить миссию сайта - основную его идею или цель существования. Этап Детства и Отрочества- посвятить наполнению электронного ресурса и его маркетингу. Этап Ранней зрелости и Расцвета сил- расширение услуг, предоставляемых пользователю, стратегическое планирование, удержание посетителей. Этап Поздней зрелости и Старения- достижение стратегических целей сайта, подходит стадия полного исчерпания возможностей ресурса и достижения или отказа от достижения конечной миссии сайта.

Слайд 24Эффективность сайта обеспечивают: открытость ресурса для пользователя (возможность осуществления обратной связи), актуальность, корректность и уникальность предоставляемых услуг, информации! применение общедоступных (по возможности бесплатных для пользователя) технологий! логичность и продуманность ресурса! возможность оперативного изменения/ добавления/ перегруппировки информации! комфортность использования ресурса.
Слайд 25Формула эффективного сайта
Эффективный сайт = Изучить, как работают другие эффективные ресурсы + Внести собственные уникальные элементы эффективности. Важно опираться на опыт других, но все же быть уникальным, а не копировать уже существующие наработки.
Слайд 26Создание и сопровождение сайтов в системе "Drupal"
Ложников Алексей Евгеньевич, инженер-программист РИМЦ в сфере образования
Слайд 27Drupal — это бесплатная, свободно распространяемая система управления содержанием, которая позволяет легко создавать, публиковать и управлять разнообразными по содержанию сайтами. Это открытое программное обеспечение, распространяемое по лицензии GPL, которое поддерживается и разрабатывается сообществом тысяч пользователей и разработчиков. Drupal свободно доступен для загрузки и использования.
Слайд 28Drupal готов к работе сразу после загрузки. В сборку Drupal включён инсталлятор, который позволяет установить программу в графическом режиме даже совсем неподготовленным пользователям. Встроенная функциональность в сочетании с множеством свободно доступных дополнительных модулей позволят вам организовать: персональные сайты социальные сети мультипользовательские блоги корпоративные сайты внутрисетевые сайты порталы сообществ тематические сайты дискуссионные сайты электронную коммерцию каталоги ресурсов файловые хранилища среду совместной работы
Слайд 29Возможности Drupal
Drupal – это движок, на котором можно создать без лишних затрат полнофункциональный сайт. Кроме этого, на Drupal есть возможность быстро сделать и одно- и многопользовательский блог. Для управления сайтом, созданным на Drupal не обязательно владеть версткой и языками программирования.
Слайд 30Базовый пакет Drupal содержит полнофункциональный форум. Отличие встроенного форума на Drupal - единая база пользователей, использующаяся в остальных частях сайта. В Drupal можно встроить очень гибкие в настройке TinyMCE или FCKEditor. В Drupal с дизайном и темами может разобраться начинающий программист. Огромное количество бесплатных модулей для разных целей. Ядро стабильное, безопасность одна из лучших. Каждая проблема решается оперативно. Существует сильная поддержка на русском языке, где можно почитать переведенные статьи и документации по Drupal. Множество статей на русском помогают установить и усвоить этот движок

Слайд 31Выбрать версию Drupal движка, скачать. (Установка будет происходить на русском языке. ) Установить. Активировать необходимые модули, для начала несколько. Иначе при активации большого количества модулей можно только запутаться. Доделаем Drupal под себя, установим и настроим визуальный редактор fckeditor. Создание навигации по сайту и материалов. В Drupal предлагается 5 способов создания меню для сайта. На Drupal есть функция создания своего шаблона. Структура папок. Этот момент можно начинать изучать на любом уровне своих познаний. Сайт –шпаргалка для начинающих веб-мастеров http://www.master-live.ru/fckeditor.html
С чего нужно начинать при освоении Drupal новичку?

Слайд 32Дополнительные модули размещённые в репозитории на drupal.org позволяют значительно расширить функциональность системы. Banner — баннерная система BBCode — поддержка форматирования BBCode для содержимого сайта Captcha — защитный механизм картинок «captcha» используемый при регистрации Ecommerce — электронный магазин Fckeditor — визуальный редактор для ввода контента Gallery — интеграция с галереей изображений Gallery2 LDAP integration — интеграция с LDAP listhandler — интеграция с почтовыми рассылками Project — багтрекер SPAM — блокировка спама на основе алгоритма Байеса Swish — интеграция с системой поиска Swish Textile — поддержка разметки Textile для содержимого сайта Полный список модулей на drupal.org
Модули Drupal

Слайд 33Системные требования
Drupal в первую очередь ориентирован на платформу LAMP, но возможны варианты использования другого системного ПО. * Операционная система: семейство Unix (в том числе FreeBSD, Mac OS X), Windows (любые ОС, на которых может работать интерпретатор PHP) * Веб-сервер: Apache, Lighttpd (теоретически любой веб-сервер, допускающий исполнение PHP-кода) * СУБД: MySQL, PostgreSQL (в принципе несложна адаптация к другим реляционным СУБД, например IBM DB2) * PHP версии 4.3.3 и выше

Слайд 34Плюсы Drupal
единая категоризация всех видов содержимого — от форумных сообщений до блогов и новостных статей поиск по содержимому сайта разграничение доступа пользователей к документам (ролевая модель) динамическое построение меню поддержка XML-форматов: вывод документов в RDF/RSS поддержка общей авторизации между сайтами на Drupal («сайты-партнёры») короткие URL поддержка сменных тем оформления сайта с предоставлением нескольких готовых вариантов поддержка переводов интерфейса сайта на разные языки механизм для ограничения нагрузки на сайт (автоматическое отключение при высокой посещаемости части информационных блоков и модулей)

Слайд 35Критики Drupal ставят в упрёк разработчикам слабое использование объектных возможностей PHP. * Ввиду активного использования базы данных Drupal может быть слишком тяжёл для ресурсов предоставляемых на дешёвых тарифных планах хостинг-провайдеров, хотя для небольших сайтов с посещаемостью в несколько сотен или тысяч посетителей в сутки этих ресурсов будет достаточно. В некоторых случаях, особенно при большой посещаемости, использование встроенного механизма кэширования (основанного на использовании БД) может привести к повреждению таблиц в БД. К недостаткам (но одновременно и к достоинствам) Drupal можно отнести достаточно высокую динамику разработки проекта. Практически в каждом релизе происходят изменения API, когда наряду с добавлением новых функций убираются некоторые старые или изменяются параметры вызова функций. Это приводит к необходимости разработчикам сторонних модулей адаптировать их для работы с новыми версиями Drupal. Однако изменения API и процедура адаптации модулей к новым версиям описываются в документации для каждого релиза, также всегда предлагается механизм автоматизированного апгрейда ядра системы на новую версию. Сложная для понимания неподготовленными пользователями система классификации содержимого — таксономия.
Минусы Drupal

Слайд 36Полезные ссылки для новичков
Drupal http://content-management-systems.info/ Начинаем работать с Drupal http://bravedefender.ru/post134519610/ Drupal, как определиться? http://www.whydrupal.ru/drupal-for-quality-sites Разработка сайта на Drupal http://www.romka.eu/ Описание модулей Drupal http://www.wisecat.ru/opisaniya-modulei-drupal Беcплатные шаблоны http://www.template-besplatno.ru/category/vybor-cms/drupal
Слайд 37