Презентация "Кодирование графики" по информатике – проект, доклад
Презентацию на тему "Кодирование графики" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 48 слайд(ов).
Слайды презентации
Список похожих презентаций
Кодирование графики и звука
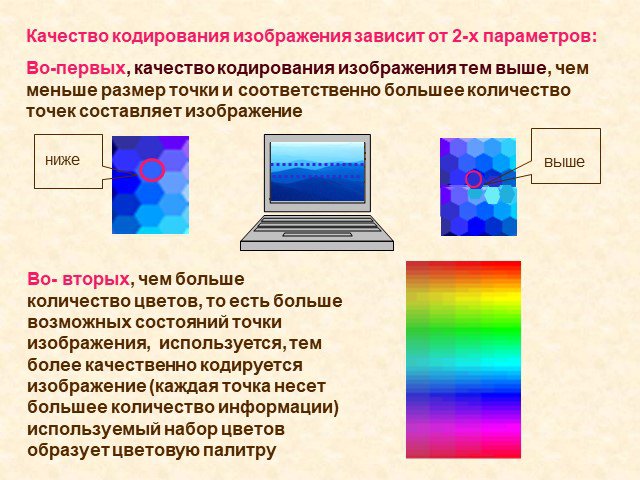
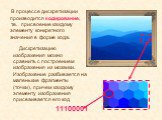
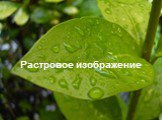
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Кодирование цветовой информации
В каких формах может быть представлена графическая информация? Что такое пиксель? Чем определяется разрешающая способность ? Что такое глубина цвета? ...Кодирование текстовой информации
Информация, выраженная с помощью естественных и формальных языков в письменной форме, обычно называется текстовой информацией. Для обработки текстовой ...Кодирование текстовой информации
Автор презентации «Кодирование текстовой информации» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация ...Кодирование информации. Языки кодирования
Кодирование информации. Кодирование – операция преобразования символов или группы символов одного кода в символы или группу символов другого кода. ...Кодирование информации с помощью знаковых систем
Информация и информационные процессы (повторение). Наибольший объем информации человек получает при помощи: органов слуха; органов зрения; органов ...Виды компьютерной графики
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Кодирование графической информации
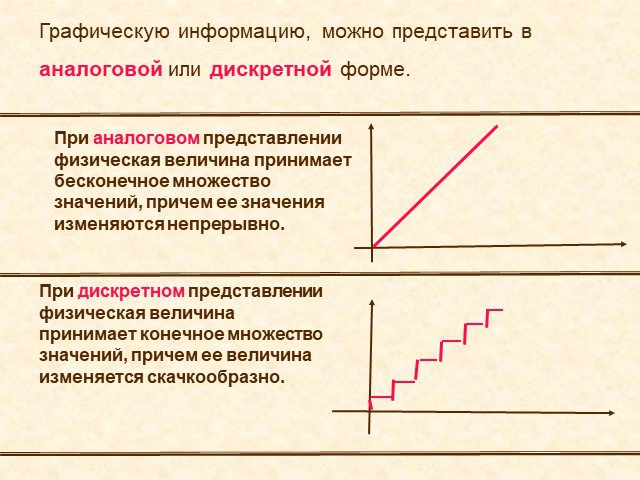
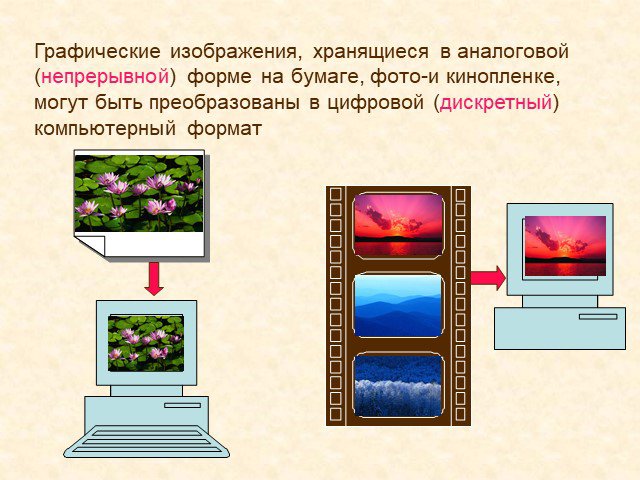
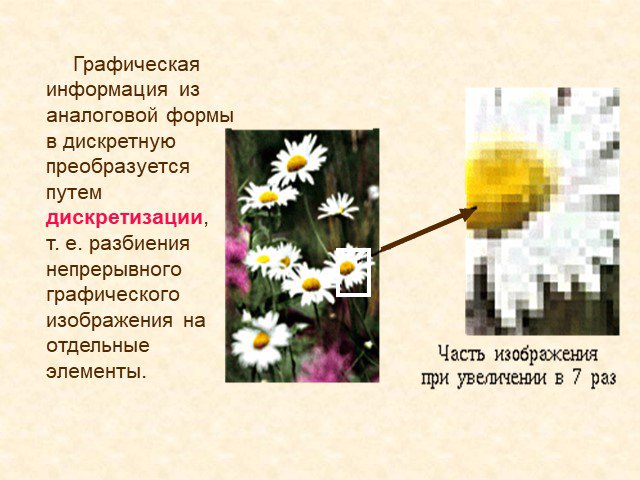
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Кодирование вещественных чисел
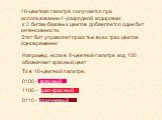
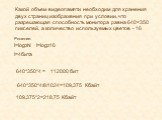
Для представления вещественных чисел (конечных и бесконечных десятичных дробей) используют формат с плавающей точкой (запятой).Форма с плавающей ...
Кодирование видео
Содержание. Определение видео. Характеристики видеосигнала. Аналоговые видео стандарты. Объем цифрового видеоматериала. - частота. - цветовое разрешение. ...Кодирование алгоритмических структур
Автор презентации Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация сделана как учебно-наглядное пособие ...Кодирование
Оглавление. Цель работы: Задачи: Актуальность: Новизна: Глава 1.История кодирования Глава 2.Теория кодирования 2.1.Основные задачи и опреде... Основные ...Диаграммы и графики
План урока Организационный момент Актуализация и проверка усвоения ранее изученного материала, Объявление темы и целей урока Объяснение нового материала ...Редактор компьютерной графики Adobe Photoshop CS6
Задачи исследования:. 1. Изучить и проанализировать специальную и научно-исследовательскую литературу по теме исследования. 2. Дать теоретическое ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Пространственная дискретизация. сканирование. ПИКСЕЛЬ – это минимальный участок изображения, ...Технические средства компьютерной графики
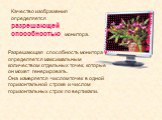
Система вывода изображения. Видеоадаптер — это электронная плата, которая обрабатывает видеоданные (текст и графику) и управляет работой дисплея. ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Кодирование информации с помощью знаковых систем
Кодирование информации - это специально выработанная система приемов (правил) фиксирования информации. Основные атрибуты кодирования - код, знак, ...Кодирование графической информации
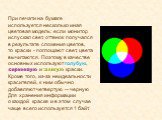
Разложение света Красный Оранжевый Желтый Зеленый Голубой Синий Фиолетовый. Палитра цветов в системе цветопередачи RGB. С экрана монитора человек ...Конспекты
Кодирование растровой графики в компьютере. Определение цвета растра
Плинк Елена Николаевна ГБОУ СОШ №575. . «Кодирование растровой графики в компьютере. . Определение цвета растра». 6 класс. Учебник Босова Л.Л. ...Кодирование информации
Урок – Кодирование информации. Кодирование. – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код. Декодирование. ...Представление о программных средах компьютерной графики
План урока. Предмет:. Информатика и ИКТ. . Тема урока:. . Представление о программных средах компьютерной графики. . . . . Цели ...Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Кодирование числовой информации. Кодирование целых чисел. Представление чисел в формате с фиксированной запятой
МОУ СОШ № 18 г.Пензы. . Кодирование числовой информации. Кодирование целых чисел. Представление чисел в формате с фиксированной запятой (числа ...Кодирование числовой информации
Змиевская Т.Н. . Учитель информатики Змиевская Татьяна Николаевна. МБОУ «ССОШ №1 им. А. П. Павлова». Технологическая карта урока. Предмет, ...Кодирование как способ изменения формы представления информации
Технологическая карта урока. Информатика . 5 класс. ФГОС. учитель: Бурмакина А.М. Тема: Кодирование как способ изменения формы представления информации. ...Кодирование информации. Метод координат
5 класс Урок № 9. . Тема урока:. . «Кодирование информации. Метод координат». Цели урока. :. . Углубить представление учащихся о формах ...Кодирование вещественных чисел. Представление чисел в формате с плавающей запятой
МОУ СОШ 3 18 г.Пензы. . Кодирование вещественных чисел. Представление чисел в формате с плавающей запятой. Цели:. научить учащихся представлять ...Кодирование
Технологическая карта урока информатики. . 1.Дидактическое обоснование:. «Информатика в играх и задачах» 2 класс. Автор Горячев…. . 2.Тема урока:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:15 января 2015
Категория:Информатика
Содержит:48 слайд(ов)
Поделись с друзьями:
Скачать презентацию