Презентация "Основы визуальной грамотности" (5 класс) по информатике – проект, доклад
Презентацию на тему "Основы визуальной грамотности" (5 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 21 слайд(ов).
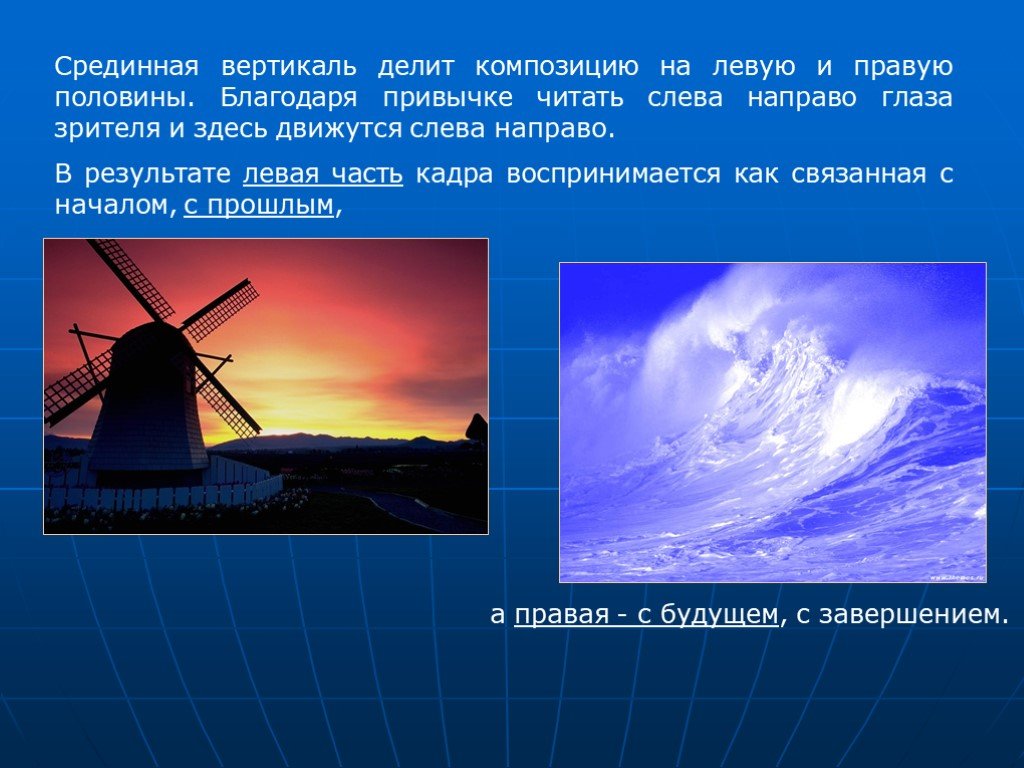
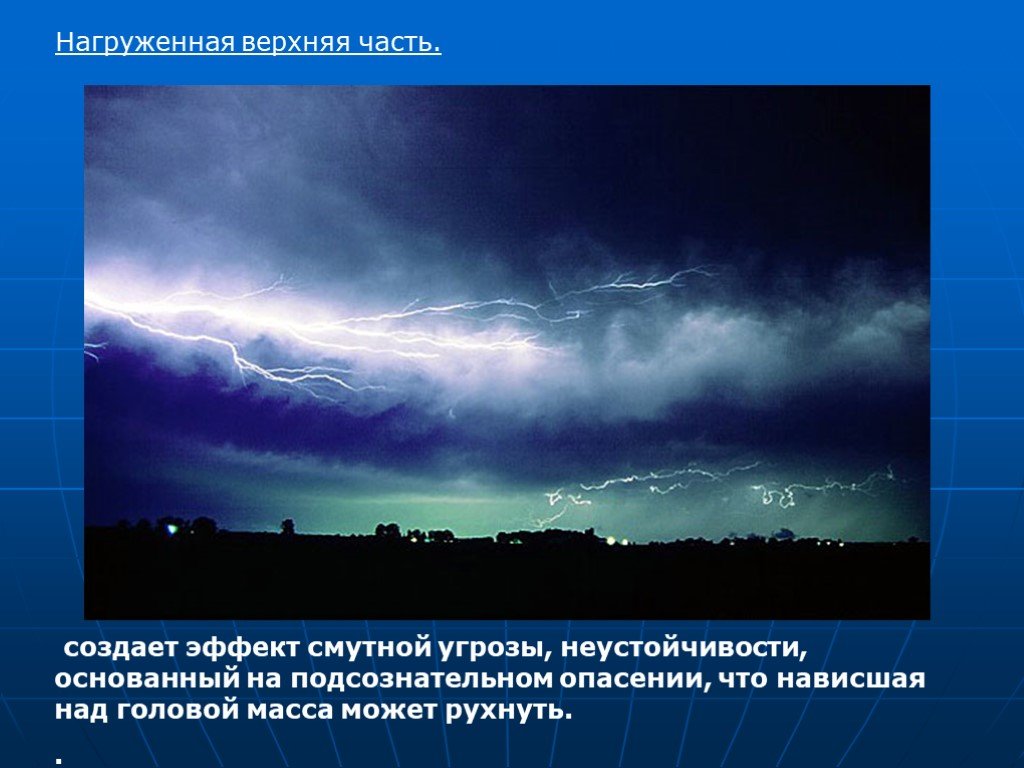
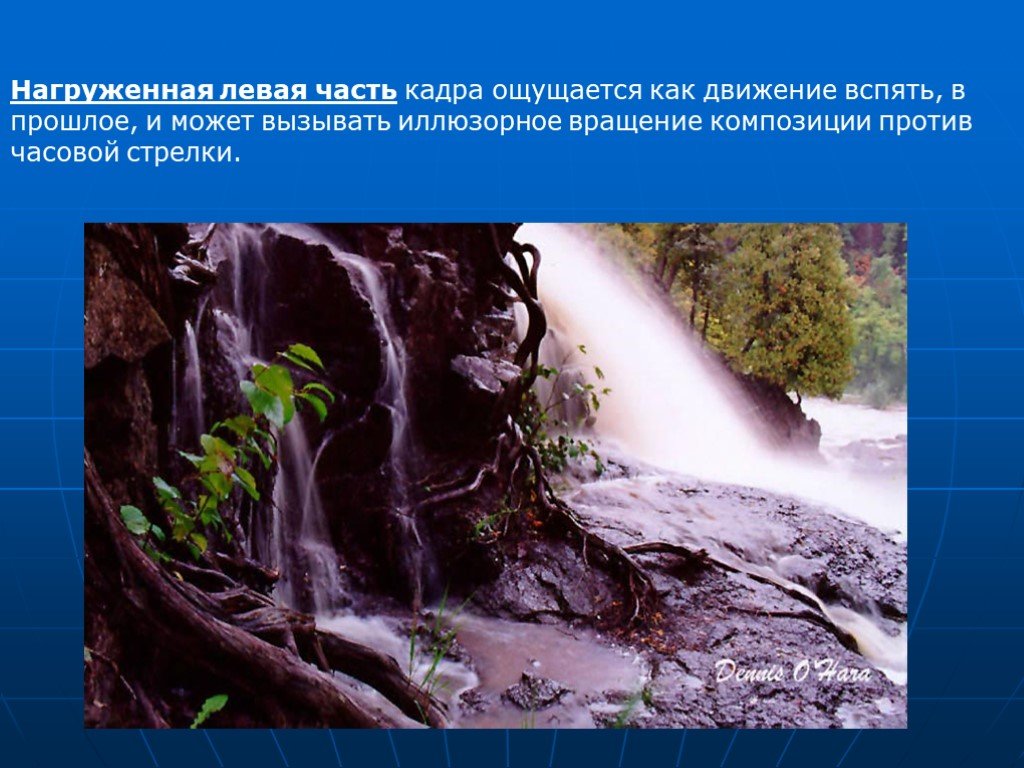
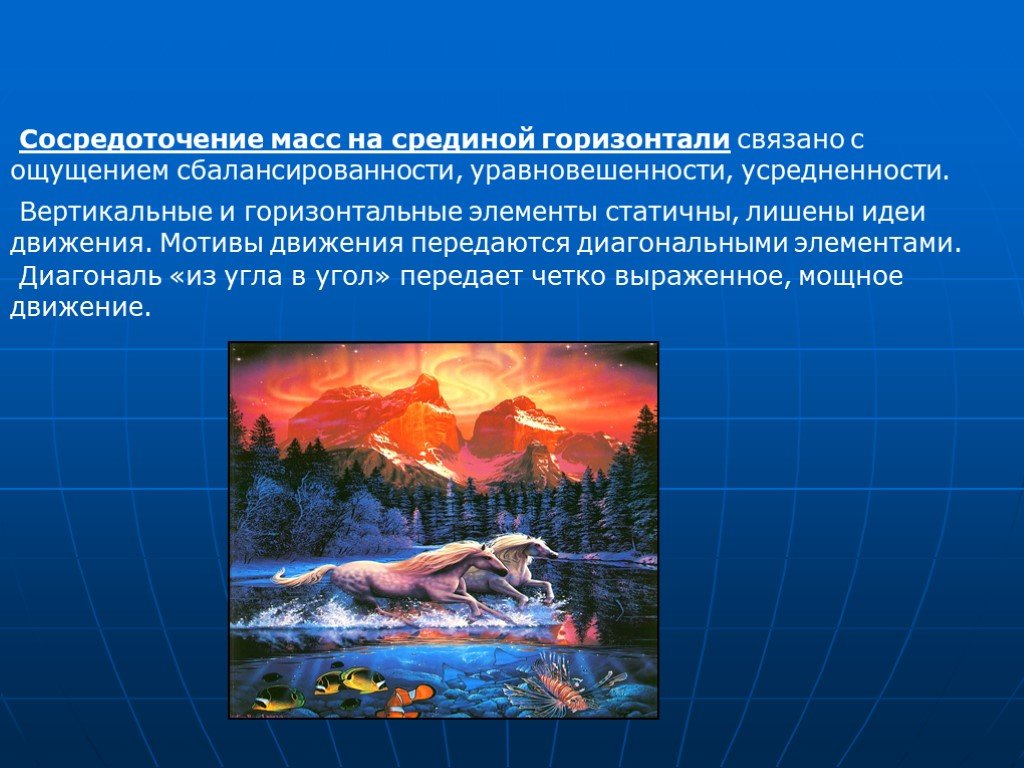
Слайды презентации
Список похожих презентаций
Основы информационной грамотности
Company Logo Цель курса: Add our Title Add You Title. Задачи :. Знакомство с различными источниками информации, как традиционными, так и нетрадиционными. ...Основы телекоммуникационного этикета
В сети Интернет существует неформальный кодекс поведения, регулирующий общение пользователей друг с другом и называемый сетевой этикет (netiquette ...Основы социальной информатики
В чем заключается информационная деятельность? Информация-воспроизведение реальности в сознании человека. Система знаний человека-совокупность понятий, ...Основы работы с операционной системой WINDOWS
Особенности ОС Windows. стандартизация интерфейса пользователя (приемы и методы управления аппаратным и программным обеспечением); оптимальное управление ...Основы программирования под Windows
Содержание модуля. Теория: Основы программирования приложений Windows Основы технологий программирования Лабораторные работы (приложения Windows): ...Основы программирования в среде Matlab
Рекомендуемая литература: (ftp://10.13.6.252/pub/OMM). Половко А.М., Бутусов П.Н. MATLAB для студентов. – СПб.: БХВ-Петербург, 2005. – 320 с. Дьяконов ...Основы построения диаграмм в EXCEL
Определение. ДИАГРАММА (от греч. diagramma — изображение, рисунок, чертеж), -графическое изображение, наглядно показывающее соотношение каких-либо ...Основы операционных систем
При занятости устройства запрос ставится в очередь к данному устройству. После освобождения устройства необходимо принять решение: какой из запросов ...Основы алгоритмизации
По страничкам истории... Слово «алгоритм» происходит от имени великого среднеазиатского ученого 8–9 вв. Аль-Хорезми. Из математических работ Аль-Хорезми ...Основы алгоритмизации
Алгоритм - конечная последовательность команд исполнителю. Исполнитель - человек, живое существо или автоматическое устройство, которое способно к ...Основы Web-дизайна
«Вся разница между созданием и творением сводится к следующему: создание можно полюбить лишь уже созданным, а творение любят еще не сотворенным» Гилберт ...Основы UNIX для работы с MSC.Mvision
ОСНОВЫ UNIX. MSC.Mvision работает в среде операционной системы UNIX на следующих платформах: Digital, IBM, HP, SGI и SUN Для работы с MSC.Mvision ...Основы HTML. Создание таблиц
Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста ...Основы HTML
HTML (Hyper Text Markup Language). язык разметки гипертекста Web-страницы. Программы для создания HTML – файлов:. Редакторы (HTML Wirtel, HTML Assistant, ...Основы Adobe Photoshop
Окно программы. 1 – системные меню; 2 – заголовки; 3 – строка меню; 4 – системные кнопки программы и документа; 5 – блок инструментов; 6 – окно документа ...Азы компьютерной грамотности
Методический комплект состоит из:. Объяснительной записки, которая включает в себя теоретические основы для разработки данной темы, содержание предмета ...Основы алгоритмизации и объектно-ориентированного программирования
АЛГОРИТМ – это последовательность действий, описывающая процесс преобразования объекта из начального состояния в конечное, записанная с помощью понятных ...Основы операционных систем
Часть III. Управление памятью. Лекция 8. Простейшие схемы управления памятью. Иерархия памяти Вторичная память. Оперативная память. Кэш Регистры. ...Основы библиографических знаний
Электронный адрес библиотеки СибГУТИ. lib.sibsutis.ru или новый: sibsutis.ru/lib/. СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ. - АЛФАВИТНОЕ РАСПОЛОЖЕНИЕ ИСТОЧНИКОВ ...Конспекты
Роль компьютера в обучении. Обсуждение важности информационной компетенции и компьютерной грамотности
Конспект урока для 10 класса «Роль компьютера в обучении. Обсуждение важности информационной компетенции и компьютерной грамотности». Образовательная ...Основы языка гипертекстовой разметки документов HTML
Тема:. Основы языка гипертекстовой разметки документов HTML. . Цель:. дать понятие о HTML. , научить создавать HTML. – документ; развивать память, ...Основы языка разметки гипертекста
ПЛАН-КОНСПЕКТ УРОКА. . Основы языка разметки гипертекста. ФИО(полностью). Спичкова Наталья Викторовна. Место работы. МБОУ Верхне-Талызинская ...Основы работы в MS Word
Приложение 1. Создание и редактирование текстового документа. Основные операции с файлами документов в MS Word. Создание файла. ...Основы создания HTML - страниц
Рогозина Светлана Яковлевна МБОУ СОШ № 12 МО город-курорт Анапа. Краснодарский край, учитель информатики. . Урок по теме «Основы создания HTML. ...Основы логики
. Муниципальное общеобразовательное учреждение –. . средняя общеобразовательная школа №4 г. Асино Томской области. Конспект ...Основы логики
Конспект урока с элементами ФГОС на тему «Основы логики». (9 класс). Цели:. . . Образовательная:. определяет понятия: понятие, высказывание, ...Основы компьютерных технологий
Урок по предмету «Основы компьютерных технологий». ТЕМА. Лабораторная работа №18. Создание простых баз данных на электрические приборы, установка ...Основы компьютерной графики. Знакомство с графическим редактором Paint
Тема урока:. Основы компьютерной графики. Знакомство с графическим редактором. Paint. Цели урока:. Обучающие:. . сформировать у обучающихся ...Основы классификаций объектов
План-конспект урока по информатике. . Класс: 8 Макарова Н.В. Тема: Основы классификаций объектов. Тип урока: комбинированный. . Цели:. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:4 мая 2019
Категория:Информатика
Содержит:21 слайд(ов)
Поделись с друзьями:
Скачать презентацию