Конспект урока «Кодирование растровой графики в компьютере. Определение цвета растра» по информатике для 6 класса
Плинк Елена Николаевна ГБОУ СОШ №575
«Кодирование растровой графики в компьютере.
Определение цвета растра»
6 класс
Учебник Босова Л.Л. «Информатика», 6 класс
Тип урока: Комбинированный урок
(урок изучения нового – традиционный;
урок закрепления знаний и умений,
обобщения и систематизации знаний).
Цели урока: Изучение и первичное закрепление новых знаний. Проверка усвоения материала по теме: «Графический редактор. Кодирование растровой графики в компьютере.» Вспомнить перевод из 16 системы счисления в 10 систему счисления и обратно.
Задачи урока:
Образовательная: формирование и развитие умений и навыков при работе на компьютере, обобщение и повторение изученного материала;
Развивающая - развитие познавательного интереса у учащихся, повышение творческой активности; развитие у школьников памяти, внимания;
Воспитательная - воспитание информационной культуры, уважения к сопернику, воли к победе, находчивости, умения работать в команде.
Материалы:
• проектор для отображения заданий на экране;
• карточки с заданиями;
• листочки для индивидуальной самостоятельной работы.
Ход урока.
Кодирование графической информации
Пространственная дискретизация – перевод графического изображения из аналоговой формы в цифровой компьютерный формат путем разбивания изображения на отдельные маленькие фрагменты (точки) где каждому элементу присваивается код цвета.
Ребята, давайте вспомним, что такое пиксель?
Пиксель – min участок изображения на экране, заданного цвета
Растровое изображение формируется из отдельных точек - пикселей, каждая из которых может иметь свой цвет. Двоичный код изображения, выводимого на экран храниться в видеопамяти. Кодирование рисунка растровой графики напоминает – мозаику из квадратов, имеющих определенный цвет.
Кодирование растровой графики
Весь экран монитора делится на точки — пиксели, подсвечивание которых создает видимое отображение текста и рисунков. Различают растровую и векторную графику. При растровом способе создания, хранения и отображения графических объектов приходится иметь дело со всеми точками, входящими в изображение. Например, если цветная фотография, полученная с помощью цифровой фотокамеры, имеет размеры 1600 х 1200 точек, то в памяти компьютера необходимо хранить информацию (цвет, яркость) о каждой из точек фотографии.
Качество кодирования изображения зависит от:
1) размера точки (чем меньше её размер, тем больше кол-во точек в изображении);
2) количества цветов (чем большее кол-во возможных состояний точки, тем качественнее изображение) Палитра цветов – совокупность используемого набора цвета
Качество растрового изображения зависит от:
1) разрешающей способности монитора – кол-во точек по вертикали и горизонтали.
2) используемой палитры цветов (16, 256, 65536 цветов)
3) глубины цвета – количество бит для кодирования цвета точки
Для хранения черно-белого изображения используется 1 бит.
Цветные изображения формируются в соответствии с двоичным кодом цвета, который хранится в видеопамяти. Цветные изображения имеют различную глубину цвета.
Двоичное кодирование графической информации
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Качество кодирования изображения зависит от двух параметров.
Во-первых, качество кодирования изображения тем выше, чем меньше размер точки и соответственно большее количество точек составляет изображение.
Во-вторых, чем большее количество цветов, то есть большее количество возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации). Совокупность используемых в наборе цветов образует палитру цветов.
Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из определенного количества строк, которые в свою очередь содержат определенное количество точек (пикселей).
Качество изображения определяется разрешающей способностью монитора, т.е. количеством точек, из которых оно складывается. Чем больше разрешающая способность, то есть чем больше количество строк растра и точек в строке, тем выше качество изображения. В современных персональных компьютерах обычно используются три основные разрешающие способности экрана: 800х600, 1024х768 и 1280х1024 точки.
Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек). В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из двух состояний - «черная» или «белая», то есть для хранения ее состояния необходим 1 бит.
Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в видеопамяти. Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемым для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
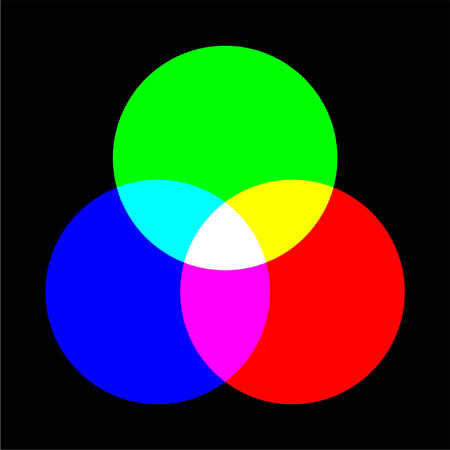
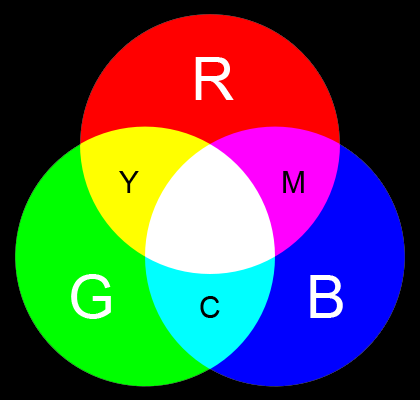
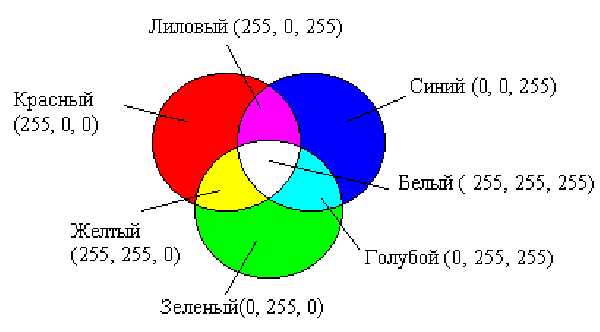
Цветное изображение на экране монитора формируется за счет смешивания трех базовых цветов: красного, зеленого и синего. Такая цветовая модель называется RGB-моделью по первым буквам английских названий цветов (Red, Green, Blue).
Для получения богатой палитры базовым цветам могут быть заданы различные интенсивности.
Кодирование – присвоение каждому символу десятичного кода от 0 до 255.
Вспомним, что графика в компьютере кодируется в 16 системе счисления. Если перевести число 255 в 16 систему счисления, то получим число – FF, т.е. если взять в одинаковых пропорциях красного - FF , зелёного - FF, синего – FF, то получим белый цвет. Давайте убедимся в этом на примере графического редактора Paint. Откроим графический редактор и попробуем задать компоненты. Мы видим, что в зависимости от определённых пропорций цвета будет меняться и сам цвет, получается определённый оттенок.
Опрос учащихся:
1.Вспомним, как же кодируется вся информация в компьютере?
2.Как кодируется звук?
3.Как кодируется графика?
4.Какие системы счисления вы знаете?
5.Перечислите, какой алфавит имеет 2 система счисления?
6. Перечислите, какой алфавит имеет 8 система счисления?
7. Перечислите, какой алфавит имеет 10 система счисления?
8. Перечислите, какой алфавит имеет 16 система счисления?
Ребята, определите:
А16=…10?
B16=…10?
C16=…10?
D16=…10?
E16=…10?
F16=…10?
Решение задач на кодирование графики. Нахождение цвета.
-
А теперь переведём число 25510 в 16 СС. Получили FF16. Теперь делаем проверку.


-
Самостоятельная работа.
Задание на определение цвета. Работа по карточкам на местах.
Решение на месте, после нахождения определённых пропорций цвета учащиеся садятся за компьютеры для проверки оттенков цвета.
(Дополнительное задание со звёздочкой заранее приготовлено для самых быстрых и внимательных учащихся. Учитель проверяет на местах сделанное учащимися задание.)

-
Работа за компьютером в графическом редакторе Paint.
Помогите Маше определить, что изображено на рисунке, зашифрованном в таблице.

Рефлексия.

Подведение итогов урока. Выставление оценок.
:
Домашнее задание: Сделать таблицу основных цветов и их оттенков.
Здесь представлен конспект к уроку на тему «Кодирование растровой графики в компьютере. Определение цвета растра», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (6 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

