Презентация "Виды графики" (11 класс) по информатике – проект, доклад
Презентацию на тему "Виды графики" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 36 слайд(ов).
Слайды презентации
Список похожих презентаций
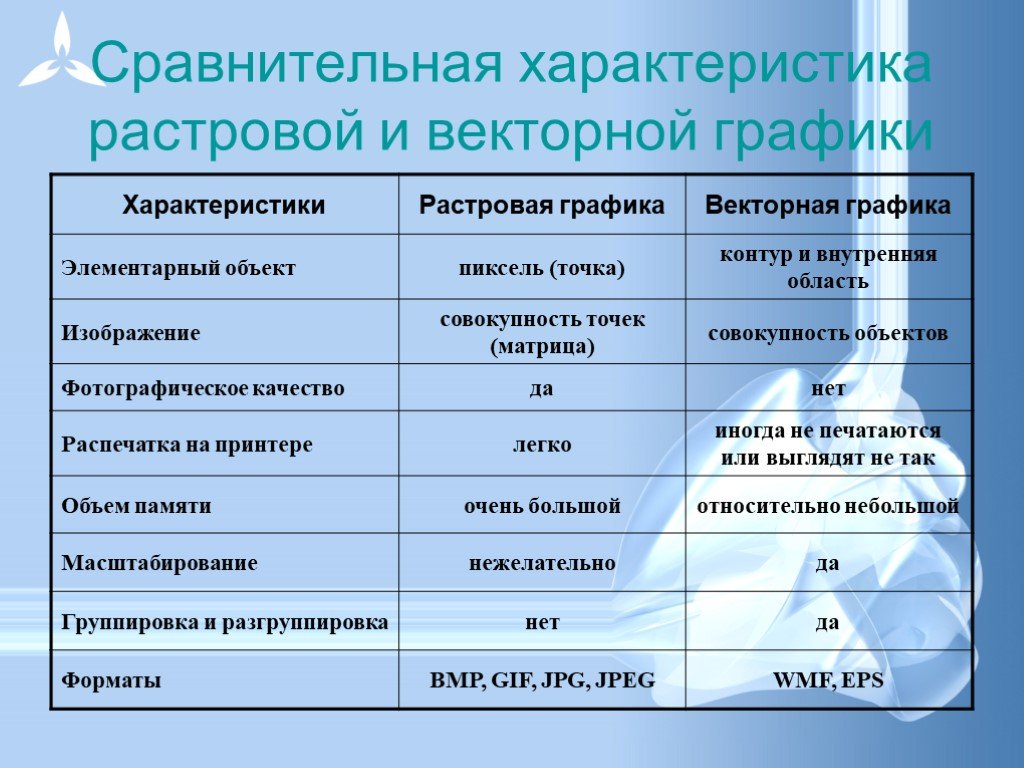
Виды графики: растровая и векторная
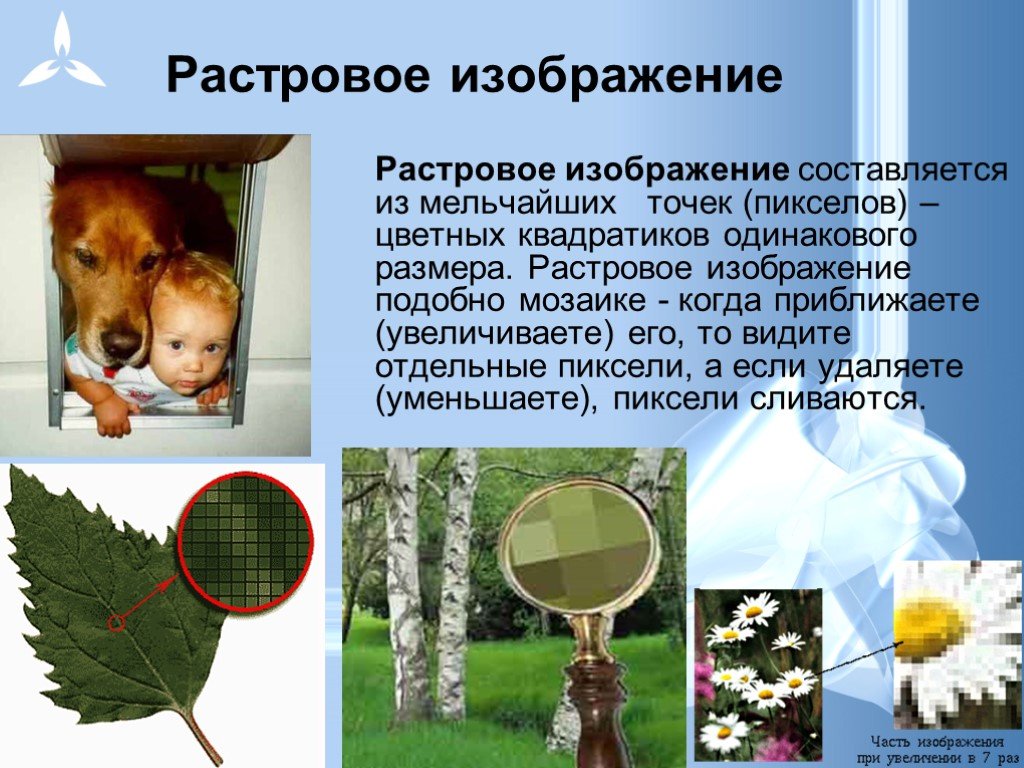
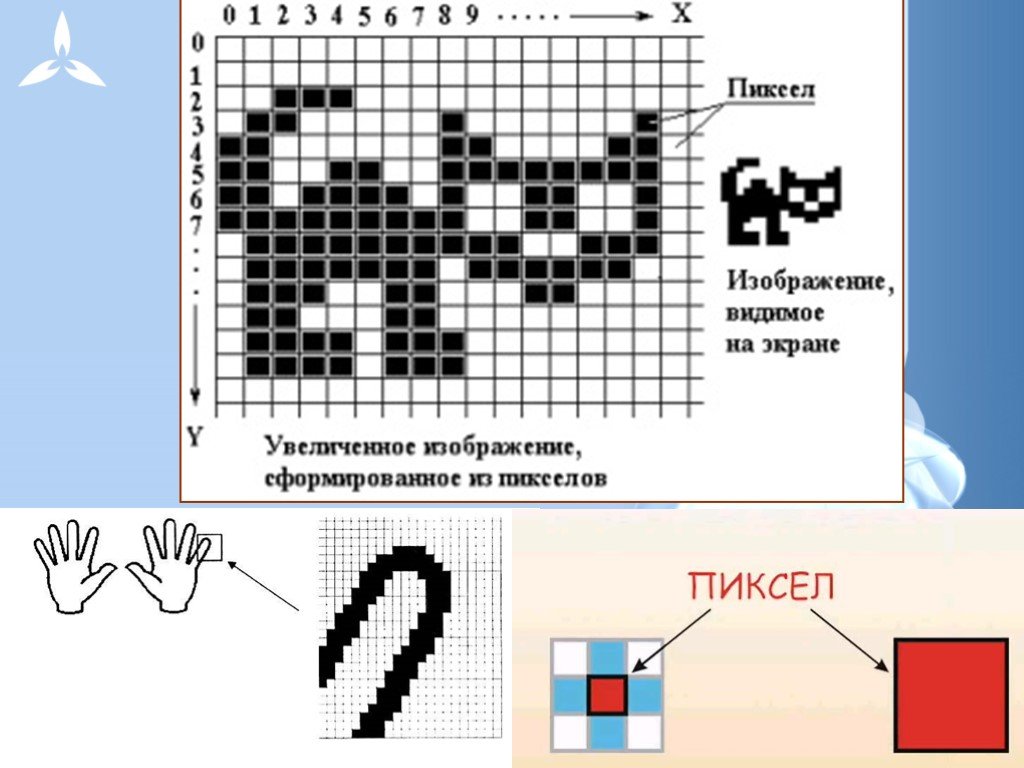
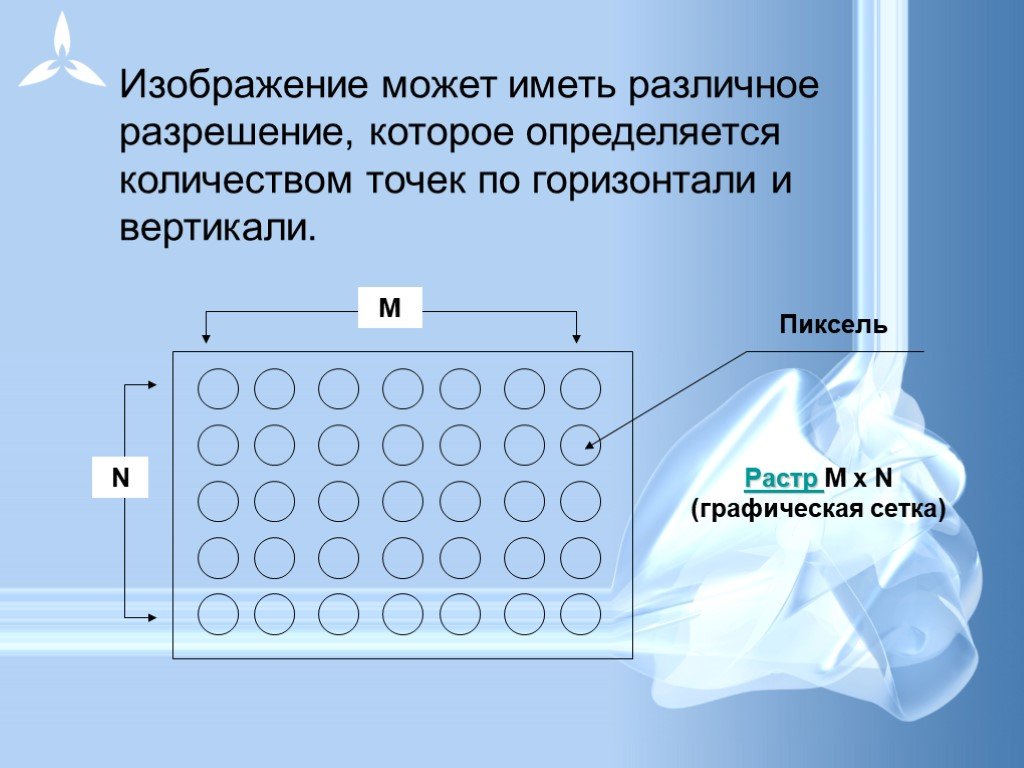
Растровая графика. Растровое изображение представляет собой мозаику из очень мелких элементов — пикселей. Оно похоже на лист клетчатой бумаги, на ...Виды компьютерной графики
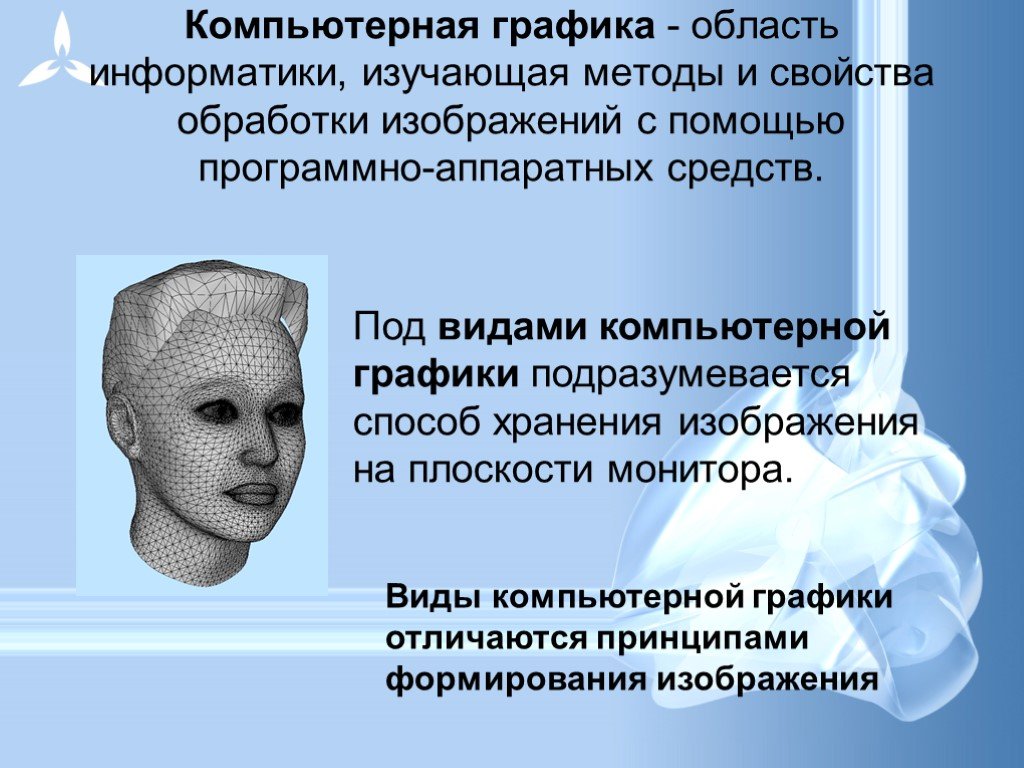
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Диаграммы и графики
План урока Организационный момент Актуализация и проверка усвоения ранее изученного материала, Объявление темы и целей урока Объяснение нового материала ...Виды памяти: назначение, принцип работы
ЦЕЛИ УРОКА:. Знать: - назначение памяти; - характеристики памяти; - определения внешней и внутренней памяти; - единицы измерения объема информации; ...Виды памяти
Память персонального компьютера. Память предназначена для хранения программ и данных, с которыми процессор непосредственно работает. Она состоит из ...Форматирование текста и размещение графики
Заголовок. Компьютер Компьютер. Выравнивание текста. ALIGN=” ”. Размер шрифта . Цвет шрифта . Базовые стили форматирования текста. Верхние и нижние ...Теоретические основы компьютерной графики
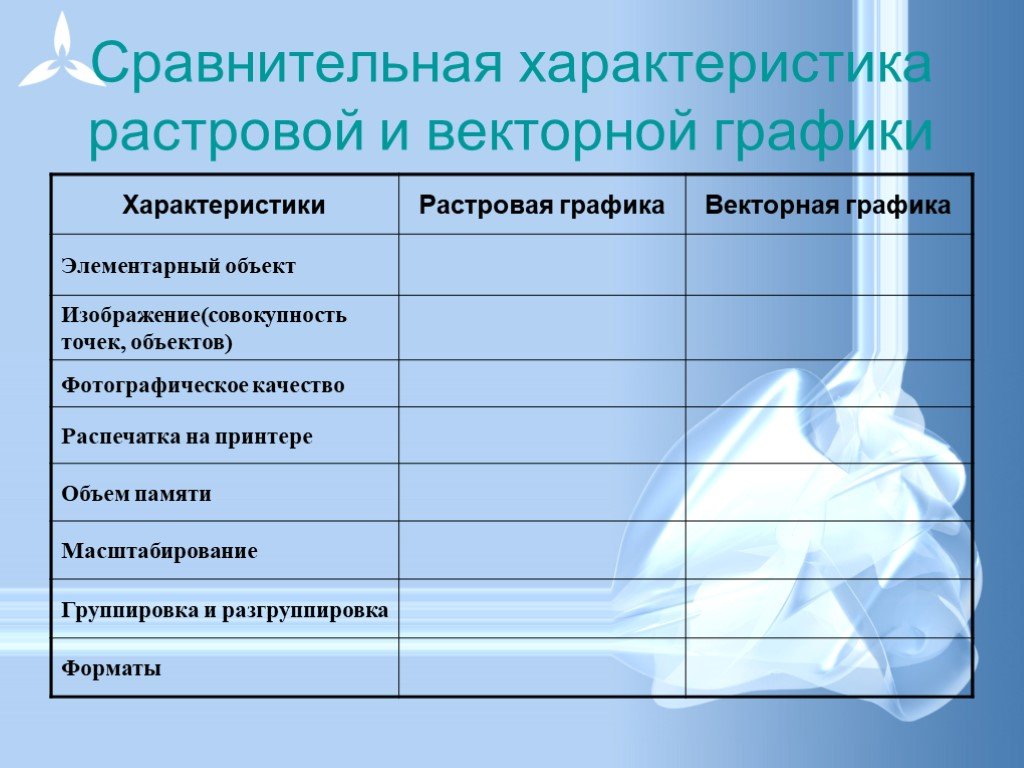
Содержание. Компьютерная графика Области применения компьютерной графики Виды компьютерной графики Сравнительная характеристика растровой и векторной ...Виды информации
Урок повторение Виды информации Человек и компьютер. Дополним таблицу. Исполни команды. Закрой глаза Возьми чашку Определи по запаху, что в ней, и ...Виды и классификация моделей
Виды классификации моделей по признакам. Область использования моделей С учетом в модели временного фактора (динамика модели) Отрасль знаний Способ ...Виды браузеров
Понятие браузер. Веб-обозрева́тель, бра́узер (от англ. Web browser; вариант броузер — устаревшая форма) — программное обеспечение для просмотра веб-сайтов, ...Виды антивирусов
Компью́терный ви́рус — компьютерная программа или вредоносный код, отличительным признаком которых является способность к размножению. Для обнаружения, ...Виды антивирусных программ
Компьютерным вирусом называется специально написанная программа, способная самопроизвольно присоединяться к другим программам, создавать свои копии ...Виды алгоритмов
Линейным алгоритм – это алгоритм, в котором действия выполняются последовательно одно за другим. Составить алгоритмы и блок - схемы: Открыть входную ...Подготовка графики для сайта
Компьютерные изображения в Web-пространстве — это файлы определенных форматов, которые распознаются браузерами и графическими приложениями. В web-дизайне ...Представление о программных средах компьютерной графики
Цели занятия образовательная развивающая воспитательная. образовательная:. сформировать понятие компьютерной графики, графического редактора рассмотреть ...Виды информации
Данные. информация, представленная в пригодном для компьютера виде (в двоичном коде). Программа. Последовательность команд, которую выполняет компьютер ...Технические средства компьютерной графики
Определение. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. ...Виды информации и способы её представления
Виды информации по способу восприятия человеком. Зрительная; Звуковая; Вкусовая; Запахи; Ощущения. Зрительная информация. Зрительная информация; ПРИМЕРЫ: ...Конспекты
Виды графики
МУНИЦИПАЛЬНОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ. ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ ДЕТЕЙ. «ЦЕНТР ДЕТСКОГО ТВОРЧЕСТВА». ...Виды компьютерной графики
7. . Оверина Анастасия Владимировна Учитель информатики МАОУ «Кваркенская СОШ». . Тема урока:. “Виды компьютерной графики.”. Тип урока:. Урок ...Компьютерная графика. Виды компьютерной графики
Отдел образования акимата г. Тараз. коммунальное государственное учреждения. «Средняя школа № 34». Урок на тему. «Компьютерная графика. ...Компьютерная графика. Виды компьютерной графики. Программы по созданию и обработке векторной и растровой графики, форматы графических файлов
Коммунальное государственное учреждение. «Рудная средняя школа». учитель информатики. Сатиева Светлана Маратовна. Тема: Компьютерная графика. ...Виды компьютерной графики
Тема урока: Виды компьютерной графики. ЦЕЛИ УРОКА: дать представление о видах графики, научить отличать изображения одного вида графики от другого. ...Виды компьютерной графики
Тема урока: «Виды компьютерной графики». Цели урока:. Образовательная. : ознакомить учащихся с основными понятиями темы; формирование представления ...Исследование растровой и векторной графики
Конспект практического урока. по теме: «Исследование растровой и векторной графики». Разработала урок:. . учитель информатики и ИКТ Свидинская ...Информация. Виды, свойства информации
КОНСПЕКТ УРОКА. «Информация. Виды, свойства информации». . . Абайдуллина Динара Ринатовна. . . . . МБОУ – Старокулаткинская сош ...Информация. Виды, свойства информации
ПЛАН-КОНСПЕКТ УРОКА. Информация. Виды, свойства информации. . . Чайка Насима Ринатовна. . . . . МБОУ «Старо-Онохойская основная ...Виды алгоритмов по способу последовательности действий
Муниципальное общеобразовательное учреждение гимназия №44. Конспект урока информатики в 4 классе. по теме «Виды алгоритмов по способу ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:5 декабря 2018
Категория:Информатика
Классы:
Содержит:36 слайд(ов)
Поделись с друзьями:
Скачать презентацию