Презентация "Виды графики: растровая и векторная" по информатике – проект, доклад
Презентацию на тему "Виды графики: растровая и векторная" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 29 слайд(ов).
Слайды презентации
Список похожих презентаций
Векторная и растровая графика
Оглавление. Введение Векторная графика Преимущества и фундаментальные недостатки векторной графики Векторные операции Популярные векторные программы ...Растровая и векторная графика
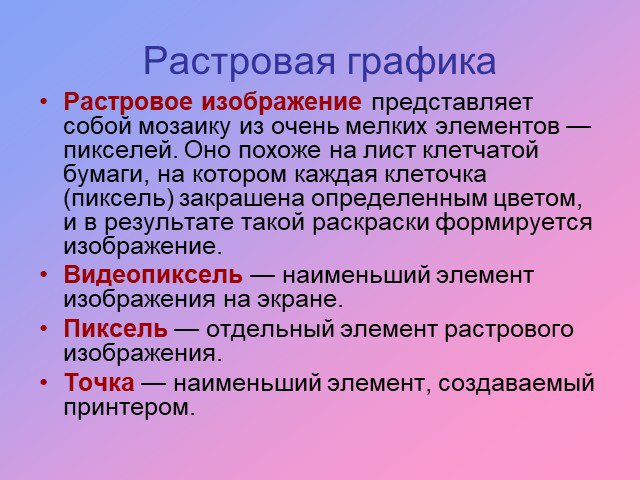
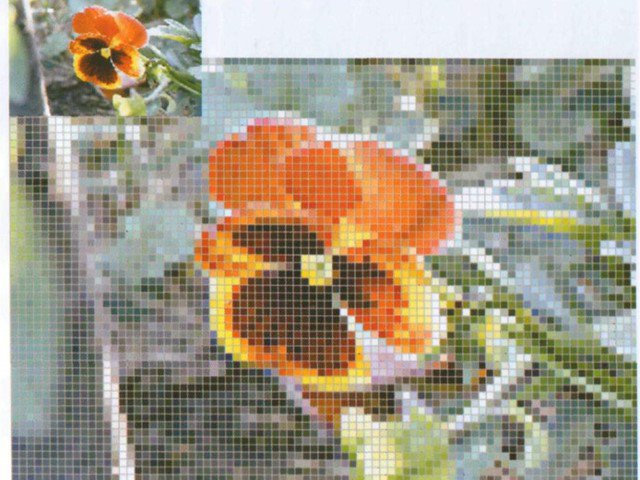
Растровая графика. Изображение формируется из пикселей различного цвета, которые образуют строки и столбцы. Редакторы: Paint, Photoshop, GIMP Форматы: ...Растровая и векторная графика
Содержание презентации:. растровые и векторные графические редакторы. понятие растровой и векторной графики. графический редактор Paint. РАСТРОВАЯ ...Растровая и векторная графика. Форматы графических файлов
Растровая графика. В растровой графике изображение создается в заданной прямоугольной сетке. Каждую из ее клеток-пикселов (от англ. picture elements) ...Растровая и векторная анимация
КОМПЬЮТЕРНАЯ ГРАФИКА – область информатики, занимающаяся проблемами получения различных изображений(рисунков, чертежей, мультипликации) на компьютере. ...Виды графики
Изучив эту тему вы узнаете:. Виды графических компьютерных изображений; Принципы формирования графических изображений;. Компьютерная графика - область ...Растровая и векторная графика
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. РАСТРОВАЯ ГРАФИКА. Растровая графика. ...Растровая и векторная графика
Компьютерная графика. Растровая Векторная Фрактальная Пиксель Линия Треугольник. Растровая графика. Растровое изображение — изображение, представляющее ...Виды компьютерной графики
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере. ...Технические средства компьютерной графики
Определение. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. ...Виды браузеров
Понятие браузер. Веб-обозрева́тель, бра́узер (от англ. Web browser; вариант броузер — устаревшая форма) — программное обеспечение для просмотра веб-сайтов, ...Виды информации
Урок повторение Виды информации Человек и компьютер. Дополним таблицу. Исполни команды. Закрой глаза Возьми чашку Определи по запаху, что в ней, и ...Кодирование графики и звука
Кодирование графической информации. Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. ...Диаграммы и графики
План урока Организационный момент Актуализация и проверка усвоения ранее изученного материала, Объявление темы и целей урока Объяснение нового материала ...Виды памяти: назначение, принцип работы
ЦЕЛИ УРОКА:. Знать: - назначение памяти; - характеристики памяти; - определения внешней и внутренней памяти; - единицы измерения объема информации; ...Виды информационных технологий
Информационная технология обработки данных Информационная технология управления Автоматизация офиса. Информационная технология обработки данных. Информационная ...Виды информационных моделей
Образные рисунки чертежи. Знаковые словесные. Мой класс самый дружный и весёлый. формулы. Смешанные таблицы графики схемы диаграммы. Вопросы и задания ...Виды информации. Техника безопасности
Техника безопасности и организация рабочего места. ТБ в кабинете информатики: входите в кабинет спокойно, осторожно, не торопясь, не толкаясь, не ...Виды информации по форме представления
План:. Числовая информация Примеры числовой информации Текстовая информация Графическая информация Звуковая информация Видеоинформация. ЧИСЛОВАЯ ИНФОРМАЦИЯ. ...Конспекты
Растровая и векторная графика. Растровые графические редакторы
ПЛАН-КОНСПЕКТ УРОКА "Растровая и векторная графика. Растровые графические редакторы". Практическая работа "Редактирование изображений в растровом ...Векторная и растровая графика
Государственное образовательное учреждение. начального профессионального образования. «Профессиональное училище №5 г. Белгорода». ...Виды графики
МУНИЦИПАЛЬНОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ. ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ ДЕТЕЙ. «ЦЕНТР ДЕТСКОГО ТВОРЧЕСТВА». ...Растровая и векторная графика. Растровые графические редакторы
БЕГАЛИЕВ РУСТАМ НУРМАНБЕТОВИЧ. УЧИТЕЛЬ ИНФОРМАТИКИ. МКОУ ТАЕЖНИНСКАЯ СОШ №7. Использованные материалы и изображения:. Антошин М. К. Учимся ...Растровая и векторная графика
Муниципальное бюджетное общеобразовательное учреждение. «Средняя общеобразовательная школа №20 с углубленным изучением отдельных предметов» г. Белгорода. ...Растровая и векторная графика
Тема: «Растровая и векторная графика». Класс:. 7. Тема:. Растровая и векторная графика. Цели урока:. . образовательная. – формирование ...Растровая и векторная графика
Конспект урока информатики в 7 классе. по теме «Растровая и векторная графика». Тип урока:. комбинированный урок. Цели урока:. . Познавательная ...Виды компьютерной графики
7. . Оверина Анастасия Владимировна Учитель информатики МАОУ «Кваркенская СОШ». . Тема урока:. “Виды компьютерной графики.”. Тип урока:. Урок ...Виды компьютерной графики
Тема урока: Виды компьютерной графики. ЦЕЛИ УРОКА: дать представление о видах графики, научить отличать изображения одного вида графики от другого. ...Растровая и векторная графика
ПЛАН-КОНСПЕКТ УРОКА. Растровая и векторная графика. 1. . ФИО. :. Иванилова Ольга Михайловна. . 2. . Место работы:. . МОУ «СОШ с.Давыдовка ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:18 января 2017
Категория:Информатика
Содержит:29 слайд(ов)
Поделись с друзьями:
Скачать презентацию

















































![Использованные источники. Залогова Л.А. Компьютерная графика. Элективный курс: Учебное пособие/ Л.А.Залогова. – 2-е изд. [Текст] – М.: БИНОМ. Лаборатория знаний, 2006. – 212 с., 16 с. Ил.: ил. ISBN 5-94774-530-5. Залогова Л.А. Компьютерная графика. Элективный курс: Практикум / Л.А.Залогова. – 2-е из Использованные источники. Залогова Л.А. Компьютерная графика. Элективный курс: Учебное пособие/ Л.А.Залогова. – 2-е изд. [Текст] – М.: БИНОМ. Лаборатория знаний, 2006. – 212 с., 16 с. Ил.: ил. ISBN 5-94774-530-5. Залогова Л.А. Компьютерная графика. Элективный курс: Практикум / Л.А.Залогова. – 2-е из](https://prezentacii.org/upload/cloud/17/01/46210/images/thumbs/screen29.jpg)