Презентация "Растровая и векторная анимация" (9 класс) по информатике – проект, доклад
Презентацию на тему "Растровая и векторная анимация" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 36 слайд(ов).
Слайды презентации
Список похожих презентаций
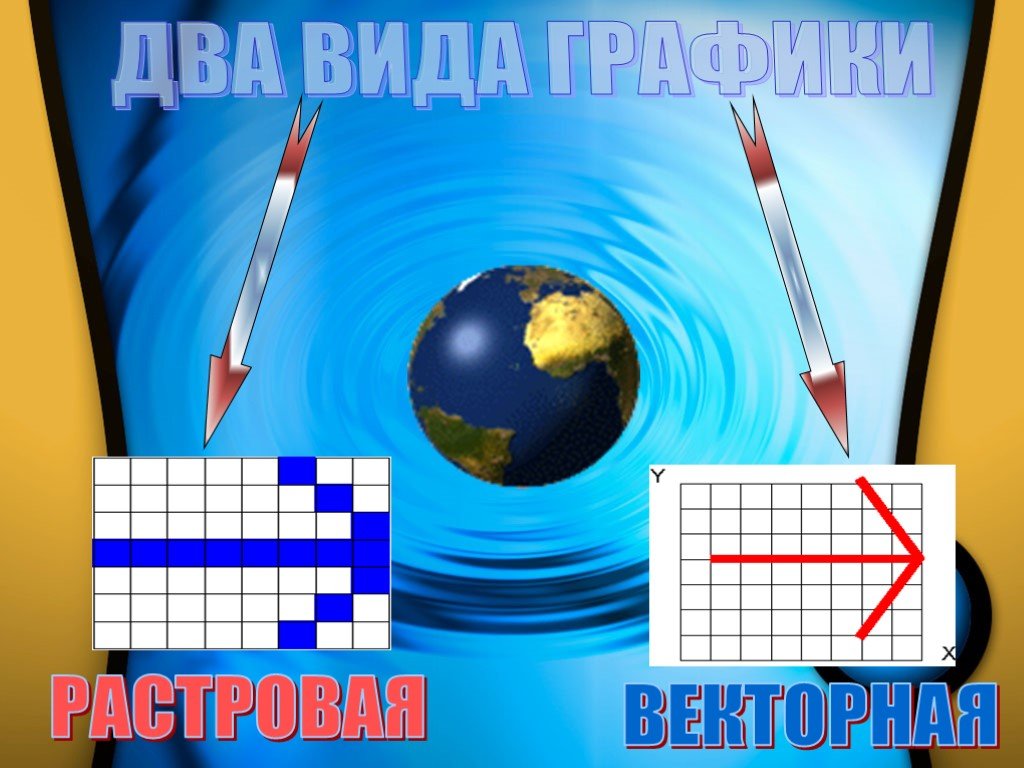
Растровая и векторная графика
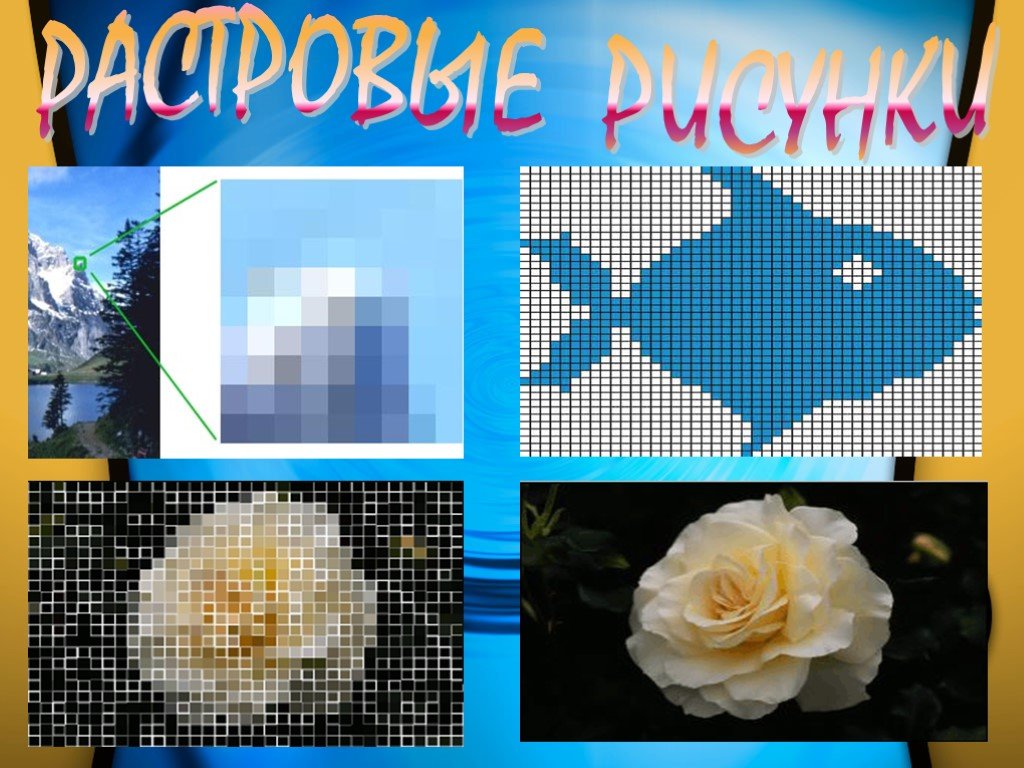
Растровая графика. Изображение формируется из пикселей различного цвета, которые образуют строки и столбцы. Редакторы: Paint, Photoshop, GIMP Форматы: ...Виды графики: растровая и векторная
Растровая графика. Растровое изображение представляет собой мозаику из очень мелких элементов — пикселей. Оно похоже на лист клетчатой бумаги, на ...Растровая и векторная графика. Форматы графических файлов
Растровая графика. В растровой графике изображение создается в заданной прямоугольной сетке. Каждую из ее клеток-пикселов (от англ. picture elements) ...Растровая и векторная графика
Компьютерная графика. Растровая Векторная Фрактальная Пиксель Линия Треугольник. Растровая графика. Растровое изображение — изображение, представляющее ...Растровая и векторная графика
Содержание презентации:. растровые и векторные графические редакторы. понятие растровой и векторной графики. графический редактор Paint. РАСТРОВАЯ ...Растровая и векторная графика
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. РАСТРОВАЯ ГРАФИКА. Растровая графика. ...Векторная и растровая графика
Оглавление. Введение Векторная графика Преимущества и фундаментальные недостатки векторной графики Векторные операции Популярные векторные программы ...Простейшая анимация средствами MS PowerPoint
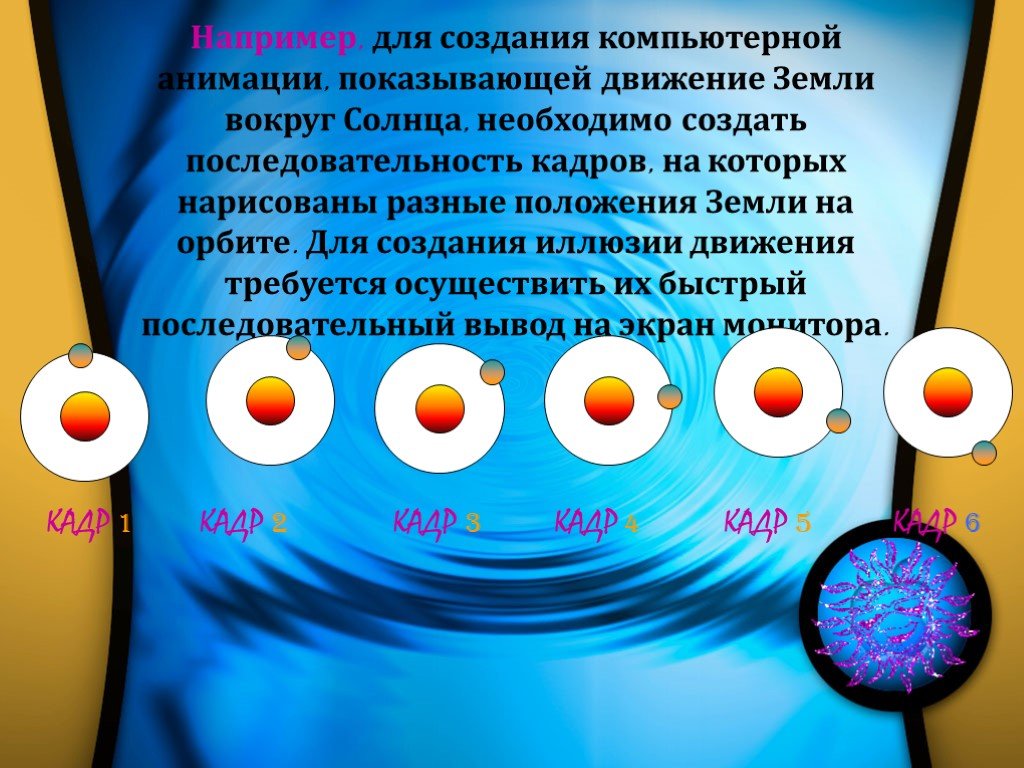
Движущиеся (анимированные) изображения наиболее просто получить с помощью MS PowerPoint – в этой программе эффекты анимации можно приписать любому ...Компьютерная анимация
Компьютерная анимация. «Multiplikato» - (лат.) умножение. Множить рисунки, чтобы персонажи на экране двигались. «Anima» - одушевление. Все нарисованное ...Растровая графика
Растровые изображения. Растровые изображения формируются из точек различного цвета, которые образуют строки и столбцы. Растровые изображения создаются ...Растровая графика
Растровое изображение представляет собой мозаику из очень мелких элементов – пикселей. Оно похоже на лист клетчатой бумаги, на котором каждая клеточка ...Растровая графика
Содержание. Основные понятия Принцип построения изображения Программы для работы с изображениями Программ Paint Программы Photoshop Заключение. Основные ...Растровая графика
Понятие «Растровая графика». Понятие «пиксел». От англ. Picture Element Разновидности пикселов: Точка экрана (видео пиксел) Точка при печати Точка ...Растровая графика
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на мониторе, бумаге и других отображающих ...Компьютерная анимация
Цели урока:. Познакомиться с понятиями анимация мультипликация. Изучить этапы работы над анимацией (мультипликацией), а также их особенности. Узнать ...Векторная графика
Цели урока:. Развитие навыков работы в среде векторного графического редактора Актуализация знаний и умений в рамках межпредметных связей Развитие ...Векторная графика
Релаксация. Деление на группы Соберите пазлы. Установи соответствие. Научная Художественная Иллюстративная Конструкторская Деловая. Растровый подход. ...Векторная графика
Используется для создания рисунков, а также графических объектов(матрицы, схемы, пр.), для которых имеет значение сохранение четких и ясных контуров ...Векторная графика
Автор презентации «Векторная графика» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. Презентация сделана как ...Алгоритмы и графика
17 км 25 км 44 км. Алгоритмы и графика. Информатика – 6 класс. Учебник: Босова Л. Цели урока:. Учебные: Систематизировать и расширить знания учащихся ...Конспекты
Растровая и векторная графика. Растровые графические редакторы
БЕГАЛИЕВ РУСТАМ НУРМАНБЕТОВИЧ. УЧИТЕЛЬ ИНФОРМАТИКИ. МКОУ ТАЕЖНИНСКАЯ СОШ №7. Использованные материалы и изображения:. Антошин М. К. Учимся ...Растровая и векторная графика
Тема: «Растровая и векторная графика». Класс:. 7. Тема:. Растровая и векторная графика. Цели урока:. . образовательная. – формирование ...Растровая и векторная графика. Растровые графические редакторы
ПЛАН-КОНСПЕКТ УРОКА "Растровая и векторная графика. Растровые графические редакторы". Практическая работа "Редактирование изображений в растровом ...Растровая и векторная графика
ПЛАН-КОНСПЕКТ УРОКА. Растровая и векторная графика. 1. . ФИО. :. Иванилова Ольга Михайловна. . 2. . Место работы:. . МОУ «СОШ с.Давыдовка ...Растровая и векторная графика
Муниципальное бюджетное общеобразовательное учреждение. «Средняя общеобразовательная школа №20 с углубленным изучением отдельных предметов» г. Белгорода. ...Растровая и векторная графика
Конспект урока информатики в 7 классе. по теме «Растровая и векторная графика». Тип урока:. комбинированный урок. Цели урока:. . Познавательная ...Растровая и векторная графика
Технологическая карта урока. Данные об учителе:. Федосеева Ольга Викторовна , учитель математики и информатики,. СОШ ГАОУ СПО МО « Губернский ...Растровая и векторная графика
Преподаватель: Морозова Валерия Анатольевна. . Тема: «Растровая и векторная графика». Цели урока:. познакомить со сферами применения компьютерной ...Покадровая анимация
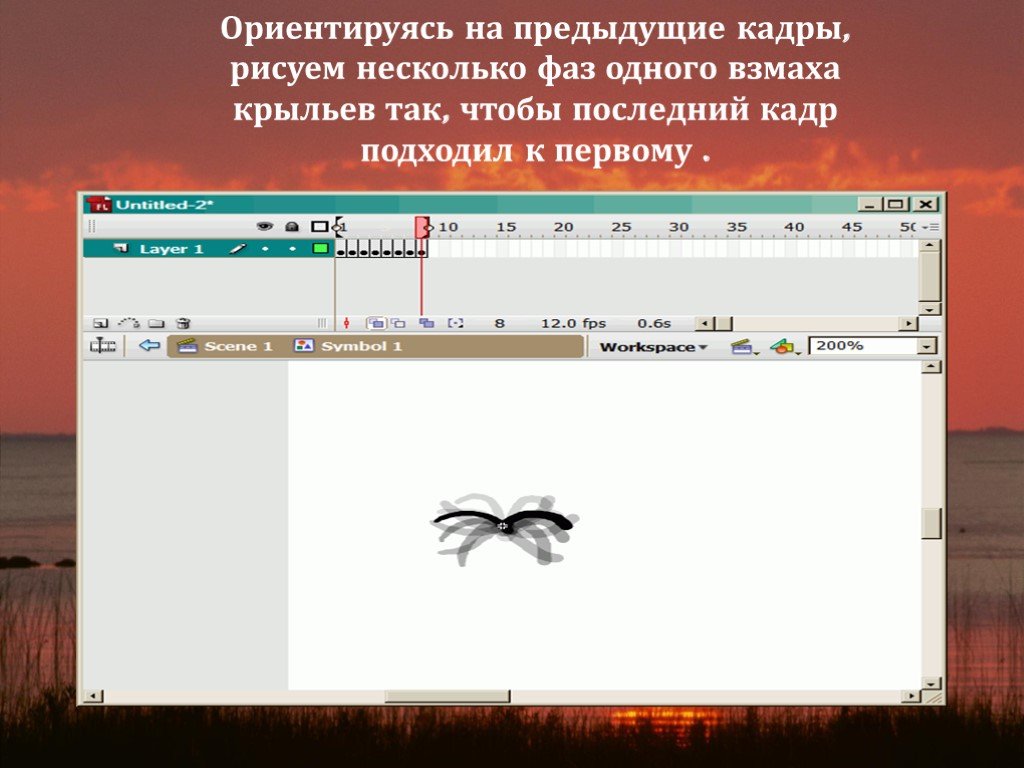
Урок в векторном графическом редакторе «Macromedia. Flash. ». Тема:. Практическая работа: «Покадровая анимация ». Цель:. знакомство с программой ...Первая анимация в Лого Мирах
. Конспект урока учителя информатики МКОУ «Средняя общеобразовательная школа №6» городского округа город Фролово Поповой Марины Александровны,. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:29 декабря 2018
Категория:Информатика
Содержит:36 слайд(ов)
Поделись с друзьями:
Скачать презентацию