Презентация "Введение в asp.net mvc" – проект, доклад
Презентацию на тему "Введение в asp.net mvc" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Разные. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 20 слайд(ов).
Слайды презентации
Список похожих презентаций
Государственное и муниципальное управление. Введение в специальность
Литература по курсу. Атаманчук Г.В. Теория государственного управления Барциц И.Н. Система государственного и муниципального управления: учебный курс ...Введение в туризм
1.1. История возникновения и развития туризма. 1.2.Основные понятия в сфере туризма. Турист как субъект туризма. 1.3. Классификация туризма. Тема ...Введение в фармацевтический менеджмент
Слова "менеджер" и "менеджмент" употреблялись в английском языке еще в прошлом столетии. Но лишь во второй четверти XX в. они постепенно начинают ...Введение в специальность
ПРОФЕССИОГРАММА — описание психологических, производственных, технических, медицинских, гигиенических и других особенностей специальности, профессии; ...Введение в теорию арт-терапии
Вопросы. Понятие АТ Показания к АТ, цели и функции терапевтического воздействия АТ. Виды арттерапии. 1. Понятие АТ. Arttherapy - от art - искусство, ...Введение в Пролог
В октябре 1981 года Японское министерство международной торговли и промышленности объявило о создании исследовательской организации — Института по ...Введение в психологию
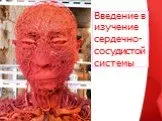
ЛОГИКА «Психолого – Педагогического модуля». Возраст: физиология, психология, педагогика, дефектология – в социокультурном контексте. Практика как ...Введение в изучение сердечно-сосудистой системы
План лекции:. Структура сердечно-сосудистой системы. Общая анатомия кровеносных сосудов. Микроциркуляторное русло. Учение о коллатеральном кровообращении. ...Введение в историю Приднестровья
Первый вопрос. Историческое содержание понятия «Приднестровье». Приднестровье является уникальным местом на исторической карте являясь на протяжении ...Введение в базы данных (БД) и системы управления базами данных (СУБД)
Ресурсы. http://www.sql-ex.ru/ http://www.mstu.edu.ru/study/materials/zelenkov/toc.html http://citforum.ru/database/edu.shtml. Почему (для чего) используют ...Введение в естествознание
КЛЮЧЕВЫЕ СЛОВА. естествознание, дифференциация и интеграция, системный подход, наука, знание, познание, объект, субъект, гипотеза, методы познания, ...Введение в базы данных
Оглавление: Основные понятия Информационная система СУБД База данных Таблица БД Бизнес-правила Инструментальные средства для операций с БД система ...Введение в анатомию
изучить особенности как анатомического строения органов и систем организма человека в норме, так и выяснить особенности их функционирования. Цель ...Введение в Silverlight
План. Общий обзор технологии Основы создания Silverlight-приложений. Что такое Silverlight. Silverlight — это мощная платформа для разработки интерактивных ...Введение в JavaScript
Что такое JavaScript. JavaScript — объектно-ориентированный скриптовый язык программирования. C# C++ Java Delphi Eiffel Simula D Io Objective-C Object ...Введение в кристаллографию
Вопросы лекции. Список рекомендованной литературы по курсу Краткая история кристаллографии Связь кристаллографии с другими естественными науками Основные ...Введение в предпринимательство
Место предпринимательской деятельности в экономике страны. Предпринимательская деятельность важная составляющая экономики любого государства. Благодаря ...Введение в курс анатомии человека
ЛЕКЦИЯ 1. ВВЕДЕНИЕ В КУРС АНАТОМИИ ЧЕЛОВЕКА. Знание анатомии в системе медицинского образования неоспоримо. Профессор Московского университета Е.О. ...Введение в профессию
Направления образовательных программ. Направление «Менеджмент» Направление «Управление персоналом» Направление «Государственное и муниципальное управление» ...Введение в курс обществознания 7 класса
Основные требования. Правила оформления и ведения тетради Формы отчетности и проверки знаний ОЛИМПИАДА!!! Введение. Легенда о маленьком фонарщике ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:16 октября 2019
Категория:Разные
Содержит:20 слайд(ов)
Поделись с друзьями:
Скачать презентацию





























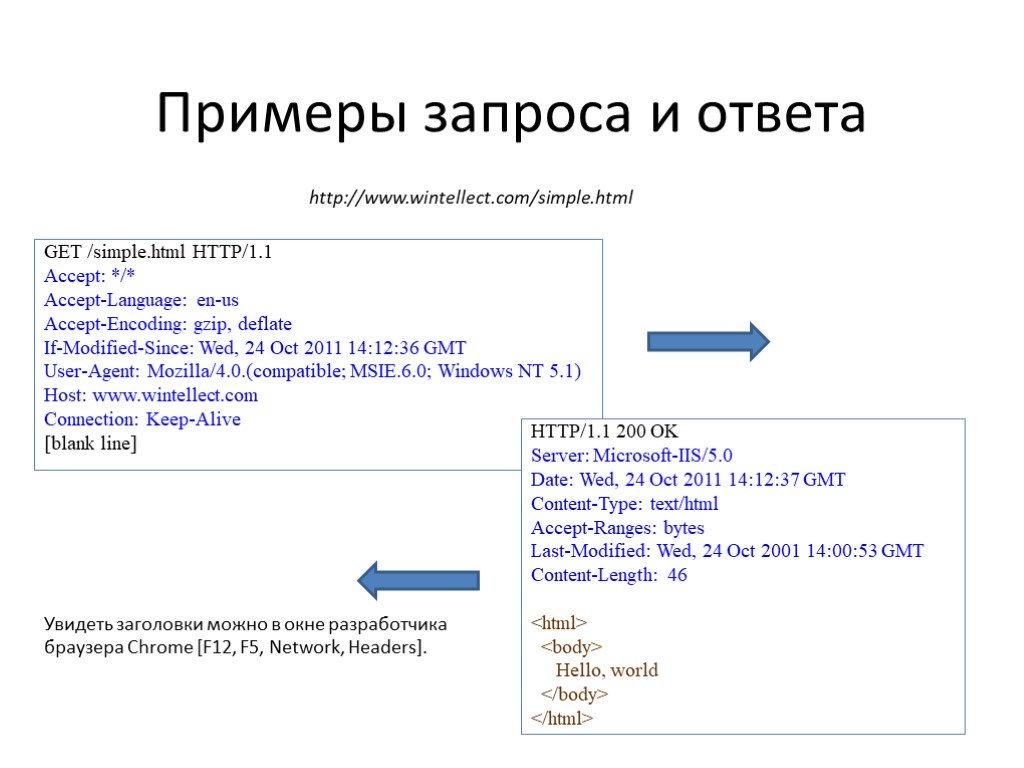
![Примеры запроса и ответа. GET /simple.html HTTP/1.1 Accept: */* Accept-Language: en-us Accept-Encoding: gzip, deflate If-Modified-Since: Wed, 24 Oct 2011 14:12:36 GMT User-Agent: Mozilla/4.0.(compatible; MSIE.6.0; Windows NT 5.1) Host: www.wintellect.com Connection: Keep-Alive [blank line]. http://w Примеры запроса и ответа. GET /simple.html HTTP/1.1 Accept: */* Accept-Language: en-us Accept-Encoding: gzip, deflate If-Modified-Since: Wed, 24 Oct 2011 14:12:36 GMT User-Agent: Mozilla/4.0.(compatible; MSIE.6.0; Windows NT 5.1) Host: www.wintellect.com Connection: Keep-Alive [blank line]. http://w](https://prezentacii.org/upload/cloud/19/10/166988/images/thumbs/screen9.jpg)