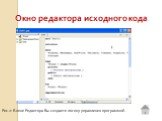
Презентация "Основы объектно-ориентированного программирования lazarus" (11 класс) по информатике – проект, доклад
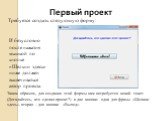
Презентацию на тему "Основы объектно-ориентированного программирования lazarus" (11 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 19 слайд(ов).
Слайды презентации
Список похожих презентаций
Основы программирования в Lazarus
Объекты. Объекты характеризуются свойствами (цвет, положение на экране и пр.) методами (действия или задачи которые выполняет объект) событиями (на ...Основы программирования
Что умеет компьютер? 1. Играть с вами в разные игры. 2. Выполнять сложные научные расчеты. Например, он может вычислить траекторию полета космического ...Основы программирования на Бейсике
Задание: Найти все 3-хзначные числа, заканчивающихся на 2, 4, 8 и делящихся на 6. Ответ: CLS FOR I=100 TO 999 I3 = I – INT(I/10)*10 IF (I3 = 2) OR ...Основы программирования под Windows
Содержание модуля. Теория: Основы программирования приложений Windows Основы технологий программирования Лабораторные работы (приложения Windows): ...Основы программирования на С++
Мем в начале. Трудоемкость: О-большое, затраты на время и память. Алгоритмы бывают разные, и все они различаются по следующим параметрам: Скорость ...Основы программирования в среде Matlab
Рекомендуемая литература: (ftp://10.13.6.252/pub/OMM). Половко А.М., Бутусов П.Н. MATLAB для студентов. – СПб.: БХВ-Петербург, 2005. – 320 с. Дьяконов ...Основы алгоритмизации и объектно-ориентированного программирования
АЛГОРИТМ – это последовательность действий, описывающая процесс преобразования объекта из начального состояния в конечное, записанная с помощью понятных ...Основы программирования на c++
Как обычно. Кое-что упустили: перегрузка функции. Под перегрузкой понимается создание существование функции со сходным именем другой функции, но другими ...Основы работы в текстовом редакторе Word
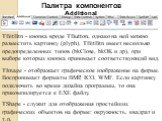
Запуск и завершение работы WORD. Программа WORD обычно находится в главном меню (меню Пуск - Программы). Кроме того, ярлык программы часто помещают ...Язык программирования Паскаль
Паскаль – это универсальный язык программирования, позволяющий решать самые разнообразные задачи обработки информации. Язык программирования Паскаль. ...Алгоритмы на примере среды программирования «Паркетчик»
Строка меню «Паркетчик». Основные команды паркетчика. Пример:. Программа { положить(к); Шаг вправо; положить(к); Шаг вправо; положить(к); }. Команды ...Язык программирования C++
Структура программы С++. Каждая подпрограмма имеет структуру, подобную функции main(); Каждая программа содержит одну или несколько функций; Каждая ...Язык программирования QBasic. Блок выбора по ключу
Для организации меню, т.е. выбора из нескольких возможностей, применяется оператор выбора, который позволяет, в зависимости от значения переменной, ...Основы языка разметки гипертекста HTML
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы можно создать с помощью языка HTML В обычный документ вставляются ...Сравнение систем параллельного программирования
. Место высокопроизводительных вычислений в нашей жизни. ЭТО МОЕ ЛИЧНОЕ МНЕНИЕ. А. В. Комолкин. Какой сложности должна быть задача? ≤10 минут — интерактивная ...История программирования языка Pascal
Считается, что юбилей Паскаля пришелся на ноябрь 2000 г., когда исполнилось 30 лет с момента первой официальной публикации описания языка. Но тогда ...История развития языков программирования
Чарльз Бэббидж. Джон Мокли. Марк-1. Фортран. Джон Джордж Кемени. Basic. Паскаль.Н.В. Всем спасибо за внимание. ...Знакомство с языком программирования Паскаль
Среди современных языков программирования одним из самых популярных является язык Паскаль. Этот язык разработан в 1971 году и назван в честь Блеза ...Знакомство со средой программирования Раsсаl
Название языку дано в честь выдающегося французского математика, физика, литератора и философа Блеза Паскаля. Паскаль был создан Никлаусом Виртом ...Знакомство с языком программирования Visual Basic for Application
Тема:. «Основы объектно-ориентированного визуального программирования. Знакомство с языком программирования Visual Basic for Application». Язык программирования ...Конспекты
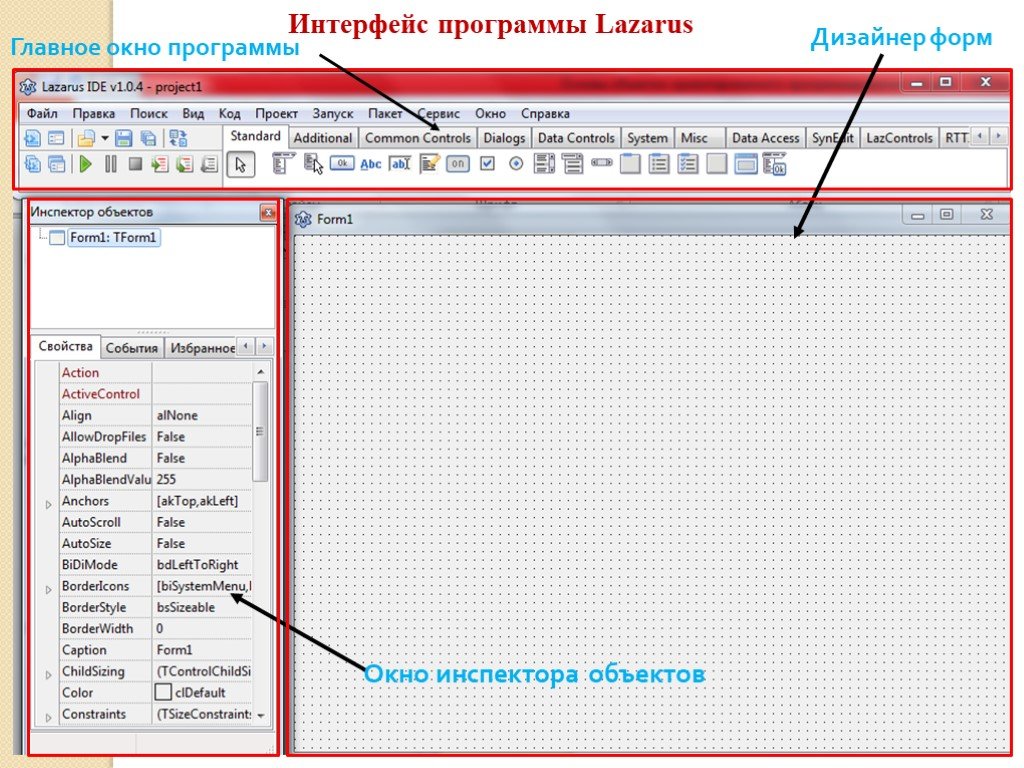
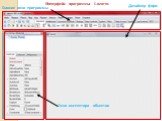
Форма и компоненты среды программирования Lazarus
Государственное учреждение «Аулиекольская школа-гимназия им.С.Баймагамбетова отдела образования Аулиекольского района». Конспект урока ...Основы визуального программирования
Урок информатики и ИКТ. . в 10 «А» классе по теме. . "Основы . визуального программирования". . Баранов Виктор Николаевич - учитель информатики. ...Среда визуального программирования Lazarus
Урок информатики в 10 классе. Тема урока: Среда визуального программирования. Lazarus. . Цели:. Образовательные:. Повторить, что такое. языки ...Среда программирования QBasic. Запись алгоритма решения задач. Составление и ввод программы
П Л А Н У Р О К А. П О Т Е М Е. Среда программирования QBasic. . . . Запись алгоритма решения задач. . . Составление и ввод программы. ...Составление программ на операторы ввода и вывода данных, оператора присваивания в среде программирования Турбо Паскаль
Ермолаев Александр Владимирович. . Учитель информатики. Муниципальное бюджетное общеобразовательное учреждение. “Окуневская СОШ ”. Промышленновский ...Системы программирования и прикладное программное обеспечение
Тема: «Системы программирования и прикладное программное обеспечение». . Тип урока:. изучение нового материала. . Цели урока:. Образовательная. ...РАБОТА С ФОРМАМИ В LAZARUS
Муниципальное образовательное учреждение. дополнительного образования детей центр дополнительного образования детей. «Сланцевский центр информационных ...Программное обеспечение компьютера. О системном ПО и системах программирования
8 класс. «Программное обеспечение компьютера. О системном ПО и системах программирования». Цели:. Образовательные:. Познакомить учащихся с устройством ...Графика на языке программирования АВС Pascal
ПЛАН-КОНСПЕКТ УРОКА. ТЕМА: «. Графика на языке программирования АВС. Pascal. ». Тип урока:. получение. новых знаний. Технология:. системно-деятельностный ...Язык программирования
Учитель: Тишбаева Дина Заркыновна класс 9Б. Дата: 6.10.2014. Тема: Язык программирования. Цели и задачи:. Дать понятие языка программирования. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:12 октября 2018
Категория:Информатика
Классы:
Содержит:19 слайд(ов)
Поделись с друзьями:
Скачать презентацию