Конспект урока «РАБОТА С ФОРМАМИ В LAZARUS» по информатике
Муниципальное образовательное учреждение
дополнительного образования детей центр дополнительного образования детей
«Сланцевский центр информационных технологий»
Занятие по программе «Программирование в Lazarus» на тему «Работа с формами в Lazarus» Кочергиной Кристины Николаевны, педагога дополнительного образования
Тема «Работа с формами в Lazarus»
Цель
-
создать ситуацию для развития умения «слушать - делать – понимать»;
-
научить учащихся получению инструментальных знаний через привитие навыков использования компьютера для разрешения учебной ситуации;
Задачи занятия:
-
образовательная: знакомство со средой Lazarus: компоненты, свойства, события, методы; овладение навыком работы с программой; познакомить с понятием переменных, изучить типы данных и их совместимость. Познакомится с основными арифметическими операциями и функциями;
-
развивающая: повышение интереса к процессу программирования в информатике; развитие познавательного интереса, логического мышления, речи и внимания учащихся, формирование информационной культуры и потребности приобретения знаний;
-
воспитательная: привитие учащимся навыка самостоятельности в работе, воспитание трудолюбия, чувства уважения к науке.
Тип занятия: занятие совершенствования знаний, умений и навыков, целевого применения усвоенного.
Вид занятия: комбинированный урок-практикум.
Ход занятия
На этом занятии мы научимся создавать приложения, в которых используются несколько форм.
Кроме того мы изучим новый компонент TRadioGroup для создания групп переключателей.
Научимся применять условный оператор для анализа состояния переключателей.
Теоретический материал
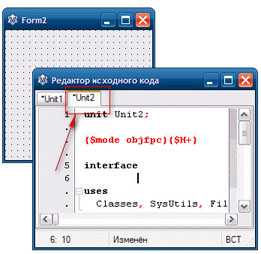
Форма является объектом, отсутствующим на палитре компонентов. Чтобы добавить новую форму в проект, нужно выбрать команду Файл → Создать форму или щелкнуть кнопку Создать форму на панели инструментов.

Появится новая пустая форма. Называться она будет Form2, а соответствующий ей файл с исходными текстами добавиться в Редактор кода на новую вкладку Unit2.

После добавления новой формы, проект нужно сохранить.
Каждую форму, включаемую в приложение, необходимо, прежде всего, создать описанным способом. Создание формы не означает ее немедленного отображения, а только выделение и инициализацию памяти для нее. Все формы создаются неявно при запуске приложения, но отображается автоматически только главная форма, а остальные остаются скрытыми. Впоследствии их можно отобразить вызовом метода Show, например:
Form2.Show;
Если же требуется отобразить окно как модальное, то есть так, чтобы, не закрыв его, пользователь не мог переключиться на другое окно этого же приложения, то вместо метода Show следует использовать метод ShowModal:
Form2.ShowModal;
Окна, открытые с помощью методов Show и ShowModal, можно вновь скрыть при помощи метода Hide:
Form2.Hide;
Форма окна, скрытого методом Hide, не уничтожается, и это окно в любой момент можно снова отобразить. Все объекты форм уничтожаются (освобождают память) автоматически при завершении работы приложения.
Основные методы формы:
-
Close — закрывает форму;
-
Hide — форма становится невидимой;
-
Show — показать форму;
-
ShowModal — показать форму в модальном режиме. Когда форма показана в модальном режиме, приложение не может выполняться, пока форма не будет закрыта.
Т.е. для показа форм можно использовать один из двух методов: Show или ShowModal. Метод Show предназначен для показа формы в обычном окне, а ShowModal - для показа формы в модальном окне.
Различие между этими двумя видами окон состоит в том, что между обычными окнами можно перемещаться произвольным способом, а перейти в другое окно из модального окна можно только после его закрытия.
Модальные окна хорошо подходят для задания всевозможных настроек, выполнения ввода промежуточных значений, отображения результатов.
Теперь у нас есть все необходимые знания, для того чтобы создать приложение с несколькими формами.
Практический материал
Проект «Три формы»
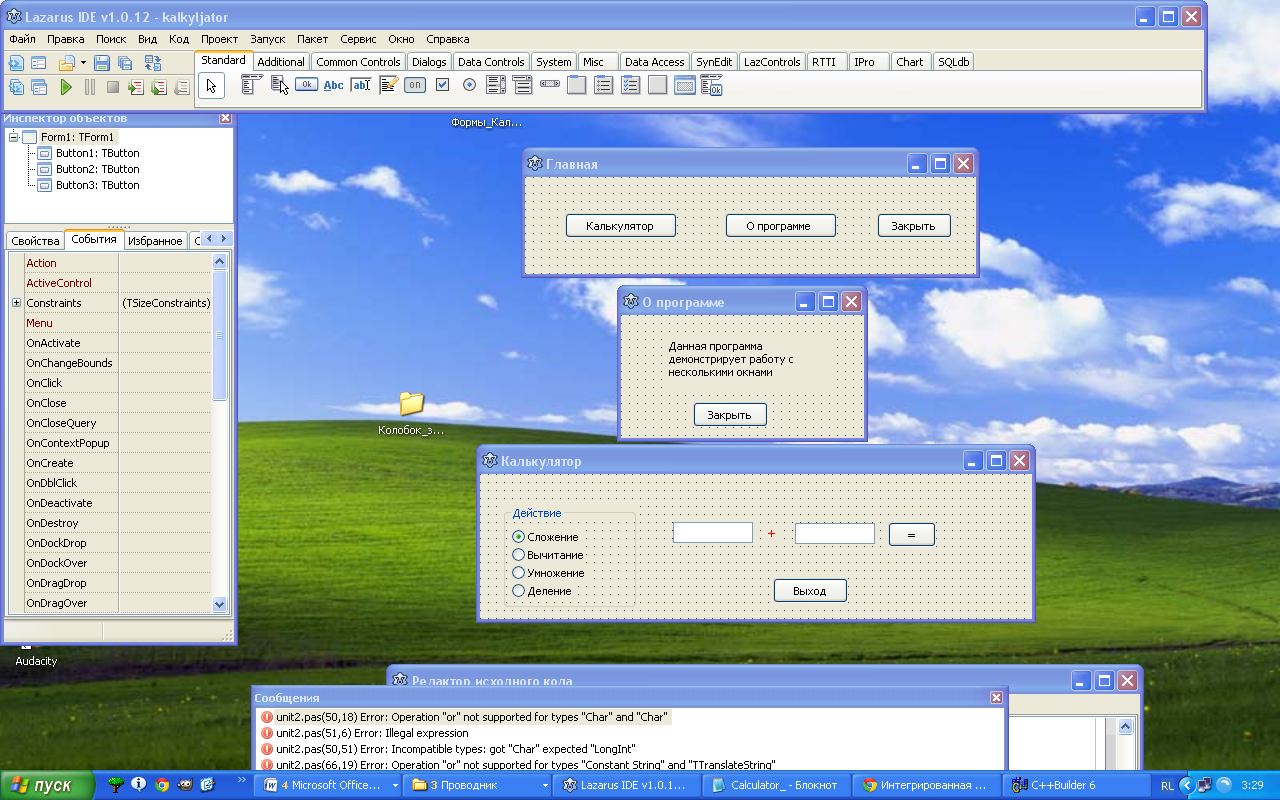
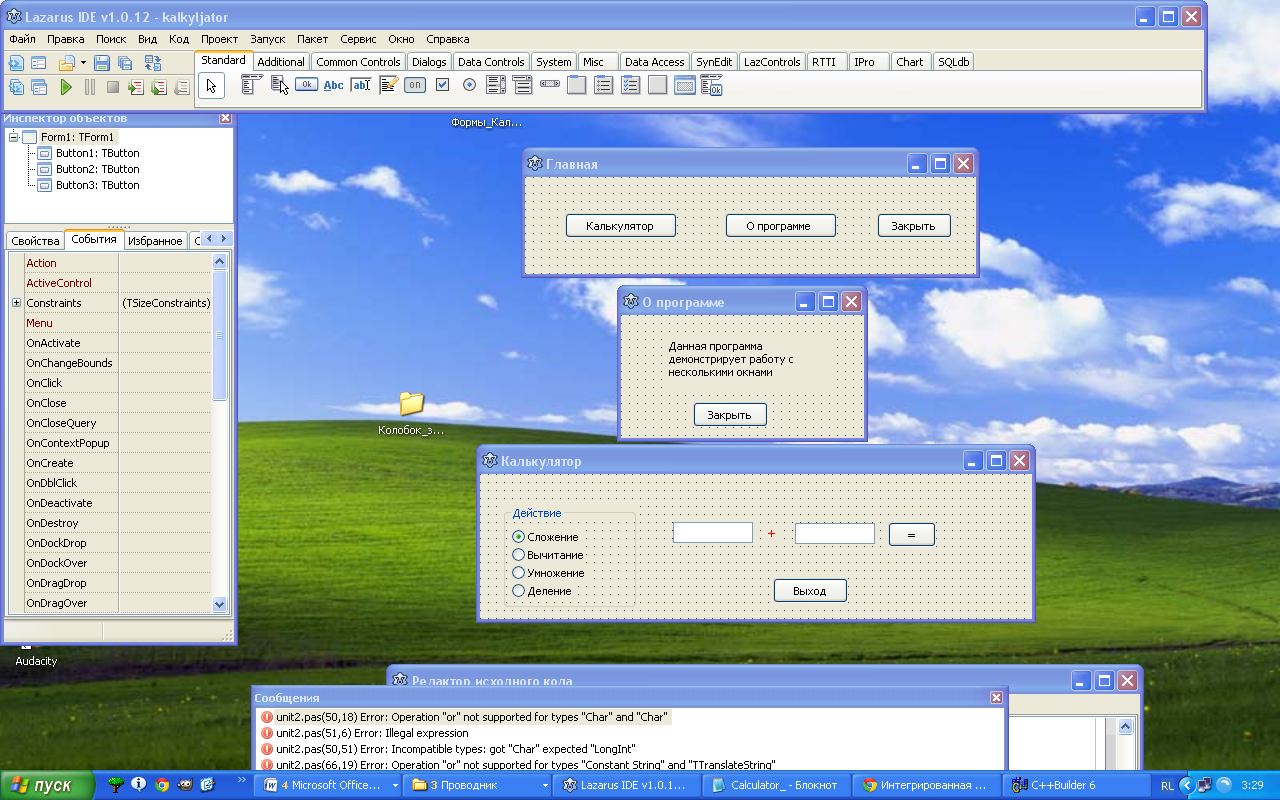
Задание. Создать приложение с тремя формами: Главная, Опции и О программе. Форму Опции вызывать в обычном окне. Для вызова формы О программе использовать модальное окно.
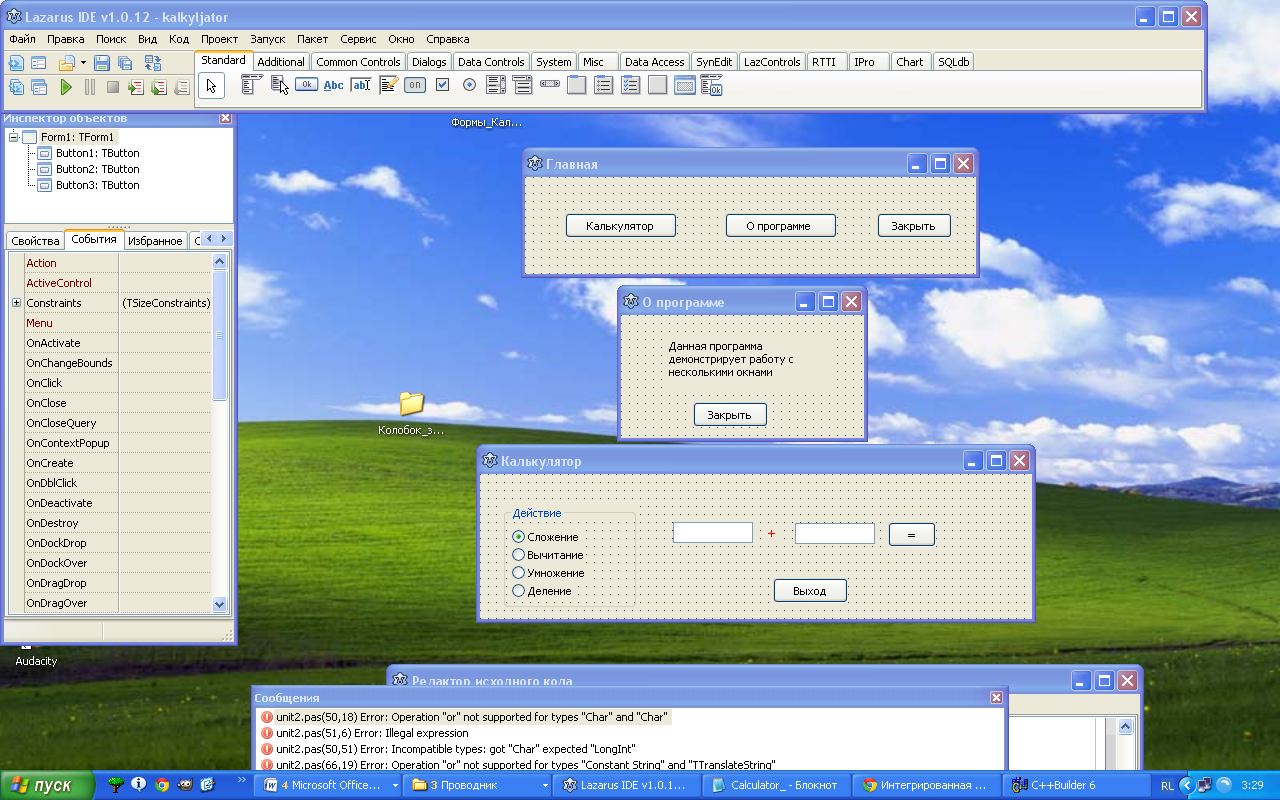
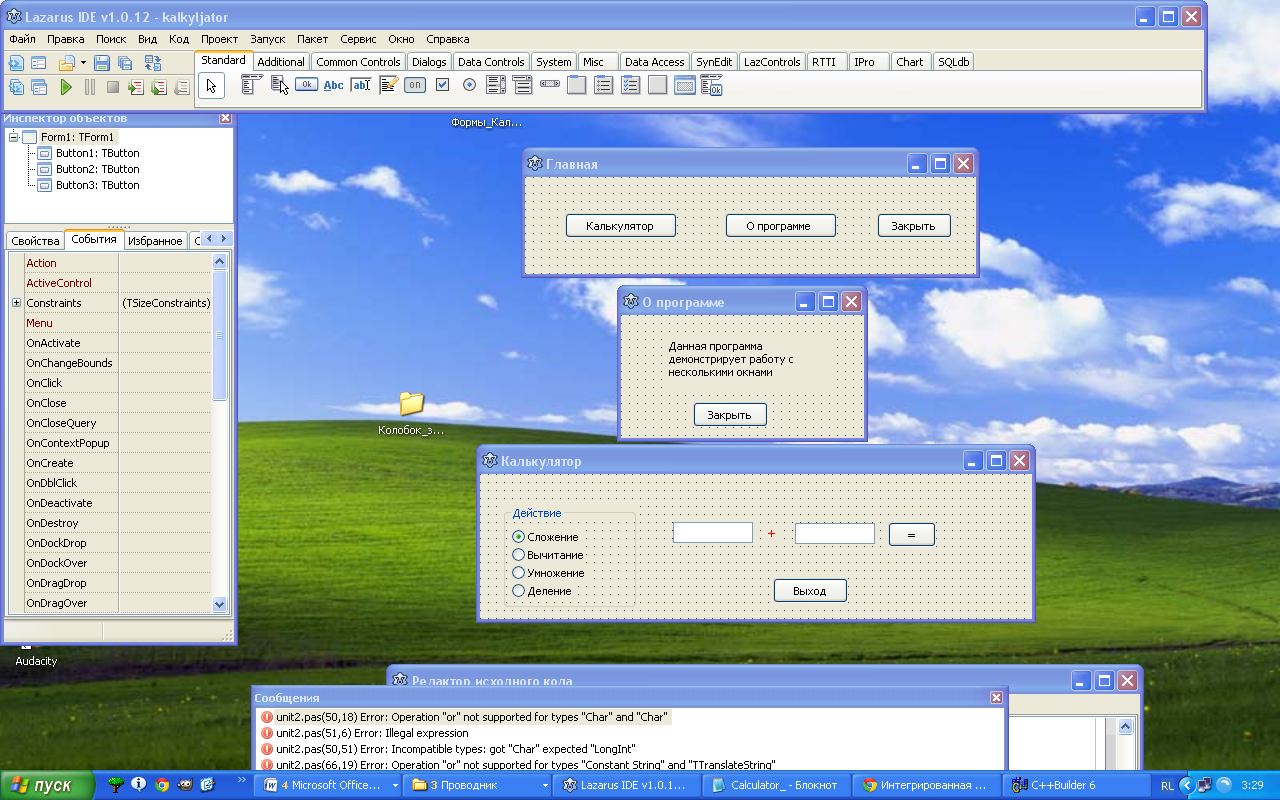
На рисунке показаны главная форма и подформы нашего нового проекта.

Ход выполнения проекта
-
Создайте новое приложение, сохраните файлы проекта в папке «Okna».
-
Разместите на форме Form1 3 кнопки, измените свойства объектов в соответствии с таблицей.
-
Компонент
Свойство
Значение
Форма
Caption
Главная
Кнопка 1
Caption
Калькулятор
Кнопка 2
Caption
О программе
Кнопка 3
Caption
Закрыть
-
Создайте формуForm2. Для этого выберите в меню Файл →Создать форму. На экране появиться новая форма Form2, в редакторе кода – новая вкладка Unit2.
-
Измените заголовок формы Form2 на «Калькулятор». Установите на форме компонент RadioGroup. Создайте интерфейс программы, так как показано на рисунке. Т.е. RadioGroup для выбора математического действия, 2 метки, 2 поля вывода, две кнопки.

-
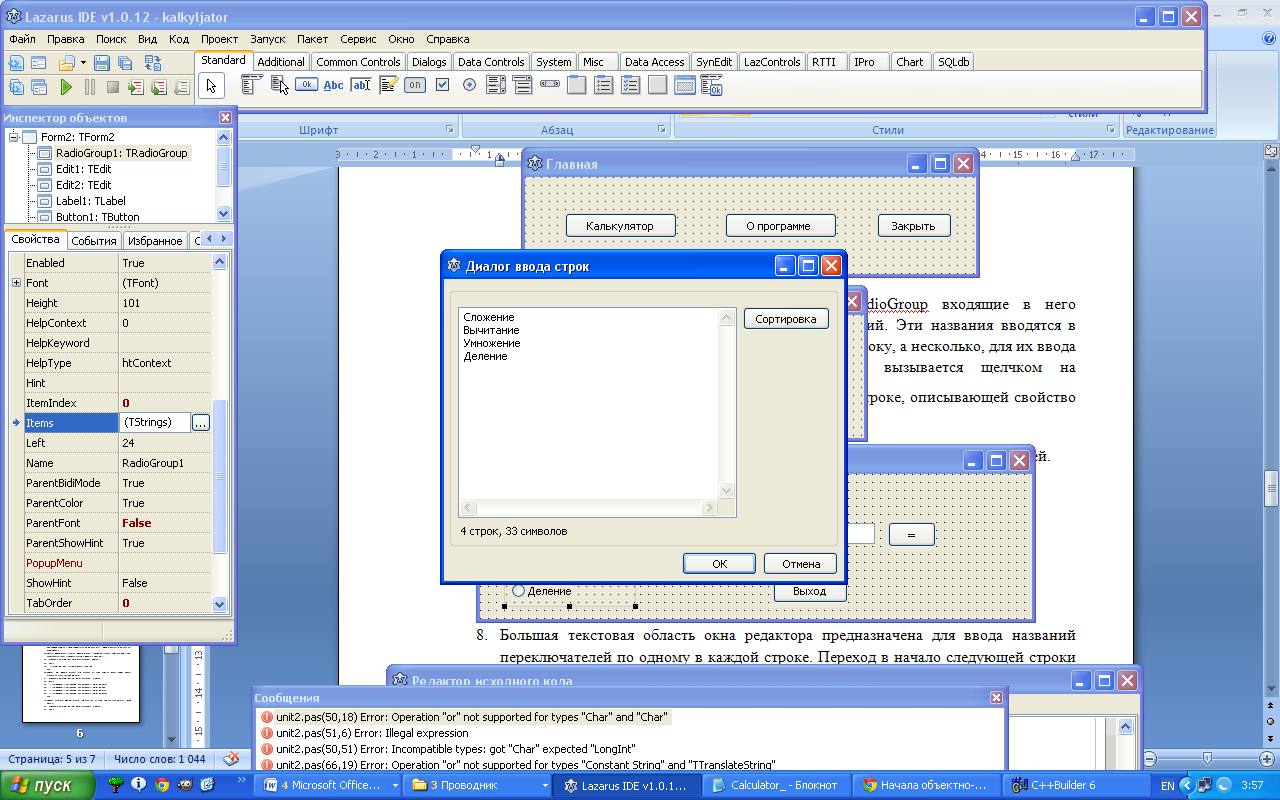
После размещения на форме компонента RradioGroup входящие в него переключатели задаются перечислением их названий. Эти названия вводятся в свойство Items. Так как требуется ввести не одну строку, а несколько, для их ввода предусмотрен специальный редактор, который вызывается щелчком на специальной кнопке
 , расположенной справа в строке, описывающей свойство Items.
, расположенной справа в строке, описывающей свойство Items.
На рисунке ниже показан редактор списка для ввода названий переключателей.

Большая текстовая область окна редактора предназначена для ввода названий переключателей по одному в каждой строке. После окончания ввода списка, щелкните по кнопке ОК, и внешний вид объекта RadioGroup1 на форме сразу изменится.
-
Создайте еще одну форму - Form3, выбрав команду Файл→Создать форму. На экране появиться новая форма Form3 а в редакторе кода – новая вкладка Unit3.
-
Разместите на Form3 объекты Надпись и Кнопка. Настройте свойства объектов.
Компонент
Свойство
Значение
Форма
Caption
О программе
Button1
Caption
Выход
Label1
Caption
Данная программа демонстрирует работу с несколькими окнами
-
Программный код для формы Главная (модуль Unit1)В модуле Unit1 в разделе implementation необходимо записать директиву uses:
uses Unit2, Unit3;
Это необходимо для того чтобы модули Unit2, Unit3 форм Калькулятор и О программе были видимы в главном модуле Unit1.
-
Написать обработчики событий для кнопок формы Главная. Первая кнопка формы Главная (кнопка Калькулятор) вызывает форму Калькулятор в обычном окне с помощью метода Show.
procedure TForm1.Button1Click(Sender: TObject);
begin
Form2.Show;
end;
-
Вторая кнопка формы Главная (кнопка О программе) вызывает форму О программе в модальном окне с помощью метода ShowModal.
procedure TForm1.Button2Click(Sender: TObject);
begin
Form3.ShowModal;
end;
-
Третья кнопка формы Главная (кнопка Закрыть) закрывает главное окно.
procedure TForm1.Button3Click(Sender: TObject);
begin
Close;
end;
-
Открываем программный код формы Калькулятор (модуль Unit2). В модуле Unit2 в разделе implementation записать директиву uses:
uses Unit1;
Это необходимо для того чтобы главный модуль Unit1 формы Главная был видим в этом модуле.
-
Создать обработчик событий формы Калькулятор. При нажатии кнопки
 , программа в зависимости от выбранного переключателя производит математические действия с введенными числами.
, программа в зависимости от выбранного переключателя производит математические действия с введенными числами.
Для начала, нам надо определиться с какими переменными мы будем работать: целыми, дробными, положительными, отрицательными. После этого надо их объявить.
Переменные бывают таких типов:
| Byte | 0..255 |
| Word | 0..65535 |
| Integer | -2147483648..+2147483647 |
| Cardinal | 0..4294967295 |
| Логический тип | |
| Boolean | True, false |
| Вещественные типы | |
| Real | -5.0E324; 1.7E308 |
| Extended | -3.4E4951; 1.1E4932 |
| Символьный тип | |
| Char | Один символ |
| String | Строка символов |
Это основные типы данных, которые используются при программировании. На самом деле их больше. Но они редко требуются, и мы их не будем рассматривать.
Описание переменной происходит так, сначала имя переменной затем через двоеточие тип данных к которому принадлежит эта переменная.
Например:
var
a:integer;
Над переменными можно проводить арифметические операции, но операции отличаются в зависимости от типа данных. Например, нельзя делить целочисленные переменные. Так как в итоге может получиться вещественная переменная.
| Сложение | |
| - | Вычитание |
| * | Умножение |
| / | Деление |
| Div | Целочисленное деление |
| Mod | Остаток от деления |
| = | равно |
|
| Не равно |
|
| Меньше |
|
| Меньше или равно |
| > | Больше |
| >= | Больше или равно |
Теперь давайте вернемся к нашему проекту. Мы производим действия с числами, которые вводят пользователи в окна редактирования Edit1 и Edit2. Заранее мы не знаем, какие числа введут пользователи, поэтому нам надо объявить переменные, которые будут брать свои значения из окон редактирования Edit1 и Edit2. Также нам необходимо объявить переменную, которая будет являться ответом на арифметические действия с нашими числами.
-
Открываем программный код формы Калькулятор (модуль Unit2). В модуле Unit2 в разделе var объявляем переменные
a,b, с: real;
В Edit1 и Edit2 информация храниться в символьном типе и поэтому необходимо перевести текст в число. Для этого используется специальная функция StrToFloat.
Для того, чтобы переменной a присвоить значение поля Edit1 необходимо записать:
a:=StrToFloat(Edit1.Text);
Тем самым в переменной a будет храниться число из поля Edit1. Тек же поступаем и с переменной b.
Для того чтобы найти результат сложения переменной a и b, необходимо создать переменную c, в которой будет храниться результат операции.
Сложение будет выглядеть так:
c:=a+b;
Но мы не знаем какое действие выбрал пользователь, поэтому мы будем проверять какую радиокнопку выбрали, т.е срабатывает оператор условия.
И наконец, необходимо вывести результат. Опять же мы имеем число, а выводить в Label можно только текст, поэтому придётся опять преобразовать число в текст при помощи функции FloatToStr.
Вот так будет выглядеть код вывода:
Label2.Caption:=FloatToStr( c );
-
Кнопка
 формы Калькулятор. По щелчку на этой кнопке будет происходить вычисление арифметических операций и вывод результатов:
формы Калькулятор. По щелчку на этой кнопке будет происходить вычисление арифметических операций и вывод результатов:
procedure TForm2.Button1Click(Sender: TObject);
begin
a:=StrToFloat(Edit1.Text);
b:=StrToFloat(Edit2.Text);
if RadioGroup1.ItemIndex=0 then c:=a+b;
if RadioGroup1.ItemIndex=1 then c:=a-b;
if RadioGroup1.ItemIndex=2 then c:=a*b;
if RadioGroup1.ItemIndex=3 then c:=a/b;
Label2.Caption:=FloatToStr(c);
end;
-
Калькулятор и форма Главная становиться вновь видимой.
procedure TForm2.Button2Click(Sender: TObject);
begin
Form2.Close;
Form1.Hide;
end;
-
Переходим в программный код формы О программе (модуль Unit3).В модуле Unit3 в разделе implementation записать директиву uses.
uses Unit1;
Модуль Unit1 формы Главная должен был видим в этом модуле.
-
Кнопка ОК формы О программе закрывает окно.
procedure TForm3.Button1Click(Sender: TObject);
begin
Close;
end;
-
Проект готов. Сохраните проект и проверьте его работу.
-
При проверке работоспособности программы проанализируйте ее действия и выявите проблемные ситуации для дальнейшей модернизации программы.
Самостоятельная работа:
Задание: Модернизируйте программу. При выборе радиокнопки с арифметическим действием, метка, расположенная между двумя окнами редактирования Edit, меняет свой знак соответственно выбранному действию.
Заключение
На этом занятии мы создали приложение, состоящее из трех форм, использовали разные методы для вызова форм: простое окно и модальное окно.
В нашем приложении мы впервые применили компонент RadioGroup (Группа переключателей), использовали условный оператор для обработки выбора пользователя и познакомились с функциями преобразования чисел.
Здесь представлен конспект к уроку на тему «РАБОТА С ФОРМАМИ В LAZARUS», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

