Презентация "Графический интерфейс операционных систем и приложений" по информатике – проект, доклад
Презентацию на тему "Графический интерфейс операционных систем и приложений" можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 29 слайд(ов).
Слайды презентации
Список похожих презентаций
Графический интерфейс операционных систем и приложений
Задачи урока:. познакомить с графическим интерфейсом операционных систем и приложений; дать представление о диалоговых панелях, меню и окон. Графический ...Графический интерфейс операционной системы
Автор презентации «Графический интерфейс операционной системы» Помаскин Юрий Иванович - учитель информатики МБОУ СОШ№5 г. Кимовска Тульской области. ...Безопасность уровня операционных систем
Рассматриваемые темы. Тема 16. Проблемы обеспечения безопасности сетевых ОС Тема 17. Анализ защищённости на уровне ОС. Проблемы обеспечения безопасности ...Основы операционных систем
Лекция 3. Планирование процессов. Уровни планирования процессов. Долгосрочное планирование – планирование заданий. Среднесрочное планирование – swapping. ...Особенности операционных систем семейства UNIX
Краткие сведения о развитии ОС UNIX. ОС UNIX появилась в конце 60-х годов, как операционная система для мини-ЭВМ PDP-7. Активное участие в разработке ...Графический интерфейс Windows
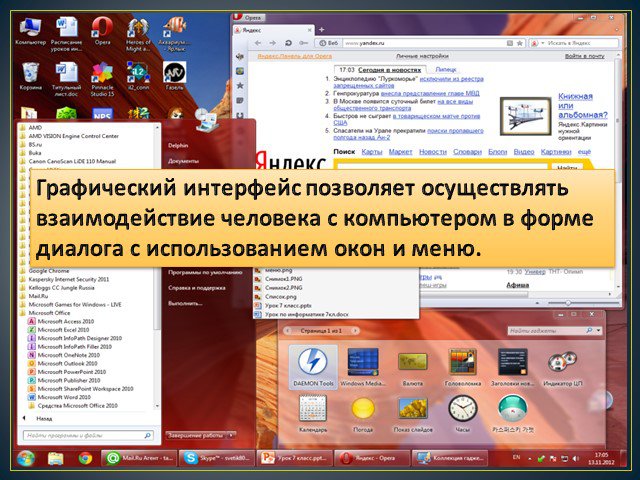
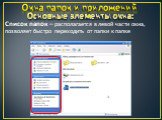
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления ...Графический интерфейс Windows
Определение. Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов ...Основы операционных систем
Часть III. Управление памятью. Лекция 8. Простейшие схемы управления памятью. Иерархия памяти Вторичная память. Оперативная память. Кэш Регистры. ...Основные характеристики операционных систем
Операционная система. базовый комплекс программ, обеспечивающий управление аппаратными средствами компьютера, работу с файловой системой, выполнение ...Графический интерфейс пользователя UNIX в MSC
Значок указателя мыши изменяется в зависимости от расположения мыши относительно окна Курсор мыши должен быть где-нибудь в окне прежде, чем Вы сможете ...Графический интерфейс ОС Windows
Графический интерфейс Windows. Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием ...Основы операционных систем
При занятости устройства запрос ставится в очередь к данному устройству. После освобождения устройства необходимо принять решение: какой из запросов ...Графический интерфейс Windows
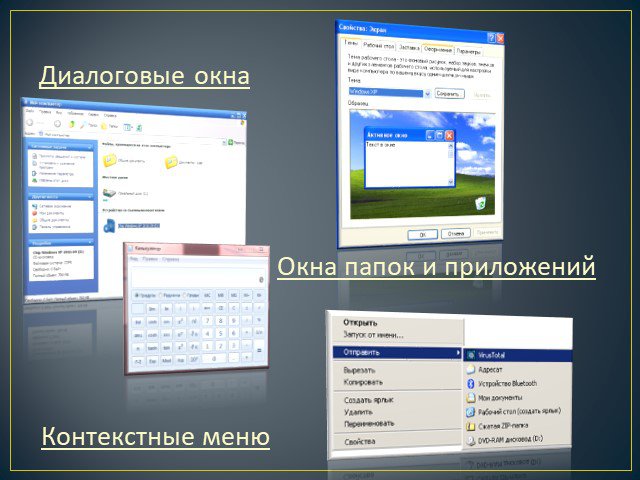
Назовите элементы Рабочего стола. Чем отличаются эти значки? Правильно назовите эти виды меню. За какие действия отвечают эти кнопки? Назовите правильно ...Графический способ решения систем уравнений
Образовательные: Выработать умение самостоятельно применять знания в комплексе, переносить их в новые условия, в том числе работать с электронной ...История развития операционных систем
содержание. Введение……………………………………….... Определение ОС………………………………... Главные цели разработчиков ОС…………….... Назначение ОС………………………………….. История ...Кодирование информации с помощью знаковых систем
Для передачи знаков на большие расстояния используют знаки в форме сигналов. Иконические знаки (схожесть с реальным объектом). Символы (соглашение ...Классификация систем
СОДЕРЖАНИЕ. Ключевые понятия Учебный материал Вопросы для самопроверки Рекомендуемая литература. КЛЮЧЕВЫЕ ПОНЯТИЯ. Теория систем Система Классификация ...Использование мультимедийных возможностей при разработке приложений
«Использование мультимедийных возможностей при разработке приложений» План темы:. Понятие мультимедиа-приложения. Компонент MediaPlayer. Примеры воспроизведения ...Интегрированная методика автоматизированного построения формальных поведенческих моделей С- приложений по исходному коду
Особенности промышленной разработки программного обеспечения. постоянный рост требований к качеству производимого ПО борьба за качество начинается ...Задачи информационных систем в экономике
Задачи Информационных систем (ИС) в экономике. Основная задача ИС в экономике ‑ организация и эффективная обработка больших массивов данных в компьютеризированных ...Конспекты
Графический интерфейс операционных систем и приложений
ТЕХНОЛОГИЧЕСКАЯ КАРТА УРОКА. Урок по информатике на тему: «Графический интерфейс операционных систем и приложений». Педагогические задачи. ...Графический интерфейс операционных систем и приложений
БЕГАЛИЕВ РУСТАМ НУРМАНБЕТОВИЧ. УЧИТЕЛЬ ИНФОРМАТИКИ. МКОУ ТАЕЖНИНСКАЯ СОШ №7. Конспект урока информатики в 8 классе. по теме «Графический ...Графический интерфейс операционных систем и приложений
Тема урока “Графический интерфейс операционных систем и приложений”. 8 класс. 1 час учебного времени. Тип урока:. урок изучения и первичного ...Графический интерфейс операционной системы и приложений. Практическая работа «Определение разрешающей способности мыши
Старкова Надежда Константиновна. . . . Муниципальное бюджетное общеобразовательное учреждение «Сысоевская средняя общеобразовательная школа ...Понятие операционная система. Графический интерфейс пользователя
Автор Рыбакова Н.А. МОУ СОШ №44 г. Севастополь. Учитель информатики. Представленный урок содержит следующие материалы:. презентацию ;. ...Графический способ решения систем уравнений с 2-мя переменными средствами Microsoft Excel
Урок по теме:. «Графический способ решения систем уравнений с 2-мя переменными средствами. Microsoft. . Excel. ». Класс: 9. . . Кол-во часов: ...Компьютерная графика. Графический редактор Paint
План-конспект урока по информатике в 5 классе. Тема урока:. . Компьютерная графика. Графический редактор Paint. Цели урока:. Образовательные:. ...Кодирование числовой информации. Представление информации с помощью систем счисления
6. . ПЛАН-КОНСПЕКТ УРОКА «Кодирование числовой информации. Представление информации с помощью систем счисления.». . ФИО. . Макшанцев ...Информационные модели систем управления
КОНСПЕКТ УРОКА . ПО ИНФОРМАТИКЕ. Тема урока «. Информационные модели систем управления». Класс. 9. Тема урока. :. «. Информационные модели ...Графический редактор Tux Paint
Автор:. Кудачкина Татьяна АлександровнаМуниципальное общеобразовательное учреждение «Гимназия №4». Учитель информатики Урок информатики для 4 класса ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:15 января 2015
Категория:Информатика
Содержит:29 слайд(ов)
Поделись с друзьями:
Скачать презентацию