Конспект урока «Графические операторы Turbo Pascal» по информатике
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ
РОССИЙСКОЙ ФЕДЕРАЦИИ
ДЕПАРТАМЕНТ ОБЩЕГО И ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ БРЯНСКОЙ ОБЛАСТИ
ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
«СУРАЖСКИЙ ПЕДАГОГИЧЕСКИЙ КОЛЛЕДЖ ИМЕНИ А.С. ПУШКИНА»
Конспект урока по информатике
Тема: Графические операторы Turbo Pascal.
1 курс (10 класс)
Подготовил преподаватель
информатики
Савченко Марина Васильевна
Сураж
Цели:
1. Обобщить и закрепить знания по графическим операторам, практически применить полученные ранее знания по операторам.
2. Развитие аналитического и синтезирующего мышления, памяти, внимания.
3. Воспитание мотивов учения, положительного отношения к знаниям, воспитание дисциплинированности.
Оборудование: Компьютеры, проектор, карточки с названиями операторов, программа Microsoft PowerPoint, тестирующая программа Testoffice_rus, язык программирования TurboPascal.
Литература: Фаронов В.В. TurboPascal 7.0, Варсеев Н.В. Краткий учебный справочник по программированию на TurboPascal 7.0 для начинающих, Сидоров М. Е. , Трушин О. В. Школа работы на IBM PC.
Ход урока
I. Организационный момент
II. Актуализация знаний
Проводится тест по изученным графическим операторам.
III. Повторение изученного материала
Вспоминаем назначения операторов:
InitGraph (Gd, Gm, ‘’) - инициализирует графический режим работы адапрета, Gd – тип графического драйвера(0 – режим автоопределения типа), Gm – режим работы графического редактора, ‘’ – путь где находится драйвер.
PutPixel (X, Y, 15) – выводит заданным цветом точку по координатам X, Y.
SetColor (10) – устанавливает цвет рисования.
Line (X1, Y1, X2, Y2) – выводит на экран линию с координатами начала и конца.
SetlineStyle (, 0, ) - стиль рисования линии; 0 - сплошной цветом фона; 1 - сплошной указанным цветом; 2 - типа = =; 3 - типа слэш (///); 4 - жирный слэш; 5 - обратный слэш (\\\); 6 - жирный обратный слэш; 7 - редкая штриховка; 8 - частая штриховка; 9 - прерывистая линия; 10 - редкие точки; 11 - частые точки.
Rectangle (X1, Y1, X2, Y2) - нарисовать прямоугольник по координатам диагональных точек.
GetmaxX – максимальные координаты в текущем режиме работы по горизонтали
GetmaxY – максимальные координаты в текущем режиме работы по вертикали
GetPixel (X1, Y1) -
KeyPressed – выдает логическое значение true - если нажата была клавиша, false - если клавиша не нажата. Удобно использовать для задержки программы.
ReadKey – возвращает символ нажатой клавиши.
ClearDevice – очищает графический экран.
CloseGraph – завершает работу адаптера в графическом режиме и восстанавливает текстовый режим работы экрана.
IV. Практическая работа
У. Теперь вместе выполним практическую работу.
Задание: Составить задачу на моделирование снега, падающего на домик.
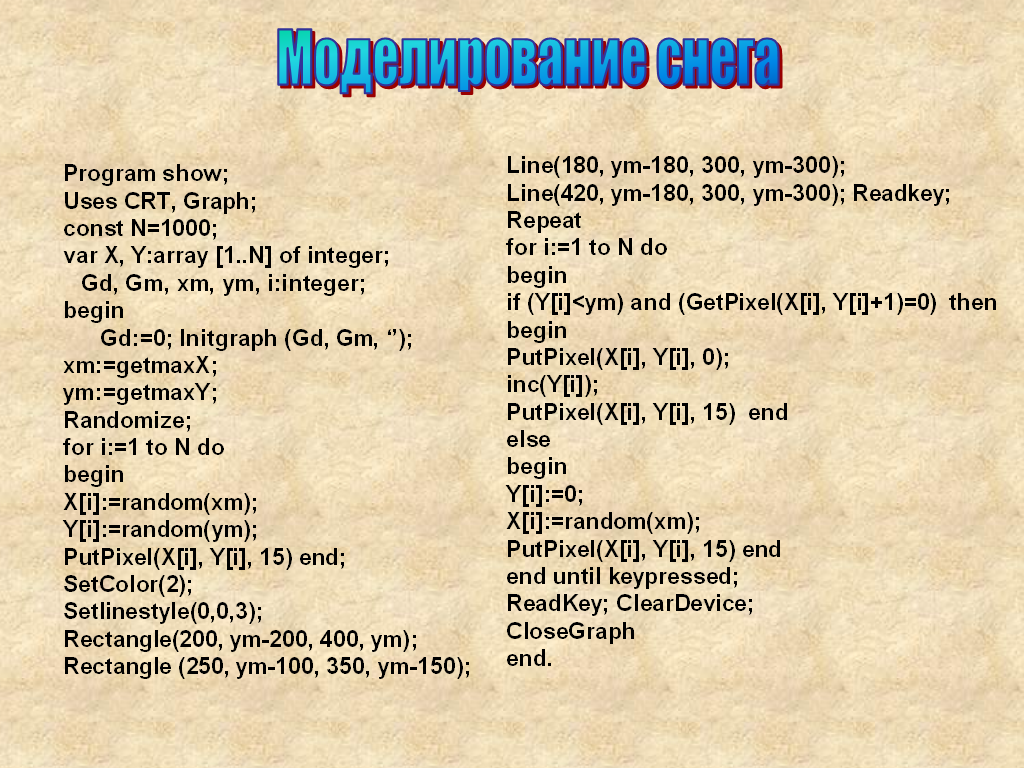
Моделирование снега
(подробный разбор задачи, сопровождение показом презентации)
В. Какие составные части имеет программа?
О. Раздел заголовка – он состоит из зарезервированного слова Program и имени программы.
Раздел описания – содержит описание констант и переменных.
Раздел исполняемых операторов или тело программы
В. Начнем составлять программу. С чего начинаем?
О. Со слова Program и имени программы.
У. Дадим название программе Show (снег).
Program show;
В данной задаче мы будем работать с графикой, экраном и клавиатурой, значит, далее нам необходимо подключить что?
О. Модули.
В. Какие?
О. CRT – для работы с клавиатурой и экраном и GRAPH – для работы с графикой.
Uses CRT, Graph;
В. Какой раздел должен следовать далее?
О. Раздел описания.
В нем мы опишем два одномерных массива, в которых количество элементов будет показывать количество снежинок (пикселей окрашенных в белый цвет).
var X, Y:array [1..N] of integer;
N – это конечный элемент. Зададим его в виде константы, значение которой равно 1000.
const N=1000;
У. Оставим небольшой промежуток, что бы записать переменные, встречающиеся в программе.
У. Какой раздел следует после раздела описания?
О. Раздел исполняемых операторов
У. Чем он начинается?
О. Составным оператором (операторными скобками begin … end).
begin
У. Хорошо. Ввиду того, что мы будем работать с графикой, необходимо инициализировать графический режим адаптера. Как это сделать?
О. Ввести оператор initgraph(Gd, Gm, ‘’); где с помощью переменной Gd определяется тип графического драйвера. Присвоим данной переменной значение 0 – режим автоопределения типа, Gm – переменная которая определяет режим работы графического редактора.
Gd:=0; Initgraph (Gd, Gm, ‘’);
У. Далее нам необходимо определится с максимальными координатами экрана. Какие операторы служат для определения максимальных координат в текущем режиме работы?
О. GetmaxX – максимальные координаты по горизонтали, GetmaxY – максимальные координаты по вертикали.
У. Присвоим данные значения переменным хm, ym ( х максимальное, у максимальное).
xm:=getmaxX;
ym:=getmaxY;
У. Хорошо. Запишем все встретившиеся переменные в раздел описания переменных и определим им тип integer – целый тип.
Gd, Gm, xm, ym, i:integer;
У. Теперь нам необходимо расположить снежинки в произвольном порядке на экране начиная от 0 до максимальных координат. Для этого нам необходимо организовать цикл с шагом +1. Как он будет выглядеть?
О. for i:=1 to N begin X[i]:=random(xm); Y[i]:=random(ym) end;
for i:=1 to N do
begin
X[i]:=random(xm);
Y[i]:=random(ym);
У. Раз мы используем функцию Random, то необходимо прописать вначале оператор Randomize; для генерации случайными числами.
Randomize;
У. Теперь нам остается закрасить снежинки с произвольно выбранными координатами белым цветом. Для этого мы запишем какой оператор?
О. PutPixel(X[i], Y[i], 15);
PutPixel(X[i], Y[i], 15) end;
У. В виду того, что в цикле с шагом +1 тело цикла состоит из более двух операторов, то тело необходимо выделить. Как это сделать?
О. С помощью составного оператора begin … end;
У. Вот мы с вами записали операторы, необходимые для расположения в произвольном порядке на экране белых снежинок.
У. Теперь нам необходимо нарисовать домик. Что для этого нужно?
О. Определиться с координатами домика, окрасить домик в определенный цвет.
В. Как это все сделать? С помощью каких операторов?
О. SetColor(2); - окрашиваем все выводимые линии и фигуры в зеленый цвет.
SetLineStyle(0, 0, 3); - задаем стиль линии (0 – сплошная) и ширину линии в пикселях.
SetColor(2);
Setlinestyle(0,0,3);
У. Далее определимся, где будет находиться домик. Вспомним, что координатные оси X и Y начинаются в верхнем левом углу экрана. По горизонтали в графическом режиме выводится 639 точек, по вертикали – 479 точек. Нарисуем сначала прямоугольник. Как?
О. С помощью оператора Rectangle. Далее задаются координаты верхнего левого и нижнего правого углов.
У. Хорошо. Возьмем координаты: 200 по горизонтали и ym-200 по вертикали для верхнего левого угла и 400 по горизонтали и ym по вертикали для нижнего правого угла.
Rectangle(200, ym-200, 400, ym);
У. Нарисуем теперь окно, какие координаты возьмем в этом случае?
О. Rectangle (250, ym-100, 350, ym-150);
Rectangle (250, ym-100, 350, ym-150);
У. Далее рисуем крышу. Как?
О. С помощью оператора Line. Мы должны задать координаты начала и конца линии.
У. Да, при этом мы должны учитывать, что для крыши нам понадобятся 2 линии координаты которых будут совпадать в одной точке. Возьмём так: Line(180, ym-180, 300, ym-300); Line(420, ym-180, 300, ym-300);
У. Затем возвращаем символ нажатой клавиши с помощью оператора ReadKey.
Line(180, ym-180, 300, ym-300);
Line(420, ym-180, 300, ym-300); Readkey;
У. Для того, что бы наши снежинки начали двигаться необходимо, изменять положение каждой снежинки на один пиксель вниз. При этом стоит обратить внимание, что снежинки должны накапливаться, встречая на своём пути преграду или другие уже упавшие снежинки.
Организуем цикл с постусловием. Как он выглядит?
О. repeat...until
У. Условием для выхода из него будет являться нажатие клавиши Enter. Для этого нам служи какой оператор?
О. KeyPressed;
У. Организуем цикл с шагом + 1. Как он выглядит?
О. Repeat for i:=1 to N do
У. В теле цикла мы поместим условия, при которых будут падать снежинки.
У. Если Y[i] будет меньше максимальной координаты по вертикали (ym) и цвет пикселя под снежинкой будет черный,
begin
if (Y[i]
тогда пиксель с координатами X[i], Y[i] будет становиться черным,
then
begin
PutPixel(X[i], Y[i], 0);
координата снежинки будет изменяться вниз на единицу
inc(Y[i]);
снежинка с новой координатой становится белой
PutPixel(X[i], Y[i], 15) end
Если не выполняются данные условия, то появляется еще одна снежинка на первой строчке пикселей по горизонтали с произвольным расположение по оси X.
else
begin
Y[i]:=0;
X[i]:=random(xm);
Снежинка окрашивается в белый цвет.
PutPixel(X[i], Y[i], 15) end
И завершаем задачу чем?
О. Очищаем экран и закрываем работу адаптера в графическом режиме, восстанавливая текстовый режим работы экрана.
end until keypressed;
ReadKey; ClearDevice;
CloseGraph
О. Закрываем составной оператор.
end.

У. Теперь я запущу язык программирования TurboPascal и вы сможете увидеть как работает эта программа. (демонстрация работы программы)
У. Откройте каждый на своем компьютере язык программирования TurboPascal и запустите программу, моделирующую снег сами.
V. Закрепление материала
В. Справились ли мы с заданием?
О. Да
В. Какие операторы нам в этом помогли?
О. Графические операторы.
В. Перечислите операторы, встречающиеся в программе и их назначение.
О. InitGraph (Gd, Gm, ‘’) - инициализирует графический режим работы адапрета, Gd – тип графического драйвера(0 – режим автоопределения типа), Gm – режим работы графического редактора, ‘’ – путь где находится драйвер.
PutPixel (X, Y, 15) – выводит заданным цветом точку по координатам X, Y.
SetColor (10) – устанавливает цвет рисования.
Line (X1, Y1, X2, Y2) – выводит на экран линию с координатами начала и конца.
SetlineStyle (, 0, ) - стиль рисования линии; 0 - сплошной цветом фона; 1 - сплошной указанным цветом; 2 - типа = =; 3 - типа слэш (///); 4 - жирный слэш; 5 - обратный слэш (\\\); 6 - жирный обратный слэш; 7 - редкая штриховка; 8 - частая штриховка; 9 - прерывистая линия; 10 - редкие точки; 11 - частые точки.
Rectangle (X1, Y1, X2, Y2) - нарисовать прямоугольник по координатам диагональных точек.
GetmaxX – максимальные координаты в текущем режиме работы по горизонтали
GetmaxY – максимальные координаты в текущем режиме работы по вертикали
GetPixel (X1, Y1) -
KeyPressed – выдает логическое значение true - если нажата была клавиша, false - если клавиша не нажата. Удобно использовать для задержки программы.
ReadKey – возвращает символ нажатой клавиши.
ClearDevice – очищает графический экран.
CloseGraph – завершает работу адаптера в графическом режиме и восстанавливает текстовый режим работы экрана.
VI. Итог урока
За урок все получают оценки, полученные при выполнении теста. До свидания.
Здесь представлен конспект к уроку на тему «Графические операторы Turbo Pascal», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

