Конспект урока «Базовые элементы. Label, TextBox. Назначения и свойства» по информатике для 10 класса
Урок №10
Дата проведения: ___________
Предмет: информатика
Класс: 10(ЕМН)
Тема урока: Базовые элементы. Label, TextBox. Назначения и свойства.
Цель урока: Познакомить с элементами управления и их назначением.
Задачи урока:
-
Познакомить с элементами управления и их назначением.
-
Развивать внимательность учащихся, логику и мышление, повышать компетентность учащихся.
-
Учить организованности, аккуратности.
Тип урока (форма проведения урока): лекционно-демонстрационный.
Методы обучения: словесный – рассказ с элементами беседы.
Оборудование (средства обучения): демонстрации.
Ход урока
1. Организационный момент. Повторение ТБ.
2. Объяснение нового материала.
3. Практическое задание.
4. Домашнее задание.
1. Приветствие. Техника безопасности.
Требования безопасности во время работы
-
При появлении изменений в функционировании аппаратуры, самопроизвольного ее отключения необходимо немедленно прекратить работу и сообщить об этом преподавателю.
-
Контролировать расстояние до экрана и правильную осанку.
-
Не допускать работы на максимальной яркости экрана дисплея.
Запрещается:
-
Эксплуатировать неисправную технику.
-
При включенном напряжении сети отключать, подключать кабели, соединяющие различные устройства компьютера.
-
Работать с открытыми кожухами устройств компьютера.
-
Касаться экрана дисплея, тыльной стороны дисплея, разъемов, соединительных кабелей, токоведущих частей аппаратуры.
-
Касаться автоматов защиты, пускателей, устройств сигнализации.
-
Во время работы касаться труб, батарей.
-
Самостоятельно устранять неисправность работы клавиатуры.
-
Передвигать системный блок и дисплей.
-
Класть какие-либо предметы на системный блок, дисплей, клавиатуру.
-
Работать грязными, влажными руками, во влажной одежде.
-
Работать при недостаточном освещении.
-
Работать за дисплеем дольше положенного времени.
Запрещается без разрешения преподавателя:
-
Включать и выключать компьютер, дисплей.
-
Подключать кабели, разъемы и другую аппаратуру к компьютеру.
-
Пользоваться преподавательским компьютером.
2. Объяснение нового материала.
Надпись (Label)
Надпись (Label) предназначена для отображения текста, который пользователь не может изменить с клавиатуры.
Хотя некоторые события этого элемента управления можно обрабатывать, обычно эта возможность не используется.
Самым важным свойством надписи является Caption, содержащее отображаемый текст. Воспользовавшись свойством BorderStyle, можно установить способ отображения текста - с рамкой или без нее. Оформлять текст можно, используя все возможности форматирования текста, доступные в окне свойств, - от вида и размера шрифта до цвета символов. Если текст длиннее, чем поле надписи, то оставшаяся часть текста просто не отображается (усекается).
Этого можно избежать, если присвоить значение True свойству AutoSize, что приводит размер надписи в соответствие с длиной текста. Таким же образом можно корректировать размер надписи и по вертикали. Для этого одновременно со свойством AutoSize нужно установить свойство Wordwrap. Тогда слова, не помещающиеся в строке, автоматически будут переноситься в следующую строку.
Установка в тексте надписи перед любой буквой символа амперсэнда (&) позволяет определить для выбора объекта клавишу быстрого доступа. Так как надпись не может получать фокус, она передает его следующему элементу управления. Если амперсэнд просто должен появляться в тексте без дальнейшего действия, следует отключить свойство UseMnemonic.
Ещё, Label используется, чтобы отобразить результаты какой-либо операции, выполненной компьютером. Элемент управления label можно выбрать или активизировать из окна инструментов (toolbox). Он выглядит так:
В окне инструментов: На форме, по умолчанию (default):


Свойства
Несколько полезных свойств для элемента управления label:
Свойство Описание
Name (Имя) Имя используется для распознавания того или иного элемента управления. После имени ставится префикс из трех букв lbl.
Caption (Заголовок) Текст (строковый тип), который появляется в надписи.
Font (Шрифт) Устанавливает вид шрифта, его начертание и размер для заголовка (надписи).
Alignment Выравнивает текст заголовка по правому, левому краю или по центру.
BackColor Устанавливает цвет фона для надписи.
ForeColor Устанавливает цвет самой надписи.
BorderStyle Определяет тип границы, бордюра (border) вокруг надписи.
Left (Слева) Определяет расстояние от левого края формы до левого края надписи.
Top (Сверху) Определяет расстояние от верхнего края формы до верхнего края надписи.
Width (Ширина) Ширина надписи в твипах.
Height (Высота) Высота надписи в твипах.
Visible (Видимость) Определяет, видна или не видна надпись на форме (в режиме выполнения проекта).
События
Одно событие представляет для нас интерес на данном этапе для элемента управления label:
Событие Описание
Click (Щелчок) Событие выполняется, когда пользователь щелкает по элементу управления label мышью.
Text Box (Текстовое поле) - представляет собой окно, которое можно поместить на форму в режиме разработки (design mode), а вводить текст в это окно пользователь может в режиме выполнения программы (run mode). Ввести текст можно также, используя процедуру обработки событий. Правильным будет и такое предположение: элемент управления text box это то же самое, что и label, только его содержание может изменять пользователь программы. Элемент управления text box можно выбрать из окна инструментов Visual Basic. Он выглядит так:
В окне инструментов: На форме (по умолчанию):


Свойства
Элемент управления text box имеет богатый набор полезных свойств:
Свойства Описание
Name (Имя) Имя используется для распознавания того или иного текстового поля. После имени текстового поля ставятся три буквы префикса txt.
Text (Текст) Текст (строковое значение), который находится в текстовом поле.
Font (Шрифт) Устанавливает вид шрифта, его начертание и размер.
Alignment (Выравнивание) Определяет положение текста: или слева, или справа, или по середине текстового поля (действует, только тогда, когда для свойства MultiLine установлено значение True).
MultiLine Определяет, как текст отображается в текстовом поле – в одну или несколько строк (multiple lines – в несколько строк).
ScrollBars Определяет вид полосы прокрутки.
MaxLength Максимальная длина (Maximum length), имеется ввиду максимальное количество отображаемых символов. Если установить 0, то количество символов без ограничений.
BackColor Устанавливает цвет фона для текстового поля.
ForeColor Устанавливает цвет вводимого текста.
BorderStyle Устанавливает тип границы для текстового поля.
Left (Слева) Расстояние от левого края формы до левого края текстового поля.
Top (Сверху) Расстояние от верхнего края формы до верхнего края текстового поля.
Width (Ширина) Ширина текстового поля в твипах.
Height (Высота) Высота текстового поля в твипах.
Locked (Блокировка) Если установлено значение True, то пользователь не может изменить текст в текстовом поле (только в режиме выполнения – run mode).
Visible (Видимость) Определяет, когда текстовое поле будет видимым или невидимым на форме (run mode).
События
Наиболее важное свойство элемента управления text box – это свойство Text. Имеется два события, с помощью которых можно управлять значениями свойства Text:
Событие Описание
Change (Изменить) Событие выполняется, когда изменяется Text.
LostFocus (Потеря фокуса) Событие выполняется, когда пользователь заканчивает работу с текстовым полем и вызывает событие на другом элементе управления.
Событие Change (Изменить) выполняется всякий раз, когда пользователь вводит очередной символ в текстовое поле, нажимая клавишу на клавиатуре и вызывая при этом процедуру обработки событий Change. В зависимости от свойства Text процедура обработки событий устанавливает соответствующее значение.
3.Практическое задание:
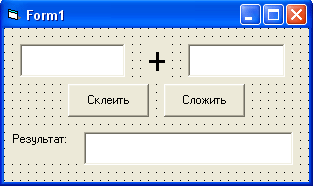
Рассмотрим пример. Создадим приложение, реализующее либо сложение чисел, либо конкатенацию строк.
Разместите на форме следующие управляющие элементы и задайте им свойства, указанные в таблице:
| Свойство | Значение | |
| Форма | имя | frmCalc |
| Caption | Калькулятор | |
| Текстовое поле - TextBox | имя | tеxt1 |
| text | "" (пустая строка) | |
| Текстовое поле - TextBox | имя | tеxt2 |
| text | "" (пустая строка) | |
| Текстовое поле - TextBox | имя | Tеxt3 |
| text | "" (пустая строка) | |
| Кнопка - CommandButton | имя | Command1 |
| Caption | Сложить | |
| Кнопка - CommandButton | имя | Command2 |
| Caption | Склеить | |
| Надпись - Label | Caption | + (плюс) |
| Надпись - Label | Caption | Результат |
Напишем процедуру обработки щелчка на кнопке "Склеить".
Так как для кнопки основное событие - щелчок, то окно кода можно вызвать двойным щелчком по кнопке в окне формы.
Private Sub Command1_Click()
Tеxt3.Text = Tеxt1.Text + Tеxt2.Text
End Sub
Проверим работу приложения. Введем в текстовые поля какой-то текст и нажмем кнопку "Склеить".
Теперь займемся обработкой события щелчка по кнопке "Сложить". Перед суммированием значений текстовых полей их необходимо преобразовать в числа. Функция VAL(s$) - преобразует числовую часть начала строки в число.
![]()
![]()

Private Sub Command2_Click()
tеxt3.Text = Val(tеxt1.Text) + Val(tеxt2.Text)
End Sub
Готово!
4.Домашнее задание:
_____________________________________________
Здесь представлен конспект к уроку на тему «Базовые элементы. Label, TextBox. Назначения и свойства», который Вы можете бесплатно скачать на нашем сайте. Предмет конспекта: Информатика (10 класс). Также здесь Вы можете найти дополнительные учебные материалы и презентации по данной теме, используя которые, Вы сможете еще больше заинтересовать аудиторию и преподнести еще больше полезной информации.

