Презентация "Отображение графической информации в Delphi" (9 класс) по информатике – проект, доклад
Презентацию на тему "Отображение графической информации в Delphi" (9 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 16 слайд(ов).
Слайды презентации
Список похожих презентаций
Обработка графической информации
Вопрос 1: Какое из данных определений соответствует определению растрового изображения? Изображение записывается в памяти попиксельно, то есть формируется ...Обработка графической информации в Microsoft Power Point
Цель: ознакомить обучающихся с понятием презентации, с действиями, необходимыми для создания презентации. Задачи: Раскрыть понятие презентации, компьютерная ...Обработка графической информации
Домашнее задание. п.1.12 стр. 46 ( учебник Л.Босова 5 класс) вопрос №1 стр.47 (письменно в тетрадь). На этом уроке вы. Узнаете, что такое обработка ...Обработка графической информации
Виды графической информации. Графическая информация может быть представлена в аналоговой и дискретной формах. Аналоговая – непрерывная форма. Дискретная ...Кодирование текстовой, графической и звуковой информации
Количество информации как мера уменьшения неопределённости знания. Определение За единицу количества информации принимается такое количество информации, ...Обработка графической информации
Основные понятия. Графический объект – это картина, рисунок, чертеж. Редактирование графического объекта – процесс изменения графического объекта. ...Кодирование и обработка графической информации
Содержание. Кодирование графической информации Сравнительная таблица видов графики Интерфейс растрового графического редактора Интерфейс векторного ...Кодирование текстовой, графической и звуковой информации
Знак – изображение, служащее для обозначения и указания на что-либо. Формы знаков: 1) Зрительные 2) Слуховые 3) Осязательные 4) Обонятельные 5) Вкусовые ...Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой
Виды компьютерной графики. Растровая Векторная Фрактальная точка линия треугольник. Наименьший элемент. Растр. Растр (от англ. raster) – представление ...Кодирование и обработка графической информации
Урок №1 «Кодирование графической информации». Графическую информацию, можно представить в аналоговой или дискретной форме. физическая величина принимает ...Кодирование графической информации
Вопросы: ВПЕРЁД. Что называют компьютерной графикой? Что такое графическая информация и какие виды представления информации ты знаешь? На каком рисунке ...Кодирование и обработка графической информации
Графическая информация. Дискретная (цифровая). Аналоговая (непрерывная). Пространственная дискретизация. Пространственная дискретизация – это такое ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Пространственная дискретизация. сканирование. ПИКСЕЛЬ – это минимальный участок изображения, ...Кодирование графической информации
Разложение света Красный Оранжевый Желтый Зеленый Голубой Синий Фиолетовый. Палитра цветов в системе цветопередачи RGB. С экрана монитора человек ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Кодирование графической информации
Ваше рабочее место. Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь правильно организовать свое рабочее место. ...Обработка текстовой и графической информации
Цель урока:. повторение материала, касающийся создания информационных объектов средствами текстового процессора и графического редактора; ознакомление ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Двоичное кодирование графической информации
Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. изображение разбивается на отдельные ...Двоичное кодирование графической информации
Способы представления изображений. Аналоговый (непрерывное изображение) Дискретный (цифровой). Дискретизация –это преобразование графической информации ...Конспекты
Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в системах цветопередачи RGB, CMYK и HSB. Растровые и векторные изображения
ПЛАН-КОНСПЕКТ УРОКА Кодирование графической информации . Пространственная дискретизация Растровые изображения на экране монитора. Палитры цветов в ...Обработка текстовой и графической информации
Тема урока:. Обработка текстовой и графической информации. Научные методы:. корректировка новых и полученных ранее знаний. __. Цель урока:. продолжить ...Обработка текстовой и графической информации 5 класс
УЧЕБНО-МЕТОДИЧЕСКИЙ ПЛАН ЗАНЯТИЯ № ____. ДАТА_____________________________. Предмет:. Информатика. Класс:. 5 «А», 5 «Б» . . Тема урока:. ...Кодирование текстовой, графической и звуковой информации
10 класс. Физико-математический профиль. ОС Alt Linux «Школьный мастер 5.0.2» или Windows. . Конспект урока для 10 класса на тему «Кодирование ...Кодирование графической информации
Тема урока:. «Кодирование графической информации». Цели:. Обучающие:. сформировать у учащихся представление о том, как кодируется в компьютере ...Обработка текстовой и графической информации
Конспект урока информатики 5 класс:. Обработка текстовой и графической информации. Цель урока:. . Продолжить формирование представления об обработке ...Кодирование графической информации
Технологическая карта урока. . ФИО педагога: Коршунова Наталья Алексеевна. Предмет, класс:. Информатика и ИКТ,9 класс. Название и автор ...Обработка графической информации
Обработка графической информации, урок 11. . ПЛАН-КОНСПЕКТ. открытого урока по предмету информатика и ИКТ. Учитель информатики ...Обработка графической информации. Графические редакторы
ПЛАН УРОКА. ТИТУЛЬНЫЙ ЛИСТ. КАТАЛОГ КОМПЕТЕНЦИЙ. . ТЕМА:. . 1. . Базовая компетенция:. . . Обработка графической информации. ...Обработка графической информации
Открытый урок в 5 «А» классе. Учитель информатики. . высшей квалификационной категории. Криворотова Л.Н. Урок 52 (26). Обработка графической ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:1 января 2019
Категория:Информатика
Содержит:16 слайд(ов)
Поделись с друзьями:
Скачать презентацию





























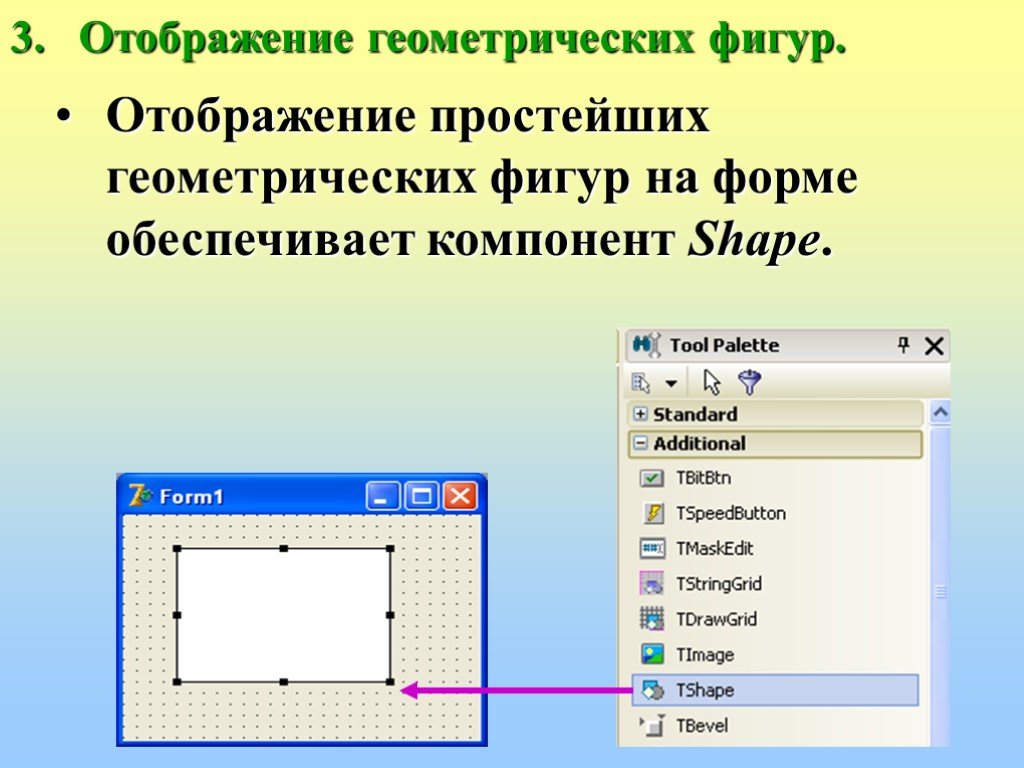
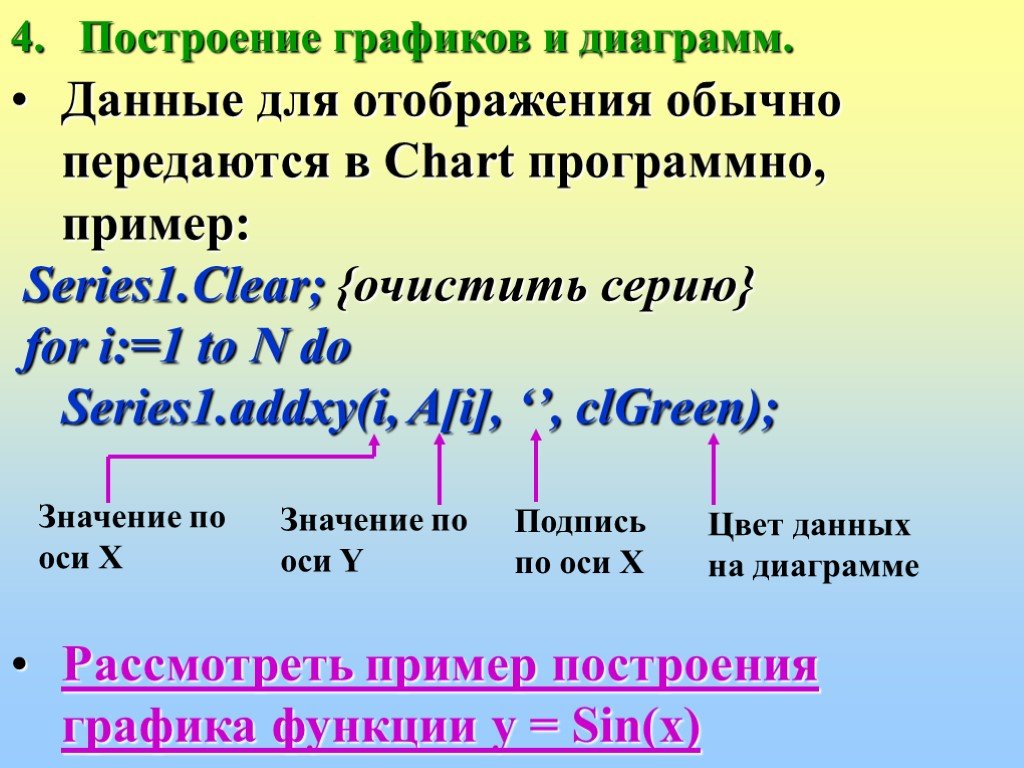
![Данные для отображения обычно передаются в Chart программно, пример: Series1.Clear; {очистить серию} for i:=1 to N do Series1.addxy(i, A[i], ‘’, clGreen); Значение по оси X Значение по оси Y Подпись по оси X. Цвет данных на диаграмме. Рассмотреть пример построения графика функции y = Sin(x) Данные для отображения обычно передаются в Chart программно, пример: Series1.Clear; {очистить серию} for i:=1 to N do Series1.addxy(i, A[i], ‘’, clGreen); Значение по оси X Значение по оси Y Подпись по оси X. Цвет данных на диаграмме. Рассмотреть пример построения графика функции y = Sin(x)](https://prezentacii.org/upload/cloud/19/01/111590/images/thumbs/screen13.jpg)