Презентация "Кодирование и обработка графической информации" (10 класс) по информатике – проект, доклад
Презентацию на тему "Кодирование и обработка графической информации" (10 класс) можно скачать абсолютно бесплатно на нашем сайте. Предмет проекта: Информатика. Красочные слайды и иллюстрации помогут вам заинтересовать своих одноклассников или аудиторию. Для просмотра содержимого воспользуйтесь плеером, или если вы хотите скачать доклад - нажмите на соответствующий текст под плеером. Презентация содержит 25 слайд(ов).
Слайды презентации
Список похожих презентаций
Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой
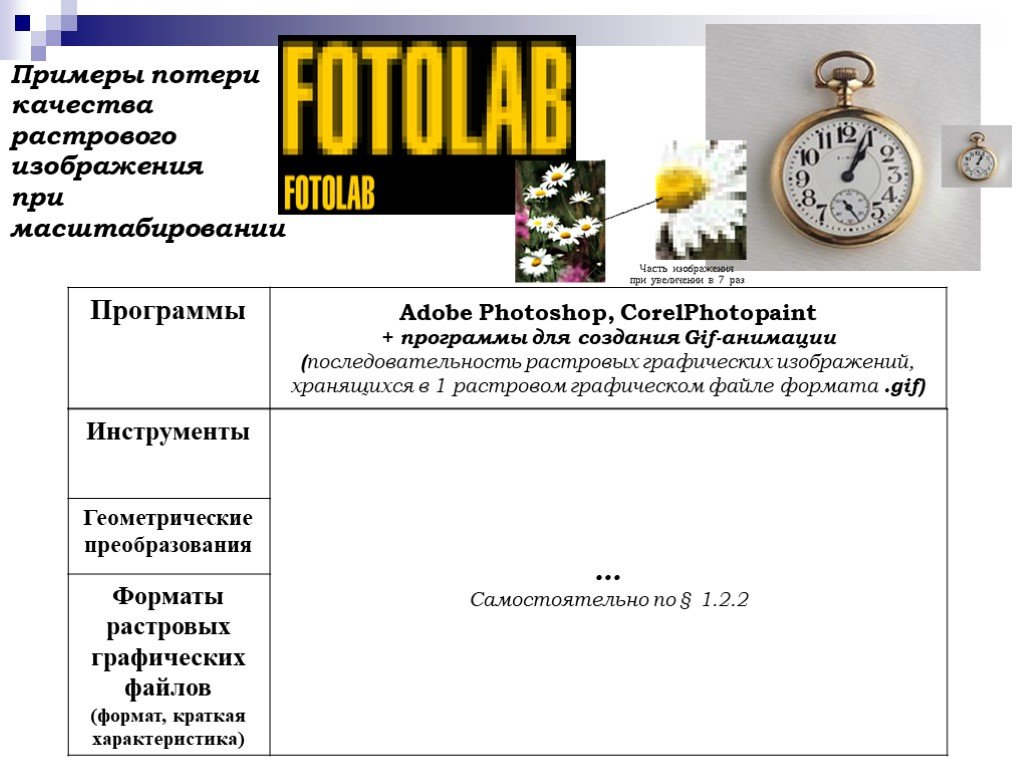
Виды компьютерной графики. Растровая Векторная Фрактальная точка линия треугольник. Наименьший элемент. Растр. Растр (от англ. raster) – представление ...Кодирование и обработка графической информации
Содержание. Кодирование графической информации Сравнительная таблица видов графики Интерфейс растрового графического редактора Интерфейс векторного ...Кодирование и обработка графической информации
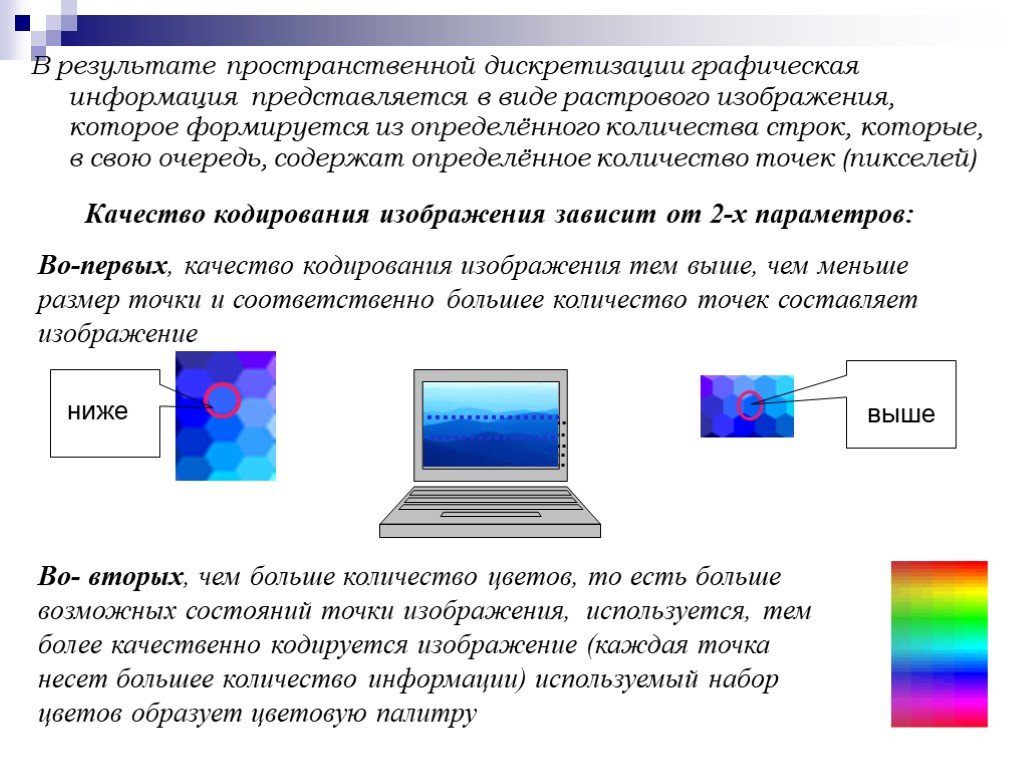
Графическая информация. Дискретная (цифровая). Аналоговая (непрерывная). Пространственная дискретизация. Пространственная дискретизация – это такое ...Кодирование и обработка графической и мультимедийной информации
Содержание. Растровая графика Векторная графика Анимация GIF-анимация Flash-анимация Кодирование и обработка звуковой информации Цифровое фото Цифровое ...Двоичное кодирование графической и звуковой информации
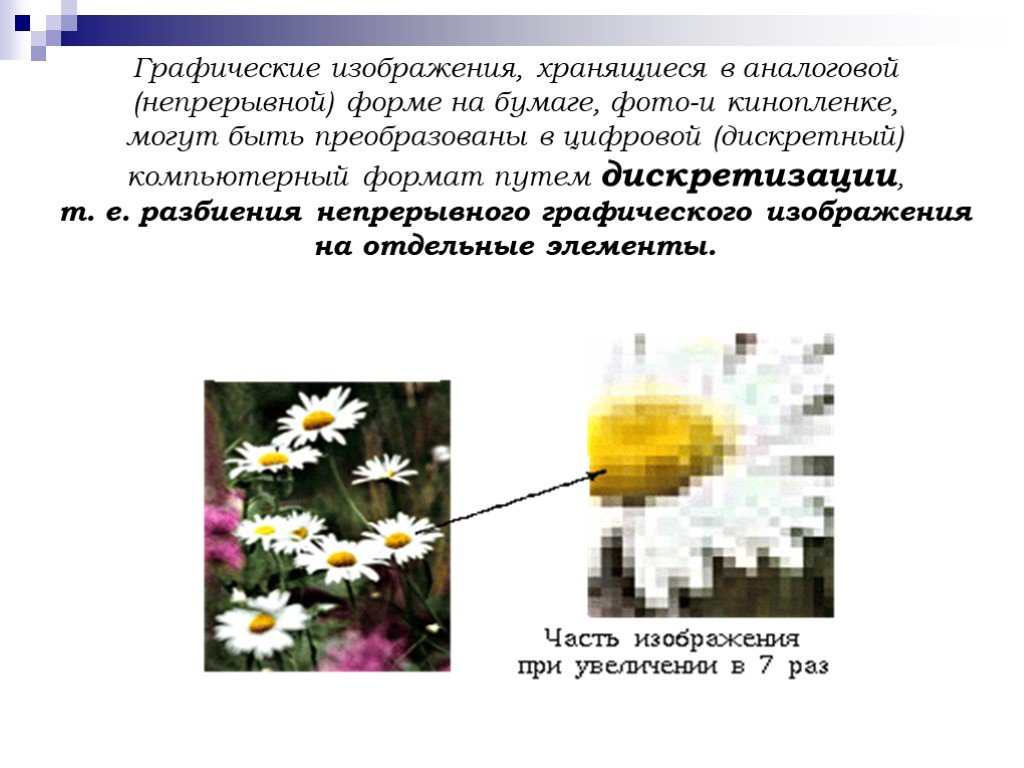
Аналоговый и дискретный способы представления графической информации. Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, ...Двоичное кодирование графической информации
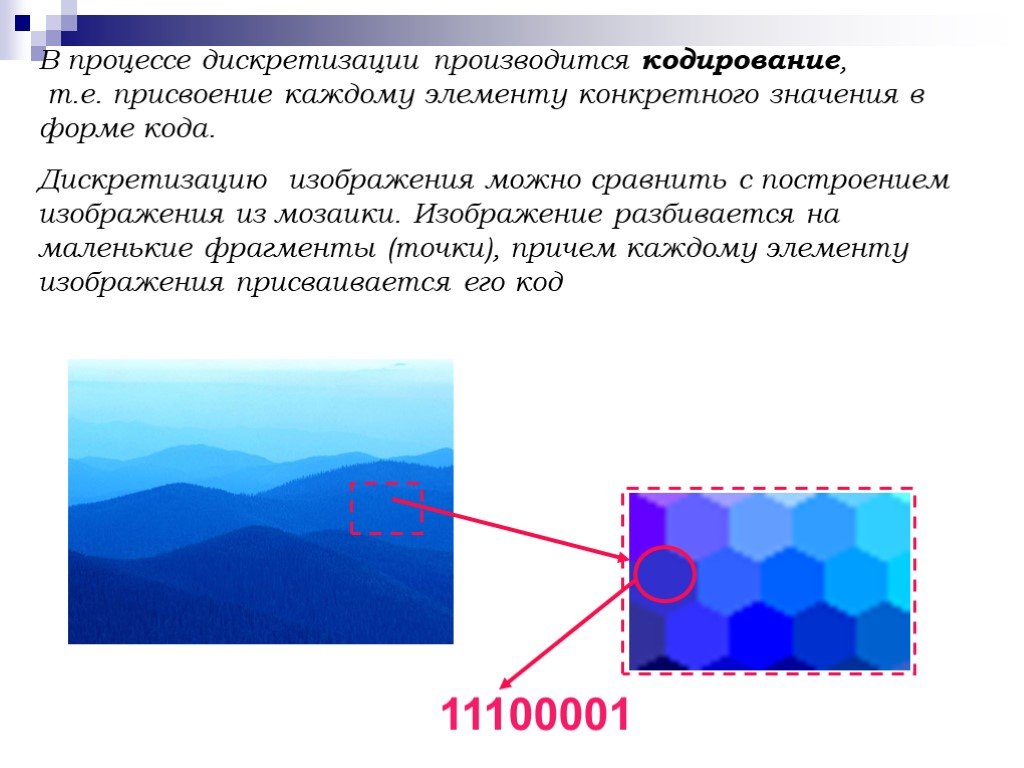
Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. изображение разбивается на отдельные ...Кодирование графической информации
Графическая информация. Аналоговая форма Дискретная форма. Живописное полотно. Напечатанное изображение. Пространственная дискретизация. Преобразование ...Кодирование графической информации
Формы представления информации. Графическая информация может быть представлена в двух формах: Аналоговая (примером служит художественное полотно, ...Кодирование графической информации
Ваше рабочее место. Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь правильно организовать свое рабочее место. ...Кодирование текстовой, графической и звуковой информации
Количество информации как мера уменьшения неопределённости знания. Определение За единицу количества информации принимается такое количество информации, ...Кодирование текстовой, графической и звуковой информации
Знак – изображение, служащее для обозначения и указания на что-либо. Формы знаков: 1) Зрительные 2) Слуховые 3) Осязательные 4) Обонятельные 5) Вкусовые ...Обработка графической информации
Виды графической информации. Графическая информация может быть представлена в аналоговой и дискретной формах. Аналоговая – непрерывная форма. Дискретная ...Обработка графической информации
Основные понятия. Графический объект – это картина, рисунок, чертеж. Редактирование графического объекта – процесс изменения графического объекта. ...Обработка графической информации
Вопрос 1: Какое из данных определений соответствует определению растрового изображения? Изображение записывается в памяти попиксельно, то есть формируется ...Обработка графической информации
Домашнее задание. п.1.12 стр. 46 ( учебник Л.Босова 5 класс) вопрос №1 стр.47 (письменно в тетрадь). На этом уроке вы. Узнаете, что такое обработка ...Обработка графической информации в Microsoft Power Point
Цель: ознакомить обучающихся с понятием презентации, с действиями, необходимыми для создания презентации. Задачи: Раскрыть понятие презентации, компьютерная ...Кодирование и обработка текстовой информации
24.08.2018. Информация, выраженная с помощью естественных и формальных языков в письменной форме, называется текстовой информацией. Кодирование информации ...Кодирование и обработка информации
ПЛАН УРОКА:. Кодирование – обработка информации Три способа кодирования текста Кодирование символьной информации в ЭВМ Кодирование числовой информации ...Кодирование графической информации
Вопросы: ВПЕРЁД. Что называют компьютерной графикой? Что такое графическая информация и какие виды представления информации ты знаешь? На каком рисунке ...Кодирование и обработка звуковой информации"=
Ключевые слова. Звук – это волна с непрерывно меняющейся амплитудой и частотой. Чем больше амплитуда, тем громче звук. Чем больше частота, тем больше ...Конспекты
Обработка графической информации
Конспект урока по информатике. по теме: «Обобщение и систематизация основных понятий темы. . «Обработка графической информации». Проверочная ...Обработка графической информации
Открытый урок в 5 «А» классе. Учитель информатики. . высшей квалификационной категории. Криворотова Л.Н. Урок 52 (26). Обработка графической ...Обработка графической информации. Графические редакторы
ПЛАН УРОКА. ТИТУЛЬНЫЙ ЛИСТ. КАТАЛОГ КОМПЕТЕНЦИЙ. . ТЕМА:. . 1. . Базовая компетенция:. . . Обработка графической информации. ...Обработка графической информации
Обработка графической информации, урок 11. . ПЛАН-КОНСПЕКТ. открытого урока по предмету информатика и ИКТ. Учитель информатики ...Обработка текстовой и графической информации
Конспект урока информатики 5 класс:. Обработка текстовой и графической информации. Цель урока:. . Продолжить формирование представления об обработке ...Обработка текстовой и графической информации
Тема урока:. Обработка текстовой и графической информации. Научные методы:. корректировка новых и полученных ранее знаний. __. Цель урока:. продолжить ...Обработка текстовой и графической информации 5 класс
УЧЕБНО-МЕТОДИЧЕСКИЙ ПЛАН ЗАНЯТИЯ № ____. ДАТА_____________________________. Предмет:. Информатика. Класс:. 5 «А», 5 «Б» . . Тема урока:. ...Обработка графической информации
Дистанционный урок информатики в 5 классе. . Автор: Цыро Юлия Николаевна. Образовательное учреждение:. МАОУ СОШ №32, город Красноярск. Краткая ...КОМПЬЮТЕРНАЯ ГРАФИКА. Обработка графической информации -начинаем рисовать
План-конспект урока по информатике. Компьютерная графика. Обработка графической информации -начинаем рисовать. ФИО. . Хамзяева Зияда Бисенбаевна. ...Кодирование графической информации
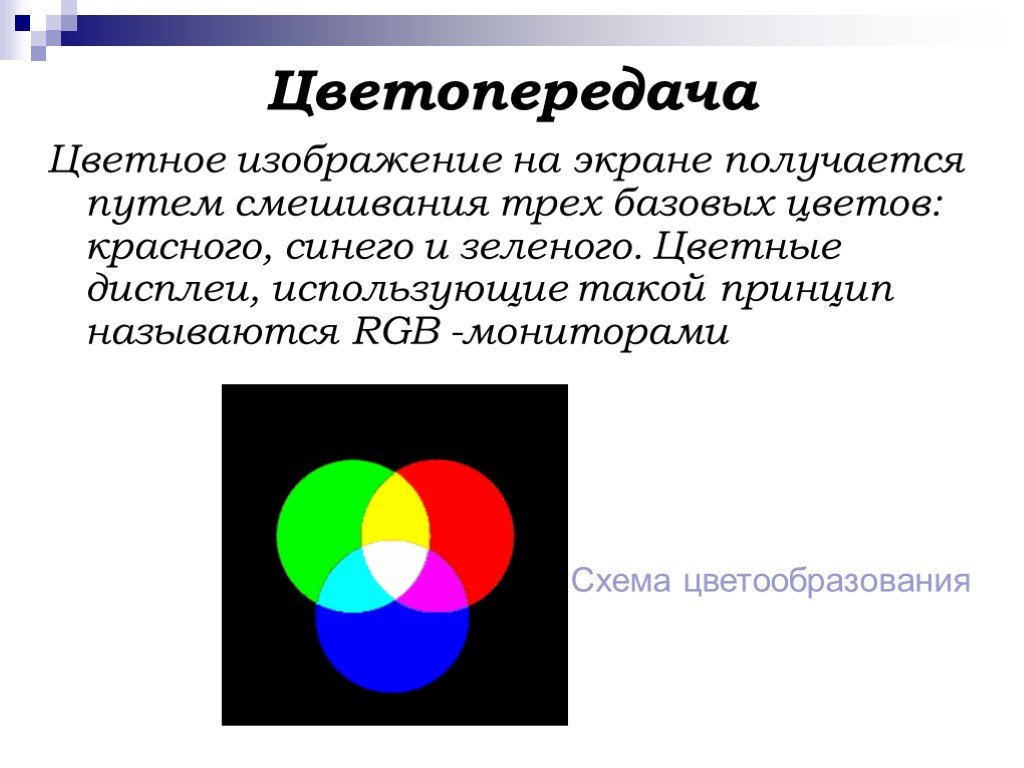
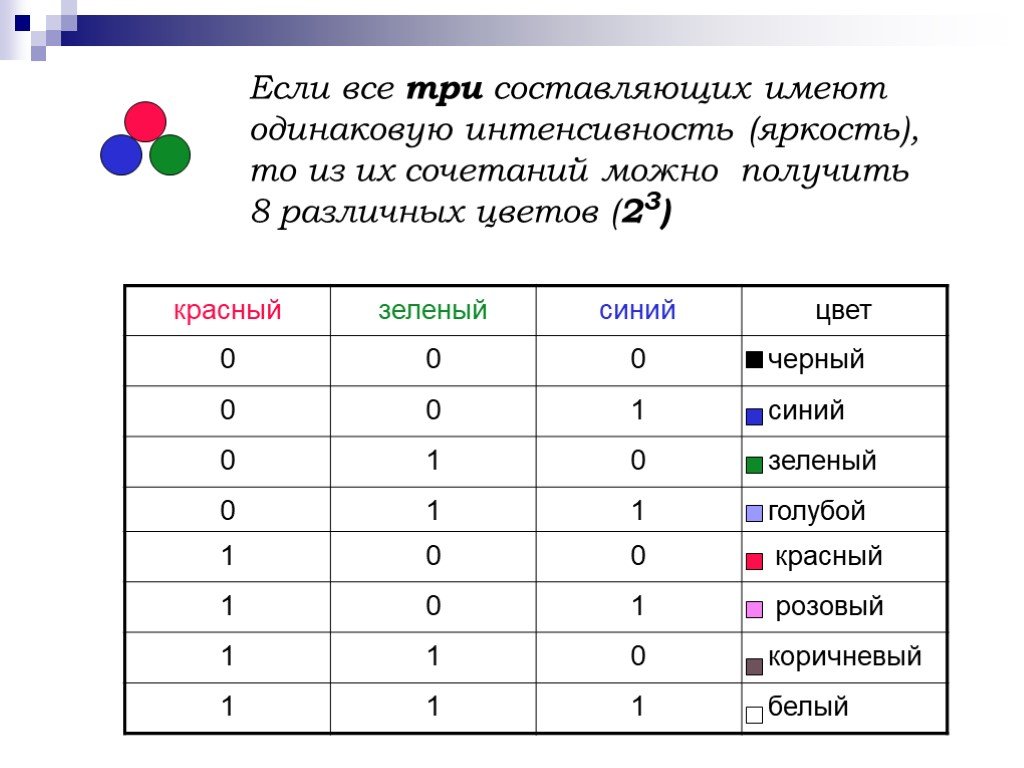
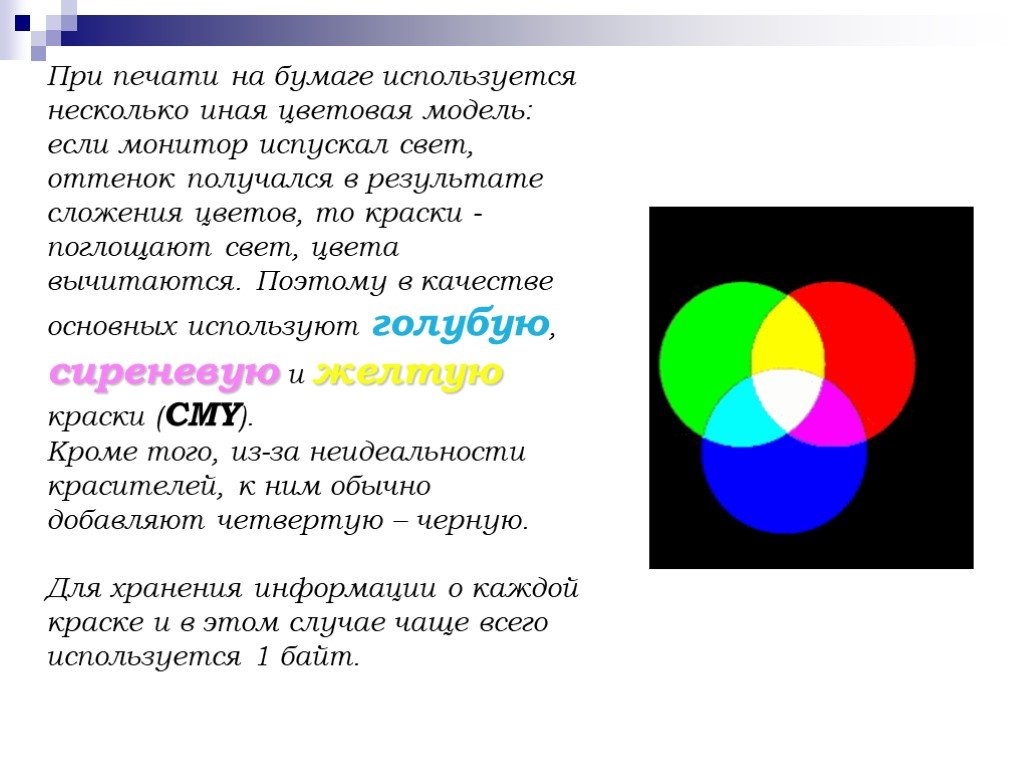
Урок 4. Кодирование графической информации. Цель:. дать представление о палитрах цветов в системах цветопередачи. Требования к знаниям и умениям. ...Советы как сделать хороший доклад презентации или проекта
- Постарайтесь вовлечь аудиторию в рассказ, настройте взаимодействие с аудиторией с помощью наводящих вопросов, игровой части, не бойтесь пошутить и искренне улыбнуться (где это уместно).
- Старайтесь объяснять слайд своими словами, добавлять дополнительные интересные факты, не нужно просто читать информацию со слайдов, ее аудитория может прочитать и сама.
- Не нужно перегружать слайды Вашего проекта текстовыми блоками, больше иллюстраций и минимум текста позволят лучше донести информацию и привлечь внимание. На слайде должна быть только ключевая информация, остальное лучше рассказать слушателям устно.
- Текст должен быть хорошо читаемым, иначе аудитория не сможет увидеть подаваемую информацию, будет сильно отвлекаться от рассказа, пытаясь хоть что-то разобрать, или вовсе утратит весь интерес. Для этого нужно правильно подобрать шрифт, учитывая, где и как будет происходить трансляция презентации, а также правильно подобрать сочетание фона и текста.
- Важно провести репетицию Вашего доклада, продумать, как Вы поздороваетесь с аудиторией, что скажете первым, как закончите презентацию. Все приходит с опытом.
- Правильно подберите наряд, т.к. одежда докладчика также играет большую роль в восприятии его выступления.
- Старайтесь говорить уверенно, плавно и связно.
- Старайтесь получить удовольствие от выступления, тогда Вы сможете быть более непринужденным и будете меньше волноваться.
Информация о презентации
Дата добавления:6 сентября 2018
Категория:Информатика
Классы:
Содержит:25 слайд(ов)
Поделись с друзьями:
Скачать презентацию